Несколько интересностей и полезностей для веб-разработчика #27
Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Highcharts.js [1]
 [1]
[1]
В последнее время я зачастил с библиотеками предназначенными для построения графиков и диаграмм. Но против трендов на GitHub с 2500+ звезд не попрешь, да и когда есть из чего выбирать — всегда хорошо. Highcharts.js — это мощный инструмент, основанный на SVG и VML рендеринге со множеством плагинов. Минус этого проекта — лицензия, которая позволяет использовать скрипт только в некоммерческих целях. Хочу обратить также ваше внимание, что именно этот проект выбрали такие компании как Яндекс, Facebook, Twitter, Yahoo, AT&A, Nokia и др.
Chartist.js [2]
 [2]
[2]
И еще одна похожая библиотека с отзывчивыми чартами. Простой синтаксис, CSS анимации, Jasmine тесты и подробная документация благодаря JSDoc.
/* Добавляем набор данных */
var data = {
labels: ['1', '2', '3', '4', '5', '6'],
series: [
{
data: [1, 2, 3, 5, 8, 13]
}
]
};
/* Указываем базовые опции */
var options = {
axisX: {
labelInterpolationFnc: function(value) {
return 'Calendar Week ' + value;
}
}
};
/* Корректируем отображения в зависимости от разрешения экрана */
var responsiveOptions = [
['screen and (min-width: 641px) and (max-width: 1024px)', {
showPoint: false,
axisX: {
labelInterpolationFnc: function(value) {
return 'Week ' + value;
}
}
}],
['screen and (max-width: 640px)', {
showLine: false,
axisX: {
labelInterpolationFnc: function(value) {
return 'W' + value;
}
}
}]
];
/* Инициализируем */
Chartist.Line('#my-chart', data, options, responsiveOptions);
Senna [3]
 [3]
[3]
Замечательный скрипт для создания молниеносных одностраничных сайтов. Важно подчеркнуть, что разработчики уделили много внимания роутингу и разрешили характерные проблемы для типичных библиотек связанные с SEO, передачей ссылок, историей и кешем в браузере. Senna.js весит всего 8кб и предоставляет простой и понятный API разделенный на три категории: Routes, Screens и Data attributes.
Timesheet [4]
 [4]
[4]
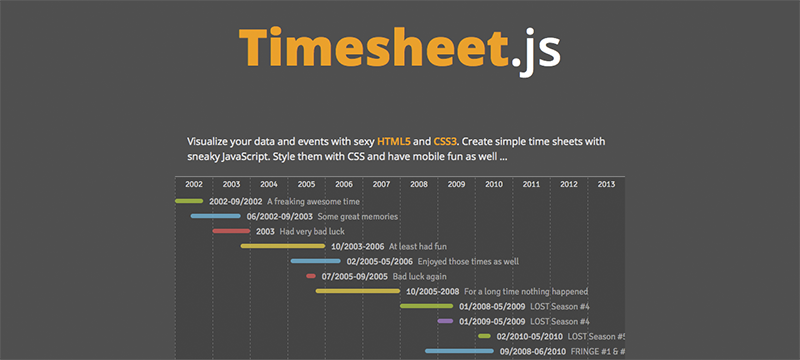
Этот замечательный инструмент позволяет отображать информацию на временной шкале.
new Timesheet('timesheet', 2002, 2013, [
['2002', '09/2002', 'A freaking awesome time', 'lorem'],
['06/2002', '09/2003', 'Some great memories', 'ipsum'],
['2003', 'Had very bad luck'],
['10/2003', '2006', 'At least had fun', 'dolor'],
['02/2005', '05/2006', 'Enjoyed those times as well', 'ipsum'],
['07/2005', '09/2005', 'Bad luck again', 'default'],
['10/2005', '2008', 'For a long time nothing happened', 'dolor'],
['01/2008', '05/2009', 'LOST Season #4', 'lorem'],
['01/2009', '05/2009', 'LOST Season #4', 'lorem'],
['02/2010', '05/2010', 'LOST Season #5', 'lorem'],
['09/2008', '06/2010', 'FRINGE #1 & #2', 'ipsum']
]);
UIlang [5]
 [5]
[5]
Язык для быстрого прототипирования созданный для веб-дизайнеров:
clicking on ".try-it" toggles class «hidden» on ".info-box"
Западные мысли или что стоило бы перевести на Хабре:
- Advanced objects in JavaScript [6]
- What you should know about JavaScript regular expressions [7]
- JavaScript Memory Management Masterclass [8]
- Animating Without jQuery [9]
- Favicons, Touch Icons, Tile Icons, etc. What All Do You Need? [10]
- Centering in CSS: A Complete Guide [11]
- Building A Simple Cross-Browser Offline To-Do List With IndexedDB And WebSQL [12]
- Running Code Reviews with Confidence [13]
- Git: The Safety Net for Your Projects [14]
- How to Manipulate and Animate SVG With Snap.svg [15]
- Nerd Using the :target pseudo-selector for alternative layouts [16]
- Using SVG stroke Attributes [17]
- 7 Reasons to Develop Your Next Web App with Meteor [18]
- The Beginner's Guide to Type Coercion: A Practical Example [19]
- Bubble.js: A 1.6K Solution to a Common Problem [20]
- Mobile Onboarding: A Beginner’s Guide [21]
- Write better walkthroughs with the 3x3 Method [22]
- Material Design exploration: NBA scores [23]
- Four Design Lessons from Material Design Documentation [24]
- How One Cold Email Landed Me A $15K Consulting Project [25]
- Braden Kowitz: Why You Should Listen to the Customer [26]
- Ways To Avoid Overwhelming Users: Lessons Learned From My High-School Teachers [27]
Говорит и показывает Хабр:
- «Масштабирование наоборот: БЭМ-методология Яндекса на небольших проектах» [28] от ingdir [29]
- «Параллакс на чистом CSS» [30] от alspaladin [31]
- «Ractive.js — бриллиантовый век web-разработки» [32] от setdvd [33]
- «JavaScript метод insertAdjacentHTML и beforeend» [34] от jojo97 [35]
- «GitHub's CSS» [36] от mckalech [37]
- «Атом — минимальный кирпичик FRP приложения» [38] от vintage [39]
- «Заметка про проверку PHP» [40] от SvyatoslavMC [41]
- «Как Docker помог нам достичь (почти) невозможного» [42] от rkononov [43]
- «Оптимизация образов Docker» [44] от silentvick [45]
- «Небольшие полезности для CoffeeScript разработчика» [46] от SerafimArts [47]
- «Разработка своей системы биллинга на Django» [48] от akamoroz [49]
- «Django 1.7» [50] от KestL [51]
- «HHVM 3.3 — первый релиз с долгосрочной поддержкой (LTS)» [52]
«Вышел финальный релиз PHP 5.6.0» [53] от kriptomen [54] - «Релиз WordPress 4.0 Benny» [55] от Scorpion97 [56]
- «RabbitMQ — отложенные сообщения» [57] от ivanych [58]
- "[Перевод] Новости из мира Node: Tint, Redbird" [59] от vba [60]
- «Эдди Османи: Паралич выбора» [61] от john_samilin [62]
- «Небольшая японская хитрость по организации своей записной книжки» [63] от alexandfox [64]
Напоследок:
- The best of awesomeness and usefulness for web developers for year [65].
- jQuery Focuspoint [66] — плагин для «отзывчивой фокусировки» изображений.
- Page Monitor [67] — diff tool для DOM построенный на PhantomJS.
- Type Rendering Mix [68] — применение CSS в зависимости он рендеринга браузера.
- style-guide [69] — руководство по стилю для веб-компонентов от Google.
- Phred [70] — продвинутое ООП для PHP.
- Mailpile [71] — поисковой движок по электронной почте на Python.
- Aesop Core [72] — движок для создания интерактивных историй на WordPress.
- Kite [73] — крутой веб email клиент на Python.
- Slap [74] — Sublime подобный редактор в вашем терминале.
- Syncthing [75] — непрерывная синхронизация для Go.
- iBrute [76] — AppleID брутер на Python.
- Gooey [77] — GUI почти для всех программ из командной строки.
- Dockersh [78] — изолирует user shell с помощью докер контейнеров. От команды Yelp.
- «20 лет веб-дизайну и сообществу» — видео с Джеффри Зельдманом, основателем A List Apart и множества других проектов, одного из первых и самых знаменитых веб-разработчиков.
Предыдущая подборка (Выпуск 26) [79]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [80]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/69150
Ссылки в тексте:
[1] Highcharts.js: https://github.com/highslide-software/highcharts.com
[2] Chartist.js: https://github.com/gionkunz/chartist-js
[3] Senna: https://github.com/eduardolundgren/senna
[4] Timesheet: https://github.com/semu/timesheet.js
[5] UIlang: https://github.com/bendc/uilang
[6] Advanced objects in JavaScript: http://bjorn.tipling.com/advanced-objects-in-javascript
[7] What you should know about JavaScript regular expressions: http://bjorn.tipling.com/state-and-regular-expressions-in-javascript
[8] JavaScript Memory Management Masterclass: https://speakerdeck.com/addyosmani/javascript-memory-management-masterclass
[9] Animating Without jQuery: http://www.smashingmagazine.com/2014/09/04/animating-without-jquery/
[10] Favicons, Touch Icons, Tile Icons, etc. What All Do You Need?: http://css-tricks.com/favicon-quiz/
[11] Centering in CSS: A Complete Guide: http://css-tricks.com/centering-css-complete-guide/?utm_source=dlvr.it&utm_medium=twitter
[12] Building A Simple Cross-Browser Offline To-Do List With IndexedDB And WebSQL: http://www.smashingmagazine.com/2014/09/02/building-simple-cross-browser-offline-todo-list-indexeddb-websql/
[13] Running Code Reviews with Confidence: http://alistapart.com/article/running-code-reviews-with-confidence
[14] Git: The Safety Net for Your Projects: http://alistapart.com/article/git-the-safety-net-for-your-projects
[15] How to Manipulate and Animate SVG With Snap.svg: http://webdesign.tutsplus.com/articles/how-to-manipulate-and-animate-svg-with-snapsvg--cms-21323
[16] Nerd Using the :target pseudo-selector for alternative layouts: http://nerd.vasilis.nl/using-target-pseudo-selector-alternative-layouts/
[17] Using SVG stroke Attributes: http://jonibologna.com/using-svg-stroke-attributes/
[18] 7 Reasons to Develop Your Next Web App with Meteor: http://www.sitepoint.com/7-reasons-develop-next-web-app-meteor/?utm_content=bufferd7988&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
[19] The Beginner's Guide to Type Coercion: A Practical Example: http://code.tutsplus.com/articles/the-beginners-guide-to-type-coercion-a-practical-example--cms-21998
[20] Bubble.js: A 1.6K Solution to a Common Problem: http://code.tutsplus.com/tutorials/bubblejs-a-16k-solution-to-a-common-problem--cms-21986
[21] Mobile Onboarding: A Beginner’s Guide: http://www.smashingmagazine.com/2014/08/11/mobile-onboarding-beginners-guide/
[22] Write better walkthroughs with the 3x3 Method: https://medium.com/@tomcavill/3x3-d6202ef7d077
[23] Material Design exploration: NBA scores: https://medium.com/@makeshowlearn/material-design-exploration-nba-scores-aab151d169da
[24] Four Design Lessons from Material Design Documentation: http://designmodo.com/material-design-documentation/
[25] How One Cold Email Landed Me A $15K Consulting Project: http://clientflow.io/blog/how-one-cold-email-landed-me-a-15k-consulting-project/
[26] Braden Kowitz: Why You Should Listen to the Customer: http://blogs.wsj.com/accelerators/2014/02/19/braden-kowitz-why-you-should-listen-to-the-customer/
[27] Ways To Avoid Overwhelming Users: Lessons Learned From My High-School Teachers: http://www.smashingmagazine.com/2014/08/22/avoid-overwhelming-users-lessons-from-high-school/
[28] «Масштабирование наоборот: БЭМ-методология Яндекса на небольших проектах»: http://habrahabr.ru/company/yandex/blog/234905/
[29] ingdir: http://habrahabr.ru/users/ingdir/
[30] «Параллакс на чистом CSS»: http://habrahabr.ru/post/235531/
[31] alspaladin: http://habrahabr.ru/users/alspaladin/
[32] «Ractive.js — бриллиантовый век web-разработки»: http://habrahabr.ru/post/235675/
[33] setdvd: http://habrahabr.ru/users/setdvd/
[34] «JavaScript метод insertAdjacentHTML и beforeend»: http://habrahabr.ru/post/235333/
[35] jojo97: http://habrahabr.ru/users/jojo97/
[36] «GitHub's CSS»: http://habrahabr.ru/post/235701/
[37] mckalech: http://habrahabr.ru/users/mckalech/
[38] «Атом — минимальный кирпичик FRP приложения»: http://habrahabr.ru/post/235121/
[39] vintage: http://habrahabr.ru/users/vintage/
[40] «Заметка про проверку PHP»: http://habrahabr.ru/company/pvs-studio/blog/235189/
[41] SvyatoslavMC: http://habrahabr.ru/users/svyatoslavmc/
[42] «Как Docker помог нам достичь (почти) невозможного»: http://habrahabr.ru/post/235417/
[43] rkononov: http://habrahabr.ru/users/rkononov/
[44] «Оптимизация образов Docker»: http://habrahabr.ru/post/234829/
[45] silentvick: http://habrahabr.ru/users/silentvick/
[46] «Небольшие полезности для CoffeeScript разработчика»: http://habrahabr.ru/post/235205/
[47] SerafimArts: http://habrahabr.ru/users/serafimarts/
[48] «Разработка своей системы биллинга на Django»: http://habrahabr.ru/company/bitcalm/blog/234861/
[49] akamoroz: http://habrahabr.ru/users/akamoroz/
[50] «Django 1.7»: http://habrahabr.ru/post/235419/
[51] KestL: http://habrahabr.ru/users/kestl/
[52] «HHVM 3.3 — первый релиз с долгосрочной поддержкой (LTS)»: http://habrahabr.ru/post/235471/
[53] «Вышел финальный релиз PHP 5.6.0»: http://habrahabr.ru/post/234899/
[54] kriptomen: http://habrahabr.ru/users/kriptomen/
[55] «Релиз WordPress 4.0 Benny»: http://habrahabr.ru/post/235777/
[56] Scorpion97: http://habrahabr.ru/users/scorpion97/
[57] «RabbitMQ — отложенные сообщения»: http://habrahabr.ru/post/235505/
[58] ivanych: http://habrahabr.ru/users/ivanych/
[59] "[Перевод] Новости из мира Node: Tint, Redbird": http://habrahabr.ru/post/235639/
[60] vba: http://habrahabr.ru/users/vba/
[61] «Эдди Османи: Паралич выбора»: http://habrahabr.ru/post/235603/
[62] john_samilin: http://habrahabr.ru/users/john_samilin/
[63] «Небольшая японская хитрость по организации своей записной книжки»: http://habrahabr.ru/post/235805/
[64] alexandfox: http://habrahabr.ru/users/alexandfox/
[65] The best of awesomeness and usefulness for web developers for year: https://github.com/Pestov/best-of-awesomeness-and-usefulness-for-webdev
[66] jQuery Focuspoint: https://github.com/jonom/jquery-focuspoint
[67] Page Monitor: https://github.com/fouber/page-monitor
[68] Type Rendering Mix: http://typerendering.com
[69] style-guide: https://github.com/GoogleWebComponents/style-guide
[70] Phred: https://github.com/nazariyg/Phred
[71] Mailpile: https://github.com/pagekite/mailpile
[72] Aesop Core: https://github.com/bearded-avenger/aesop-core
[73] Kite: https://github.com/khamidou/kite
[74] Slap: https://github.com/slap-editor/slap
[75] Syncthing: https://github.com/syncthing/syncthing
[76] iBrute: https://github.com/hackappcom/ibrute
[77] Gooey: https://github.com/chriskiehl/Gooey
[78] Dockersh: https://github.com/Yelp/dockersh
[79] Предыдущая подборка (Выпуск 26): http://habrahabr.ru/post/234417/
[80] Источник: http://habrahabr.ru/post/235545/
Нажмите здесь для печати.