Караоке на HTML5 canvas

Решил я попробовать сделать web-караоке, но чтобы текст красиво отображался — не по-буквенно, а плавно. Решение оказалось более простым, чем я думал.
По-буквенный вариант совсем прост — достаточно обойтись CSS, см. пример на JSFiddle [1].
Более красивый вариант заключается в использовании canvas и раскраске текста с помощью стиля gradient:
var gradient = ctx.createLinearGradient(0, 0, 30, 0);
gradient.addColorStop(0.00, 'yellow');
gradient.addColorStop(0.01, 'black');
gradient.addColorStop(1.00, 'black');
ctx.fillStyle = gradient;
Градиент [2] сам по себе (в виде перехода одного цвета в другой — см. ниже рисунок слева) для отображения караоке не нужен, потому используется дополнительная точка — 0.01, чтобы основная часть «градиента» (0.01-1.00) оставалась черной, а маленькая часть (0.00-1.00) — желтой (см. ниже рисунок справа):

(альтернативный вариант — задать малое значение третьего параметра — x1 (окончания градиента) — в createLinearGradient).
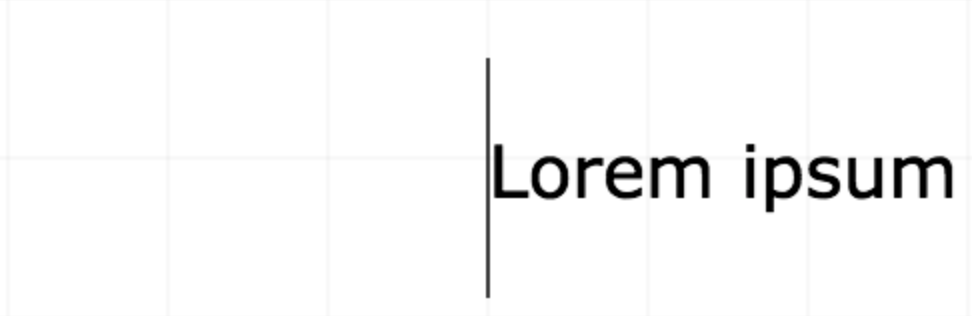
Однако, если просто нарисовать текст:
ctx.fillText(text, 0, 0);
то он будет отображен лишь одним цветом — черным:

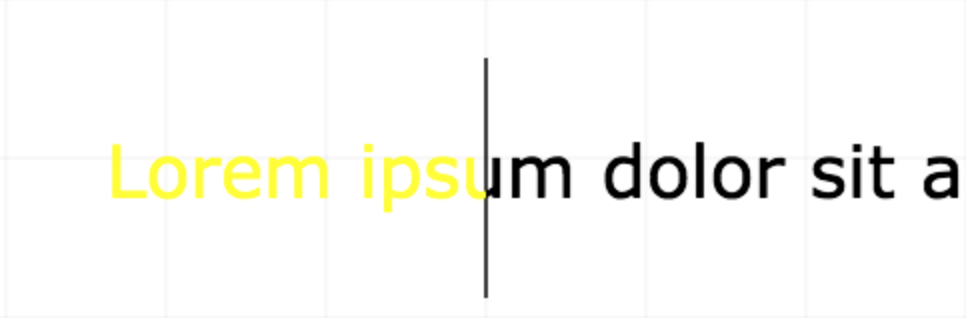
Дело в том, что градиент применяется относительно начала системы координат. На рисунке выше точка 0 по оси x отображается черной вертикальной линией (смещена по оси х в середину canvas'a с помощью метода translate [3]). Чтобы применить градиент, достаточно нарисовать текст со смещением. Та часть, которая окажется левее начала координат по оси x, будет окрашена в желтый цвет, а та, что правее — в черный:
ctx.fillText(text, -190, 0);

Для отображения караоке теперь достаточно лишь смещать начало системы координат по оси x (например, в цикле, на один пиксел) — текст будет постепенно окрашиваться в желтый цвет. Попробовать раскраску текста со смещением положения текста (без смещения начала координат) можно попробовать на JSFiddle [4] (сетка и дизайн взяты из этой [5] статьи).
Автор: and7ey
Источник [6]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/80639
Ссылки в тексте:
[1] пример на JSFiddle: http://jsfiddle.net/and7ey/qojmrwfc/
[2] Градиент: http://www.w3schools.com/tags/canvas_createlineargradient.asp
[3] translate: http://www.w3schools.com/tags/canvas_translate.asp
[4] попробовать на JSFiddle: http://jsfiddle.net/and7ey/f6cez802/
[5] этой: http://habrahabr.ru/post/104718/
[6] Источник: http://habrahabr.ru/post/248783/
Нажмите здесь для печати.