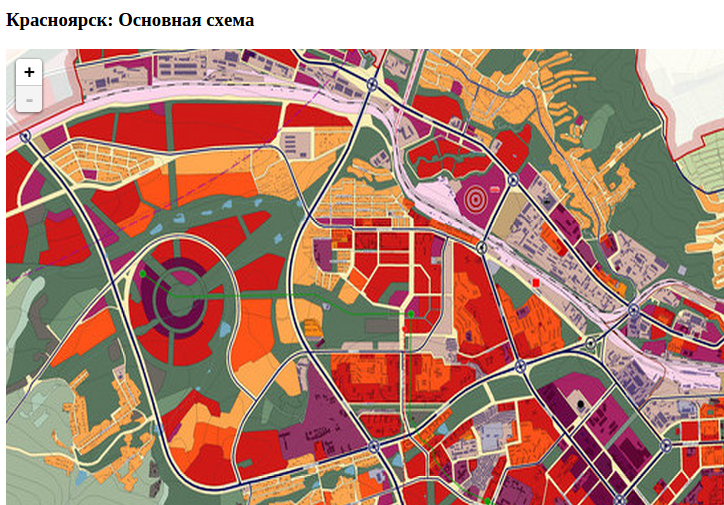
В городе Красноярске намечено проведение Универсиады в 2019 году, в связи с этим и не только администрация Красноярска проводит разработку генерального плана территориального развития города до 2033 года. Недавно чиновники выложили схемы генерального плана на сайте администрации города для общественного обсуждения. Но вот незадача: просмотр и анализ схем неудобен, потому что файлы имеют большие размеры и разрешение. Например, файл основной схемы имеет размер 43,34Мб и разрешение 19256x16019px. У меня компьютер тормозит при просмотре такой картинки.
Немного поскриптовав с коллегами, сделали вот такую интерактивную карту antirek.github.io/krskmap/main/index.html

Далее немного подробнее, как сделать свою карту на leaflet.js из картинки с большим разрешением.
Действия
1. Подготавливаем слои. Чтобы карты можно было зуммировать (приближать-отдалять), необходимо сделать слои.
Делаем 4 слоя (первый — это исходный файл и еще 3 с уменьшением в два раза каждый)
$ convert bigdata.jpg -resize 50% bigdata_50.jpg
$ convert bigdata.jpg -resize 25% bigdata_25.jpg
$ convert bigdata.jpg -resize 12.5% bigdata_125.jpg
2. Каждый слой нарезаем и складываем в отдельные директории
$ convert -crop 100x100 bigdata.jpg 7/%d.jpg
$ convert -crop 100x100 bigdata_50.jpg 6/%d.jpg
$ convert -crop 100x100 bigdata_25.jpg 5/%d.jpg
$ convert -crop 100x100 bigdata_125.jpg 4/%d.jpg
Поскольку сходу не нашел как при нарезке нумеровать файлы по строкам и столбцам в документации на ImageMagick, пришлось делать шаг 3.
3. Переименование файлов из линейной нумерации в сетку XxY
Небольшой php-скрипт кидаем в директорию с файлами и, задав количество файлов все и количество файлов, укладывающихся в одну строку изображения, прогоняем.
<?php
$pieces_count = 2550; //Число файлов-тайлов
$pieces_count_on_row = 50; //Число файлов-тайлов, уложившихся в длину изображения, округленное в большую сторону.
for($i=0; $i <= $pieces_count; $i++){
$filename = (int)($i / $pieces_count_on_row);
$filename .= 'x' . $i % $pieces_count_on_row;
rename("{$i}.jpg","{$filename}.jpg");
}
?>
4. Подключаем на страничку скрипт leaflet.js, которому указываем, где брать тайлы для нашей карты.
<div id="map" class="map"></div>
<script>
var map = L.map('map').setView([0, 0], 4);
L.tileLayer('{z}/{y}x{x}.jpg',{
minZoom: 4,
maxZoom: 7,
attribution: '',
tms: false
}).addTo(map);
</script>
Где самая магия это {z}, {x}, {y}. {z} — это уровень zoom'а, здесь стоит от 4 до 7, в таких директориях лежат нарезки тайлов каждого масштаба, в 4 низкая степень детализации (тот файл, который был сжат до 12,5%), далее по нарастающей.
Вот, пожалуй, и все. Дальше всю кухню по работе с картой берет на себя leaflet.js, красиво зуммируя карту, позволяя перемещать ее мышкой и стрелками.
В репозитории на гитхабе github.com/antirek/krskmap лежат нарезки тайлов основной и транспортных схем генерального плана территориального развития города Красноярска до 2033 года общим объемом в 0,5Гб. С гитхаба же идет и просмотр карты antirek.github.io/krskmap/main/index.html.
P.S. В администрацию города Красноярска через онлайн-приемную было отправлено предложение разместить эту карту или ссылку на нее на сайте администрации города, зарегистрированное за номером ВП-2014-005631 от 13.10.2014.
Автор: antirek