Альтернативный бейдж для страниц Facebook

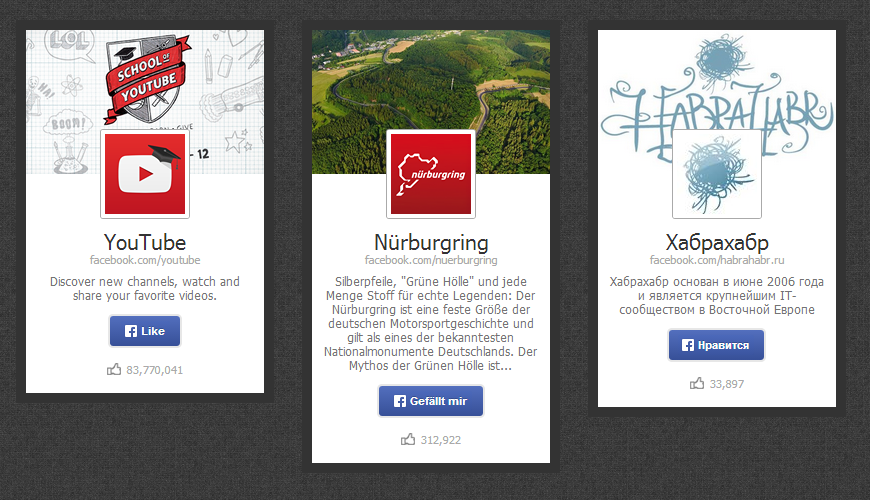
Некоторое время тому назад я достаточно плотно занимался разработкой всевозможных приложений под facebook и соответственно часть проектов в формате «для души» были связаны именно с этой социальной сетью. Об одном из таких проектов и пойдет речь в этой статье, а именно об альтернативном варианте бейджа для страниц facebook. Толчком к реализации послужил удручающий внешний вид нативных бейджей [1]. Источником вдохновения стал подход к этому вопросу у Google+. Базовые задачи были просты — простота в установке и настройке, а кроме того максимально возможная кросс-браузерность.
Исходники + Демо
- Исходники проекта [2] на GitHub
- Демо [3] страница
Установка
- Загружаем свежую версию библиотеки FBplus.badge с репозитория проекта на GitHub [2]
- Подключаем файл стилей
<link rel="stylesheet" href="{путь к файлу}/fbplus.badge.css"> - Добавляем код виджета на страницу
<div id="FBplusBadge" data-width="240" data-href="https://facebook.com/{page name}" data-rel="page" data-theme="light" data-lang="en"></div><script type="text/javascript"> (function() { var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = '{путь к файлу}/fbplus.badge.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s); })(); </script>
* пример установки виджета можно посмотреть здесь [4]
Настройка
Пользовательская настройка виджета выполняется посредством изменения значений атрибутов данных.
| Название атрибута |
Значение по умолчанию |
Краткое описание |
Дополнительные сведения |
| data-width | 240 px | ширина виджета | значение должно быть в диапазоне 160 — 420 пикселей |
| data-href | --- | адрес страницы | допускается использование как полного адреса страницы так и только ее названия |
| data-rel | page | тип страницы | на данный момент виджет актуален только для facebook page |
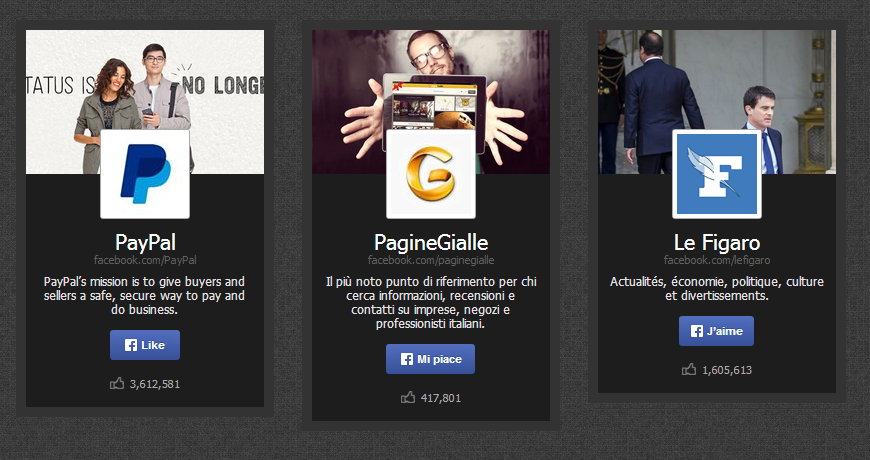
| data-theme | light | тема оформления | может принимать значения «light» или «dark» |
| data-lang | en | язык виджета | доступны следующие значения:
|
Поддерживаемые браузеры
Google Chrome, Firefox, Safari, Opera, Internet Explorer 8+
Дополнительно
Примеры внешнего вида виджетов при выборе темной темы оформления

P. S. Буду благодарен за конструктивную критику
Автор: shtange
Источник [5]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/82003
Ссылки в тексте:
[1] нативных бейджей: https://www.facebook.com/badges/page/
[2] Исходники проекта: https://github.com/shtange/fbplus
[3] Демо: http://shtange.github.io/fbplus/
[4] здесь: https://github.com/shtange/fbplus/tree/master/demo
[5] Источник: http://habrahabr.ru/post/249973/
Нажмите здесь для печати.