Здравствуйте, уважаемые читатели. Спешу поделиться с Вами своим небольшим опытом в казалось бы простом деле — установить NativeScript на Mac OS.
Недавно нам поступила заявка на изучение NativeScript с целью выявить положительные и отрицательные стороны данной технологии.
Скажу честно, в процессе установки NativeScript на свой Mac я столкнулся с рядом неприятностей. К сожалению, официальный материал на мой любительский взгляд, не содержит полноценного руководства установки, а сторонние ресурсы и без того сбивают с толку, предлагая то один, то другой способы, опять-таки умалчивая о подводных камнях, что приводит в дальнейшем к путанице в зависимостях, повторной переустановке различных пакетов и т.п.
В данной статье я не буду рассказывать о плюсах и минусах, а поговорим мы о банальной установке. Чтобы не мучиться больше никому.
Статья является точной последовательностью действий, актуальной на данный момент (24.04.17)
Предполагаю, что Xcode у вас уже стоит. Если нет, заходим на сайт Apple или устанавливаем из магазина. Итак, приступим…
- Откройте терминал
- Введите команду, указанную ниже, для установки пакетного менеджера Brew:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"После установки можно проверить версию пакета, введя команду:
brew -v - Введите команду установики NodeJS (без указания sudo):
brew install nodeПроверить версию NodeJs и NPM можно командами:
node -vи
npm -vНебольшая ремарка: не ставьте, пожалуйста, NodeJS из пакета с официального сайта! В рамках данной статьи используется Brew. В противном случае Вы рискуете запутаться в зависимостях и что-то не будет «заводиться».
- Установим Command Line Tools для Xcode, ссылка.
- Устанавливаем xcodeproj:
sudo gem install xcodeproj - Устанавливаем CocoaPods
sudo gem install cocoapods - Устанавливаем JDK — скачиваем *.dmg пакет с сайта Oracle. И устанавливаем.
- Установим Android, скачав с сайта Android.
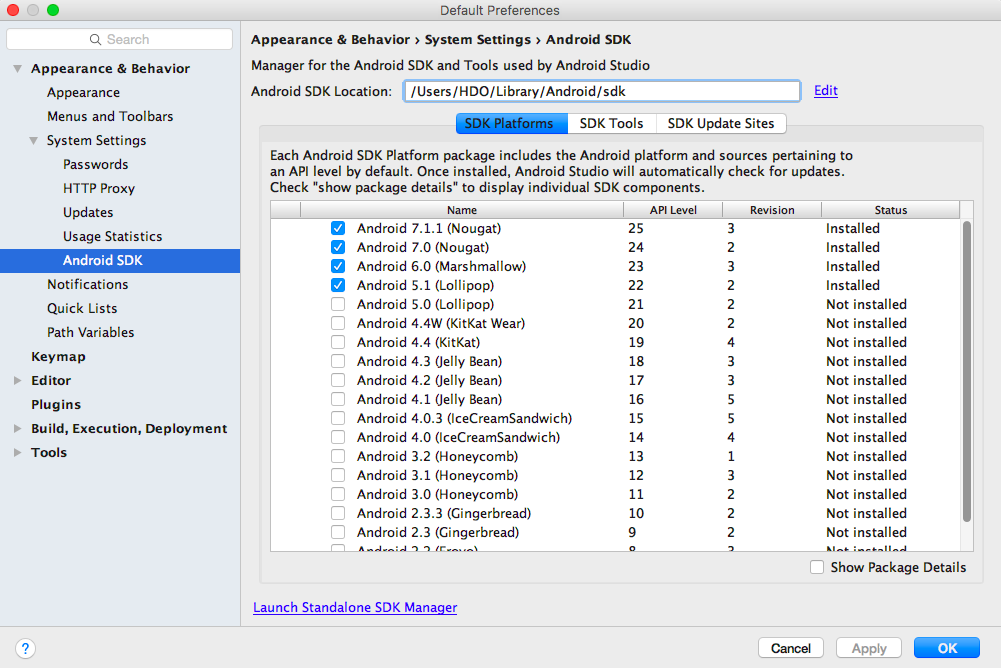
- После установки Android Studio, зайдем в настройки оболочки AndroidStudio и установим дополнительно Android версий 22, 23, 24 и 25 из раздела:
Appearence & Behavior / System Settings / Android SDK
как показано на рисунке ниже.

- Затем вводим:
echo "export JAVA_HOME=$(/usr/libexec/java_home)" >> ~/.profileи
echo "export ANDROID_HOME=$HOME/Library/Android/sdk" >> ~/.profileТаким образом файл
.profileбудет создан или дополнен, если он уже существует. - Еще раз введем в консоль:
export JAVA_HOME=$(/usr/libexec/java_home)и
export ANDROID_HOME=$HOME/Library/Android/sdkЭто применит переменные окружения без перезагрузки
bash. - Проверьте переменные:
echo $ANDROID_HOMEecho $JAVA_HOME - Обязательно выполним команду:
sudo xcode-select -r - Мы подошли к кульминации, а именно к установке самого NativeScript. Вводим команду (без указания sudo):
npm install nativescript -g
На этом все! Глядя на данный, казалось бы абсолютно ненужный материал, хочется сказать, что именно отсутствие такого материала, заставило меня потратить немало времени и нервов.
Желаю приятного кодинга и успехов в данном направлении.
Дополнительный материал:
Автор: milomory