Календари, слайдеры, списки, средства для построения графиков и диаграмм — все эти и многие другие компоненты пользовательских интерфейсов находят применение в бесчисленном множестве веб-проектов. Программист, когда ему нужно что-то подобное, может пойти двумя путями. Первый — создать необходимый элемент интерфейса самостоятельно, второй путь — воспользоваться существующими разработками в этой области.
Главный минус самостоятельной разработки UI-компонентов — большие затраты сил и времени. Вкладывать ресурсы в подобное дело стоит лишь в том случае, когда речь идёт о чём-то совершенно уникальном. Когда же всё, что нужно — это простые, стандартные элементы, в ход идут библиотеки и фреймворки для разработки пользовательских интерфейсов. Они упрощают и ускоряют работу. Для интеграции в проект элементов управления из подобных «сборников» нужна лишь их настройка — процедура обычно куда более простая, чем разработка собственных компонентов.
Один из наиболее популярных и широко используемых фреймворков, предназначенных для разработки интерфейсов — jQuery UI. Это — проект с открытым исходным кодом, построенный на основе jQuery и представляющий собой обширный набор виджетов, визуальных эффектов и тем. Использовать jQuery UI можно как в виде полного комплекта компонентов, так и выбрав только то, что нужно. Применение подобных коллекций элементов управления позволяет поддерживать единообразие внешнего вида интерфейсов, даёт возможность быстро и без лишних усилий выходить на работающие решения.
Хотя функционирует jQuery отлично, да и в надёжности этой библиотеки сомневаться не приходится, есть и другие фреймворки, которые способны предложить разработчику веб-решений качественные элементы управления, и, как правило, некие дополнительные возможности, которых нет в jQuery UI. Об этих решениях мы сегодня и поговорим.
Kendo UI
Платный фреймворк
Kendo UI включает в себя более 70 компонентов, использование которых позволяет ускорить процесс разработки. Если в нескольких словах охарактеризовать эти компоненты, то можно сказать, что они отличаются высоким быстродействием, подходят для адаптивной вёрстки, поддаются тонкой настройке и стилизации.

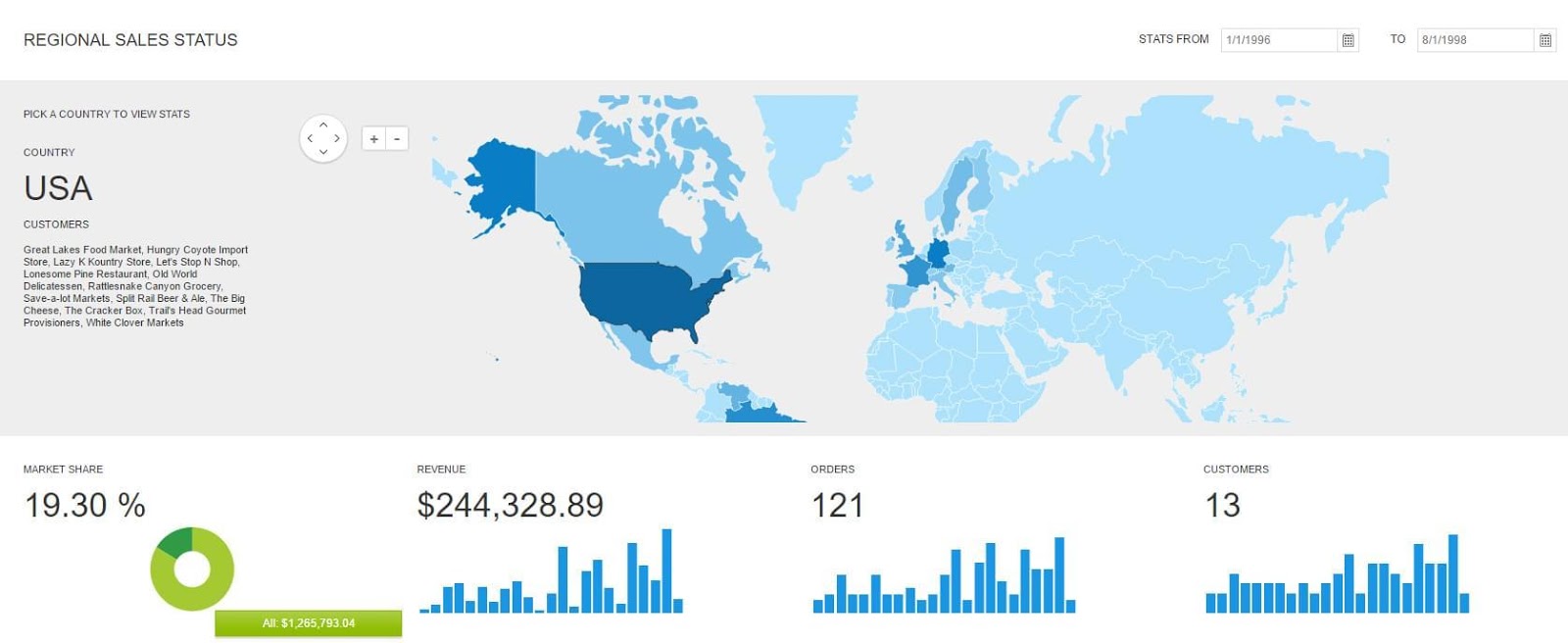
Интерфейс, построенный с применением Kendo UI
Рассмотрим некоторые особенности архитектуры и использования Kendo UI.
Для начала стоит сказать, что Kendo UI создавался компанией Telerik с нуля, с особым вниманием к скорости работы компонентов. В отличие от некоторых других фреймворков, которые основаны на jQuery, Kendo UI создан лишь с использованием JavaScript. В результате его компоненты отлично работают даже на мобильных устройствах.
Говоря о мобильных версиях веб-решений, стоит отметить, что в этой области Kendo UI особенно хорош. Так как компоненты построены с учётом нужд мобильной разработки, интерфейсы, созданные на их основе, легко адаптируются под различные устройства, используемые для работы с ними, при этом не теряется ни функционал, ни удобство работы. Большинство виджетов, в мобильном режиме, соответствующим образом меняет внешний вид и встроенные элементы управления. Это весьма полезно как для общего восприятия интерфейсов, так и для удобства работы с ними. Вот, например, компонент Slider, который автоматически подстраивается под размера экрана.

