Несколько интересностей и полезностей для веб-разработчика #29
Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
HumHub [1]
 [1]
[1]
Открытая социальная сеть, построенная на Yii — достойный аналог Diaspora [2]. Разработчики вообще говорят, что это фреймворк, который предоставляет инструменты для лёгкой и продуктивной командной работы. Гибкая модульная система и ряд плагинов: заметки, таск-менеджер, календарь, голосование, рассылки и др. Еще HumHub — это очень красиво. Клевый современный интерфейс, асинхронность, всплывающие подсказки и прочие детали.
Impulse [3]

Потрясающие JS анимации с продуманной физикой. Библиотека больше заточена под мобильные интерфейсы. В примерах [4] вы увидите ряд знакомых вам крутых эффектов из iOS, Android и WP. Больше я не знаю, что написать, это реально нужно увидеть. А с точки зрения кода все типично для «анимационных библиотек».
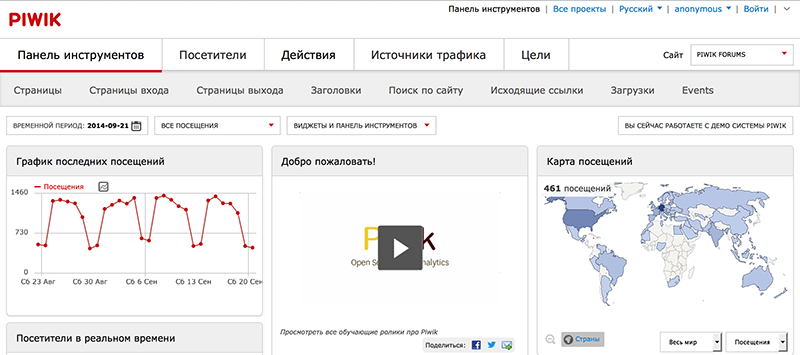
Piwik [5]
 [5]
[5]
Мощный инструмент для аналитики с открытым исходным кодом, который реально может послужить заменой для Яндекс Метрики или Google Analytics. Информативные графики, множество метрик, куча параметров, цели и прочие необходимости. Сервис достаточно прост в установке, почти для всех популярных CMS существует плагин. В системе есть собственный маркетплейс и обширное комьюнити. Piwik используется на таких масштабных проектах как Wikimedia, Forbes, T-mobile, Sharp и др.
Jsfmt [6]
 [6]
[6]
Небольшой и полезный инструмент от команды разработчиков популярного потокового музыкального сервиса Rdio. Jsfmt позволяет искать, форматировать и производить массовые изменения в JS файлах:
# Заменим reduce из underscore.js на родной в `source.js`.
jsfmt --rewrite="_.reduce(a, b, c) -> a.reduce(b, c)" source.js
# Проделаем это снова, но уже с записью на диск.
jsfmt --write=true --rewrite="_.reduce(a, b, c) -> a.reduce(b, c)" source.js
# Заменим выражение в 'source.js' и других файлах в директории node.
jsfmt --rewrite="x % y -> ((x % y) + y) % y" source.js | node
Но именно для форматирование я думаю, что все же нет ничего лучше, чем JSCS [7].
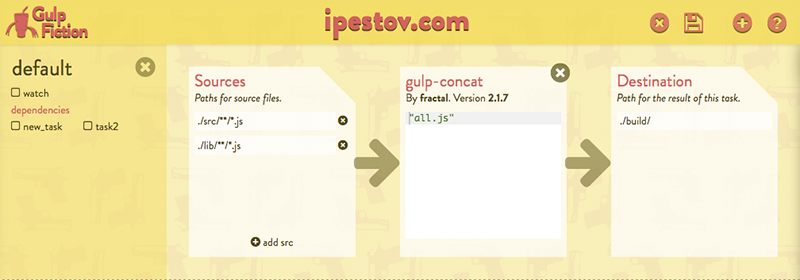
Gulp Fiction [8]
 [8]
[8]
Удобный онлайн сервис для генерации Gulp файлов. Указываем название задачи, пути к исходным и финальными файлами и конечно же выбираем сам плагин, поиск которых осуществляется в режиме реального времени.
Mitro [9]
 [9]
[9]
Mitro — это великолепный менеджер паролей, который представляет из себя расширения для браузеров. Проект полностью бесплатный и оперсорсный (клиент и север). Запоминает все пароли из веба и позволяет давать временный доступ к вашим сервисам коллегам, фрилансерам, без передачи самого пароля. Защищенный, простой и универсальный продукт с удобным интерфейсом. «Trusted by Stackoverflow, Google Ventures, Essence, Fitocracy, Architizet».
ImageOptim CLI [10]
Утилита автоматизирует оптимизация сразу 3 программ: ImageOptim [11], ImageAlpha [12], и JPEGmini [13]. Но есть один минус — все эти инструменты написаны под Mac и соответственно ImageOptim CLI не будет работать на Windows и Linux. Судя по результатам тестов это практически бесспорный победитель, который лишь в некоторых случаях уступает Kraken.io [14]. Но и разница оптимизация между ними составляет в среднем несколько процентов.
Западные мысли или что стоило бы перевести на Хабре:
- A Beginner’s Guide to Website Speed Optimization [15]
- Should publishers really think ‘mobile-first’? [16]
- Polyfills as a service [17]
- Unicode-range [18]
- High Performance Map Interactions Using HTML5 Canvas [19]
- Spatial Data Structures for Better Map Interactions [20]
- Built-in Browser Support for Responsive Images [21]
- Radio-Controlled Web Design [22]
- Improving Sass code quality on theguardian.com [23]
- CSS Performance Tooling [24]
- Refining The Way We Structure Our CSS At Trello [25]
- CSS Audits: Taking Stock of Your Code [26]
- An Intro to SVG Animation with SMIL [27]
- A Look at SVG Light Source Filters [28]
- 5 Typical JavaScript Interview Exercises [29]
- Add Rules to Stylesheets with JavaScript [30]
- Speed Index: Measuring Page Load Time a Different Way [31]
- Prototyping For Better Products, Stronger Teams And Happier Clients [32]
Говорит и показывает Хабр:
- «Опыт применения Go в продакшене Яндекса» [33] от lamerman [34]
- «Пост о маленьких видеоиграх» [35] от printf [36]
- «Видео докладов с конференции DevConf 2014» [37] от Badoo [38]
- «Как правильно разрабатывать API с поддержкой обратной совместимости. Семинар в Яндексе» [39] от forgotten [40]
- «Принципы написания кода» [41] от vintage [42]
- «Веб-компоненты в реализации Polymer от Google» [43] от pofigizm [44]
- «Делаем видео-чат в веб-браузере с минимумом трудозатрат» [45] от aylarov [46]
- «Вывод видео с нескольких web-камер на одной странице» [47] от abaddon65 [48]
- «Смелый стайлгайд по AngularJS для командной разработки: Часть 1 [49], Часть 2 [50]» от uoziod [51]
- «Трансдьюсеры в JavaScript. Часть 1 [52], Часть 2 [53]»
«Kefir.js — новая библиотека для функционального реактивного программирования (FRP) в JavaScript» [54] от Pozadi [55] - «Что нового в Laravel 5? „ [56] от Cubist [57]
- “Arr.js: события для стандартного массива» [58] от jMas [59]
- «Дизайн интерфейсов в эпоху Больших Экранов» [60] от Fyodorov2000 [61]
Напоследок:
- Вероятность появления XSS обратно пропорциональна количеству PHP-программистов. (книга «Сюрреализм на JavaScript» [62])
 [62]
[62]
- H2O [63] — HTTP сервер, который якобы в 2 раза быстрее Nginx.
- Awesome-svg [64] — коллекция всяких крутых штук на SVG.
- Express Admin [65] — MySQL, MariaDB, SQLite, PostgreSQL админка для Node.js.
- Tuktuk [66] — простой и мощный RWD фреймворк.
- Z.js [67] — переводит контент в бинарный код, тем самый делая его невидимым.
- PathFinding.js [68] — находит path в формате игры.
- Bumpkit [69] — библиотека для Web Audio API.
- Multi-Screen.js [70] — jQuery плагин, для создания полноэкранного слайдшоу.
- Sovereign [71] — свое собственное облако на основе Ansible [72].
- WP Async Task [73] — синхронизация плагинов от TechCrunch (подробнее [74]).
- Anbu [75] — профайлер для Laravel PHP Framework.
- PHP Webshells [76] — «common php webshells».
- PapaParse [77] — мощный CVS парсер для Node.js.
- Lowdb [78] — flat JSON file database для Node.
- Strider-CD [79] — «Open Source Continuous Integration & Deployment Server».
- Pyston [80] — JIT для Python от команды Dropbox.
- Profiling [81] — интерактивный профайлинг на Python.
- Textract [82] — извлекает текст и различных документов.
- Linguist [83] — Ruby «языковой эрудит».
- Docker practice [84] — интерактивный учебник по Docker.
- PolymerThemes [85] — бесплатный темы и шаблона для Polymer.
- React Components [86] — каталог по React компонентам.
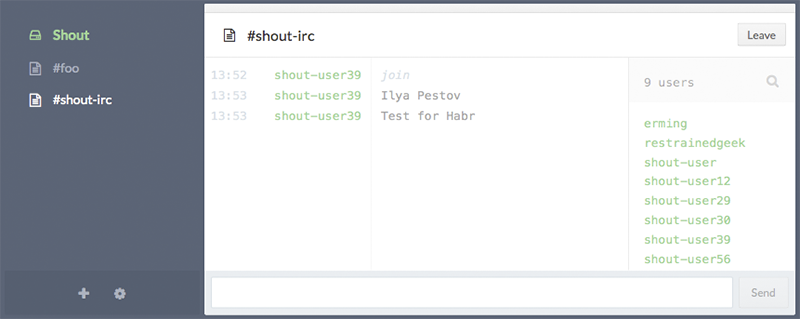
- Shout — The self-hosted web IRC client

Предыдущая подборка (Выпуск 28) [87]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [88]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/70476
Ссылки в тексте:
[1] HumHub: https://github.com/humhub/humhub
[2] Diaspora: https://github.com/diaspora/diaspora
[3] Impulse: https://github.com/luster-io/impulse
[4] примерах: http://impulse.luster.io/examples.html
[5] Piwik: https://github.com/piwik/piwik
[6] Jsfmt: https://github.com/rdio/jsfmt
[7] JSCS: https://github.com/jscs-dev/node-jscs
[8] Gulp Fiction: http://gulpfiction.divshot.io
[9] Mitro: https://github.com/mitro-co/mitro
[10] ImageOptim CLI: https://github.com/JamieMason/ImageOptim-CLI
[11] ImageOptim: http://imageoptim.com
[12] ImageAlpha: http://pngmini.com
[13] JPEGmini: http://jpegmini.com/mac
[14] Kraken.io: https://kraken.io/
[15] A Beginner’s Guide to Website Speed Optimization: https://kinsta.com/learn/page-speed/
[16] Should publishers really think ‘mobile-first’?: http://digiday.com/publishers/what-publishers-get-wrong-about-mobile-first/
[17] Polyfills as a service: http://labs.ft.com/2014/09/polyfills-as-a-service/
[18] Unicode-range: http://atozcss.com/unicode-range-and-at-font-face/?utm_content=bufferc2345&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
[19] High Performance Map Interactions Using HTML5 Canvas: http://chairnerd.seatgeek.com/high-performance-map-interactions-using-html5-canvas/
[20] Spatial Data Structures for Better Map Interactions: http://chairnerd.seatgeek.com/spatial-data-structures-for-better-map-interactions/
[21] Built-in Browser Support for Responsive Images: http://www.html5rocks.com/en/tutorials/responsive/picture-element/
[22] Radio-Controlled Web Design: http://alistapart.com/article/radio-controlled-web-design
[23] Improving Sass code quality on theguardian.com: http://www.theguardian.com/info/developer-blog/2014/may/13/improving-sass-code-quality-on-theguardiancom
[24] CSS Performance Tooling: https://speakerdeck.com/addyosmani/css-performance-tooling
[25] Refining The Way We Structure Our CSS At Trello: http://blog.trello.com/refining-the-way-we-structure-our-css-at-trello/
[26] CSS Audits: Taking Stock of Your Code: http://alistapart.com/article/css-audits-taking-stock-of-your-code
[27] An Intro to SVG Animation with SMIL: http://codepen.io/noahblon/blog/an-intro-to-svg-animation-with-smil
[28] A Look at SVG Light Source Filters: http://css-tricks.com/look-svg-light-source-filters/?utm_source=dlvr.it&utm_medium=twitter
[29] 5 Typical JavaScript Interview Exercises: http://www.sitepoint.com/5-typical-javascript-interview-exercises/
[30] Add Rules to Stylesheets with JavaScript: http://davidwalsh.name/add-rules-stylesheets?adbid=512995555211886592&adbpr=312909595&scid=social31549046
[31] Speed Index: Measuring Page Load Time a Different Way: http://www.sitepoint.com/speed-index-measuring-page-load-time-different-way/?utm_content=buffer3b3b3&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
[32] Prototyping For Better Products, Stronger Teams And Happier Clients: http://www.smashingmagazine.com/2014/09/19/prototyping-for-better-products-stronger-teams-and-happier-clients/
[33] «Опыт применения Go в продакшене Яндекса»: http://habrahabr.ru/company/yandex/blog/237985/
[34] lamerman: http://habrahabr.ru/users/lamerman/
[35] «Пост о маленьких видеоиграх»: http://habrahabr.ru/post/236713/
[36] printf: http://habrahabr.ru/users/printf/
[37] «Видео докладов с конференции DevConf 2014»: http://habrahabr.ru/company/badoo/blog/238153/
[38] Badoo: http://habrahabr.ru/users/badoo/
[39] «Как правильно разрабатывать API с поддержкой обратной совместимости. Семинар в Яндексе»: http://habrahabr.ru/company/yandex/blog/237459/
[40] forgotten: http://habrahabr.ru/users/forgotten/
[41] «Принципы написания кода»: http://habrahabr.ru/post/236785/
[42] vintage: http://habrahabr.ru/users/vintage/
[43] «Веб-компоненты в реализации Polymer от Google»: http://habrahabr.ru/post/237421/
[44] pofigizm: http://habrahabr.ru/users/pofigizm/
[45] «Делаем видео-чат в веб-браузере с минимумом трудозатрат»: http://habrahabr.ru/post/231383/
[46] aylarov: http://habrahabr.ru/users/aylarov/
[47] «Вывод видео с нескольких web-камер на одной странице»: http://habrahabr.ru/post/236699/
[48] abaddon65: http://habrahabr.ru/users/abaddon65/
[49] Часть 1: http://habrahabr.ru/post/235873/
[50] Часть 2: http://habrahabr.ru/post/237279/
[51] uoziod: http://habrahabr.ru/users/uoziod/
[52] Часть 1: http://habrahabr.ru/post/237613/
[53] Часть 2: http://habrahabr.ru/post/237733/
[54] «Kefir.js — новая библиотека для функционального реактивного программирования (FRP) в JavaScript»: http://habrahabr.ru/post/237495/
[55] Pozadi: http://habrahabr.ru/users/pozadi/
[56] «Что нового в Laravel 5? „: http://habrahabr.ru/post/238017/
[57] Cubist: http://habrahabr.ru/users/cubist/
[58] “Arr.js: события для стандартного массива»: http://habrahabr.ru/post/238197/
[59] jMas: http://habrahabr.ru/users/jmas/
[60] «Дизайн интерфейсов в эпоху Больших Экранов»: http://habrahabr.ru/post/237515/
[61] Fyodorov2000: http://habrahabr.ru/users/fyodorov2000/
[62] «Сюрреализм на JavaScript»: http://bakhirev.biz/book/
[63] H2O: https://github.com/kazuho/h2o
[64] Awesome-svg: https://github.com/willianjusten/awesome-svg
[65] Express Admin: https://github.com/simov/express-admin
[66] Tuktuk: https://github.com/soyjavi/tuktuk
[67] Z.js: https://github.com/mntn-dev/z.js
[68] PathFinding.js: https://github.com/qiao/PathFinding.js
[69] Bumpkit: https://github.com/jxnblk/bumpkit
[70] Multi-Screen.js: https://github.com/ian-de-vries/Multi-Screen.js
[71] Sovereign: https://github.com/al3x/sovereign
[72] Ansible: https://github.com/ansible/ansible/
[73] WP Async Task: https://github.com/techcrunch/wp-async-task
[74] подробнее: http://techcrunch.com/2014/07/31/wp-async-task-our-new-open-source-library/
[75] Anbu: https://github.com/daylerees/anbu
[76] PHP Webshells: https://github.com/JohnTroony/php-webshells
[77] PapaParse: https://github.com/mholt/PapaParse
[78] Lowdb: https://github.com/typicode/lowdb
[79] Strider-CD: https://github.com/Strider-CD/strider
[80] Pyston: https://github.com/dropbox/pyston
[81] Profiling: https://github.com/what-studio/profiling
[82] Textract: https://github.com/deanmalmgren/textract
[83] Linguist: https://github.com/github/linguist
[84] Docker practice: https://github.com/yeasy/docker_practice
[85] PolymerThemes: http://polymerthemes.com/
[86] React Components: http://react-components.com/
[87] Предыдущая подборка (Выпуск 28): http://habrahabr.ru/post/236683/
[88] Источник: http://habrahabr.ru/post/237697/
Нажмите здесь для печати.