Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Learn X in Y minutes

Бесценный ресурс для многих опытных и начинающих программистов. Данный проект содержит набор кратких руководств по нескольким десяткам языков программирования, где очень емко изложены характерные особенности каждого из них. Понимание основных принципов, безусловно, упрощает знакомство с синтаксисом и ускоряет время до появления первых результатов, с новым и иным способом описания ваших мыслей. Радует, что многие материалы переведены на русский язык.
Кстати еще есть Hyperpolyglot, где наглядно показаны различия между инструментами и языками программирования в таблицах.
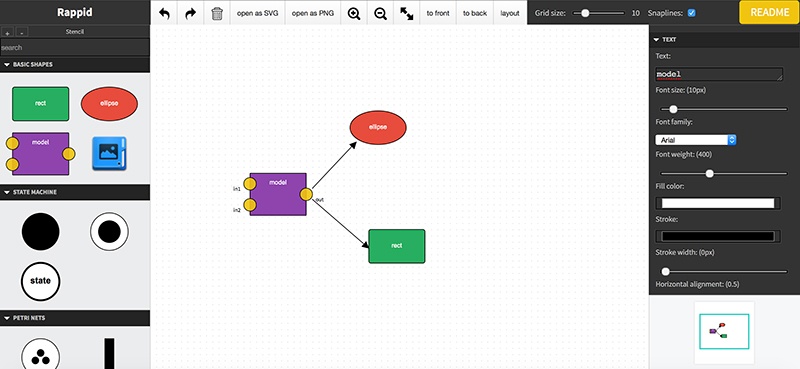
Joint.js
Шедевральная библиотека для разработки диаграмм с массой примеров и огромным API. Что есть в Joint:
- Различные элементы: прямоугольники, круги, овалы, изображение, произвольные фигуры
- Возможность привязать элементы друг к другу
- Magnets — специальные ссылки для привязки
- Сериалиция/десерализация данных из/в JSON
- Продуманная событийная модель
- Поддержка зума
- Адаптация под трогательные устройства
- MVC архитектура, плагинная система и многе другое.
NodeGit

В принципе, суть этого проекта уже ясна из название — автоматизация работы Git с помощью NodeJS. Корректно работает на Windows, Mac, Linux и поддерживает IO.js.
var Git = require("nodegit");
var getMostRecentCommit = function(repository) {
return repository.getBranchCommit("master");
};
var getCommitMessage = function(commit) {
return commit.message();
};
Git.Repository.open("nodegit")
.then(getMostRecentCommit)
.then(getCommitMessage)
.then(function(message) {
console.log(message);
});
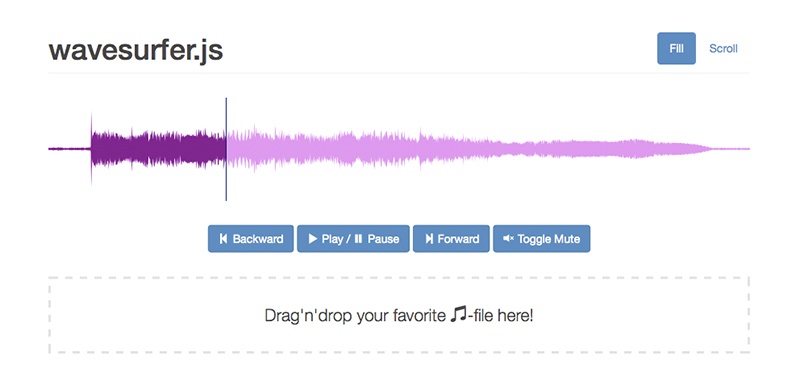
Wavesurfer.js

Кажется, что буквально недавно я изучал как привнести звуки в браузер и существовало 3 способа: Flash, Java апплет и чудный тег <bgsoung>. Сейчас уже всем рулит JavaScript, а Wavesurfer.js на основе Web Audio API круто отрисовывывает звуковые волны.
var wavesurfer = Object.create(WaveSurfer);
wavesurfer.init({
container: document.querySelector('#wave'),
waveColor: 'violet',
progressColor: 'purple'
});
wavesurfer.on('ready', function () {
wavesurfer.play();
});
wavesurfer.load('example/media/demo.mp3');
Theater.js
Прикольный эффект имитирующий человеческое поведение при переписке.

