Прочитав здесь пост об этой замечательной зверушке (wiki) я подумал, что будет интересно его реализовать и за вечер написал его на js+canvas.
Заодно чтобы было не скучно добавил ему соседей, получилось 5 цветовых популяций и ограниченное поле, которое породило граничные узоры.
Ну был бы муравей и был, но сегодня запустив его я поймал очень интересное поведение, желтая популяция в какой то момент начала методично избавляться от плодов деятельности розовой и при этом не оставлять следы своей деятельности, меня это заинтересовало и я потратил еще пару минут наблюдая за полем, желтая популяция полностью уничтожила стартовую локацию розовых, затем полностью само уничтожилась и начала строить дивный новый мир с «0», т.е. с 1 желтого пикселя.
Начальная позиция желтых по центру поля, а захваченная и заново отстроенная территория это оставшийся желтый блок

Я предполагаю что это связанно с тем что каждая популяция живет в собственном setInterval() и именно это было отправной точкой для создания данной комбинации и далеко не каждый раз такое поведение можно будет увидеть.
Хотелось бы услышать комментарии причины данного явления и способы его повторения.
Код и demoДемонстрация http://wrewolf.github.io/LangtonsAntJS/

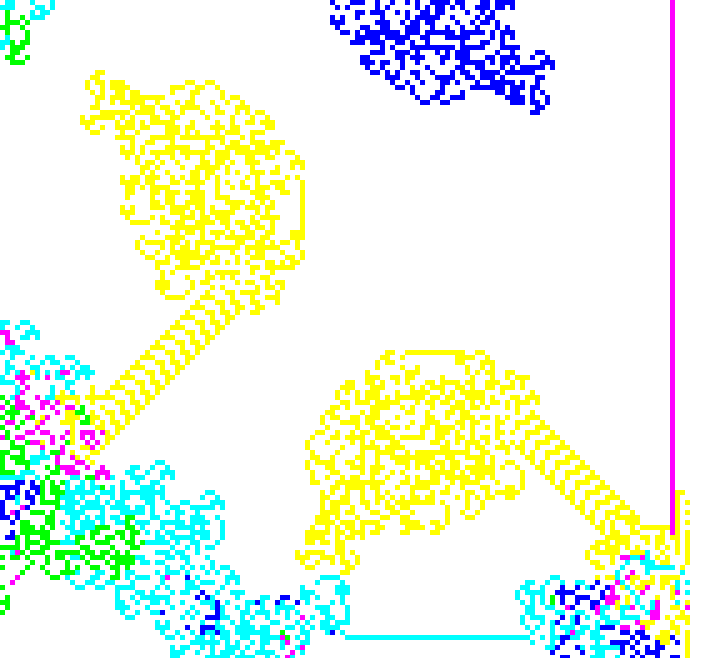
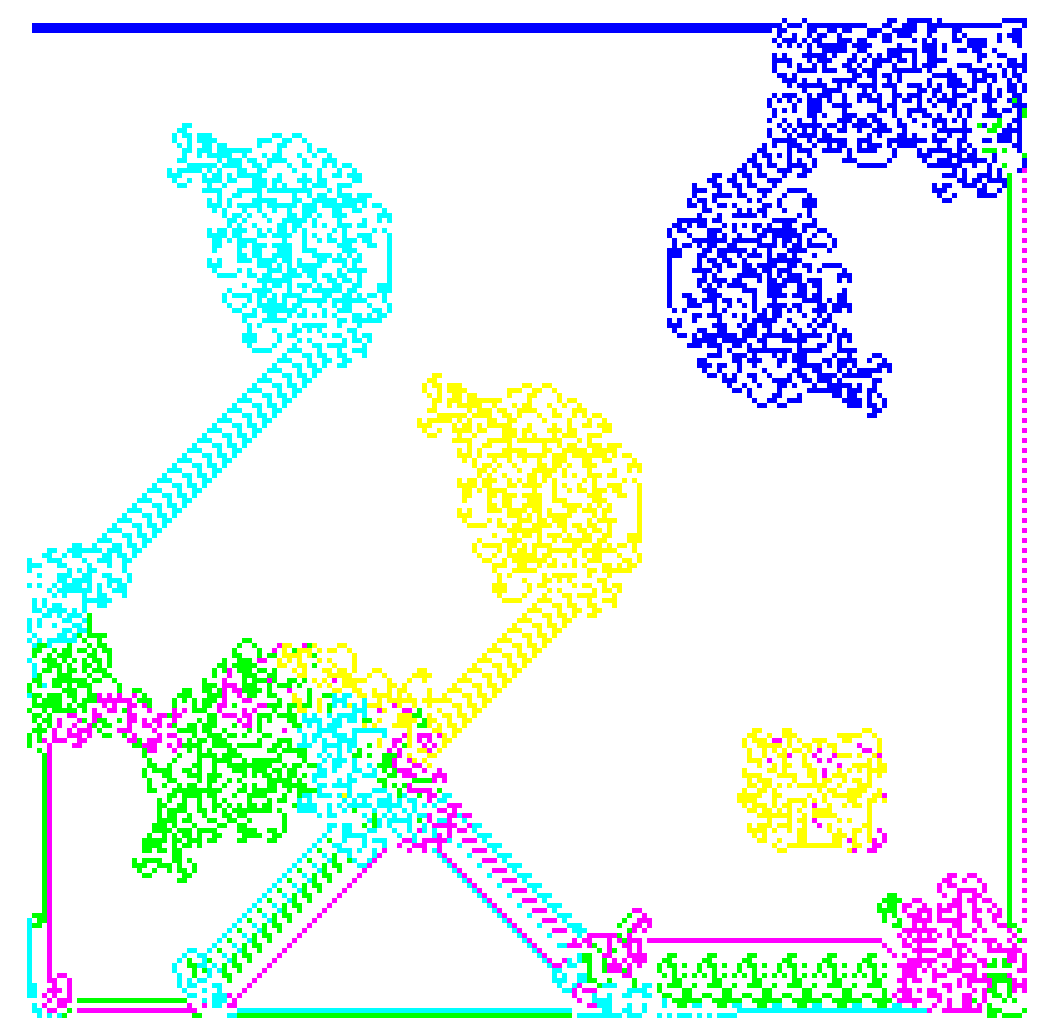
Захватываем стан врага

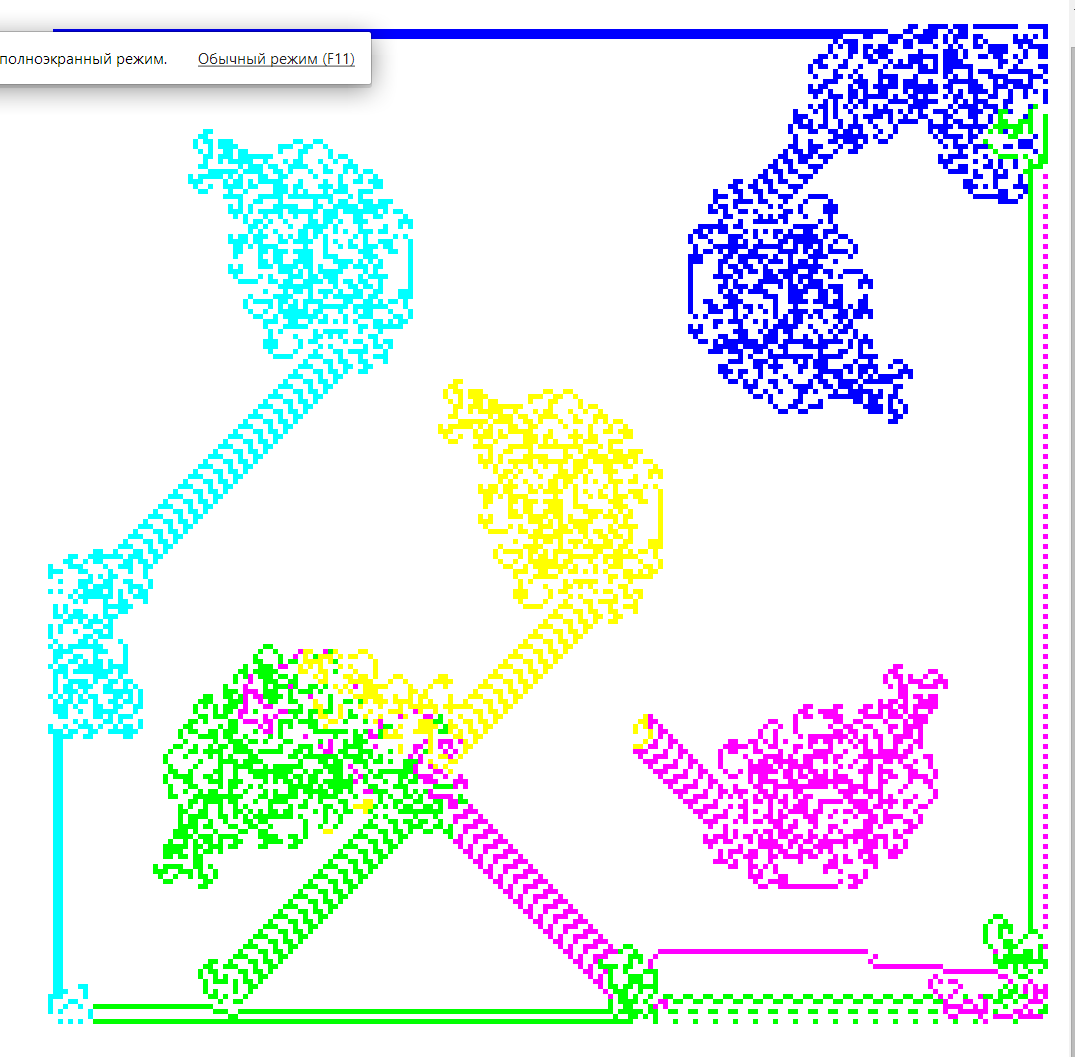
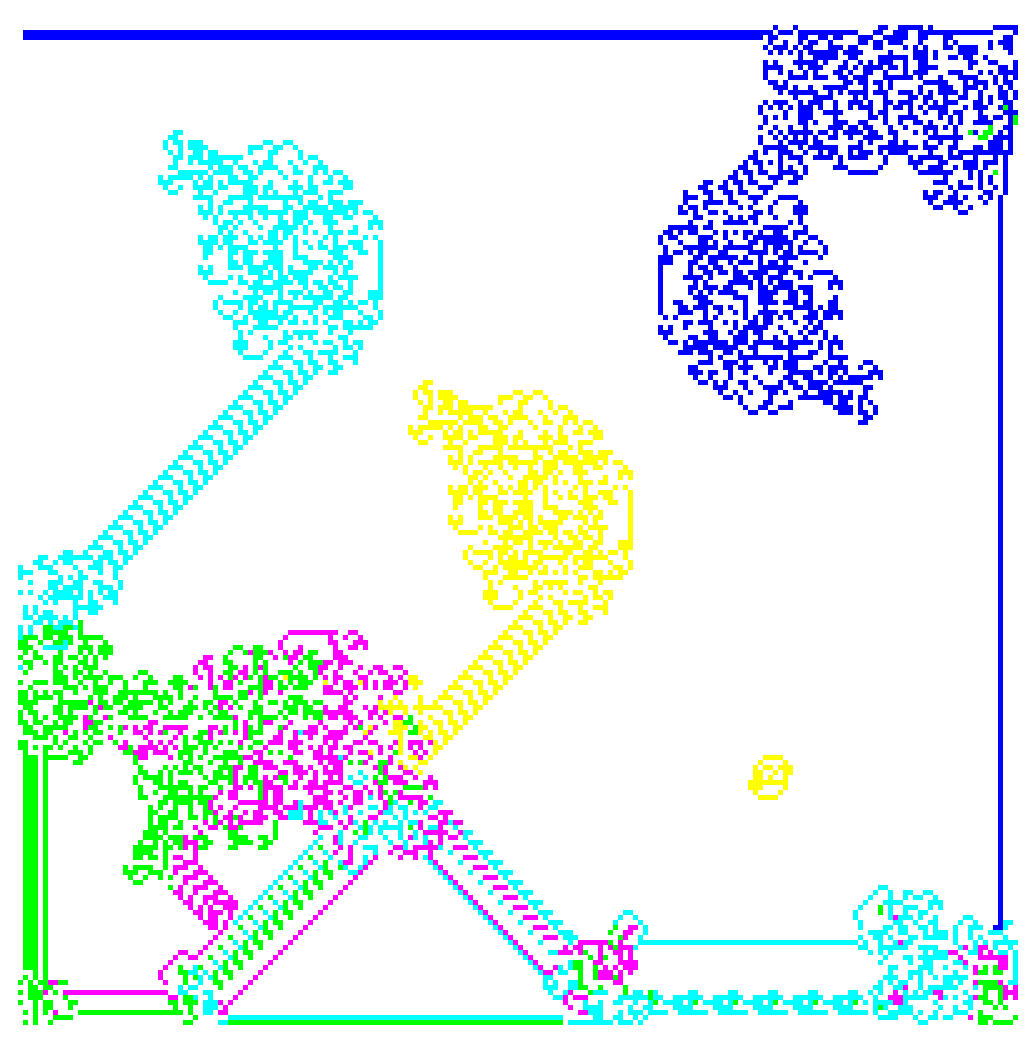
Враг повержен

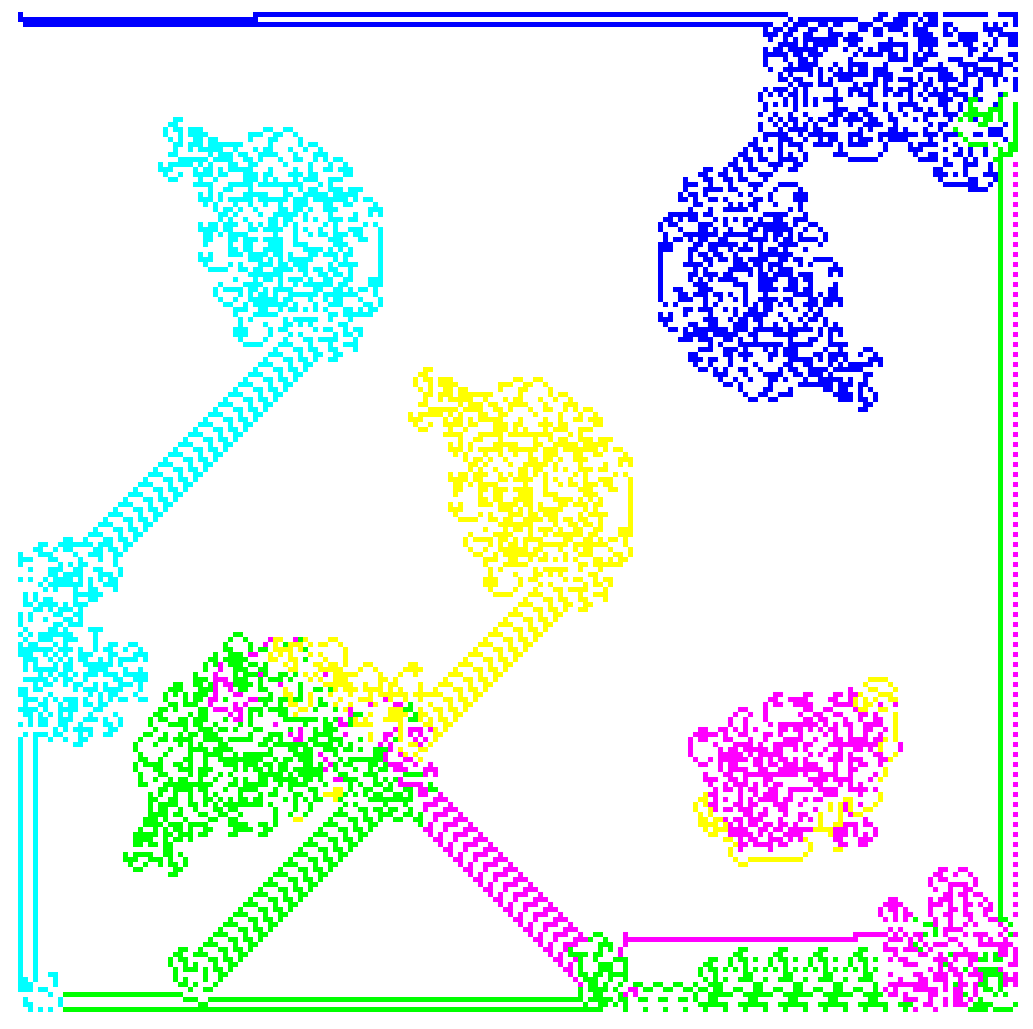
