
По роду деятельности я начинающий IOS кодер. Так случилось что недавно собрал совсем маленькую прогу под Mac и мне нужно было сделать иконку для своего же небольшого приложения. Узнав что установка иконки под эти две платформы сильно отличается решил опубликовать туториал для тех кому это может понадобиться.
Те кто писал под IOS знают что в минимальном случае для отображения приложения в симуляторе нужно всего две иконки — для старых и для ретиновских дисплеев (случай публикации где нужно больше размеров в этой статье мы рассматривать не будем). Существующие иконки в соответствующих размерах просто перетягиваются в соответствующие плейсхолдеры в Xcode 4. С четвертой версии их даже не нужно подписывать специальным образом — XCode делает это автоматически записывая их как icon.png и icon@2x.png. С приложениями для Mac OS X все не так просто, поэтому приступим.
Этап 1 — Подготовка размеров
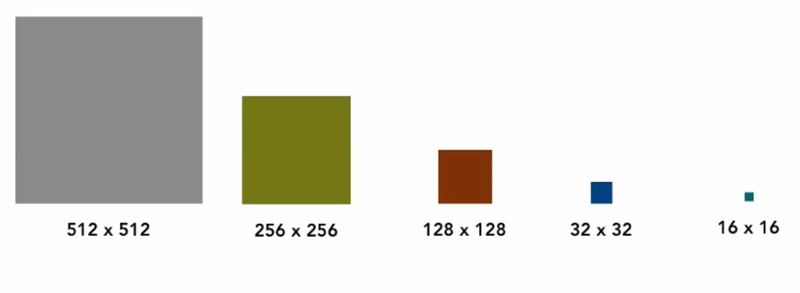
И так для начала мы должны понимать что приложение в системе будет отображаться в разных местах и поэтому размеров только для отображения в системе (опять таки публикацию не рассматриваем) будет гораздо больше. Например иконка в доке, в списке программ, при отображении через Cover Flow или в строке Spotlight. И так стандартных размеров до появления ретиновских дисплеев необходимо было пять:

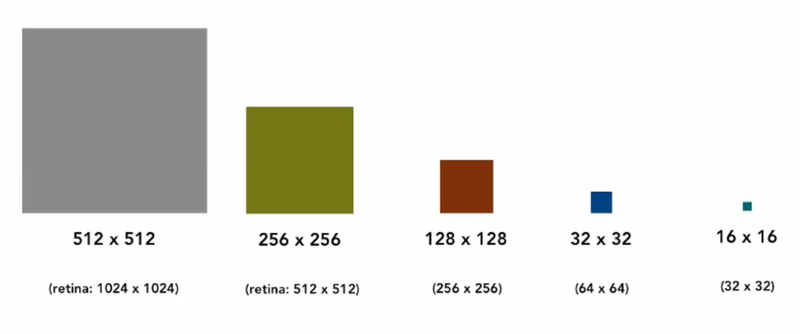
Здесь обратите внимание на то что если Ваша иконка имеет высокую детализацию то вам может понадобиться отдельно перерисовать иконку для размеров 32х32 и 16х16 для ее более адекватного отображения. Также с появлением ретины теперь Вам нужно представить 10 иконок для приложения.
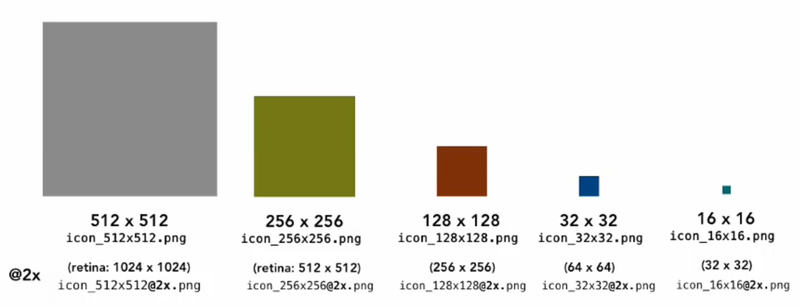
Итак всего нам понадобится десять иконок. Пять под старые и пять с учетом ретина-дисплеев.

Обратите внимание на то что для того чтобы вы смогли завершить процесс Вам нужно верно подписать все иконки. Ретиновские иконки должны быть подписаны не их реальным размером а удвоенным от стандартного. Например ретиновская иконка размером 1024х1024 должна быть подписана как icon_512x512@2x.png. То есть название ретиновских совпадает со стандартными и содержит префикс @2x.

Этап 2 — Собираем бандл.
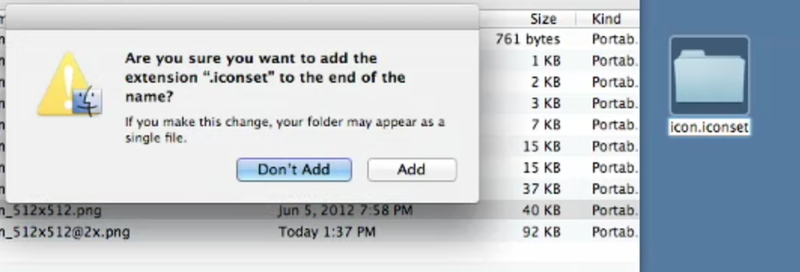
Итак иконки всех размеров у Вас готовы, подписаны и лежат в одной папке. Вы не можете просто перетащить их в Xcode, сначала для это мы сделаем из всех этих иконок бандл. Для начала создайте (например на рабочем столе) новую папку и переименуйте ее в icon.iconset. Перед сохранением имени выскочит модальное окошко с уточнением действительно ли мы хотим сохранить эту папку с расширением .iconset, мы соглашаемся.

Далее перетаскиваем подготовленные иконки в этот новосозданный бандл. Если после перетаскивания вы кликнете на этом бандле и нажмете пробел Вы должны будете увидеть что Finder уже видит это как бандл а не папку. Двигая слайдер внизу Вы можете просмотреть все версии иконок находящиеся в папке.
Далее нам необходимо произвести конвертацию этого бандла в формат в котором Xcode сможет им воспользоваться. В этом нам поможет утилита iconutil. Открываем Terminal и идем в ту директорию где лежит наш бандл, в нашем случае на рабочем столе и вводим в Terminal следующее:
iconutil -c icns icon.iconset
После этой процедуры в этой же директории появляется файл icon.icns который нам и нужен. Обратите внимание что процедура пройдет успешно только если количество иконок было верным и они были подписаны правильно, иначе Вы получите предупреждение.
Завершающия стадия. Идем в Xcode, открываем рабочую область проекта и идем Project -> Targets -> Summary. На этой вкладке сверху видна область для иконки. Перетягиваем наш новосозданный .icns туда и все готово.
Всем добрых выходных!
Автор: Thumb_BO









Зачем столько мучаться? Я например пользуюсь программой IconFly. Она создает иконки для OS X и iOS. Все необходимые размеры, как для резины так и для обычных мониторов. Сохраняет в ICNS и iconset. Также можно прямо из под программы поставить иконку на папку.
Полностью согласен с предыдущим комментарием.. Раньше я пользовался Img2Icns, но после того как Apple ввела “ретина” иконки стал использовать IconFly. Легко и удобно. В один клик.