Привет! Сегодня я хочу рассказать вам про наш относительно недавно созданный сервис капчи. Этот сервис отличается от аналогичных тем, что нашу капчу никогда чаще всего вообще не требуется разгадывать. Как известно, капча негативно влияет на конверсию — не все могут быстро ее разгадать, особенно если она неоправданно сложная, а часть пользователей уходят с ресурса. И я не знаю таких людей, которые любят ломать глаза и получают удовольствие от процесса разгадывания. Поэтому если избавить пользователя от необходимости вводить еще одно дополнительное поле, то это сделает его немножечко лояльнее.

Вряд ли кто-то сможет разгадать эту капчу :)
Если в двух словах, то Некапча — это сервис интеллектуальной капчи, не требующий от человека прохождения проверки. Естественно, без дополнительной информации сервис не может ничего сказать о пользователе. Откуда же ее взять? Дело в том, что у Mail.Ru более 100 млн пользователей, причем большая часть из них авторизована. А это значит, что с запросом на наши домены передаются сессионные куки, по которым мы определяем пользователя, а затем достаем его профиль, статистику, спам-рейтинг и т.д. Вся эта информация подается на вход алгоритма-классификатора, и на выходе мы получаем предположение о том, кем является пользователь — человеком или спам-ботом.
Мы подали заявку на изобретение по системе PCT в декабре 2013 года, сам сервис запущен весной 2014 года (кстати, задолго до запуска обновленной reCAPTCHA — пруф и, например, пруф). Чтобы быть уверенным, что сервис работает исправно, нам пришлось довольно долго держать его в статусе беты и запустить небольшую рекламу. Но теперь настал момент представить Некапчу широкой публике. Сервис создан для защиты форм на любых сайтах, доступен бесплатно всем пользователям и уже почти год успешно используется некоторыми нашими проектами.
Как это выглядит для пользователя
Сервис задумывался с той целью, чтобы человеку приходилось вводить капчу максимально редко, в идеале — никогда. Для пользователя Некапча представлена в виде виджета, который может располагаться в любом месте формы. Виджет может находиться в одном из двух состояний: верифицированном и неверифицированном.

Неверифицированное состояние, требуется ввести капчу.
Виджет будет находиться в неверифицированном состоянии, если алгоритм посчитал, что пользователь является автоматизированным скриптом. В этом случае необходимо правильно ввести капчу. Если рисунок плохо читается, то его можно обновить. В рисунке капчи мы постарались достигнуть баланса читаемости и сложности.

