Несколько интересностей и полезностей для веб-разработчика #42
Доброго времени суток, уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Webtorrent [1]
 [1]
[1]
Полноценный торрент клиент для NodeJS и браузеров. Стримминг будет работать прямо в браузере благодаря WebRTC (data chanels) для P2P транспортировки. А самое главное «It's Just JavaScript™», то есть не нужны никакие дополнительные плагины или расширения. Проект собрал более 3000 звезд на GitHub и на данный момент предоставляет следующие возможности: непосредственно саму потоковую передача данных, загрузка нескольких торрентов одновременно, поддержку magnet uri, peer discovery и protocol extension api, возможность подключения WebTorrent клиентов на разных доменах, стримминг видео в <video> тег в формате (webm (vp8, vp9) или mp4 (h.264)), а также в AirPlay, Chromecast, VLC player и прочие устройства.
var WebTorrent = require('webtorrent')
var client = new WebTorrent()
var magnetUri = '...'
client.add(magnetUri, function (torrent) {
// Got torrent metadata!
console.log('Torrent info hash:', torrent.infoHash)
torrent.files.forEach(function (file) {
// Get a url for each file
file.getBlobURL(function (err, url) {
if (err) throw err
// Add a link to the page
var a = document.createElement('a')
a.download = file.name
a.href = url
a.textContent = 'Download ' + file.name
document.body.appendChild(a)
})
})
})
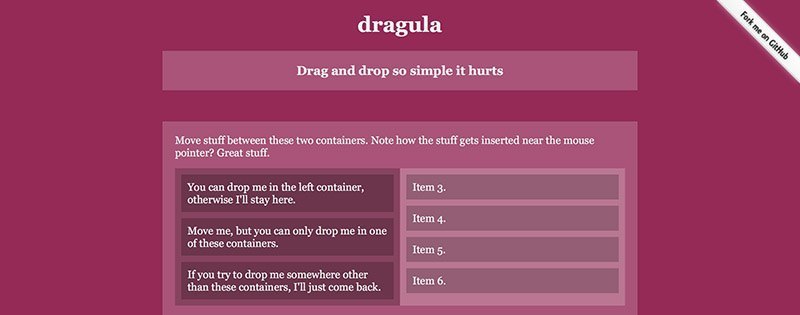
Dragula [2]
 [2]
[2]
Вероятно самый удобный скрипт для реализация Drag&Drop функционала. Dragula максимально проста в использовании, поддерживает трогательные устройства, не зависит от сторонних библиотек и работает во всех современных браузерах включая IE7+.
dragula(containers, {
moves: function (el, container) {
return true; // elements are always draggable by default
},
accepts: function (el, target, source, sibling) {
return true; // elements can be dropped in any of the `containers` by default
},
direction: 'vertical', // Y axis is considered when determining where an element would be dropped
copy: false, // elements are moved by default, not copied
revertOnSpill: false, // spilling will put the element back where it was dragged from, if this is true
removeOnSpill: false // spilling will `.remove` the element, if this is true
});
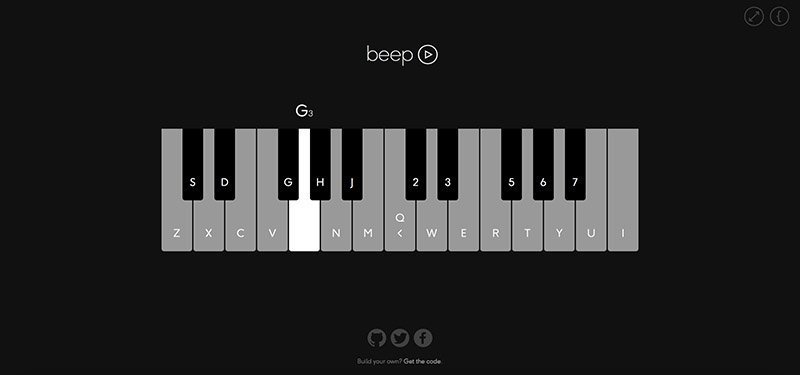
Beep.js [3]
 [3]
[3]
Очень неординарная библиотека для написания синтезаторов на основе HTML5 Audio API. А самое главное, то что для написания своей первой мелодии, не требуется детального понимания работы синтезаторов. Достаточно знать, что synth = new Beep.Instrument() создает коллекцию триггеров, каждый из который имеет звуки и ноты. А дальше дело практики и экспериментов. В общем это занятная штука для вашего JavaScript досуга.