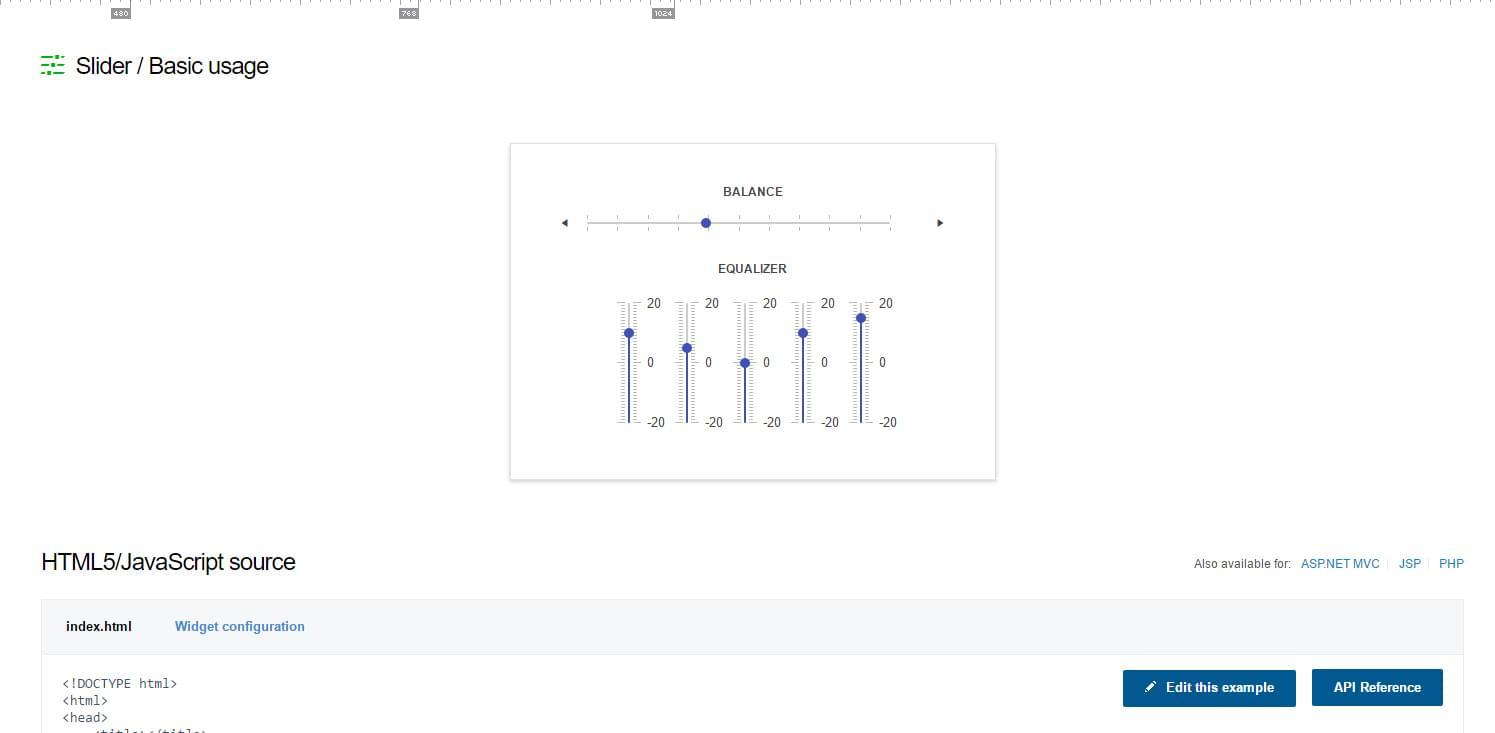
Компонент Slider из пакета Kendo UI
Хорошо продумано и практическое использование Kendo UI. Так, разработчик может либо настраивать компоненты с использованием JavaScript на стороне клиента, либо конфигурировать их на сервере (скажем, если код веб-страницы генерируется с помощью PHP). Помимо использования Kendo UI для веб-разработки, существуют его разновидности, предназначенные для Android и iOS-приложений.
Ещё одна интересная особенность Kendo UI — интеграция с Angular JS. Речь идёт о тех же быстрых и удобных компонентах, написанных на JavaScript, готовых к работе с Angular. Поэтому, если вы пользуетесь Angular и нуждаетесь в качественных элементах управления, полагаем, Kendo UI — один из вариантов, достойных вашего внимания.

Kendo UI для Angular
Стоит отметить, что Kendo UI — платный продукт. Перед нами — коммерческая библиотека, стоимость лицензии на которую может исчисляться тысячами долларов. Одного этого может быть достаточно для того, чтобы отпугнуть некоторых разработчиков. Однако, на решение о выборе подходящего фреймворка, помимо его цены, влияют и другие факторы. Полагаем, если возможности и высокое качество реализации Kendo UI отвечают потребностям некоего проекта или проектов, а цена при этом приемлема для разработчика, Kendo UI вполне можно счесть удачным вложением средств.
Webix
Платный фреймворк, есть бесплатная версия
Фреймворк Webix использует некоторые компоненты из jQuery UI (календари, элементы оформления Accordion, позволяющие оформлять данные в виде «гармошки», диалоговые окна и другие). При этом он расширяет jQuery, давая разработчику больше возможностей в создании интерфейсов. Webix — универсальный фреймворк, ориентированный на обычные нужды разработки интерфейсов, в частности — это визуализация и редактирование данных, создание макетов, организация навигации.