Западные мысли или что стоило бы перевести на Хабре:
- The State of Web Type
- Getting Git Right
- JavaScript Fetch API in action
- Side Effects in CSS
- Harnessing Flexbox For Today’s Web Apps
- Quantity Queries for CSS
- Script-injected «async scripts» considered harmful
- A Few Different Ways To Use SVG Sprites In Animation
- Browser Input Events: Can We Do Better Than The Click?
- Tradeoffs in server side and client side rendering
- More Transparent UI Code with Namespaces
- An inline-block intervention
- Transform your illustration into smart SVG
- Optimizing the Usability of Online Forms
- The best interface is no interface: why we don't always need An App for That
- The best icon is a text label
- 80/20 Practitioners Make Better Communicators
- 15 SEO Best Practices for Structuring URLs
Говорят и показывают отечественные ИТ ресурсы:
- Состояние веб-анимации в 2014 году
Потрясающая отзывчивая вёрстка с использованием CSS-областей
«Искусство Node» от Frontender Magazine. - «8 правил для улучшения вашего CSS» от Forwebdev.ru.
- «Развлечения с line-height!» от CSS Live.
- «Material Design: на Луну и обратно» от desyatykh
- «Не учите фреймворки, учите архитектуру» от rboots
- «Разбор вызовов функций в PHP» от AloneCoder
- «Точки соприкосновения JavaScript и Reverse Engineering» от d1g1
- «Нестандартная оптимизация проектов на PHP» от ollisso
- «Что именно происходит, когда пользователь набирает в адресной строке google.com? (Часть 1, 2)» от SLY_G
- «Очень быстрые классы на JavaScript с красивым синтаксисом» от kogarashisan
- «Почему я не испытываю неприязни к Git: скрытая целостность» от ptsecurity
Напоследок:
- HTML/CSS
- Primer — фреймворк от команды GitHub.
- Styleguide & Boilerplate Patterns.
- Apple Watch Dials.
CodePen Collector #1.
JavaScript
- Passport.js — отличная библиотека для работы с аутентификацией.
- Lodash.js — серьезный конкурент для Underscore.js.
- react-primer-draft — наработки проекта основанного на React и новоиспеченном Primer (смотрите выше).
- Fastdom — устраняет передергивания верстки при загрузки.
- iframe-resizer — удобный способ изменить размеры фрейма.
- Reapp — next gen hybrid apps.
- ExcelJS — Excel Workbook Manager.
- essential-react — шаблон для React проекта.
- angular-yandex-map — модуль для работы с Яндекс картами с помощь Angular.js.
- JSON API — стандарт для построения API на JSON.
PHP
- php-facedetection — определяет человеческие лица на изображениях.
- Polr — минималистичный и модульный «сокращатель ссылок».
- Baun — еще одна простая и гибкая CMS.
Python
- PyTricks — коллекция лучших решений и трюков.
- Yapf — форматирование Python файлов от Google.
- Ajenti — the web admin panel everyone wants.
- reverse-geocoder
Ruby
- ruby-nlp — подборка библиотек и программ для обработки естественного языка (NLP).
- Pippi — находит не оптимальное использование встроенных функций и сообщает об этом.
- Swift Rubyists — Swift для рубистов.
- Artoo.io — Ruby для роботов.
- Материал по созданию нейронной сети для распознавания цифр на изображении.
- 10 способов улучшить (или нет) свой код на Ruby.
- Vim Monster — «умное» автодоплнение для Ruby в Vim (осторожно, японский :)).
- Что нового в Rails 5.0.
- Релиз Rails 4.2.1 и 4.1.0.
Go
- Подборка видео по Google Go.
- Gin — LiveReload для web-приложений.
- httpdiff — perform the same request against two HTTP servers and diff the results.
- NES — NES эмулятор на Go.
Разное
- Let’s Encrypt
- Pterosaur — Firefox плагин, которые обеспечивает поддержку Vim в вашем любимом браузере.
- ArchieML — язык разметки от разработчиков The New York Times.
- Duet — крутое приложение для Mac, которое делает из вашего iPad второй экран.
Автор: ilusha_sergeevich