Space.js [4]
 [4]
[4]
Space.js создает эффект 3D скроллинга для вашей страницы. Скрипт поддерживает более 10 видов различных анимаций и максимально прост в использовании. Для корректной работы требуется разделить всю верстку на блоки с классом `.space-frame` и в определенных дата-атрибутах указать параметры анимации.
<div class="space-frame" data-transition="rotate360" data-duration="1.4">
<section class="space-inner-frame">
[contents]
</section>
</div>
React Native [5]
В 40 выпуске [6] «Интересностей и полезностей» я писал про NativeScript — библиотека для разработки мобильных приложений под iOS, Android и Windows Phone на стеке веб технологий. Причем это чистый JavaScript API поверх нативных компонентов из мобильных платформ. Но я не могу не упомянуть здесь React Native, идея которого полностью аналогично, только релиз у них состоялся позже и это детище от Facebook, что сразу предрекает проекту значительно большие перспективы.
Западные мысли или что стоило бы перевести на Хабре:
- A Baseline for Front-End [JS] Developers: 2015 [7]
- Black holes [8]
- Tutorial: Creating an NPM-driven Website [9]
- Do Not Learn Frameworks. Learn the Architecture [10]
- Client-side MVC's Major Bug [11]
- Weighing SVG Animation Techniques (with Benchmarks) [12]
- Cutting out the inner part of an element using clip-path [13]
- Web Scraping With Node.js [14]
- Do you really know CSS linear-gradients? [15]
- Browser representatives on CSS performance [16]
- Living Style Guide Tools In-depth Overview [17]
- An In-Depth Overview Of Living Style Guide Tools [18]
- How To Use GitHub and the Terminal: A Guide [19]
- Accessibility APIs: A Key To Web Accessibility [20]
- Readable Wearables [21]
- Responsive Navigation for 73+ Languages [22]
- Initiation to Code [23]
- Let Links Be Links [24]
Говорят и показывают отечественные ИТ ресурсы:
- «Работа с уведомлениями с помощью потоков данных PubNub» [25]
Все, что вам нужно знать о CSS-свойстве will-change [26] от Frontender.info. - Разбираемся с border-image из CSS3 [27]
«Эффекты с несколькими слоями при помощи контуров обрезки, фильтров и режимов наложения в CSS» [28] от CSS Live. - «Хватит разрушать веб» [29] от Веб-стандарты.
- «Параллельность в JavaScript. Web Workers: кто они такие и чем помогут нам?» [30] от HTML5.by.
- «10 основных ошибок при разработке на Node.js» [31] от ZaValera [32]
- «205 шпаргалок для разработчика» [33] от Ivasoft [34]
- «Подробно об объектах и классах в PHP» [35] от AloneCoder [36]
- «Асинхронная работа с Tarantool на Python» [37] от shveenkov [38]
- «Exploring JavaScript Symbols. Использование символов» [39] от rise2semi [40]
- «How-to: Правила вёрстки email-писем» [41] от lol_wat [42]
- «Ionic framework. Обзор экосистемы» [43] от borNfree [44]
- «RefluxJS — альтернативный взгляд на Flux архитектуру от Facebook» [45] от FractalizeR [46]
- «Многопользовательский чат с иcпользованием WebRTC» [47] от saferif [48]
- «Пишем кросс-платформенную библиотеку в Python» [49] от den-gts [50]
- «ASN1js и PKIjs — год после создания» [51] от ystr [52]
- «Разбор естественного языка: грамматическая нотация» [53] от ababo [54]
- «Некапча Mail.Ru – капча, которая не показывается» [55] от man0xff [56]
Напоследок:
- HTML/CSS
- Shireframe [57] — фреймворк для верстки прототипов, основанный на веб-компонентах.
