Я люблю анимацию. Именно поэтому была создана библиотека Bounce.js, инструмент для создания красивых анимаций. В этой статье я покажу примеры использования Bounce.js, а также некоторых классических способов анимации. Начнем со скучной формы авторизации Tictail.
1. Простота

Первый пример — простая CSS3 анимация с двумя ключами:
.form {
animation: form-fly-up 0.35s ease;
}
@keyframes form-fly-up {
0% { transform: translateY(500px); }
100% { transform: translateY(0); }
}
Здесь я использую функцию, замедляющую появление формы в конце ее движения. Наверное, данный пример является самым простым, который можно создать, да и не очень красивой. Движения формы выглядят неестественными и ненатуральными (что, по сути, одно и то же :) ).
2. Отскок назад

Для придания элегантности нашей форме добавим ей новый ключ, при исполнении которого форма будет слегка опускаться вниз:
.form {
animation: form-fly-up 0.45s ease;
}
@keyframes form-fly-up {
0% { transform: translateY(500px); }
50% { transform: translateY(-50px); }
100% { transform: translateY(0); }
}
Наша форма чуть-чуть похорошела, но все еще остается неуклюжей. Я могу часами сидеть и подбирать нужные параметры, но что же можно сделать для придания форме реальной физики движений? Именно для этого мы и будем использовать Bounce.js!
3. Физика движений

Здесь я использовал анимацию, которую сгенерировал Bounce.js. Возможно, это покажется легким, но оно всяко лучше и приятнее в визуальном представлении!
.form {
animation: form-fly-up 1s linear;
}
/* Сделано с Bounce.js. Просмотрите тут: http://goo.gl/AUAzKV */
@keyframes form-fly-up {
…
}
IЯ использую стандартный скачок, который основан на упрощенной модели вибрации.
Теперь давайте подумаем о других способах улучшения нашей формы. Хорошим источником вдохновения здесь является анимированный мультик, концепцию которого мы и возьмем для работы.
Двенадцать принципов анимации Disney — это набор принципов создания более реалистичных движений в анимации, основанный лучшими аниматорами Disney в золотую эпоху кино. Эти принципы были описаны в Иллюзии жизни: Анимация Disney что является основой современной анимации. Давайте попробуем освоить некоторые принципы и применить их на прктике.
4. Завершение и повтор

Завершение и повтор — две связанные техники, позволяющие создать ощущение соблюдения законов физики. Они показывают, что разные части объекта могут двигаться с разной скоростью и замедляться по-разному.
В нашем примере Вы можете заметить, что некоторые части кнопки формы двигаются после того, как остановилась форма, то есть, не зависят от основного объекта. Это создают иллюзию нецелостности формы.
.form {
animation: form-fly-up 1s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
/* Сделано в Bounce.js. Смотрите здесь: http://goo.gl/TvjpS6 */
@keyframes form-fly-up {
…
}
/* Сделано в Bounce.js. Смотрите здесь: http://goo.gl/sNmGrx */
@keyframes button-bounce {
…
}
Заметьте, что жесткость анимации увеличена для создания создания эффекта разных скоростей объектов формы.
5. Анимация капли

В данном примере мы создадим эффект размытости. Данный принцип не является диснеевским, но он активно применялся в анимации рисованых мультфильмов. Этот блог в Tumblr посвящен примерам данного эффекта.
.form {
transform-origin: 50% 0;
animation: form-fly-up 1s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
/* Сделано в Bounce.js. Смотрите здесь: http://goo.gl/dvi8wI */
@keyframes form-fly-up {
…
}
/* Сделано в Bounce.js. Смотрите здесь: http://goo.gl/sNmGrx */
@keyframes button-bounce {
…
}
Итог. Растяжение

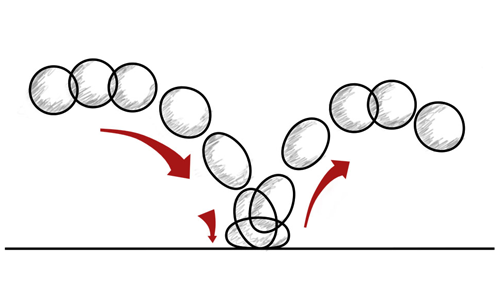
В этом примере я использовал то, что можно назвать “самым главным” из двенадцати принципов Disney— растяжение. Данный метод используется для придания тяжести и плавности объекту. Классическим примером эффекта является падающий и отскакивающий от земли мяч:

.form {
transform-origin: 50% 0;
animation: form-fly-up 1.29s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
/* Сделано в Bounce.js. Смотрите здесь: http://goo.gl/G1h7Qa */
@keyframes form-fly-up {
…
}
/* Сделано в Bounce.js. Смотрите здесь: http://goo.gl/sNmGrx */
@keyframes button-bounce {
…
}
Я считаю, что полученная нами форма может не представлять из себя то, что Вы ожидали. Учтите, что к данному примеру можно добавлять другие эффекты и принципы.
Автор: alexandfox