Верифицированное состояние, проверка капчей не нужна.
Если алгоритм Некапчи с большой долей вероятности определил, что пользователь является человеком, то виджет будет находиться в верифицированном состоянии.
Как это выглядит для вебмастера
Встроить Некапчу обычно не составляет большого труда. Для начала необходимо зарегистрировать свой домен на сайте Некапчи (поддерживаются IDN). Домену ставятся в соответствие два ключа: публичный и секретный. Публичный ключ нужен для генерации капчи, а секретный — для проверки.
API сервиса очень простое и состоит из двух вызовов:
/captcha— генерация капчи/check— проверка капчи
На страницу добавляется ссылка на скрипт:
<script type="text/javascript" src="https://api-nocaptcha.mail.ru/captcha?public_key=KEY"></script>
И внутри формы div с идентификатором nocaptcha, в котором будет отрисовываться виджет:
<div id="nocaptcha"></div>
Виджет добавляет два новых поля в форму:
<input type="text" name="captcha_value" value="">
<input type="hidden" name="captcha_id" value="CAPTCHA_ID">
Эти поля передаются среди параметров формы в обработчик. Если капча не показывалась, то поле captcha_value останется пустым. На стороне сервера в обработчике необходимо вытащить значения этих полей и передать их в запрос на проверку капчи. Вот так может выглядеть обработчик формы до встраивания Некапчи:
<?php
function expand_template($file, $vars = NULL)
{
if ($vars !== NULL)
extract($vars, EXTR_OVERWRITE);
include $file;
}
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
// здесь делаем обработку формы
$vars['result'] = 'ok';
} else {
// просто отображаем форму
$vars['form'] = true;
}
expand_template('template.html', $vars);
В зависимости от метода запроса либо отрисовывается форма, либо выполняется обработка отправленной формы. После встраивания обработчик незначительно изменяется:
<?php
// публичный и секретный ключи, полученные на https://nocaptcha.mail.ru
define('PUBLIC_KEY', 'ed64110f3e3ef4c2aad78446fdfe63a5');
define('PRIVATE_KEY', 'da9d56871519a43eba63a9a394f8fd53');
// импортируем PHP-модуль Некапчи
require_once('../../Package/nocaptcha/captcha.php');
function expand_template($file, $vars = NULL)
{
if ($vars !== NULL)
extract($vars, EXTR_OVERWRITE);
include $file;
}
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
$result = check_captcha(PRIVATE_KEY, $_POST['captcha_id'],
$_POST['captcha_value']);
if ($result === true) {
// здесь делаем обработку формы
$result = 'ok';
} else {
// здесь информируем пользователя о том,
// что введено неверное значение капчи
}
$vars['result'] = $result;
} else {
// просто отображаем форму
$vars['form'] = true;
$vars['nocaptcha_script'] = display_captcha(PUBLIC_KEY);
}
expand_template('template.html', $vars);
Добавились константы ключей, которые используются для отображения формы и проверки капчи. Перед отображением формы генерируется тег со ссылкой на скрипт Некапчи, в которую передается публичный ключ. До обработки полей формы выполняется запрос на проверку капчи. В зависимости от ответа сервиса обработчик может либо продолжить работу, либо проинформировать пользователя о непройденной анти-бот проверке и попросить повторить ввод. В этом примере используются вспомогательные функции из PHP-модуля, о котором будет чуть подробнее рассказано ниже.
На запрос проверки капчи сервис отвечает в формате JSON. Если капча введена верно, то возвращается true, в противном случае — false. Для обработчика процедура проверки скрытой и показанной капчи одинакова и прозрачна. На запрос проверки скрытой капчи всегда возвращается true вне зависимости от значения captcha_value.
{"status": "ok", "is_correct": true/false}
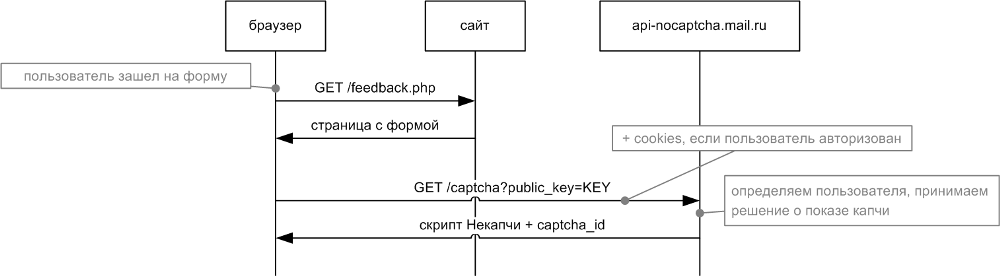
Вот так схематично выглядит диаграмма сообщений, когда пользователь заходит на страницу с формой, которая использует Некапчу:

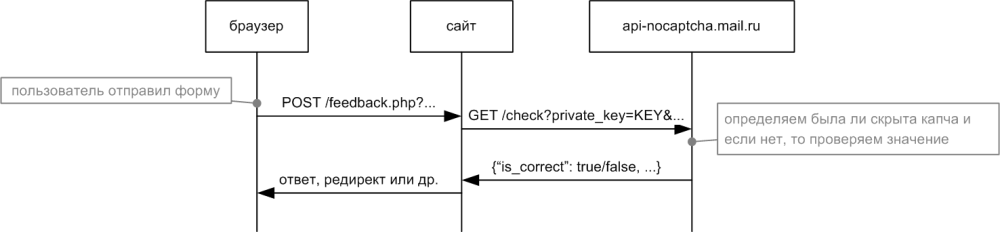
А так выглядит диаграмма сообщений, когда пользователь отправил заполненную форму:

Настройка виджета
Виджет имеет ряд настроек отображения. Они задаются при помощи javascript-объекта nocaptchaSettings, который необходимо создать на странице с формой.
Виджет поддерживает локализацию. С помощью параметра lang задается один из двух доступных языков: русский или английский. По умолчанию используется русский язык.
Если на странице используется несколько форм, и каждую из них необходимо защитить Некапчей, то можно задать уникальные идентификаторы контейнеров, в которых будут отрисовываться виджеты. Для этого есть параметр containers, который принимает массив строк. Естественно, необходимо добавить в каждую форму соответствующий div. По умолчанию ищется контейнер с идентификатором nocaptcha.
Также можно задать tabindex поля для ввода капчи, чтобы обеспечить непрерывный ввод данных и корректное переключение по TAB между полями формы. Для этого используется параметр tabindex.
Документация и вспомогательные модули
Мы постарались составить хорошую и полную документацию о том, как встраивать Некапчу, как она работает и как пользоваться ее API. Она доступна по адресу.
Кроме этого, были реализованы небольшие вспомогательные модули для двух языков — PHP и Python. Они расположены на github, доступны для скачивания, изучения и использования в любых проектах. В этих модулях есть несколько примеров, которые помогут разобраться с тем, как пользоваться их функциями. Также на основе исходного кода модулей можно легко написать свои собственные библиотеки для других фреймворков.
Надеюсь, наш новый сервис придется вам по вкусу, и ваши пользователи оценят его преимущества. :)
Ждем у нас на сайте https://nocaptcha.mail.ru.
Автор: man0xff