- CSS Expressive Generalizations and Gadgetry Level 1 [58].
- CodePen Collector #2 [59]
- JavaScript
- Reflux [60] — достойная альтернатива Flux архитектуре.
- Fontmin.js [61] — минификатор шрифтов.
- Interdimensional [62] — очень необычная реализация скроллинга.
- Osmosis [63] — веб-парсер для Node.js.
- T3.js [64] — еще один компонентный фреймворк взорвавший GitHub.
- angular2-education [65] — живой перечень ресурсов для изучения Angular.
- Amok [66] — утилита, для автообновления страницы без перезагрузки при редактировании JavaScript.
- PHP
- Python
- Ruby
- Rubype [72] – интересный гем для контрактов.
- Классная подборка [73] — малоизвестных, но очень удобных, методов для работы с коллекциями.
- Как отлаживать производительность в продакшене [74].
- Вебсокеты на rails4 без event machine [75].
- Ruboto 1.3.0 [76] – релиз Ruby для Android.
- SDK для работы с Яндекс.Деньгами [77].
- Go
- Echo [78] — быстрый HTTP роутер и микрофреймворк.
- Websocketd [79] — превращает программы, использующие STDIN/STDOUT в WebSocket сервер.
- Torrent [80] — полноценный BitTorrent клиент.
- Authboss [81] — The boss of http auth.
- Gopherjs [82] — компилятор из Go в JavaScript.
- Разное
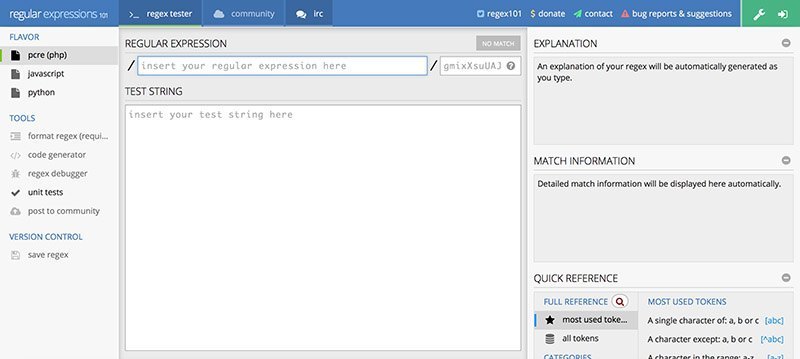
- Regex101 [83] — удобный сервис для тестирования регулярных выражений.
 [83]
[83]
- Git Style Guide [84]
- Awesome Public Datasets [85]
- Hit That [86] — отрендеривает сайты в терминале.
- Helium [87] — крошечное приложение для Mac, которое закрепляет окно с сайтом поверх всех остальных окон.
- Музей адаптеров [88].
- Regex101 [83] — удобный сервис для тестирования регулярных выражений.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail [89].
