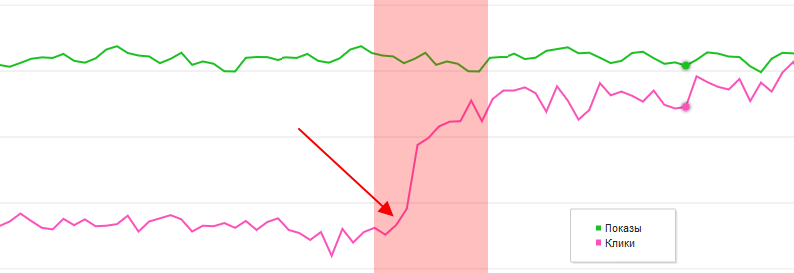
Собственно сабж. На графике видно, как небольшое изменение в приложении увеличило количество кликов на рекламу. При этом количество запросов рекламы и пользователей не изменилось.

Речь идет про приложение "Грудное вскармливание" для молодых мам. Хотите узнать как мы это сделали? Просим под кат.
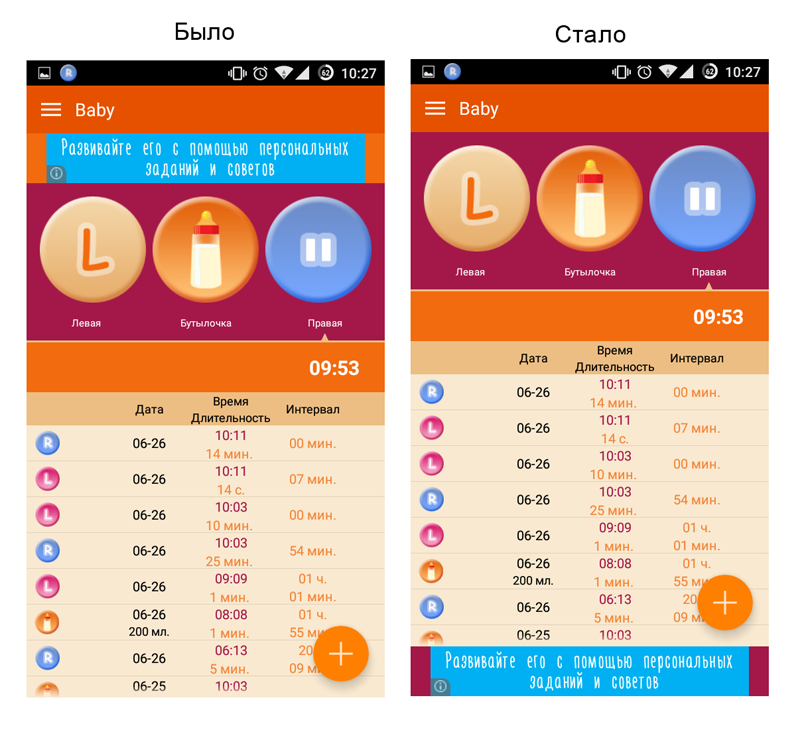
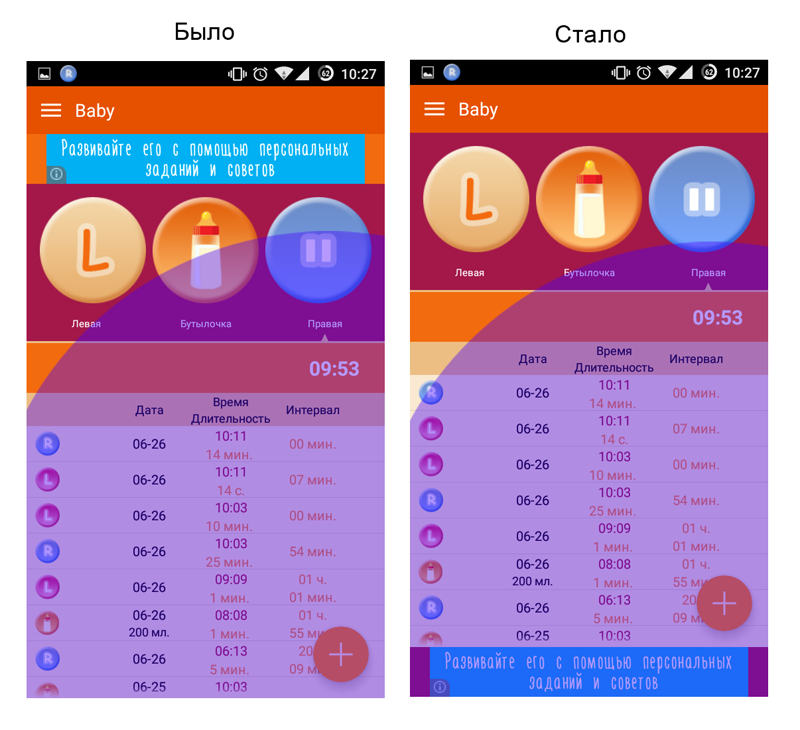
Взглянув на картинку ниже — вы все поймёте.

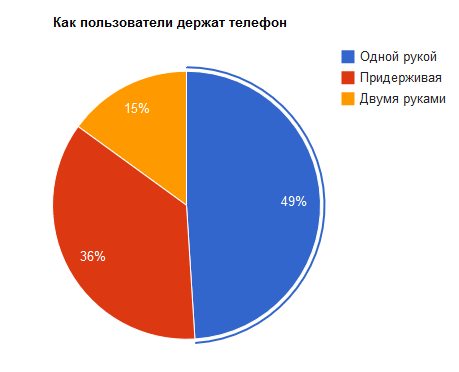
Да. Мы просто взяли и перенесли баннер из верхней части приложения в нижнюю. Но почему это вызвало повышение кликабельности на баннер более чем в 2 раза? Всё очень просто. Согласно проведенным исследованиям, большинство пользователей держат телефон одной рукой.

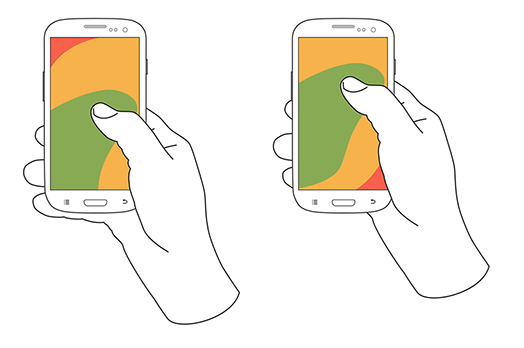
Но при этом рабочая область ограничивается размером большого пальца, который вы можете водить по экрану своего мобильного телефона, держа его одной рукой.

Теперь давайте представим пользователей нашего приложения "Грудное вскармливание". Это молодые мамы, которые одной рукой держат малыша, а другой фиксируют начало кормления с помощью мобильного приложения. При это этом кормление может по длительности составлять от нескольких минут до получаса. Мамы смотрят на сменяющуюся рекламу и кликают на нее. При этом мы облегчили мамам процесс. Теперь не нужно тянуться в противоположную часть экрана. Баннер оказывается в пределах досягаемости большого пальца (смотрите рисунок ниже).

Размещение баннера таким образом не противоречит рекомендациям AdMob по размещению баннеров
— Олег Демьянов и команда Whisper Arts
Автор: jmeprogrammer







