
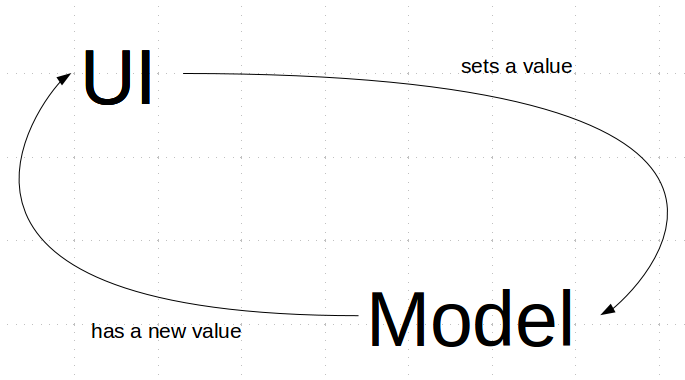
Недавно очень захотел себе two-way data binding между моделью и представлением в Backbone. Ничего адекватного, к сожалению, я так и не нашел. Пришлось написать своё расширение. Делюсь им с вами.
Backbone MVbind
Ссылка на GitHub
Расширение весит чуть больше 1кб.
Как им пользоваться?
Модуль прост в использовании. Для добавления байндинга надо расширить объект Backbone.View свойством bind.
var User=Backbone.Model;
var View=Backbone.View.extend({
initialize:function(){
this.mvbind() // Инициализируем байндинг. В момент вызова элементы уже должны быть загружены в DOM.
},
bind:{
'input.name':'name' // Слева - jQuery cелектор элемента в DOM. Справа имя свойства модели.
}
})
$(function(){
var user=new User({name:'Jack'});
var view=new View({model:user});
/* Ваш input будет автоматически иметь значение Jack.
*Если вы внесете в нем изменения, то они тут же отразятся в модели. И наоборот.*/
})
Изначальный источник данных
По умолчанию при инициализации первые данные берутся из модели и копируются в вид. Это поведение можно изменить, вызвав
this.mvbind({source:'view'});
В таком случае изначально данные возьмутся из вида.
Автор: pharrell