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник, рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 41) [90]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [91]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/javascript/89265
Ссылки в тексте:
[1] Webtorrent: https://github.com/feross/webtorrent
[2] Dragula: https://github.com/bevacqua/dragula
[3] Beep.js: https://github.com/stewdio/beep.js
[4] Space.js: https://github.com/gopatrik/space.js
[5] React Native: https://github.com/facebook/react-native
[6] 40 выпуске: http://habrahabr.ru/post/251759/
[7] A Baseline for Front-End [JS] Developers: 2015: http://rmurphey.com/blog/2015/03/23/a-baseline-for-front-end-developers-2015/
[8] Black holes: http://cliffcrosland.tumblr.com/post/115981256393/black-hole-js
[9] Tutorial: Creating an NPM-driven Website: http://tutorialzine.com/2015/03/npm-driven-website/
[10] Do Not Learn Frameworks. Learn the Architecture: http://kukuruku.co/hub/programming/do-not-learn-frameworks-learn-the-architecture
[11] Client-side MVC's Major Bug: http://timkadlec.com/2015/02/client-side-templatings-major-bug/
[12] Weighing SVG Animation Techniques (with Benchmarks): https://css-tricks.com/weighing-svg-animation-techniques-benchmarks/
[13] Cutting out the inner part of an element using clip-path: https://css-tricks.com/cutting-inner-part-element-using-clip-path/
[14] Web Scraping With Node.js: http://www.smashingmagazine.com/2015/04/08/web-scraping-with-nodejs/
[15] Do you really know CSS linear-gradients?: https://medium.com/@patrickbrosset/do-you-really-understand-css-linear-gradients-631d9a895caf
[16] Browser representatives on CSS performance: http://benfrain.com/browser-representatives-on-css-performance/
[17] Living Style Guide Tools In-depth Overview: https://medium.com/@operatino/living-style-guide-tools-in-depth-overview-28cfffb92d05
[18] An In-Depth Overview Of Living Style Guide Tools: http://www.smashingmagazine.com/2015/04/13/an-in-depth-overview-of-living-style-guide-tools/
[19] How To Use GitHub and the Terminal: A Guide: https://18f.gsa.gov/2015/03/03/how-to-use-github-and-the-terminal-a-guide/
[20] Accessibility APIs: A Key To Web Accessibility: http://www.smashingmagazine.com/2015/03/16/web-accessibility-with-accessibility-api/
[21] Readable Wearables: http://alistapart.com/column/readable-wearables
[22] Responsive Navigation for 73+ Languages: https://medium.com/lux-team/responsive-navigation-for-73-languages-83eec588db28
[23] Initiation to Code: http://alistapart.com/article/initiation-to-code
[24] Let Links Be Links: http://alistapart.com/article/let-links-be-links
[25] «Работа с уведомлениями с помощью потоков данных PubNub»: http://frontender.info/web-notifications-pubnub/
[26] Все, что вам нужно знать о CSS-свойстве will-change: http://frontender.info/css-will-change-property/#vsechtovamnuzhnoznatyocsssvoystvecodewillchangecode
[27] Разбираемся с border-image из CSS3: http://css-live.ru/articles-css/razbiraemsya-s-border-image-iz-css3.html
[28] «Эффекты с несколькими слоями при помощи контуров обрезки, фильтров и режимов наложения в CSS»: http://css-live.ru/articles/effekty-s-neskolkimi-sloyami-pri-pomoshhi-konturov-obrezki-filtrov-i-rezhimov-nalozheniya-v-css.html
[29] «Хватит разрушать веб»: http://web-standards.ru/articles/stop-breaking-the-web/
[30] «Параллельность в JavaScript. Web Workers: кто они такие и чем помогут нам?»: http://html5.by/blog/parallel-javascript-video/
[31] «10 основных ошибок при разработке на Node.js»: http://habrahabr.ru/company/mailru/blog/255895/
[32] ZaValera: http://habrahabr.ru/users/zavalera/
[33] «205 шпаргалок для разработчика»: http://habrahabr.ru/post/254585/
[34] Ivasoft: http://habrahabr.ru/users/ivasoft/
