Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
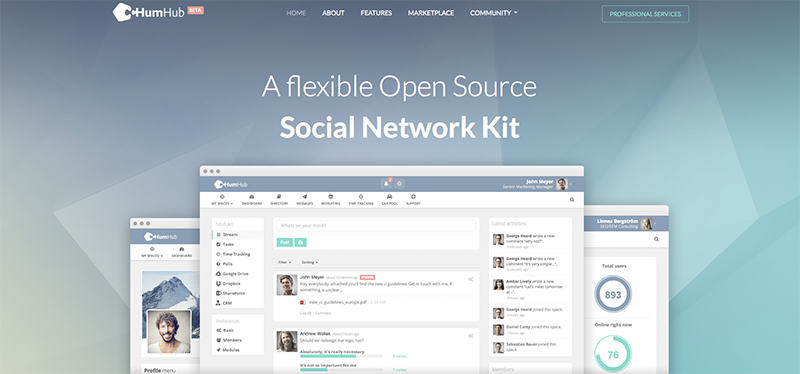
HumHub

Открытая социальная сеть, построенная на Yii — достойный аналог Diaspora. Разработчики вообще говорят, что это фреймворк, который предоставляет инструменты для лёгкой и продуктивной командной работы. Гибкая модульная система и ряд плагинов: заметки, таск-менеджер, календарь, голосование, рассылки и др. Еще HumHub — это очень красиво. Клевый современный интерфейс, асинхронность, всплывающие подсказки и прочие детали.
Impulse

Потрясающие JS анимации с продуманной физикой. Библиотека больше заточена под мобильные интерфейсы. В примерах вы увидите ряд знакомых вам крутых эффектов из iOS, Android и WP. Больше я не знаю, что написать, это реально нужно увидеть. А с точки зрения кода все типично для «анимационных библиотек».
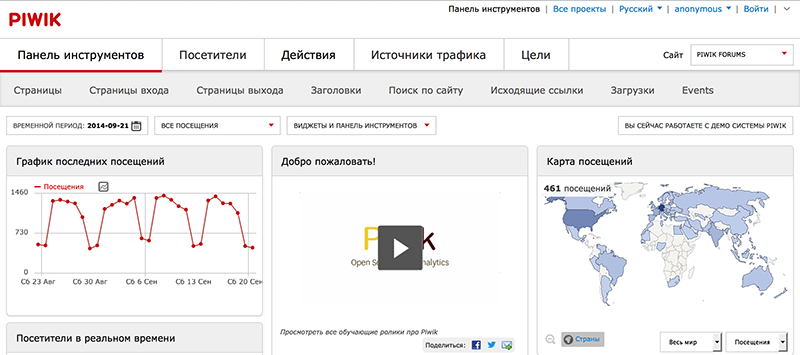
Piwik

Мощный инструмент для аналитики с открытым исходным кодом, который реально может послужить заменой для Яндекс Метрики или Google Analytics. Информативные графики, множество метрик, куча параметров, цели и прочие необходимости. Сервис достаточно прост в установке, почти для всех популярных CMS существует плагин. В системе есть собственный маркетплейс и обширное комьюнити. Piwik используется на таких масштабных проектах как Wikimedia, Forbes, T-mobile, Sharp и др.
Jsfmt

Небольшой и полезный инструмент от команды разработчиков популярного потокового музыкального сервиса Rdio. Jsfmt позволяет искать, форматировать и производить массовые изменения в JS файлах:
# Заменим reduce из underscore.js на родной в `source.js`.
jsfmt --rewrite="_.reduce(a, b, c) -> a.reduce(b, c)" source.js
# Проделаем это снова, но уже с записью на диск.
jsfmt --write=true --rewrite="_.reduce(a, b, c) -> a.reduce(b, c)" source.js
# Заменим выражение в 'source.js' и других файлах в директории node.
jsfmt --rewrite="x % y -> ((x % y) + y) % y" source.js | node
Но именно для форматирование я думаю, что все же нет ничего лучше, чем JSCS.
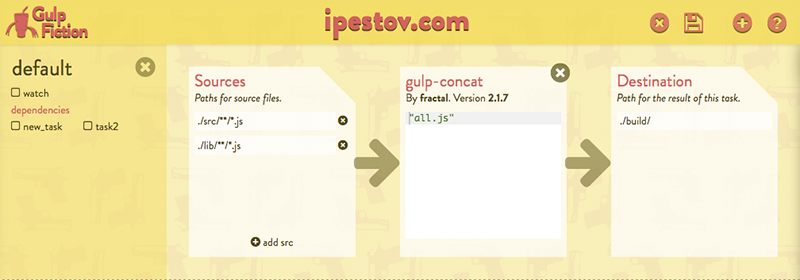
Gulp Fiction

Удобный онлайн сервис для генерации Gulp файлов. Указываем название задачи, пути к исходным и финальными файлами и конечно же выбираем сам плагин, поиск которых осуществляется в режиме реального времени.
Mitro