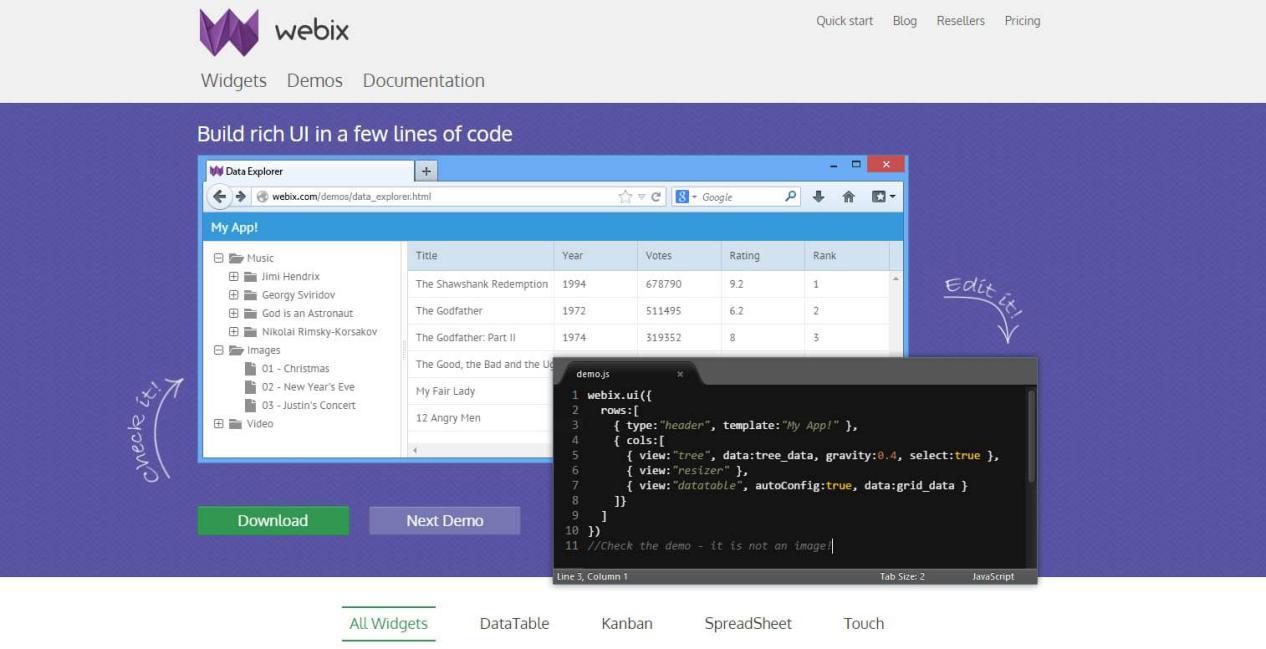
Webix
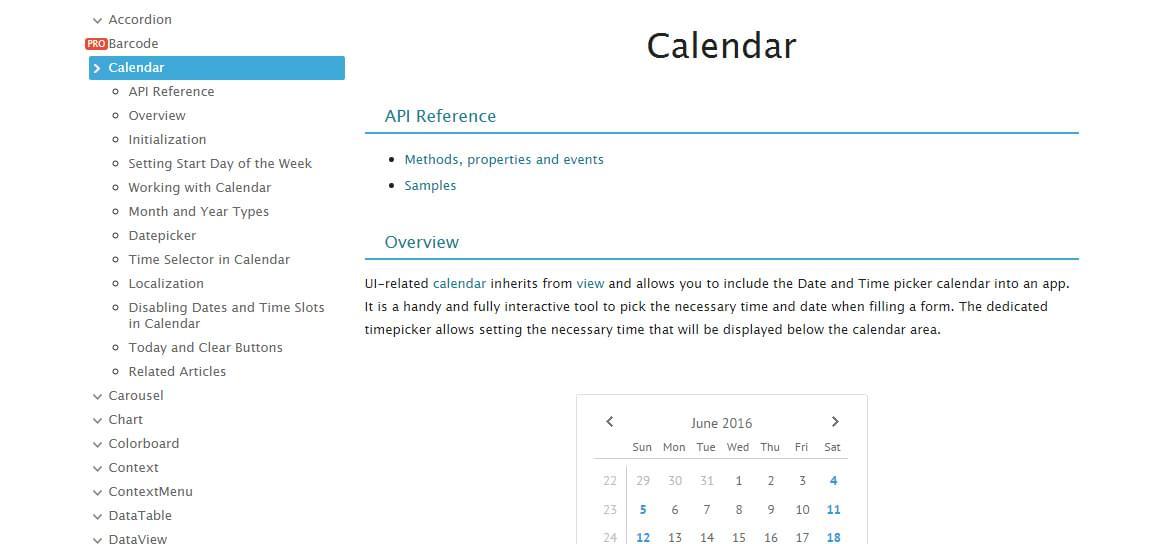
Webix отличается впечатляющей документацией. Ко всем элементам управления подготовлены справочные руководства по их API, содержащие описания методов, свойств и событий. Кроме того, к большинству элементов имеются примеры, показывающие, как именно они работают.
Качественная документация, в которую вложены серьёзные силы команды проекта — это весьма важный фактор, на который стоит обратить внимание при выборе фреймворка.

Описание компонента Calendar
Стоит сказать и о том, что в дополнение к качественной документации, у Webix имеется регулярно пополняемый свежими статьями блог. Среди этих материалов — полезные советы, примеры использования компонентов. Вот, например, хороший пост, посвящённый доступности компонентов интерфейса людям с ограниченными возможностями. Существует множество фреймворков, и те из них, по которым постоянно выходят толковые материалы, заслуживают дополнительного «плюса».
Компания Webix предоставляет как бесплатный, так и платный доступ к своей разработке. В бесплатной версии имеется большая часть того, что нужно для обычной работы, в том числе — диаграммы, списки, древовидные списки, календари.
В платной версии можно найти дополнительные компоненты, например — список со множественным выбором, и элемент для выбора диапазона дат. Всё это тоже хорошо документировано.
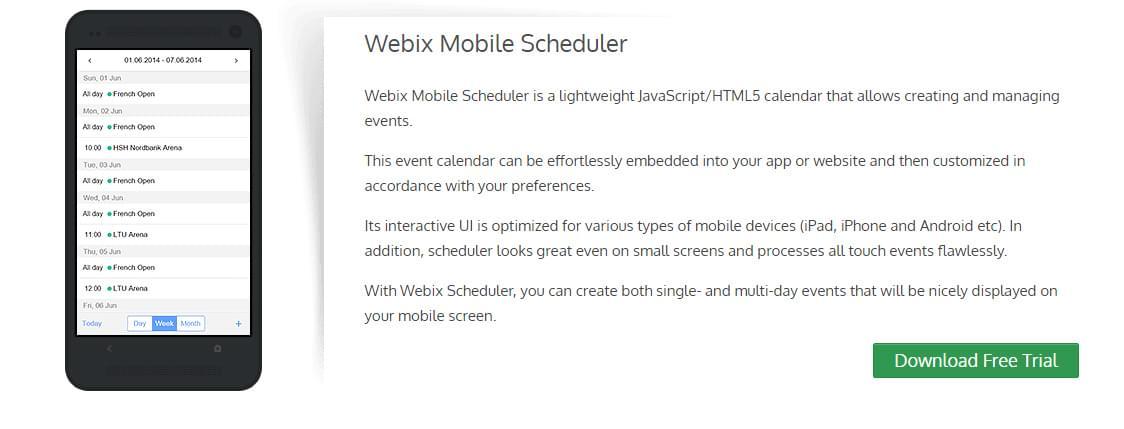
Ещё одна особенность платной версии Webix — несколько тщательно проработанных комплексных решений, таких, как планировщик.

Мобильная версия планировщика из пакета Webix
Эти дополнительные платные средства дают возможность избавиться от необходимости самостоятельной сборки и наладки подобных решений, позволяя сосредоточиться на функционале, необходимом конкретному проекту, и на внешнем виде приложения.
В целом, бесплатная версия Webix представляет собой целостное решение, обладающее отличным функционалом. Плата за некоторые компоненты выглядит вполне оправданной. Если вас заинтересовал этот фреймворк, и вы пытаетесь понять, имеет ли смысл платить за дополнительные компоненты и функционал, посмотрите их документацию по виджетам.
В итоге можно сказать, что если вы ищете хорошо документированное решение для разработки интерфейсов, основная часть которого бесплатна, Webix может оказаться именно тем, что вам нужно.
JQWidgets
Платный фреймворк, бесплатен для некоммерческого использования
JQWidgets основан на jQuery и призван дать разработчикам возможность создавать быстрые, отзывчивые и надёжные компоненты пользовательского интерфейса. Компоненты jQWidgets используют jQuery в интерактивных, динамических и хорошо поддающихся настройке виджетах.