[35] «Подробно об объектах и классах в PHP»: http://habrahabr.ru/company/mailru/blog/255237/
[36] AloneCoder: http://habrahabr.ru/users/alonecoder/
[37] «Асинхронная работа с Tarantool на Python»: http://habrahabr.ru/company/mailru/blog/254727/
[38] shveenkov: http://habrahabr.ru/users/shveenkov/
[39] «Exploring JavaScript Symbols. Использование символов»: http://habrahabr.ru/post/255389/
[40] rise2semi: http://habrahabr.ru/users/rise2semi/
[41] «How-to: Правила вёрстки email-писем»: http://habrahabr.ru/company/pechkin/blog/255819/
[42] lol_wat: http://habrahabr.ru/users/lol_wat/
[43] «Ionic framework. Обзор экосистемы»: http://habrahabr.ru/company/simpleweek/blog/254681/
[44] borNfree: http://habrahabr.ru/users/bornfree/
[45] «RefluxJS — альтернативный взгляд на Flux архитектуру от Facebook»: http://habrahabr.ru/post/250581/
[46] FractalizeR: http://habrahabr.ru/users/fractalizer/
[47] «Многопользовательский чат с иcпользованием WebRTC»: http://habrahabr.ru/post/255833/
[48] saferif: http://habrahabr.ru/users/saferif/
[49] «Пишем кросс-платформенную библиотеку в Python»: http://habrahabr.ru/company/acronis/blog/249963/
[50] den-gts: http://habrahabr.ru/users/den-gts/
[51] «ASN1js и PKIjs — год после создания»: http://habrahabr.ru/post/255565/
[52] ystr: http://habrahabr.ru/users/ystr/
[53] «Разбор естественного языка: грамматическая нотация»: http://habrahabr.ru/post/255073/
[54] ababo: http://habrahabr.ru/users/ababo/
[55] «Некапча Mail.Ru – капча, которая не показывается»: http://habrahabr.ru/company/mailru/blog/255633/
[56] man0xff: http://habrahabr.ru/users/man0xff/
[57] Shireframe: https://github.com/tsx/shireframe
[58] CSS Expressive Generalizations and Gadgetry Level 1: http://dev.w3.org/csswg/css-egg/
[59] CodePen Collector #2: http://ipestov.com/codepen-collector-2/
[60] Reflux: https://github.com/spoike/refluxjs
[61] Fontmin.js: https://github.com/ecomfe/fontmin
[62] Interdimensional: https://github.com/VodkaBears/Interdimensional
[63] Osmosis: https://github.com/rc0x03/node-osmosis
[64] T3.js: https://github.com/box/t3js
[65] angular2-education: https://github.com/timjacobi/angular2-education
[66] Amok: https://github.com/caspervonb/amok
[67] Lumen: https://github.com/laravel/lumen
[68] Pake: https://github.com/indeyets/pake
[69] Freight: https://github.com/getsentry/freight
[70] Rusthon: https://github.com/rusthon/Rusthon
[71] Thefuck: https://github.com/nvbn/thefuck
[72] Rubype: https://github.com/gogotanaka/Rubype
[73] Классная подборка: http://codingwithaxe.com/5-less-used-enumerators-of-ruby/
[74] Как отлаживать производительность в продакшене: http://www.justinweiss.com/blog/2015/04/06/how-to-debug-ruby-performance-problems-in-production
[75] Вебсокеты на rails4 без event machine: http://blog.codeship.com/websockets-in-rails-4/
[76] Ruboto 1.3.0: http://ruboto.org/news/2015/04/05/Ruboto-1.3.0
[77] SDK для работы с Яндекс.Деньгами: https://github.com/yandex-money/yandex-money-sdk-ruby
[78] Echo: https://github.com/labstack/echo
[79] Websocketd: https://github.com/joewalnes/websocketd
[80] Torrent: https://github.com/anacrolix/torrent
[81] Authboss: https://github.com/go-authboss/authboss
[82] Gopherjs: https://github.com/gopherjs/gopherjs
[83] Regex101: https://regex101.com/
[84] Git Style Guide: https://github.com/agis-/git-style-guide
[85] Awesome Public Datasets: https://github.com/caesar0301/awesome-public-datasets
[86] Hit That: https://github.com/bevacqua/hit-that
[87] Helium: http://jadengeller.github.io/Helium/
[88] Музей адаптеров: http://adaptermuseum.com/
[89] drakmail: http://habrahabr.ru/users/drakmail/
[90] Предыдущая подборка (Выпуск 41): http://habrahabr.ru/post/254327/
[91] Источник: http://habrahabr.ru/post/256117/
Нажмите здесь для печати.