Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Awesome Awesomeness
В прошедшие несколько недель мне регулярно попадались Awesome-* проекты, о которых я упоминал в последних подборках. Началось все с Awesome-PHP, потом появились «живые списки» полезностей для сисадминов и питонистов. Все заметили положительную тенденцию и как по желанаю это переросло в целый тренд. Сейчас есть коллекции инструментов для языков Ruby, Go, NodeJS, JavaScript, Java, Scala, Bash и др. Уже даже существуют подобные наборы для целых направлениям в ИТ, к примеру Big Data. Awesome Awesomeness — это живой список живых списков всего самого необходимого для разработчика из той или иной сферы.
Breach — полноценный браузер на JavaScript
JS Must Watch
«Живой список» лучших видео с лекций и конференций по JavaScript. Продублирую содержимое репозитория на сегодняшний день:
2035
2014
- Ilya Grigorik: Website Performance Optimization (Udacity course) #HOT
- Mark DiMarco: User Interface Algorithms
- Neil Green: Writing Custom DSLs
- Philip Roberts: Help, I'm stuck in an event-loop
- Eric Bidelman: Polymer and Web Components change everything you know about Web development #io14
- Alex Russell, Jake Archibald: Bridging the gap between the web and apps #io14
2013
- Nat Duca: Jank Free: Chrome Rendering Performance #io13
- Ilya Grigorik: Automating Performance Best Practices with PageSpeed #io13
- Eric Bidelman: Web Components #io13
- Alex Komoroske: Web Components in Action #io13
- Paul Lewis: Device Agnostic Development #io13
- John McCutchan: A Trip Down Memory Lane with Gmail and DevTools #io13
- Joe Marini: Upgrading to a Chrome Packaged App #io13
- Pete Hunt: React: Rethinking best practices
- Martin Kleppe: 1024+ Seconds of JS Wizardry
- Yehuda Katz: A tale of two MVC's
2012
- Ryan Sandor Richards: Garbage Collection & Heap Management
- Addy Osmani: Scaling Your JavaScript Applications
- John-David Dalton: Lo-Dash
- Gary Bernhardt: WAT #HOT
- Angus Croll: Break all the rules
2011
- Douglas Crockford: Level 7: ECMAScript 5: The New Parts
- Douglas Crockford: Section 8: Programming Style and Your Brain
- Ryan Dahl: Introduction to Node.js
2010
- Douglas Crockford: Volume One: The Early Years
- Douglas Crockford: Chapter 2: And Then There Was JavaScript
- Douglas Crockford: Act III: Function the Ultimate
- Douglas Crockford: Episode IV: The Metamorphosis of Ajax
- Douglas Crockford: Part 5: The End of All Things
- Douglas Crockford: Scene 6: Loopage
2009
Lollytin — конструктор лэйаутов для Bootstrap 3
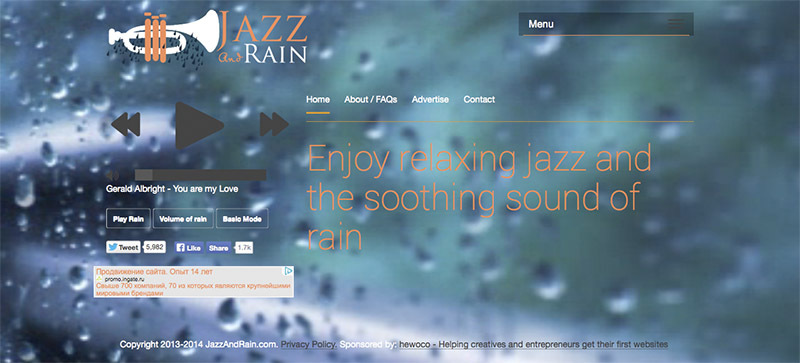
Jazz & Rain
Один из главных отвлекающих факторов, мешающих сосредоточиться — шум. Однако не любой шум мешает работать — очень многие гораздо легче погружаются в «поток» под музыку или в шумном кафе. Существуют даже научные исследования, подтверждающие положительное влияние умеренного шума на решение творческих и интеллектуальных задач.
Относительно недавно на Хабре поведали о замечательном сайте Noisli, который содержит коллекцию фоновых шумов на любой вкус с возможностью смешивать их в произвольной пропорции. Jazz & Rain нечто похожее, но это джазз под звуки дождя.
Западные мысли или что стоило бы перевести на Хабре:
- Web 2024
- Web Components and concepts, ShadowDOM, imports, templates, custom elements
- Fixed Table Layouts
- Automate PHP with Phake – Introduction
- First Look at Themosis, a Framework for WordPress Developers
- 5 Practical Examples For Learning The React Framework
- How to Use SVG Patterns
- Design is the Experience
- Are Hollow Icons Really Harder to Recognize Than Solid Icons? A Research Study
- The WAI Forward
- Responsive Ads
- Pixels are expensive
- Breakpoints And The Future Of Websites
- How Do You Deal With Overstressed, Irrational Clients? An Entrepreneur’s View
- Deconstructing E-Commerce Search: The 12 Query Types
- A Guide To Validating Product Ideas With Quick And Simple Experiments
Говорит и показывает Хабр:
- «Autopolyfiller — Precise polyfills» от azproduction
- «Приводим в порядок css-код. Опыт Яндекса» от Beyondtheclouds
- «Node.js: Обзор технологий разработки библиотек общего назначения» от AndyGrom
- «О размере экрана, пикселя и элемента» от nicuini
- «Элемент HTML <time> „ от ilya42
- “Обзор 7 самых популярных кроссплатформенных мобильных фреймворков» от Demven
- «Morearty.js — новая pure JavaScript прослойка над React для разумного управления состоянием» от Tvaroh
- «po.js — супер простая утилита для i18n» от plutov
- «Псевдо-случайное изображение (на примере страницы 404-й ошибки)» от cmepthuk
- В прошлой подборке я давал ссылочку на jsmodules.io, а читатель jojo97 перевел эту статью.
Напоследок:
- Intense Images — отличный эффект для просмотра масштабных изображений.
- Steady.js — правильная логика работы `onscroll` события вне зависимости от платформы.
- spfjs — фреймворк для построения навигации и обновляемых страниц от команды Youtube.
- Inbox — «The next-generation email platform» на Python.
- css-colorguard — при верстке мы часто плодим множество оттенков какого либо цвета, потому что по разным местам тыкаем колорпикером. Прилежные гики специально написали утилиту, которая будет определять все оттенки и преобразовывать их в заданным цвет. Всем скурпулёзным или даже педантичным посвещается.
- Select or Die — функциональный кастомизатор селектов на jQuery.
- tessera — dashboard front-end для graphite.
- Crow — микро веб фреймворк на C++.
- Hashcash.io — сервис для защита и от спамеров и хакеров.
- ng-token-auth — Angular модуль для аунтификации.
- Atraci — как Popcorn Time только для музыки — музыкальный стриминг плеер.
-
Достаточно интересная пресс конференция на тему 'Чебурки'
Предыдущая подборка (Выпуск 21)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich