15 шаблонизаторов для фронтенд-разработки

Число JS-библиотек ни в коей мере не уменьшается; наоборот, оно растёт с каждым днём. Когда мы доходим до приложений JS, лучшим выбором оказываются шаблоны, чем полноценные библиотеки, потому что это приводит к более чистому базовому коду и лучшему процессу работы с ними [1].
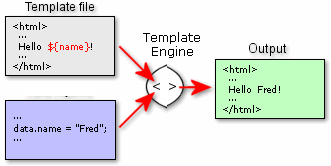
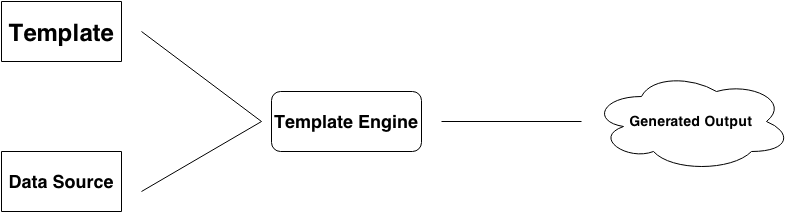
Не так давно я писал, что вы могли бы попробовать написать свою библиотеку [2], когда придёт время. Шаблонизаторы [3] же требуют несколько больших навыков и понимания языка, с которым вы работаете, поэтому лучше полагаться на любой шаблонизатор из имеющихся в списке ниже.

Их список можно найти в Википедии [4], там отлично сравниваются движки для разных языков программирования для веба, но там действительно не фокусируются на одном языке, поэтому я хотел бы посмотреть, как много движков можно перечислить для Javascript.
Если вы разрабатываете на Javascript, то узнаете ряд движков, но можно узнать и о некоторых новых. Я с удовольствием продолжу этот список вместе, и надеюсь, что он вас порадует.
ICanHaz.js [5]

Очень простая библиотека для работы с шаблонами Mustache, другой, более быстрый движок. С ним можно определять фрагменты шаблонов в тегах скриптов с type=”text/html” и вызывать их через id, с валидацией.
Hogan.js [6]

Twitter стремится быть частью опенсорс-сообщества. Hogan.js можно использовать как компоновщик промежуточных шаблонов, для компиляции их заранее, чтобы браузер обрабатывал эти шаблоны динамически.
Содержит то же, что и Mustache, но делает всё быстрее и эффективнее.
Handlebars.js [7]

Handlebars — расширение шаблонизатора Mustache, созданный Крисом Ванстратом (Chris Wanstrath). Эти шаблонизаторы — имеют языки, не перегруженные логикой, разделяющие код и представление, совпадающие с нашими лучшими ожиданиями.
mustache.js [8]

Это — самый популярный шаблонизатор сейчас в мире, и почти каждая библиотека этой категории так или иначе проистекают и идейно перекликаются с ним. Документацию [9] очень легко прочитать, понять, и настоятельно рекомендуется использовать — он прекрасно запускается на многих языках программирования, что обеспечивает уровень популярности для него выше среднего.
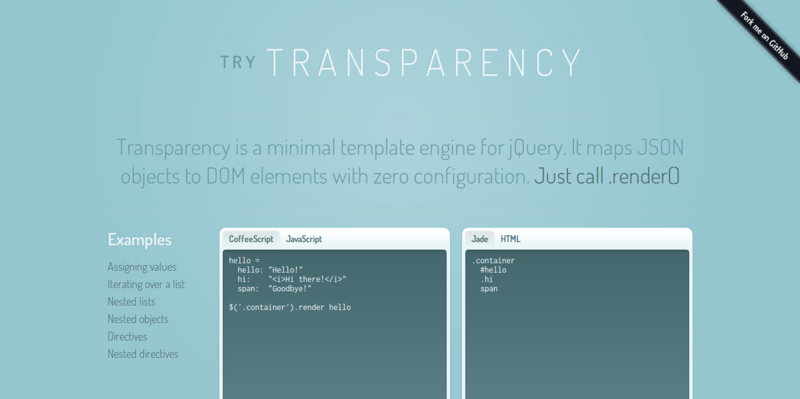
Transparency [10]

Transparency — клиентский движок шаблонизации, связывающий данные в DOM. Пишется на нём просто, понятно, простой нативный HTML и такой же JS. Нет необходимости изучать синтаксис шаблонов, всё очевидно и просто в использовании.
doT.js [11]

Хорошо подходит для Node.js-сообщества [12]. Быстрый, малоразмерный, без зависимостей. Героически добился баланса скорости и гибкости. (Во многом унаследовал качества Underscore.js-шаблонизатора (компонента этой библиотеки — перев.)).
Walrus [13]

В современных веб-приложениях участвует много логики представления. Эта логика не относится к коду приложения и моделям, это — уровень представления. Язык шаблонизатора — хорошее место для неё.
Эта цель преследуется так концентрированно, что скорость шаблонизации не приоритетна; скорее, Walrus ориентирован на облегчение разработки шаблонов веб-приложений [14].
chibi.js [15]

Chibi даёт всё для экономии траффика и времени для отображения шаблона, небольшая и лёгкая библиотека, которая поможет лучше шаблонизировать приложение. Больше фокусируется на CSS вместо использования анимации. (Дословная «вода» автора — перев.)
templayed.js [16]

Это — самый маленький шаблонизатор, с которым вы столкнётесь, гарантированно (Nano [17] — перев.). Он построен на основе Mustache, прост в использовании и понимании. Сайт имеет большой демо-пример, в котором можно запускать и тестировать код.
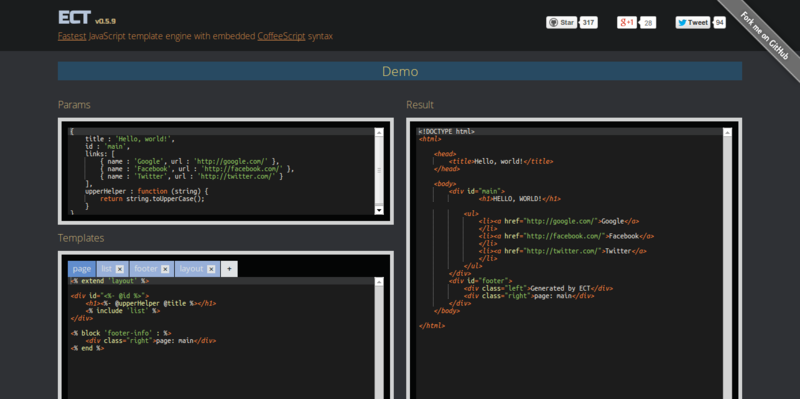
ECT [18]

Подобно templayed, ECT тоже имеет демо-страницы установки на сайте, с которыми можно «поиграться» и понаблюдать живые результаты. Он сделан для скорости, и заявляет о себе как о самом быстром шаблонизаторе для JS (построен на Coffeescript). Совместим с Node.js и имеет понятный синтаксис. На Github есть бенчмарки и модульные тесты [19], показывающие эффективность этой библиотеки.
Pithy.js [20]

Имеется внутренний DSL для генерации HTML в JavaScript. Это отлично для небольших фронтенд-проектов, но не рекомендуется для тяжёлых HTML-страниц.
T.js [21]

T.js использует простую структуру данных Javascript для представления данных HTML / XML.
Nunjucks [22]

созданный в Mozilla, Nunjucks сделан для нуждающихся в производительности и гибкости из-за возможности расширять пользовательскую библиотеку плагинов и функций.
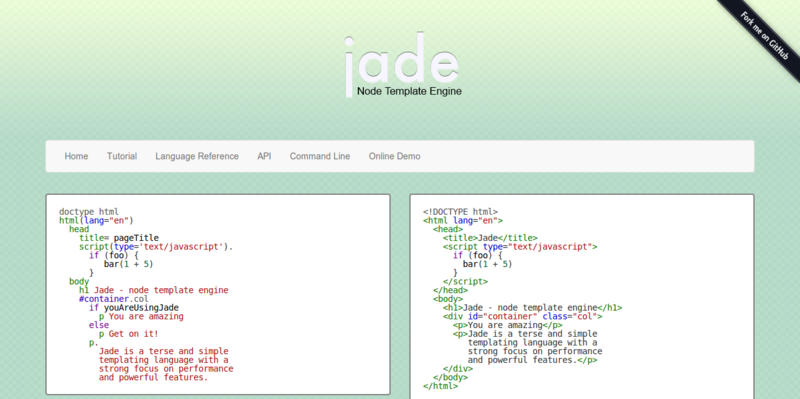
Jade [23]

Jade рассчитан прежде всего для серверных шаблонов в node.js, но может работать во многих других средах. Он сделан только для XML-подобных документов (HTML, RSS, ...), поэтому не используйте его для оформления простого текста, markdown, CSS и подобных документов.
Dust.js [24]

Dust расширяет Mustache и предлагает высокое качество исполнения по сравнению с другими решениями из этого списка. Содержит очень простой и понятный API.
Движки шаблонизации Javascript
Я не пытался приводить примеры, потому что множество ссылок на официальные страницы содержат демонстрации.
Надеюсь, что вы смогли открыть для себя новые варианты для вашего следующего проекта. Уверен, что много альтернатив не упомянуто, но использование перечисленных ощущается больше всего.
Автор: spmbt
Источник [25]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/59157
Ссылки в тексте:
[1] лучшему процессу работы с ними: http://codecondo.com/5-workflow-tools-for-front-end-developers/
[2] попробовать написать свою библиотеку: http://codecondo.com/10-crucial-habits-for-javascript-developers-designers/
[3] Шаблонизаторы: http://www.simple-is-better.org/template/
[4] Википедии: http://en.wikipedia.org/wiki/Comparison_of_web_template_engines
[5] ICanHaz.js: http://icanhazjs.com/
[6] Hogan.js: http://twitter.github.io/hogan.js/
[7] Handlebars.js: http://handlebarsjs.com/
[8] mustache.js: https://github.com/janl/mustache.js
[9] Документацию: http://mustache.github.io/mustache.5.html
[10] Transparency: https://github.com/leonidas/transparency
[11] doT.js: https://github.com/olado/doT
[12] Node.js-сообщества: http://codecondo.com/7-minimal-node-js-web-frameworks/
[13] Walrus: https://github.com/jeremyruppel/walrus
[14] веб-приложений: http://codecondo.com/10-web-apps-for-web-designers/
[15] chibi.js: https://github.com/kylebarrow/chibi
[16] templayed.js: https://github.com/archan937/templayed.js/
[17] Nano: http://github.com/trix/nano
[18] ECT: https://github.com/baryshev/ect
[19] модульные тесты: http://codecondo.com/javascript-unit-testing-frameworks/
[20] Pithy.js: https://github.com/caolan/pithy
[21] T.js: https://github.com/gcao/T.js
[22] Nunjucks: https://github.com/mozilla/nunjucks
[23] Jade: https://github.com/visionmedia/jade
[24] Dust.js: https://github.com/linkedin/dustjs
[25] Источник: http://habrahabr.ru/post/219873/
Нажмите здесь для печати.