JQWidgets
Когда вы подбираете новый фреймворк и приступаете к его изучению, весьма полезно иметь способ общения с его разработчиками для того, чтобы задавать вопросы и лучше вникнуть в то, как всё работает. У проекта jQWidgets имеется удобный, и, по-видимому, регулярно посещаемый администрацией форум. В дополнение к форуму есть и достаточно часто обновляемый блог. Там можно найти статьи, примечания к выпускам и другие полезные материалы.

Форум jQWidgets
Документация — одна из основ любого фреймворка, и jQWidgets — не исключение. На страницах документации, кроме прочего, можно найти сведения о том, как работают компоненты, примеры кода, живые демонстрации. Вот, например, документация по виджету jqxPopover, реализующему всплывающее окно.
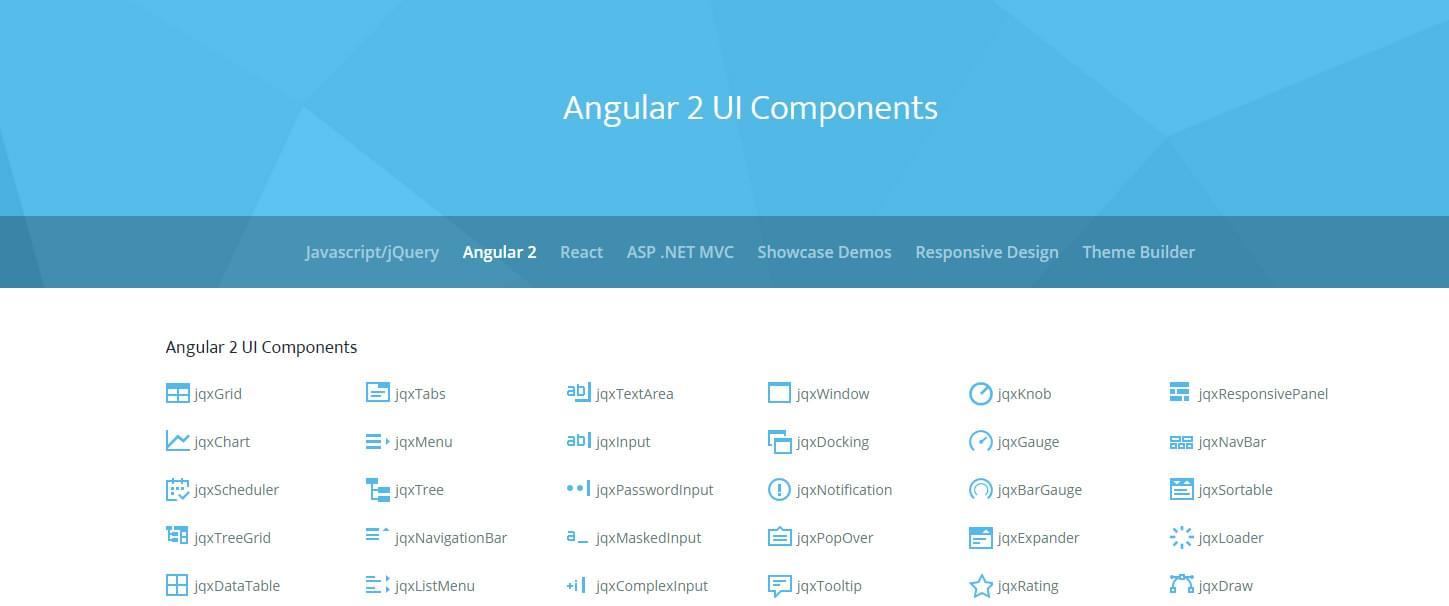
Кроме того, стоит упомянуть о том, что jQWidgets поддерживает компоненты React, Angular и даже ASP.NET. Если вы работаете с одной из этих технологий, jQWidgets вполне может помочь сэкономить немало времени.

Компоненты Angular
Приятно видеть, что jQWidgets поддерживает эти распространённый фреймворки. У вас есть выбор — либо использовать jQWidgets как самостоятельное решение, либо в одной из альтернативных форм, скажем, для Angular. И то и другое — одинаково хорошо, что выбрать — зависит лишь от потребностей проекта.
JQWidgets бесплатен для некоммерческого использования. Так же он предусматривает несколько вариантов платных лицензий, без которых не обойтись, если планируется создавать на его основе коммерческие проекты. Разница в стоимости лицензий основана на предоставляемом уровне поддержки и размере компании. Например, если вы — самостоятельный разработчик, вам подойдёт самая дешёвая лицензия. Веб-студии придётся потратиться сильнее.
EasyUI
Платный фреймворк, бесплатен для некоммерческого использования
EasyUI — это коллекция расширенных виджетов jQuery, используемых для разработки современных, интерактивных, отзывчивых веб-приложений и сайтов. С помощью EasyUI можно создавать элементы интерфейса как на основе HTML-разметки, так и программно, с помощью JavaScript.

EasyUI
В сравнении с другими рассматриваемыми здесь фреймворками, стандартный дизайн EasyUI может показаться странным. Некоторые элементы выглядят несовременно, как будто их проектировали году так в 2010-м.
Хотя такая стилизация может, на первый взгляд, разочаровать, EasyUI оснащён замечательным интерактивным редактором тем, который позволяет управлять размерами шрифтов, цветом текста, фоном, расположением элементов и многими другими свойствами виджетов. Кроме того, он даёт прямой доступ к CSS, что позволяет экспериментировать и создавать темы, которые полностью учитывают нужды конкретного проекта.
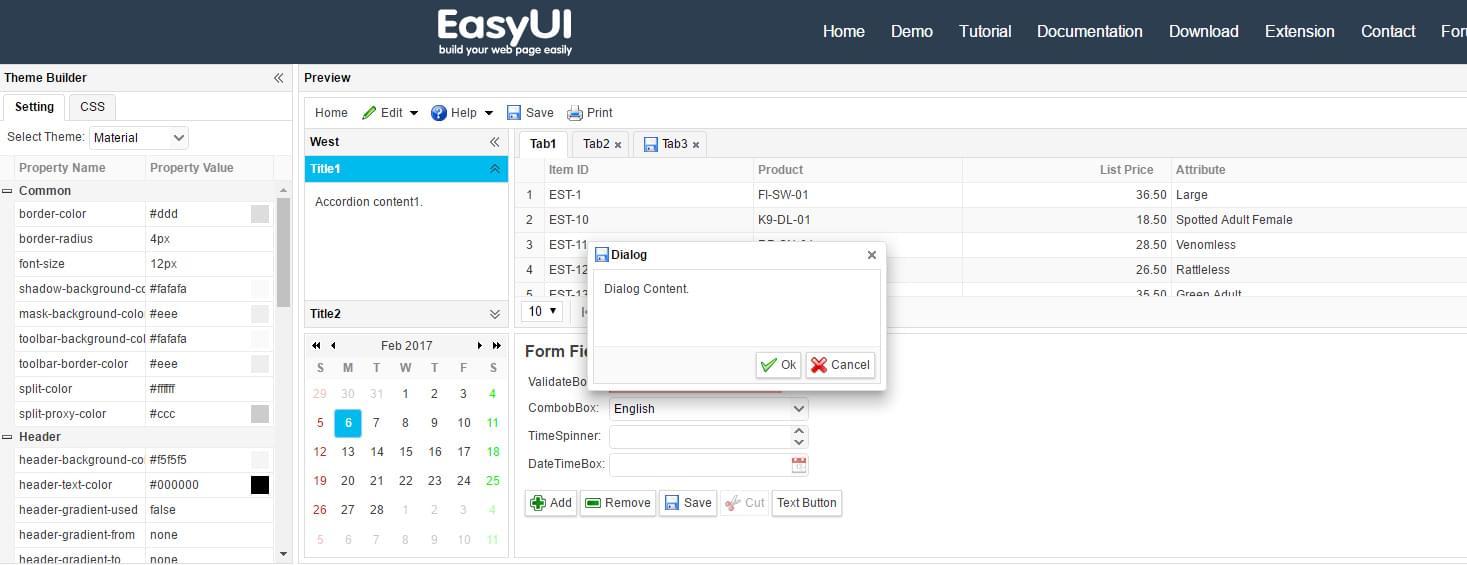
Вот, например, как выглядит тема Material Design.

