
Для многих технологических компаний дизайн является мистичным. Я считаю, что это не та магическая вещь, которой обязаны заниматься дизайнеры.
Люди часто удивляются, когда я говорю, что написание текстов — дизайнерский навык. Когда-то я работал с визуальным дизайнером, который ненавидел названия своей профессии. Он говорил: “Неужели весь дизайн визуален?” Вообще-то, нет. Большинство работы дизайнера заключает в себе визуальную часть, но это не является единственным компонентом.
Давайте рассмотрим 5 правил написания текстов для сайта.
1. Ясность — королева текста
Кто-то говорит, что краткость — сестра таланта, иные считают, что хороший текст должен быть длинным, третьи не ограничиваются представлениями о размерах текста.
Мой принцип: главное, чтобы текст был ясным. Мы всегда должны добавиться понятности, четкости и элегантности наших слов.
- Будьте специфичны. Не пишите “поиск”, когда имеете в виду “фильтр”. “Сохранить” тоже не является аналогом “отправить”.
- Следите за жаргоном и аббревиатурами. Мы можем дать волю этим словам и позволить им проникнуть в наш текст. Этого делать не стоит. “Веб-сайт” лучше, чем “сайт". “Приглашение” предпочтительнее использовать для “приглашения друзей”. “Репозиторий” всегда понятнее, чем “репо”.
- Загружайте ключевые слова раньше (то есть, пишите о главном в начале страницы). На кнопках должно быть написано “продолжить”, а не “Нажмите для продолжения”.
- Не ленитесь. Вместо стандартных «ОК» и «Отмена» объясните подробнее назначение каждой кнопки.
Это лишь малость того, что должно присутствовать на сайте. Когда данные пункты выполняется, появляется чувство серьезного и «правильного» интерфейса.
2. Личность не имеет такого значения, о каком Вы думаете
Каждый хочет выделиться. Каждый стартап пытается создать бренд. Написание текстов является частью такого бренда, и это важно.
Когда мы одержимы персональностью, мы пишем что-то типа “OK, давайте начнем!” и создаем кнопки типа “Звучит неплохо!” Последние новости и кнопки должны совпадать с брендом продукта и быть нацелены на сообщество. Я всегда стремлюсь к тому, чтобы интерфейс был понятен. Кнопки типа “Расскажите о своем бизнесе” и “Сохранить и продолжить” смотрелись бы, по моему мнению гораздо лучше, чем «ОК».
После усвоения данного материала мы можем перейти к использованию подзаголовков. Не пытайтесь проявлять в своем сайте свою личность, дайте ему быть нейтральным.
3. Просто скажи мне
Хорошим приемом в создании интерфейсов является написание простых текстов. Попробуйте сказать Вашим пользователем только то, что Вы хотите им сообщить. Я видел некоторые маркетинговые сайты, которые содержат фразы «наилучший способ», «было бы лучше», но так и не сообщающие основной мысли.
Простой интерфейс действительно может завоевать понимание и любовь людей. I
Этот прием полезен для сайтов с несколькими страницами (когда пользователям нужно переключаться между страницами). Вместо надписи “Далее” попробуйте сказать, что произойдет, например: “[Сохранить и продолжить»] Далее мы спросим у Вас некоторую персональную информацию.”
4. Кстати, люди читают
За последние 10 лет я увидел множество людей, использующих приложения и сайты для обучения. Идея ясна: люди читают текст (длинный и короткий) в программах.
Главные новости всегда более заметны. Именно поэтому их, скорее всего прочитают раньше. То же можно сказать и про интерактивные элементы типа кнопок, ссылок и поля форм. Это самые важные слова на экране. Они привлекают наибольшее внимание. На устройствах с маленькими экранами (смартфоны и планшеты) необходимо создать особую версию сайта, которая так же будет выдавать основные вещи вперед.
Не бойтесь повторяться. Если Вы говорите о важном, то, возможно, это к лучшему, так как тогда Ваш текст точно поймут.
5. Тексты — часть дизайна
Как же взаимосвязаны между собой текст дизайн? Для меня текст — основа дизайна, каким бы он ни был
Текст, как и другие важные элементы, не является шагом водопада. Это даже не является его частью ни в начале, ни в середине, ни в конце.
