Веб-сайты и веб приложения с постоянно обновляющимся контентом должны оповещать об обновлениях в том случае, если пользователь ушел с вкладки, но не закрыл ее.
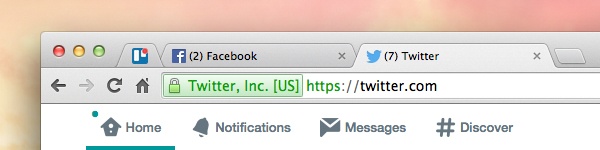
Существует пара наиболее распространенных способов оповещения пользователя. С одной стороны, социальные сети Facebook, Twitter и LinkedIn указывают определенное число, которое соответствует количеству обновлений. С другой стороны, Trello отображает небольшой красный кружок поверх favicon.

Оповещения Trello, Facebook и Twitter
В этом уроке мы воссоздадим подобные оповещения. Посмотрите демо (англ.), чтобы понять, чем мы будем заниматься.
▶Посмотреть на GitHub
▶Демо (рус.)
Используем название страницы
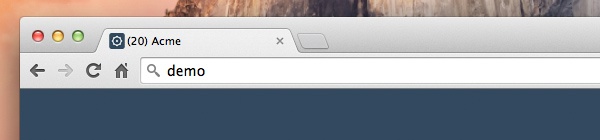
Мы начнем с добавления числа обновлений к названию страницы, как это сделано у Facebook и Twitter.
Существует множество способов извлечения данных (спросите у знакомого разработчика). В нашем же случае мы допустим, что уже знаем количество обновлений и теперь можем поиграться с JavaScript. На данный момент у нас ноль обновлений:
var count = 0;
Далее следует основная часть кода, которая будет изменять название страницы. Прежде всего добавим document.title, который получает текущее название страницы:
var title = document.title;
Затем создаем новую функцию, которая будет изменять часть названия:
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
Здесь вы видите, что мы используем оператор JavaScript ++. Для демонстрационных целей "++" увеличит число count на 1.
Теперь создадим новую функцию, которая запустит changeTitle():
function newUpdate() {
update = setInterval(changeTitle, 2000);
}
var docBody = document.getElementById('site-body');
docBody.onload = newUpdate;
Функция выше будет проверять обновления каждые 2000 миллисекунд (2 секунды). Функция запустится, как только загрузится страница.

Первый метод — довольно прямолинейный. Мы получаем число обновлений и передаем его в название. Вы можете поменять скобки с ( ) на [ ] или { } в функции changeTitle().
Используем favicon
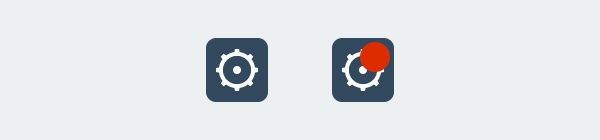
Теперь используем второй подход, который изменяет favicon, веб приложение Trello. Для этого нам понадобится подготовить два варианта favicon. Первый — когда нет обновлений, второй — когда обновления появились.

Начинаем с привязки favicon к документу.
<link id="favicon" rel="icon" href="img/favicon.gif?v3"/>
Затем укажем путь к новому favicon с помощью переменной JavaScript.
var iconNew = 'img/favicon-dot.gif';
Как и в первом методе, мы создаем две функции:
function changeFavicon() {
document.getElementById('favicon').href = iconNew;
}
function newUpdate() {
update = setInterval(changeFavicon, 3000);
setTimeout(function() {
clearInterval( update );
}, 3100);
}
var docBody = document.getElementById('site-body');
docBody.onload = newUpdate;
Первая функция, changeFavicon(), заменит нашу первоначальную favicon на тот, что с красным кружком. Вторая функция, newUpdate(), будет исполнять первую функцию через определенный промежуток времени.

Кажется есть, на что посмотреть!
Второй метод не такой сложный, каким кажется на первый взгляд — наоборот, он проще чем первый, где мы обновляли название страницы. Кроме того, мы можем проявить немного креатива, добавив анимации к favicon. Но без особого фанатизма.
Заметка: Chrome не поддерживает favicon с анимацией.
Используем Favico.js
Итак, последний способ — использование JavaScript библиотеки Favico.js, автором которой является Miroslav Magda. Библиотека предоставляет удобный API с множество различных опций.
Начнем мы с указания параметров нового Favico: положение, анимация, фоновый цвет, цвет текста.
var favicon = new Favico({
position :'up',
animation :'popFade',
bgColor :'#dd2c00',
textColor :'#fff0e2'
});
Затем добавим пару функций, которые запустят весь процесс и в конечном итоге отобразят бейджик на favicon.
var num = 0;
function generateNum() {
num++;
return num;
}
function showFaviconBadge() {
var num = generateNum();
favicon.badge(num);
}
function newUpdate() {
update = setInterval(showFaviconBadge, 2000);
}
var docBody = document.getElementById('site-body');
docBody.onload = newUpdate;
В какой-то мере наш код напоминает первый метод. Мы начинаем с создания функции, которая будет симулировать количество обновлений. Вторая функция, showFaviconBadge(), будет вставлять это число в бейдж и отображать сам бейдж в favicon. Последняя функция newUpdate() запустит вторую через определенный интервал.

Заключение
В этом уроке мы научились использовать название вкладки браузера в качестве средства оповещения пользователей. Мы воссоздали методы, которые применяются на таких популярных веб-сайтах, как Facebook, Twitter, и Trello.
Повторюсь, вам скорее всего придется внести пару изменений, чтобы удовлетворить потребностям вашего проекта. Но предоставленные примеры послужат отличным стартом!
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Автор: shimapa23