Стилизация элементов в EasyUI
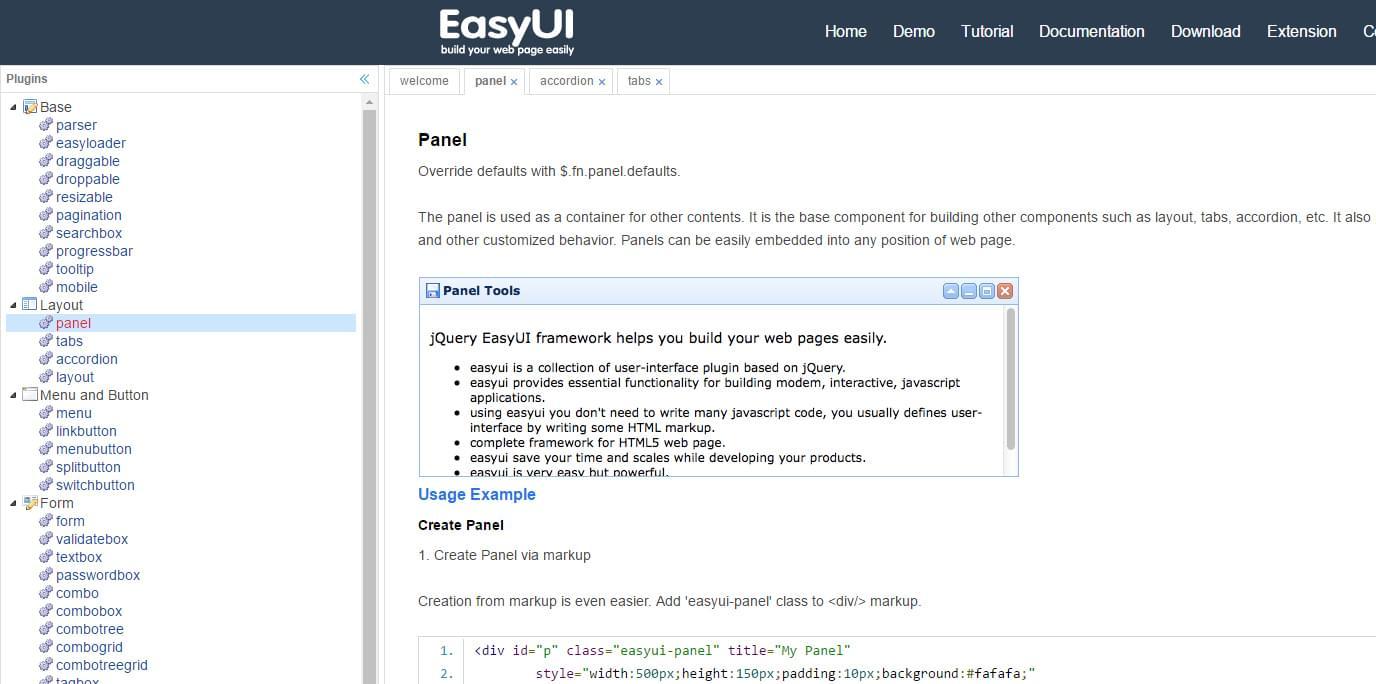
В проекте имеется простая и понятно организованная документация. С одной стороны — список элементов, с другой — их описания, в которые включены скриншоты с примерами, образцы кода, описания свойств, методов и событий. Пожалуй, главный недостаток этой документации — отсутствие рабочих примеров на страницах описаний элементов.
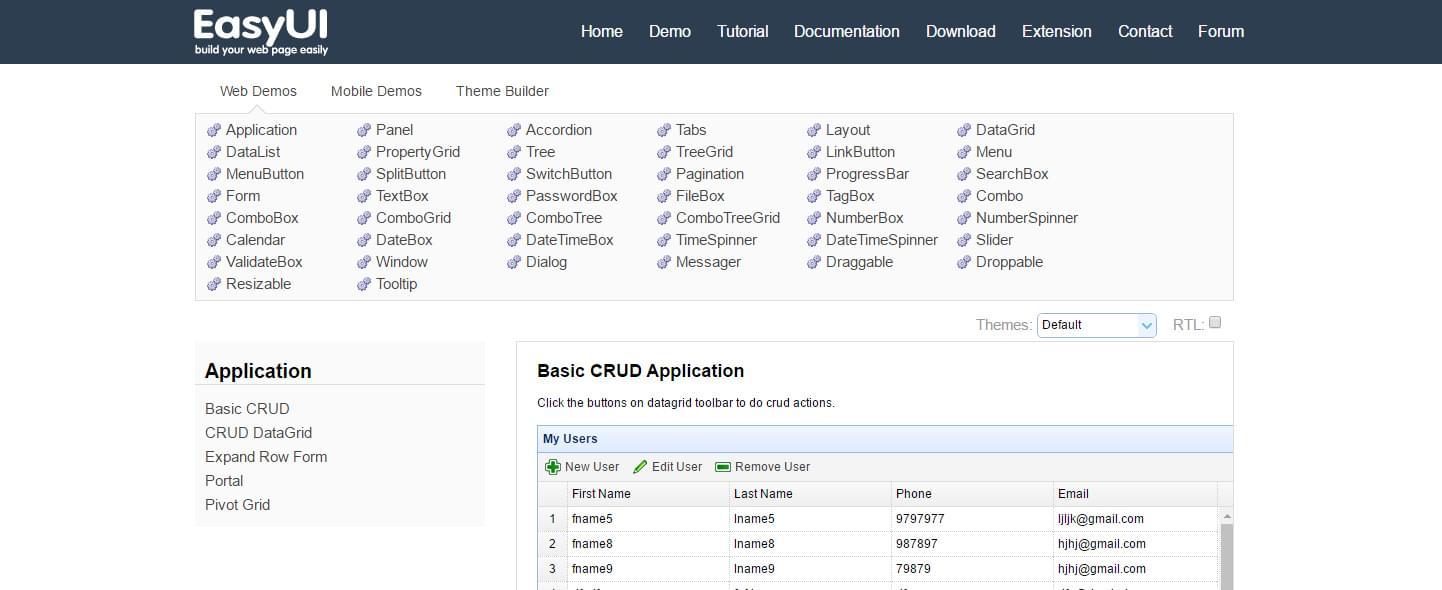
Вышеозначенный недостаток несколько компенсирует то, что в разделе Demo можно найти ссылки на живые примеры использования элементов управления. Например, набор примеров к элементу Panel Control, который является элементом-контейнером, демонстрирует разные варианты его практического использования. Здесь показаны, например, панели с настраиваемыми элементами управления, вложенные панели, пример загрузки данных в панель.

EasyUI, раздел Demo
Для некоммерческих проектов EasyUI бесплатен, для всего остального придётся купить лицензию. Цену можно найти на странице с контактными сведениями, выглядит она вполне адекватной (по сравнению с некоторыми из дорогих вариантов других фреймворков).
Библиотека EasyUI, в целом, является хорошей отправной точкой для разработки интерфейсов. Она предлагает некоторые расширенные возможности, наличие которых можно ожидать от решений более высокого класса. Среди них — довольно активный форум и набор расширений.
В результате — перед нами добротный фреймворк, и, помимо того, что и веб-сайт проекта, и документация, выглядят несколько устаревшими, его можно считать интересным вариантом для тех, кто ищет хорошую замену jQuery UI.
Wijmo
Платный фреймворк
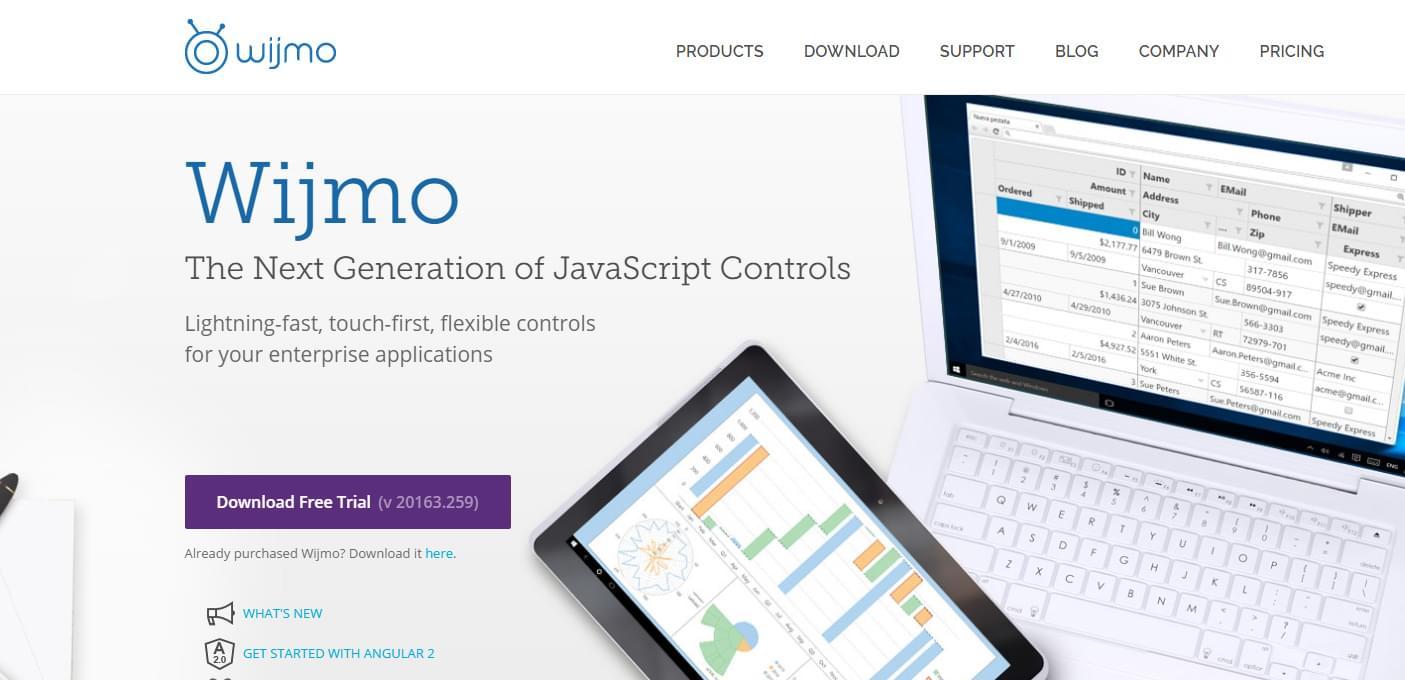
Wijmo — это набор настраиваемых компонентов, написанный на TypeScript, предназначенный для создания быстрых, отзывчивых и расширяемых элементов управления. Wijmo предоставляет широкий диапазон компонентов и поддерживает несколько JS-фреймворков, таких, как React, Angular и Vue.

Wijmo
Wijmo позволяет работать со множеством элементов управления, большинство из которых ориентированы на визуализацию и ввод данных. Среди них — диаграммы, датчики, средства ввода данных, сетки. В то время, как другие фреймворки предоставляют наборы сравнительно простых элементов, таких, как диалоговые окна или элементы-контейнеры, создатели Wijmo, очевидно, руководствовались более масштабными целями, обратив особое внимание на комплексный подход к работе с данными.