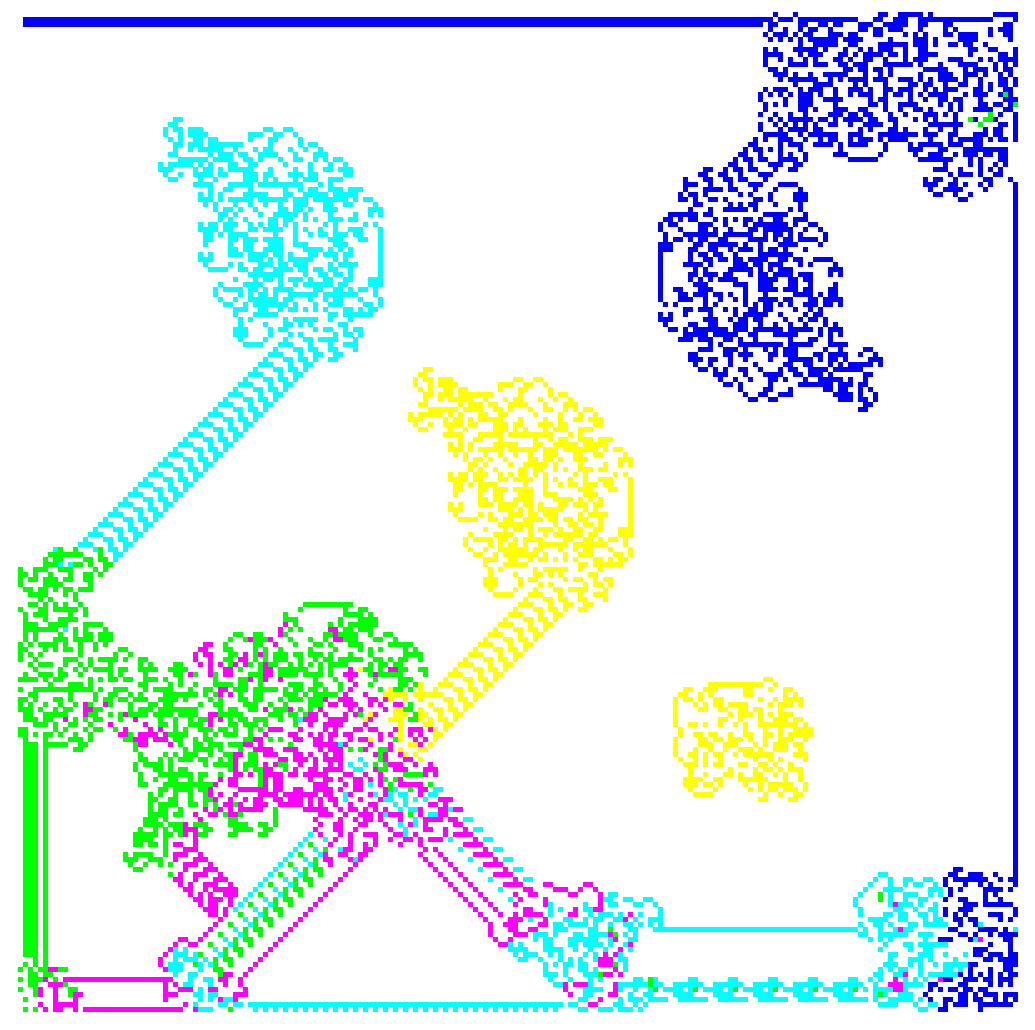
Мечта нигилиста почти сбылась

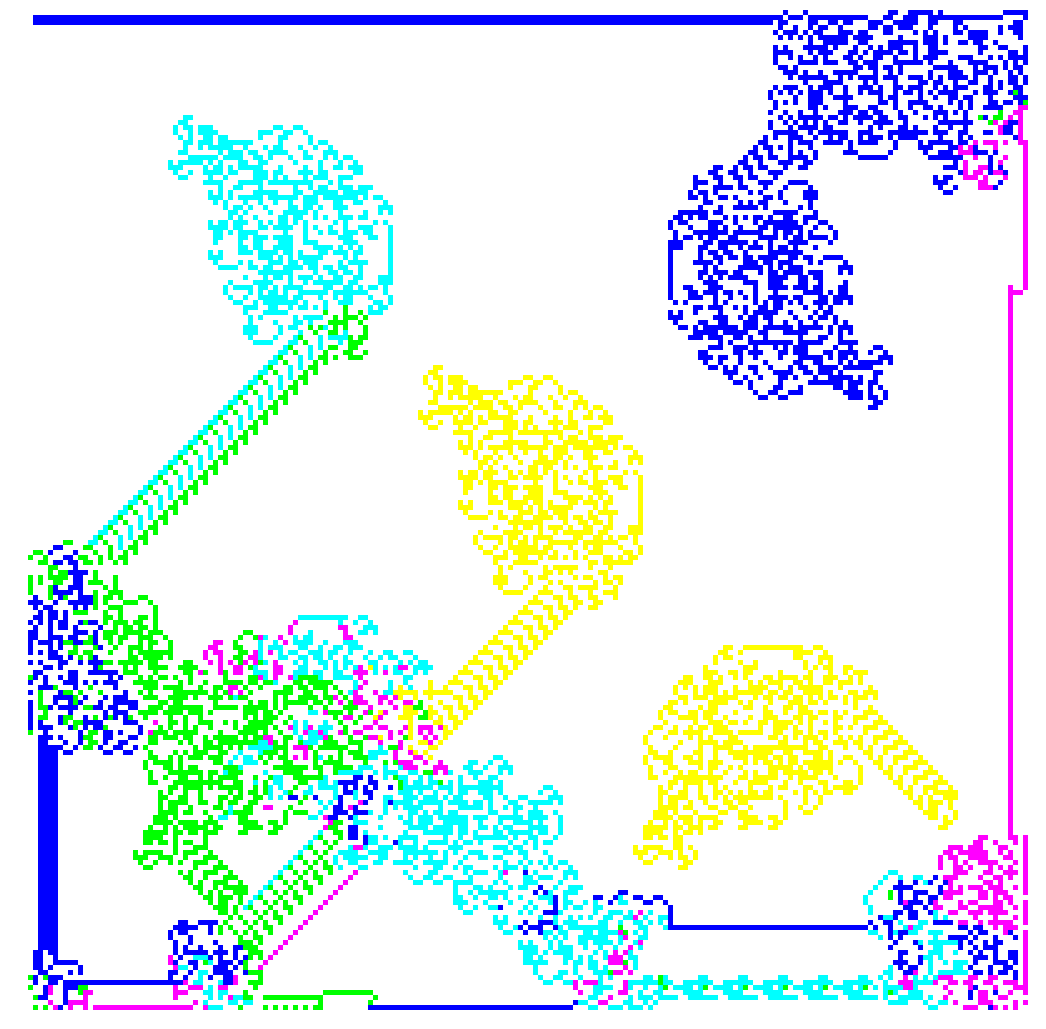
Уже строим новый дивный мир

Ну и выход в «тираж»

П.С.
С удовольствием выслушаю варианты по улучшению качества жизни данных насекомых.
UPD.
Обновил картинки.
Автор: wrewolf