Если веб-разработчик решает выбрать Linux
Сегодняшнее изобилие операционных систем не могло не отразиться на, как казалось бы, очевидности выбора среды под конкретные задачи. Вокруг семейства Unix уже довольно продолжительное время не утихают разговоры о возможностях, доступности и юзабилити данных OS.
Делая выбор в пользу GNU/Linux, перво-наперво возникают вопросы касающиеся программного обеспечения и его аналогов в других OS. Случай с веб-разработкой не является исключением. В данной статье я постараюсь максимально раскрыть эту тему, и искренне надеюсь что кому-нибудь этот псевдо-обзор облегчит жизненные тяготы.
Выбор дистрибутива
Когда речь заходит о Linux, первое что приходит в голову в большинстве случаев — Ubuntu. Ubuntu является наиболее популярным на сегодняшних день дистрибутивом. Его разработкой занимаеся Canonical Ltd [1], основання в 2004 году вторым космическим туристом Марком Шаттлвортом [2]. В качестве DE (окружение рабочего стола) Ubuntu использует Unity, которая по большей степени ни похожа ни одно другое окружение. Если Вы являетесь приверженцем классики, то вероятно Вам придутся по душе дистрибутивы с более привычным внешним видом: Kubuntu (KDE), Xubuntu (XFCE), Lubuntu (LXDE), Linux Mint (KDE, XFCE), Arch Linux (KDE)…
Локальный сервер
Несомненно каждому, без исключения, без-разработчику нужен локальный сервер. Благо в Linux с этим нет абсолютно никаких проблем. На Ваш выбор доступны XAMPP (X- кросслатформенный, A- Apache, M- MySQL, P- PHP, P- Perl) и LAMP (L- Linux, A- Apache, M- MySQL, P- PHP) сервера. Для установки LAMP- сервера введите в консоли либо в эмуляторе терминала следующую комманду:
sudo apt-get install lamp-server^