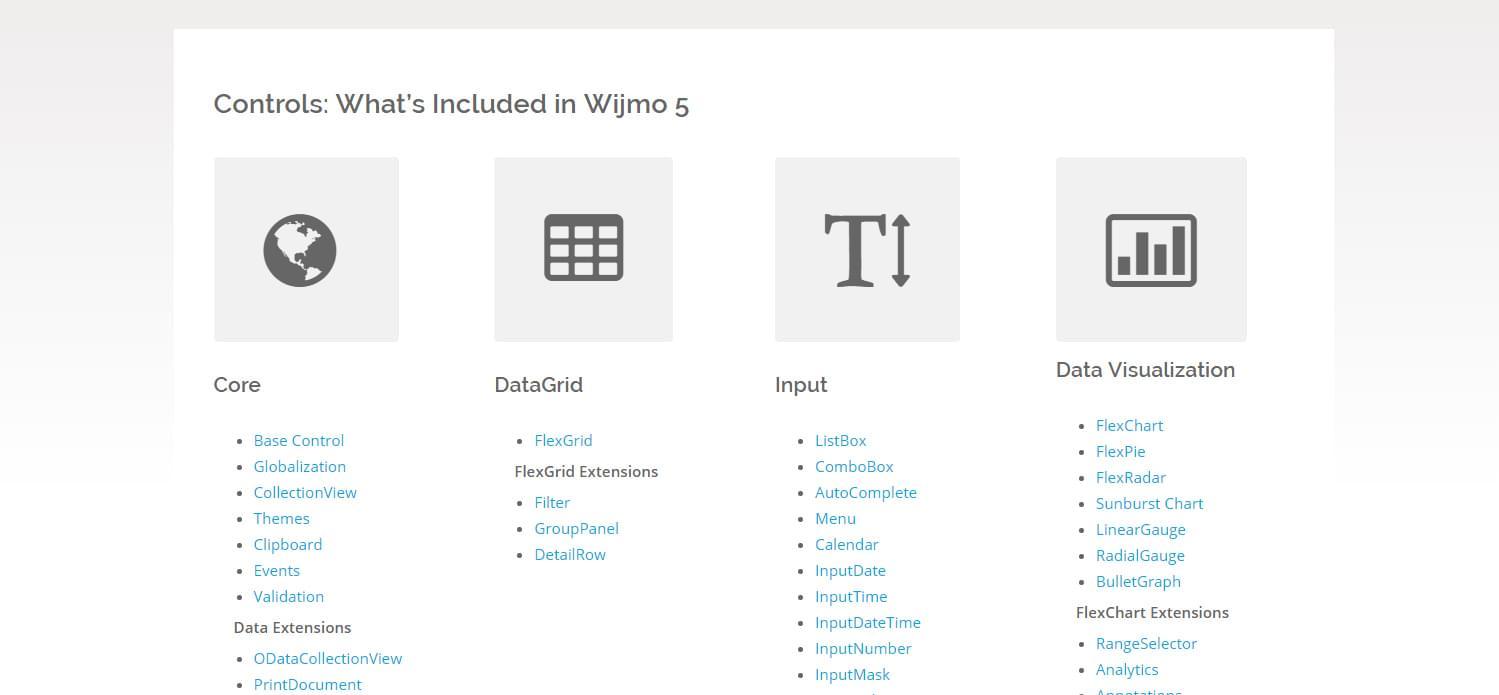
Элементы управления в Wijmo
Что интересно, разработчики поддерживают и самую свежую версию фреймворка — Wijmo 5, и устаревшую — Wijmo 3. Версия Wijmo 5 построена на основе более современных стандартов, и, как результат, не работает в IE8. Именно здесь оказывается очень кстати более старая версия, которая основана на jQuery, а значит — будет работать даже на IE6. В общем-то, это мелочь, но мелочь приятная.
Надо заметить, что документация к Wijmo, равно как и сайт проекта, кажутся запутанными. Так, ссылки на описания элементов управления можно найти на странице документации, однако, всё устроено не особенно удобно. Например, если вас интересуют подробности о модуле построения диаграмм, вы окажетесь на такой странице. Главный минус документации заключается в том, что она, предоставляя подробные сведения о классах и интерфейсах, не включает в себя указаний о практической реализации элементов с иллюстрациями, примерами кода, хорошими описаниями того, что должно получиться.
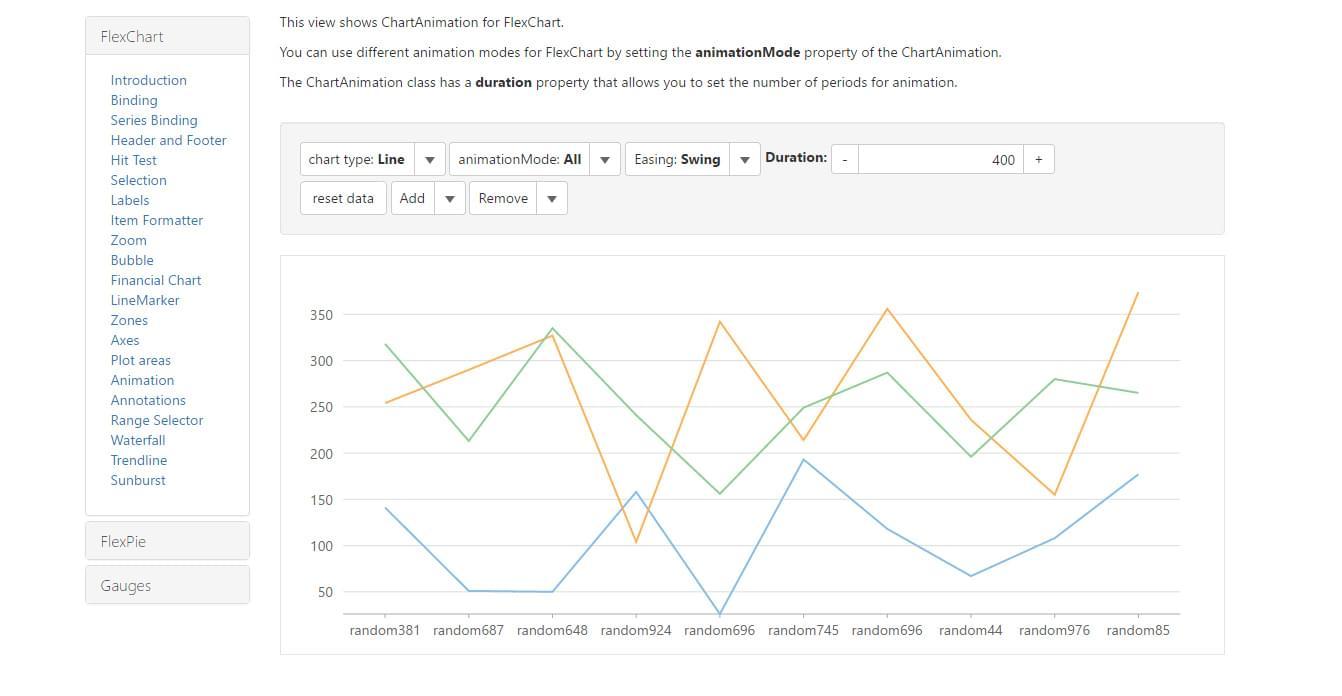
На сайте проекта есть раздел Explorer, который показывает элементы управления в действии и позволяет поэкспериментировать с настройками. Инструмент это интересный, он даёт возможность понять, как выглядят и как работают те или иные элементы Wijmo.
Вот, например, как выглядит линейный график, созданный с помощью компонента FlexСhart.

Компонент FlexСhart
Другие фреймворки, рассмотренные здесь, отличаются более удобным представлением документации. Обычно там имеются либо отдельные страницы с подробным описанием каждого элемента, либо раздел с подразделами, посвящёнными самому компоненту, примерам кода и описаниям практики его применения.
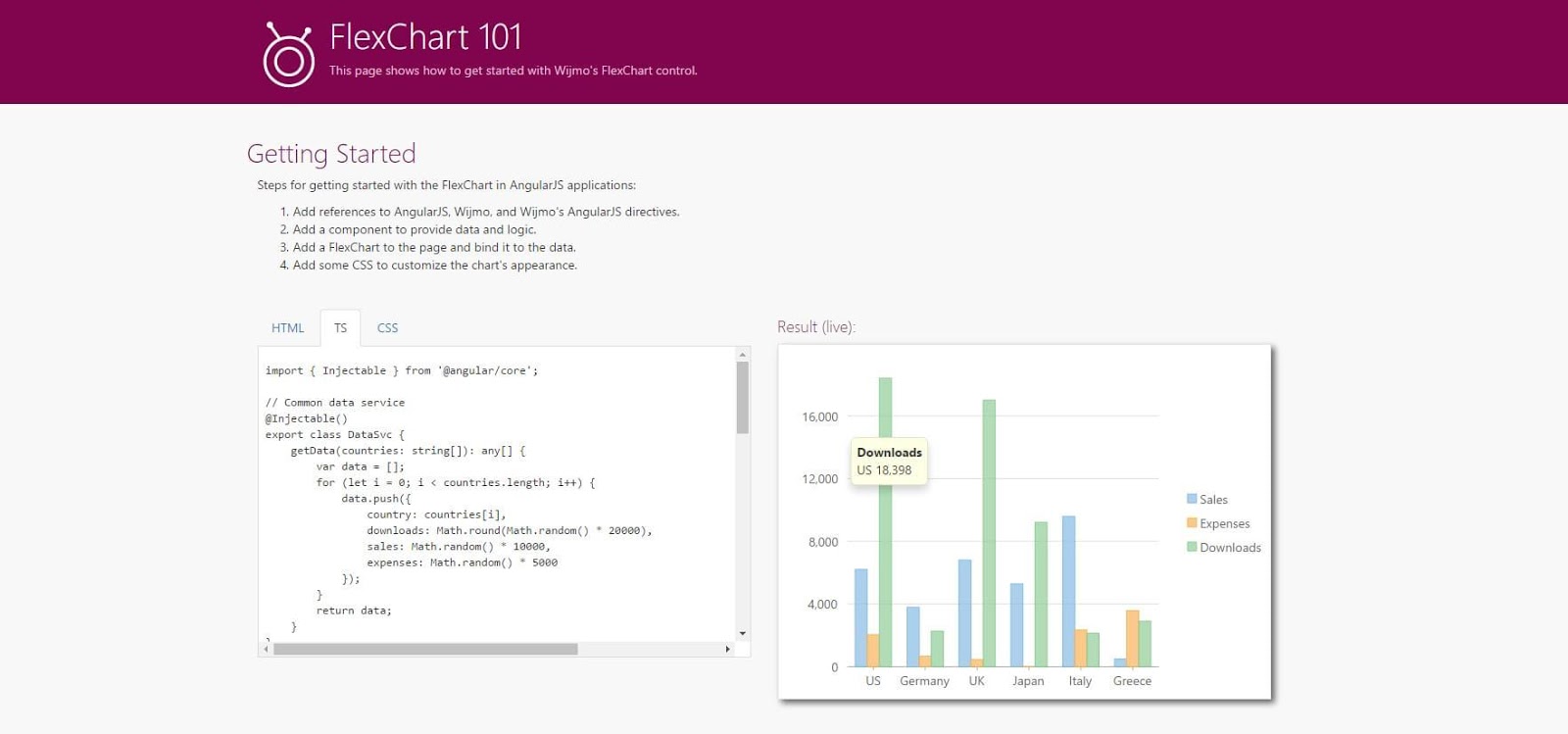
Хорошая документация — это один из важных критериев выбора фреймворка. Здесь, например, если хочется увидеть модуль построения графиков в действии (и взглянуть на примеры кода), придётся вернуться к странице с примерами и найти пример FlexChart. Тут же стоит сказать, что блог компании выглядит достаточно живым. В нём публикуют полезные советы, рассказы об особенностях системы и другие материалы. В целом, блог оставил весьма благоприятные впечатления.

Материалы по компоненту FlexChart
Если не принимать во внимание недостатков документации, сами по себе элементы управления Wijmo достаточно интересны. Каждый из них позволяет настраивать то, как он будет отображаться, предоставляет функции обратного вызова для реализации собственного функционала, поддерживает стилизацию.
Компания Wijmo даёт пробный период на свои продукты (как и Kendo), но для их коммерческого использования понадобится лицензия. Данные по стоимости разных вариантов фреймворка можно найти на соответствующей странице. Цена зависит от того, какие именно нужны дополнительные компоненты, кроме того, можно приобрести лишь основной набор элементов управления Wijmo. Однако, элементы управления для .NET / Xamarin, доступны лишь при покупке дорогой корпоративной лицензии.
Так как Wijmo ориентирован, в основном, на визуализацию данных, сложно отказаться от сравнения его с другими подобными библиотеками, например, с HighCharts, вероятно, одним из лучших решений для построения графиков и диаграмм.
Итоги
Существует множество фреймворков, которые способны стать отличной заменой для jQuery UI, или сыграть роль дополнения. Большинство из них, как те, которые мы рассмотрели выше, являются платными. Выбирая свободно распространяемое решение, вы полагаетесь на опыт некоего сообщества. Останавливаясь на коммерческом продукте, вы платите за опыт компании, за возможность пользоваться её наработками, за техническую поддержку.
Стоит ли платный продукт денег, которые за него просят, при условии, что он обладает возможностями, которых нет у бесплатных аналогов? Этот вопрос можно решить лишь конкретному разработчику в применении к конкретным задачам, сопоставив необходимые возможности и элементы управления с ценой подходящего фреймворка, учитывая время и силы, необходимые на создание чего-то своего или на доработку бесплатного решения.
Есть и другие библиотеки для разработки пользовательских интерфейсов. Некоторые из них можно найти на сайте alternativeto.net, в списке альтернатив jQuery UI. Вполне возможно, что вы, на пути поиска подходящего инструмента, решите с ними поэкспериментировать.
Уважаемые читатели! Если вам известны достойные альтернативы jQuery UI, не попавшие в наш обзор, будем благодарны за рассказ о них.
Автор: RUVDS.com