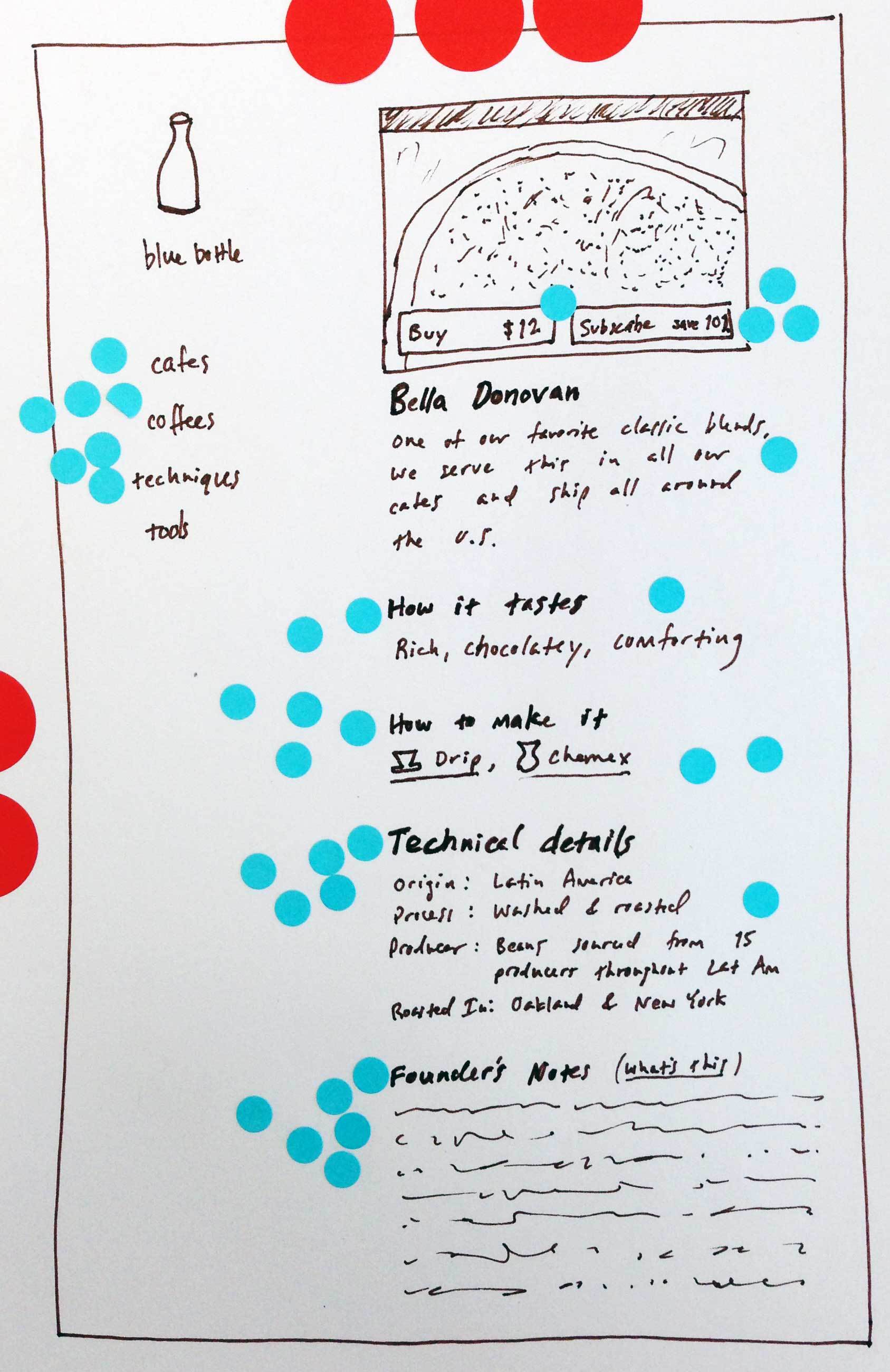
Мои первые сайты содержали море информации на главной странице. Работа заключалась в правильном размещении текста. Ошибка заключается в написании множества информации, которую сложно усвоить. Второй ошибкой является создание слишком «пустой» страницы. Желательно находить баланс в объеме информации и распределять оставшееся по сайту.

Эти принципы позволяют мне создавать легкие для пользователей сайты. Не нужно добавлять ничего лишнего. Попробуйте следовать этим принципам в своих проектах. Возможно, это будет полезно!
Автор: alexandfox