Можно пойти другим путем и установить необходимые компоненты из tasksel:
sudo apt-get install tasksel
Пакет также доступен в Центре Приложений [3]
Запуск консольной утилиты осуществляется путем ввода команды:
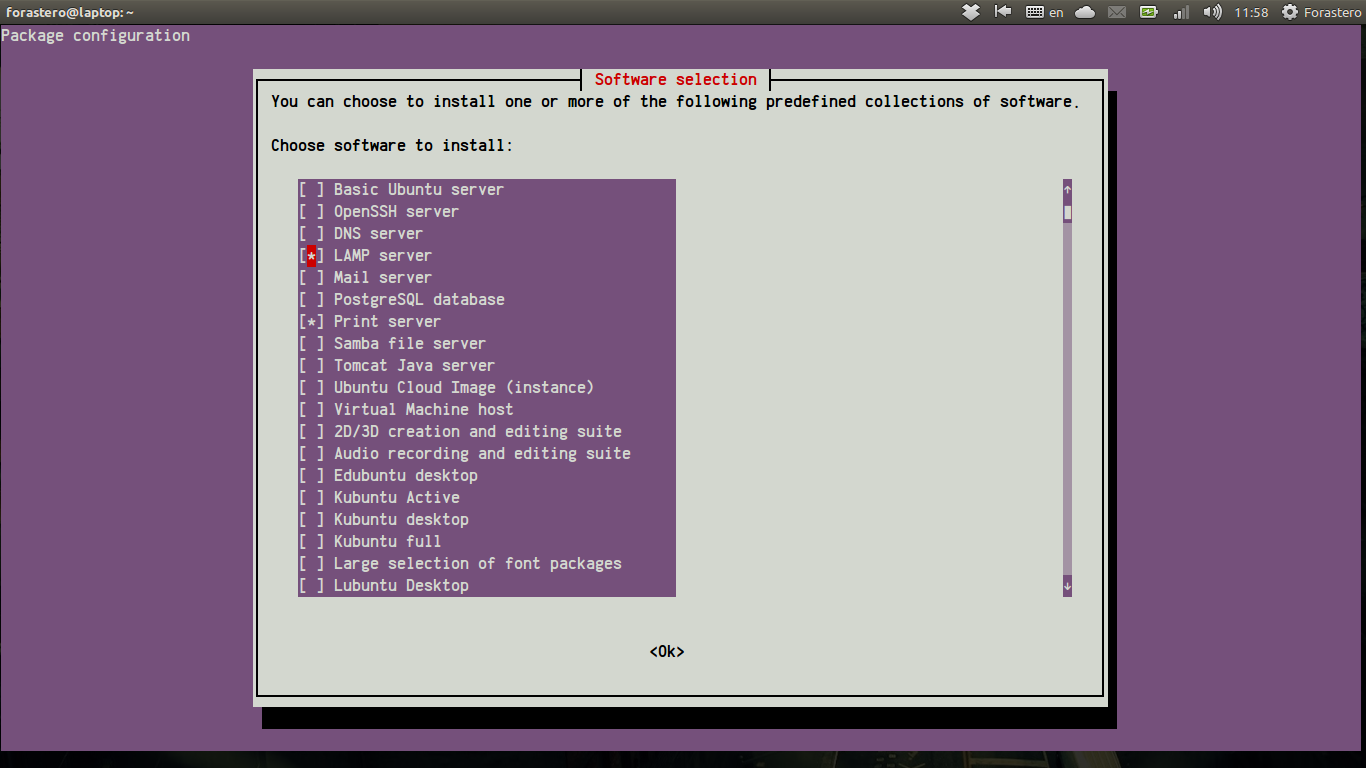
sudo tasksel
Все что Вам остается сделать — это отметить необходимые компоненты клавишей <пробел> и подтвердить установку.

По умолчанию сервер установится в директорию /var/www/. На данную директорию желательно сразу установить права доступа:
sudo chown -R user /var/www/
sudo chmod -R 777 /var/www/
user — Ваш логин в системе.
Установку графического интерфейса управления базами данных PhpMyAdmin можно осуществить командой:
sudo apt-get install phpmyadmin
Установку производить в директорию сервера — /var/www/.
IDE среда/Среда разработки
Бытует мнение о малом количестве софта для Linux. Тем не менее, вот список довольно неплохих деракторов, с некоторыми из которых Вы уже наверняка встречались, поскольку те являются кроссплатформенными:
- Sublime Text 3: www.sublimetext.com/3 [4]
- Aptana Studio: www.aptana.com/products/studio3 [5]
- WebStorm: www.jetbrains.com/webstorm/ [6]
- PhpStorm www.jetbrains.com/phpstorm/ [7]
- Geany: www.geany.org/ [8]
- Netbeans: netbeans.org/ [9]
- Eclipse: www.eclipse.org/downloads/ [10]
- Bluefish: bluefish.openoffice.nl/ [11]
- Mono Develop: monodevelop.com/ [12]
- Kate Editor: kate-editor.org/ [13]
Отдельно стоит упомянуть о Kompozer'e [14]. Это бесплатный визульный редактор HTML страниц на подобии DreamViewer и FrontPage. Опытному верстальщику он не представляет особой ценности, однако незаменим для тех, кому необходимо создать несколько страниц, и у кого нет желания углубляться в изучение веб-разработки.
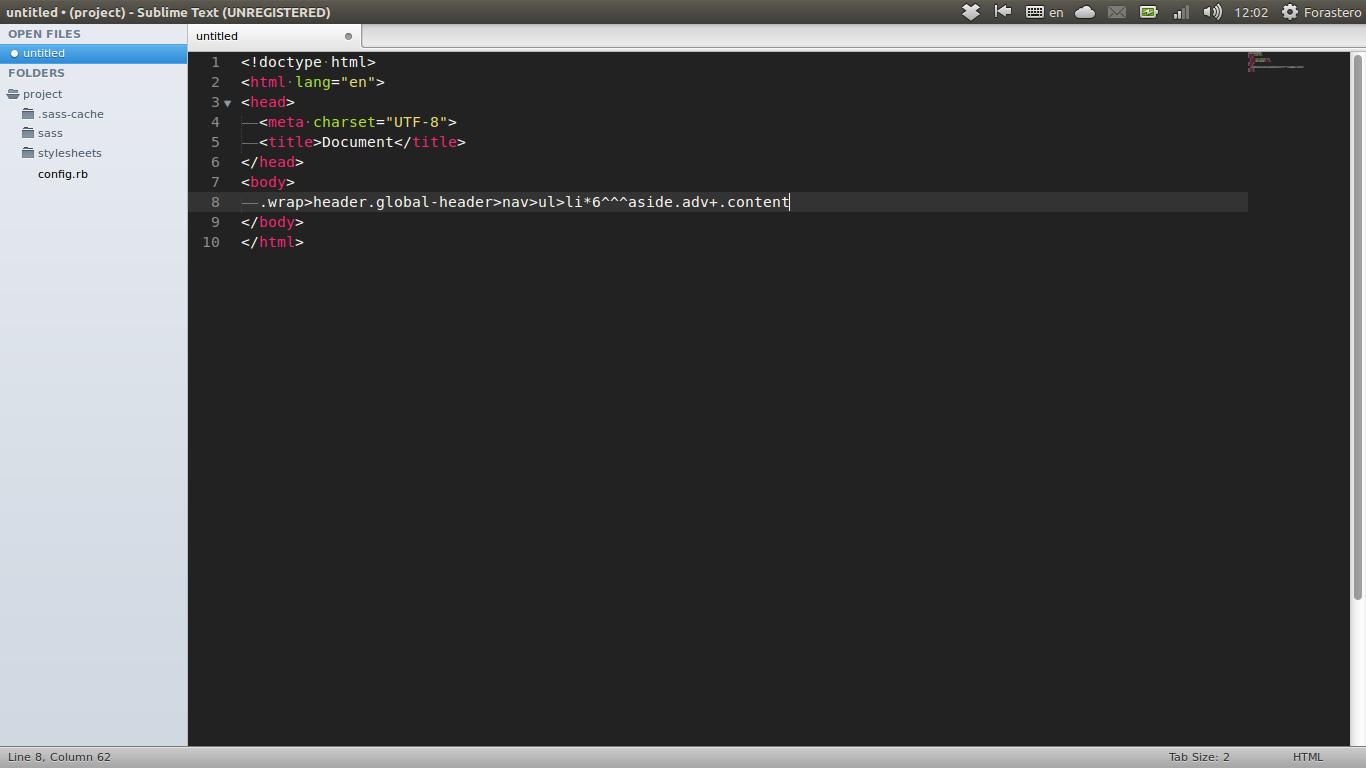
Мой выбор — Sublime Text 3. Приятный интерфейс, плагины на все случаи жизни, легок в настройке.