Mitro — это великолепный менеджер паролей, который представляет из себя расширения для браузеров. Проект полностью бесплатный и оперсорсный (клиент и север). Запоминает все пароли из веба и позволяет давать временный доступ к вашим сервисам коллегам, фрилансерам, без передачи самого пароля. Защищенный, простой и универсальный продукт с удобным интерфейсом. «Trusted by Stackoverflow, Google Ventures, Essence, Fitocracy, Architizet».
ImageOptim CLI
Утилита автоматизирует оптимизация сразу 3 программ: ImageOptim, ImageAlpha, и JPEGmini. Но есть один минус — все эти инструменты написаны под Mac и соответственно ImageOptim CLI не будет работать на Windows и Linux. Судя по результатам тестов это практически бесспорный победитель, который лишь в некоторых случаях уступает Kraken.io. Но и разница оптимизация между ними составляет в среднем несколько процентов.
Западные мысли или что стоило бы перевести на Хабре:
- A Beginner’s Guide to Website Speed Optimization
- Should publishers really think ‘mobile-first’?
- Polyfills as a service
- Unicode-range
- High Performance Map Interactions Using HTML5 Canvas
- Spatial Data Structures for Better Map Interactions
- Built-in Browser Support for Responsive Images
- Radio-Controlled Web Design
- Improving Sass code quality on theguardian.com
- CSS Performance Tooling
- Refining The Way We Structure Our CSS At Trello
- CSS Audits: Taking Stock of Your Code
- An Intro to SVG Animation with SMIL
- A Look at SVG Light Source Filters
- 5 Typical JavaScript Interview Exercises
- Add Rules to Stylesheets with JavaScript
- Speed Index: Measuring Page Load Time a Different Way
- Prototyping For Better Products, Stronger Teams And Happier Clients
Говорит и показывает Хабр:
- «Опыт применения Go в продакшене Яндекса» от lamerman
- «Пост о маленьких видеоиграх» от printf
- «Видео докладов с конференции DevConf 2014» от Badoo
- «Как правильно разрабатывать API с поддержкой обратной совместимости. Семинар в Яндексе» от forgotten
- «Принципы написания кода» от vintage
- «Веб-компоненты в реализации Polymer от Google» от pofigizm
- «Делаем видео-чат в веб-браузере с минимумом трудозатрат» от aylarov
- «Вывод видео с нескольких web-камер на одной странице» от abaddon65
- «Смелый стайлгайд по AngularJS для командной разработки: Часть 1, Часть 2» от uoziod
- «Трансдьюсеры в JavaScript. Часть 1, Часть 2»
«Kefir.js — новая библиотека для функционального реактивного программирования (FRP) в JavaScript» от Pozadi - «Что нового в Laravel 5? „ от Cubist
- “Arr.js: события для стандартного массива» от jMas
- «Дизайн интерфейсов в эпоху Больших Экранов» от Fyodorov2000
Напоследок:
- Вероятность появления XSS обратно пропорциональна количеству PHP-программистов. (книга «Сюрреализм на JavaScript»)

- H2O — HTTP сервер, который якобы в 2 раза быстрее Nginx.
- Awesome-svg — коллекция всяких крутых штук на SVG.
- Express Admin — MySQL, MariaDB, SQLite, PostgreSQL админка для Node.js.
- Tuktuk — простой и мощный RWD фреймворк.
- Z.js — переводит контент в бинарный код, тем самый делая его невидимым.
- PathFinding.js — находит path в формате игры.
- Bumpkit — библиотека для Web Audio API.
- Multi-Screen.js — jQuery плагин, для создания полноэкранного слайдшоу.
- Sovereign — свое собственное облако на основе Ansible.
- WP Async Task — синхронизация плагинов от TechCrunch (подробнее).
- Anbu — профайлер для Laravel PHP Framework.
- PHP Webshells — «common php webshells».
- PapaParse — мощный CVS парсер для Node.js.
- Lowdb — flat JSON file database для Node.
- Strider-CD — «Open Source Continuous Integration & Deployment Server».
- Pyston — JIT для Python от команды Dropbox.
- Profiling — интерактивный профайлинг на Python.
- Textract — извлекает текст и различных документов.
- Linguist — Ruby «языковой эрудит».
- Docker practice — интерактивный учебник по Docker.
- PolymerThemes — бесплатный темы и шаблона для Polymer.
- React Components — каталог по React компонентам.
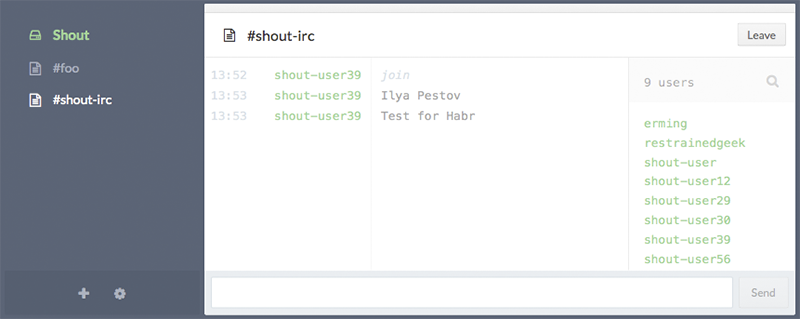
- Shout — The self-hosted web IRC client

Предыдущая подборка (Выпуск 28)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich