
Сегодня мы выпускаем новую сборку превью Windows 10 с существенным обновлением Internet Explorer в области интероперабельности. В соответствии с нашими планами, это обновление включает более 2000 исправлений проблем интероперабельности, добавляет поддержку 20 новых возможностей в платформе и привносит новых подход в архитектуре IE. Мы рады поделиться нашим прогрессом в этом направлении на ранних стадиях разработки, чтобы собраться максимальное количество отзывов именно в этот момент. Мы также выпускаем эту сборку для пользователей сервиса RemoteIE, доступного для Windows, Mac OS X и других платформ.
«Живой» Edge режим документа
Ключевой элемент настоящего обновления Internet Explorer – это платформа “Edge”-режима – нового режима документа, специально спроектированного с прицелом на интероперабельность. Вводя данный режим мы переносим крайне успешную стратегию интероперабельности Windows Phone 8.1 Update на Windows 10.
Как мы анонсировали в августе 2013 года, мы последовательно отказываемся от режимов документов, начиная с IE11. В нашем последнем обновлении платформы необходимость в устаревших режимах документов в основном ограничена совместимостью с корпоративными веб-сайтами. С новыми архитектурными изменениями, данные режимы документов будут изолированы от изменений в «живом» Edge-режиме, что поможет нам гарантировать намного более высокий уровень совместимости для тех пользователей, которые зависят от этих режимов, и в то же время большую скорость внесения изменений в Edge. Следующая «большая» версия IE будет учитывать режимы документов только в интранет-сайтах, сайтах в списке совместимости и при использовании Enterprise-режима.
Публичные интернет сайты будут отображаться в новом Edge-режиме, игнорируя X-UA-Compatible. Наша цель в том, чтобы Edge был «живым» режимом документа и, начиная с этого момента, не появлялось никаких новых режимов документа. Нам нужна ваша помощь в тестировании данного режима, так что мы включаем его по умолчанию для небольшого количества пользователей Windows Insider и тех из вас, кто вручную выберет данных режим (см. ниже).
Edge-режим обновляет строку User Agent, спроектированную с тем, чтобы работать с современным веб-контентом, избегая устаревший, созданный специально для IE. Естественно мы стараемся при этом убедиться, что IE ведет себя именно так, как это ожидается для современных сайтов.
В случаях, когда необходимость в одинаковом поведении с другими браузерами приводит к отклонениям от стандартов, мы работаем со стандартизирующими организациями и другими браузерами, чтобы обновить спецификации и реализации.
Новые возможности в превью
Также Edge-режим добавляет ранние реализации нескольких новых возможностей, над которыми мы сейчас активно работаем:
CSS Preserve-3D – популярный запрос от разработчиков, эта возможность разрешает CSS-трансформации над множеством элементов как частью 3D сцены вместо того, чтобы склеивать их вместе.


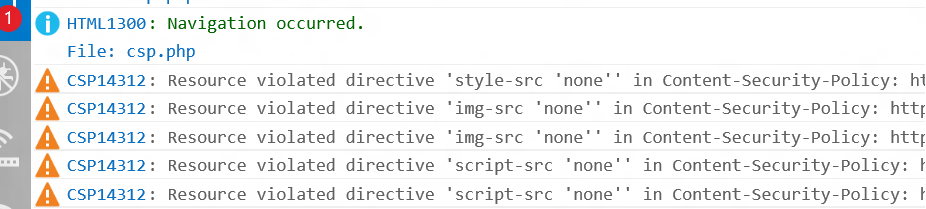
Content Security Policy 1.0 – CSP – это следующий шаг после введения HTML5 Sandbox для предупреждения кросс-сайтовых. Страницы могут описывать правила поведения через заголовки Content-Security-Policy. Данная политика определяет источники, с которых разрешается загружать ресурсы на странице (JS, CSS, плагины, изображения и т.п.). Таким образом, появляется дополнительная защита в предупреждении вставки зловредного контента на страницы. Ресурсы, заблокированные по CSP, отображаются в логе, доступном через инструменты F12, и, опционально, информация о них отправляется назад на сервер.

CSS Interaction Media Queries (Level 4) – ключевой компонент для отзывчивого дизайна, позволяющий гибко учитывать способы ввода. Мы говорили раньше об адаптации UX с учетом различных типов ввода, данная возможность – это дополнительный инструмент для веб-разработчиков в этом направлении. Таблицы стилей теперь могут описывать медиа-запросы для указателей и при наведении с тем, чтобы адаптировать интерфейс на основании того, насколько точным является «механизм» нажатия со стороны пользователя (точный или грубый) и поддерживает ли устройство учет наведения указателя на объекты.
@media (pointer: coarse) {
button {
min-width: 40px;
min-height: 40px;
}
}
@media (hover: hover) {
.menu:hover .submenu {
display: block;
}
}
Gamepad API – мы уже писали о первых реализациях ранее в этом году, теперь Gamepad API доступен в превью Windows 10. Подключайте к компьютеру джойстик для Xbox One или Xbox 360 и попробуйте нашу демку на GitHub.
WAV Audio – этот аудио формат использует PCM для обеспечения качества без потерь. В этом релизе мы добавили поддержку WAV в элемент и со временем добавим его поддержку в Web Audio в будущих релизах.
Selection API – мы улучшаем нашу интероперабельность для объектов выделения, реализуя такие API, как Selection.extend(), containsNode() и setBaseAndExtent(). Мы также помогли перевести спецификацию W3C Selection API до первого публичного черновика стандарта, теперь он включает все эти API.
Возможности ECMAScript 6
Новые возможности языка из последнего черновика спецификации ES6 “Harmony”:
- Classes – синтаксис для определения классов в ES6.
- Promises – более легкий и чистый код для асинхронных вызовов. Добавляет конструктор Promise constructor, а также утилитарные методы 'all' и 'race' для самого языка.
- Iterators – разрешает итерации по итерируемым объектам (включая массивы, массиво-подобные объекты, итераторы и генераторы), позволяя делать последовательные запросы на значения всех (различных) свойств объекта.
- Arrow Function – стрелка (=>) – это короткая запись ключевого слова “function” с лексическим связыванием “this”.
- Math, Number, Object, String – множество новых утилитарных функция и свойств для работы с данными.
- Object Literal Enhancements – добавление вычисляемых свойств, краткие определения методов, короткая запись свойств, чье значение инициализируется одноименными переменными.
- Spread – оператор многоточия расширяет итерируемые выражения на отдельные аргументы. Например, a.b(…array) – это примерно то же самое, что и a.b.apply(a, array).
- Template Strings – запись строк, позволяющая выполнять выражения и склеивать строки.
- Symbols – позволяет добавлять свойства к существующим объектам без возможности наложения на существующие свойства, изменений видимости или другим непредумышленных добавлений со стороны другого кода.
- Proxies – позволяет JavaScript-разработчикам реализовывать объекты с новыми типами поведения.
- Weak Set – набор таких объектов, что они будут собираться сборщиком, если на них больше не будет никаких ссылок снаружи.
Экспериментальные возможности
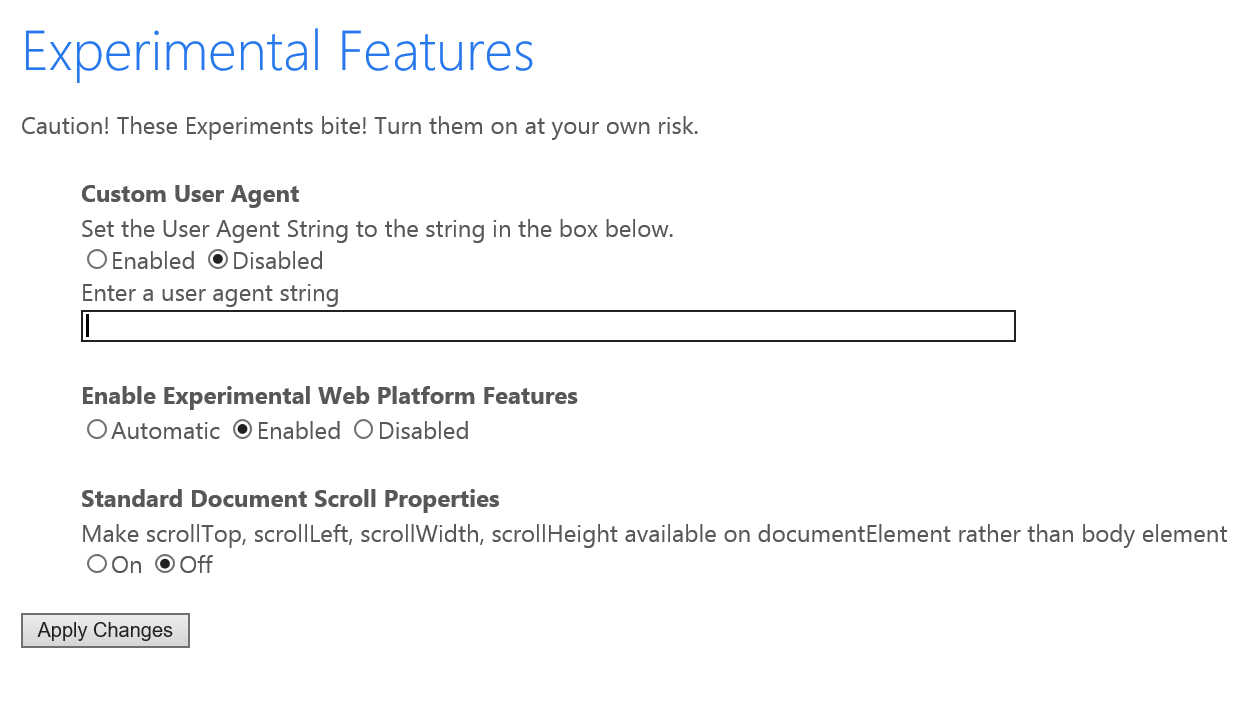
Также это релиз добавляет в браузере новую страницу экспериментальных возможностей доступную по about:flags. Здесь вы можете разрешить поддержку в платформе наших новых экспериментов, чтобы попробовать их на ранних этапах. Будущие эксперименты могут включать новые стандарты, над которыми мы работаем, исправления интероперабельности, которые мы тестируем, новые архитектурные подходы к улучшению производительности или безопасности и другое.
Учитывая большой объем изменений в Edge-режиме, мы собираемся раскатывать новый режим постепенно, выбирая случайный набор пользователей программы Windows Insider, в то время, как остальные пользователи будут оставаться в режиме документов IE11. Наши инженерные команды на основании отзывов пользователей и анонимной телеметрии будут управлять процессом раскатки, параллельно мы будем улучшать нашу платформу.
Если вам, как разработчику, необходима поддержка новой функциональности или вы хотите протестировать совместимость, вы можете просто перейти на страницу about:flags и выбрать явно Edge-режим, установив флаг “Enable Experimental Web Platform Features” в “Enabled” (“Automatic” вернет вас к исходному состоянию, а “Disabled” позволит вам сравнить поведение с режимом документов IE11).

В любой момент разработчики могут определить текущий режим страницы через инструменты F12. Заметим, что динамическое переключение между режимом Edge и другими режимами документа через F12 в настоящий момент не поддерживается (как мы сказали, мы экспериментируем!). Сейчас для переключения следует использовать about:flags.
Отзывы
Мы делимся с вами планируемыми изменениями раньше, чем когда-либо раньше, чтобы собрать больше отзывов именно на первых этапах. В прошлом месяце мы представили IE Platform Suggestion Box на UserVoice, в рамках которого разработчики могут вносить свои предложения и голосовать за улучшения в платформе. В этом релизе мы добавляем инструмент для оставления отзывов прямо в интерфейсе.

Просто нажмите смайлик, чтобы отправить ваше недовольство возникшей на сайте проблемой. Если страница работает в Edge-режиме, вы также можете попробовать перезагрузить ее в режиме совместимости (поведение IE11). Как и раньше, вы также можете отправить отзыв о проблеме через Connect или приложение Windows Feedback app в первью Windows 10.
Автор: kichik