К слову сказать, всем знакомый Notepad++ прекрасно себя чувствует под Wine (эмулятор для запуска windows-программ под linux):

FTP клиент
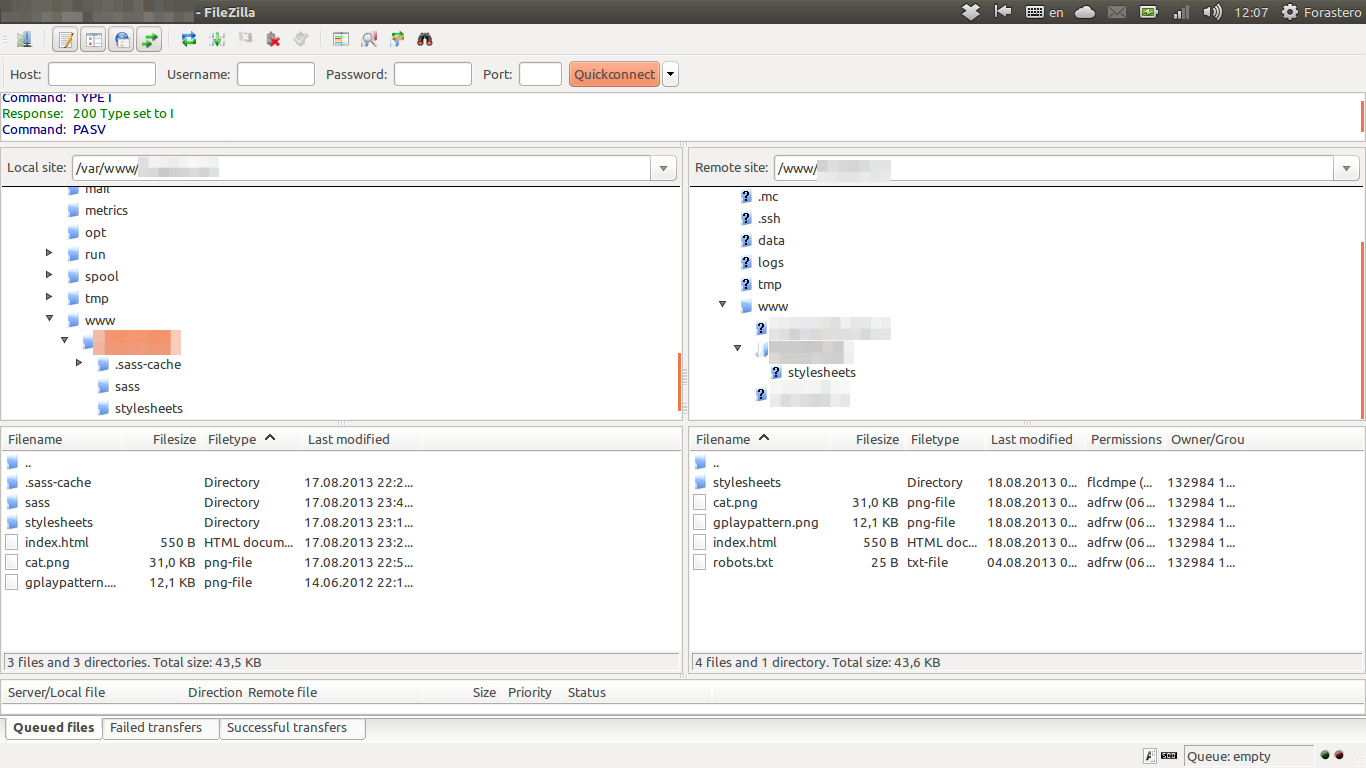
Здесь еще проще. Если до перехода на Linux Вы пользовались Filezilla, продолжайте ею пользоваться. Кроссплатформенность снова берет верх.
Загрузить и установить софтинку можно прямо с официального сайта [15] или из Центра Приложений [16]. Если же Вы, как и я, придерживаетесь мнения что лучше терминала есть только tty2 консоль, воспользуйтесь установкой из терминала.
sudo add-apt-repository ppa:n-muench/programs-ppa
sudo apt-get update
sudo apt-get install filezilla

Системы контроля версий
Стоит ли упоминать, что git и svn, разрабатывавшиеся под Unix- системы, ведут себя подобающим образом?!
Установка git- ядра:
sudo apt-get install git-core
Так же не могу не поделиться адресами двух замечательных ресурсов, которые помогут освоить всю мощь данных систем: githowto.com/ru [17] и svnhowto.com/ [18].
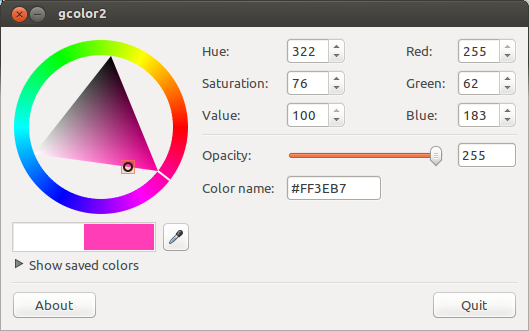
Работа с цветом (замена Colormania)
Существует несколько утилит для работы с цветом. Мне же пришлась по душе Gcolor2.
Установка:
Офф сайт: gcolor2.sourceforge.net/ [19]
sudo apt-get install gcolor2
Центр Приложений [20]

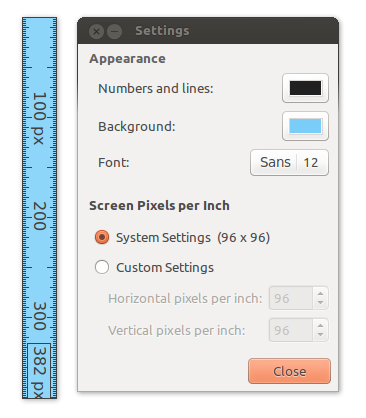
Экранная линейка
Единственная достойная внимания программа в этом случае — ScreenRuler. Бедная в настройке, измеряющая лишь в одном направлении. Но, за неимением ничего другого вынужден признать ее лучшей на данный момент.
Установка с официального сайта [21] либо из Центра Приложений [22].

Заключение
GNU/Linux — семейство отличных и перспективных операционных систем. Однако, стоит все же признать, что задача фронтэнда все еще является заботой Windows и OS X. Причины — отсутствие под линукс нативного фотошопа и отсутствие (а вернее корявая эмуляция) IE. GIMP — мощный графический редактор, но работать с *psd, а тем более со сложными слоями он еще не умеет. И даже наличие Inkscape — одного из лучших беплатных векторных редакторов не спасает положения. Как вариант можно рассмотреть установку Windows на Виртуальную Машину, но в большинстве случаев — это не выход.
В качестве бонуса ко всему вышеизложенному прилагаю ссылку на *pdf документ со списком самых частоиспользуемых консольных команд Linux: прямая ссылка с dropbox [23].
Автор: ElForastero
Источник [24]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/linux/41402
Ссылки в тексте:
[1] Canonical Ltd: http://ru.wikipedia.org/wiki/Canonical_Ltd.
[2] Марком Шаттлвортом: http://ru.wikipedia.org/wiki/%D0%A8%D0%B0%D1%82%D1%82%D0%BB%D0%B2%D0%BE%D1%80%D1%82,_%D0%9C%D0%B0%D1%80%D0%BA
[3] Центре Приложений: http://apt.ubuntu.com/p/tasksel
[4] www.sublimetext.com/3: http://www.sublimetext.com/3
[5] www.aptana.com/products/studio3: http://www.aptana.com/products/studio3
[6] www.jetbrains.com/webstorm/: http://www.jetbrains.com/webstorm/
[7] www.jetbrains.com/phpstorm/: http://www.jetbrains.com/phpstorm/
[8] www.geany.org/: http://www.geany.org/
[9] netbeans.org/: https://netbeans.org/
[10] www.eclipse.org/downloads/: http://www.eclipse.org/downloads/
[11] bluefish.openoffice.nl/: http://bluefish.openoffice.nl/
[12] monodevelop.com/: http://monodevelop.com/
[13] kate-editor.org/: http://kate-editor.org/
[14] Kompozer'e: http://www.kompozer.net/
[15] официального сайта: http://filezilla.ru/get/
[16] Центра Приложений: http://apt.ubuntu.com/p/filezilla
[17] githowto.com/ru: http://githowto.com/ru
[18] svnhowto.com/: http://svnhowto.com/
[19] gcolor2.sourceforge.net/: http://gcolor2.sourceforge.net/
[20] Центр Приложений: http://apt.ubuntu.com/p/gcolor2
[21] официального сайта: http://gnomecoder.wordpress.com/screenruler/
[22] Центра Приложений: http://apt.ubuntu.com/p/screenruler
[23] прямая ссылка с dropbox: http://db.tt/xwcL0p3d
[24] Источник: http://habrahabr.ru/post/190864/
Нажмите здесь для печати.