
Эта популярная запись в блоге была отправной точкой в наших исследованиях минимализма. Мы начали с того, что Muut не должен использовать популярные фреймворки: Backbone, Angular или Ember.
Наша мотивация:
1) малый размер клиентского приложения. Неприемлемо, когда фреймворк гораздо больше самого приложения;
2) небольшой фреймворк, работа которого полностью понятна и прозрачна. Все популярные фреймворки поставляются со очень большим количеством методов API, свойств и других плюшек. Полное понимание было особенно важно, так как у нас было встраиваемое на сторонние сайты приложение.
Мы задались вопросом, а нужен ли фреймворк вообще? Пока API отделен от UI, проблем нет никаких. С помощью системы событий можно построить автономные компоненты, а «нативный» pushState позволяет подружить приложение с кнопкой «Back» браузера.
С этимы мыслями мы начали работу над Riot 1.0.
Riot 1.0
Riot был реализацией концепции «Без-фреймворков», описанной в блоге. Что должен представлять из себя минималистичный набор для реализации MVP? Riot стартовал как вспомогательный продукт, но по мере накопления опыта он начинал взрослеть. Riot 1.0 уже включал следующие возможности:
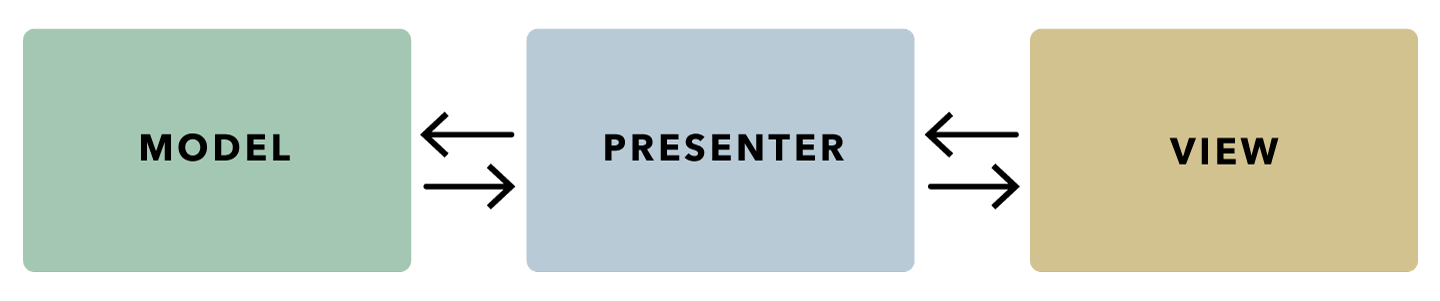
- реализация шаблона MVP;
- реализация концепции observable для отделения API от представления и создания автономных компонентов;
- роутер, который работает с URL и кнопкой Back.

Riot 1.0 был успешным продуктом. Конечно, не для всех, ведь он так сильно отличался от других. Его любили и ненавидели, не в последнюю очередь за мотивы его создания.
Facebook React
React был другим. Идея объединить разметку и логику отдельного компонента в автономный блок хороша. UI компонентов — это всегда сочетание HTML и JavaScript, так что их связь в компоненте очевидна.
Нет необходимости запоминать какие элементы связаны с разными событиями. Все это находится в одном месте, внутри компонента.
Templates separate technologies, not concerns.
Шаблоны разделяют технологии, не ответственность. Спасибо за эту идею, Facebook!
Компоненты уменьшают код приложения, меньше манипуляций с DOM, меньше jQuery-селекторов. Код UI становится легче для понимания. Вы можете просто менять код JavaScript, а представление позаботится о себе само.
Недостатки React
Минифицированная версия React имеет размер 124K, и это проблема. Мы не можем заставлять наших пользователей загружать такие огромные библиотеки.
Большое количество кода — признак излишней сложности. Массовое обновление, отрисовка поддеревьев, грязные проверки… должен быть более простой способ делать это.
Слишком многословный синтаксис: много специфичных конструкций, двоеточий, фигурных скобок, большой список методов. Очень много лишнего «из коробки» для наших целей.
JSX почти то, что нужно, но мы искали более простой способ объединения HTML и JS.
В React реализована система специфичных событий и поддерживаемых HTML-тегов. Мы не хотели таких ограничений и хотели бы работать с DOM как обычно.
Riot 2.0
Можно ли реализовать подобное React, но без его недостатков? Мы знали, что да, и вот появился Riot 2.0.

Мы заимствовали идеи из Riot 1.0 (минимализм), React (виртуальный DOM, компоненты) и HTML5 (пользовательские теги).
Мы хотели небольшой API. Мы хотели HTML и JavaScript безо всяких специфичных штук типа атрибутов riot- и прочих.
Мы превзошли сами себя. Riot 2.0 оказался гораздо меньше и проще, чем мы ожидали. Не в 10 раз меньше, а в 24 раза меньше, чем React и только 9 методов API.
Что дальше?
Следующие версии Riot будут включать:
- компилятор в браузере, чтобы избежать сборки на сервере. Наш компилятор маленьких и быстрый, поэтому можно будет смело использовать в продакшене (уже реализовано — прим. перев.);
- генерация HTML на сервере. Это тренд сейчас и позволяет создавать изоморфные приложения. Это должно быть просто реализовать, так как генерация HTML уже в ядре;
- серверные тесты. Больший набор тестов с использованием jsdom;
- валидация с помощью HTML-атрибутов.
Мы также планируем провести сравнение производительности с другими фреймворками.
Правда, изменений от 1.0 к 2.0 очень много. Но мы считаем, что 2.0 намного лучше. Пользовательские теги прекрасно работают и мы используем их на данном сайте.
Попробуйте, дайте Riot шанс!
RiotJS на сайте Muut
RiotJS на GitHub
Автор: Milovan








