На первый взгляд может показаться, что Agile методология не является одним из тех подходов, для которых определяющую роль играет планирование. Судите сами: люди и взаимодействие между ними являются более важными, чем процессы и инструменты; работающий продукт важнее документации; готовность к изменениям, согласно Agile Manifesto, важнее следования первоначальному плану. С первого взгляда больше похоже на своего рода творческий беспорядок, чем на серьезную и основательную модель разработки программного обеспечения. Но это только с первого взгляда. Agile подход как нельзя лучше соответствует динамичности современного мира и предпочитает адаптивное планирование следованию изначальному генеральному плану. Видимо, именно поэтому он такой гибкий.
Диаграммы Ганта. Визуализируй это!

Всем нам удобней воспринимать визуальные данные, чем текст. Отключите иконки на рабочем столе вашего компьютера и вы поймете, что я имею в виду.
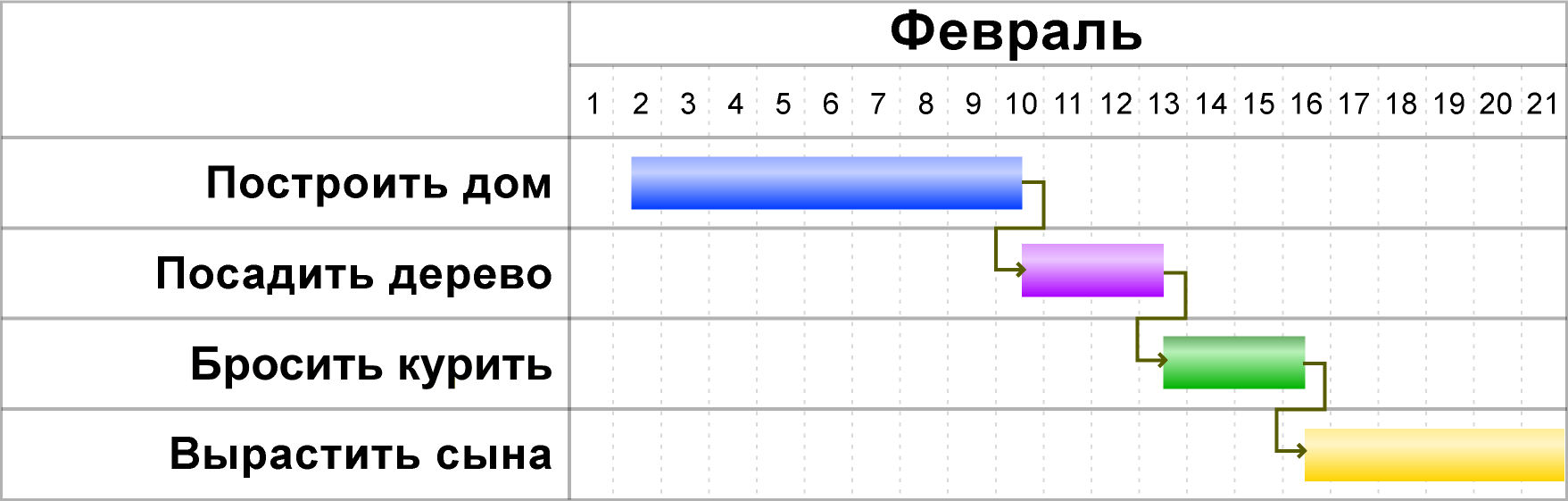
Одним из наиболее удобных и привычных способов визуализировать процесс разработки являются диаграммы Ганта. Они могут пригодиться не только для проектирования процесса разработки ПО. Хотите спланировать постройку дома? Не вопрос! С их помощью можно визуализировать даже ваш любимый рецепт домашней лазаньи!
Выглядит удобно, но ответить на вопрос ЧТО именно стоит использовать для выполнения поставленной задачи это только половина решения. Нужно также определиться и с тем, КАК это использовать наилучшим образом. И это именно тот момент, когда на горизонте появляется GanttPRO.
В теории
GanttPRO — это онлайн приложение, которое создано для того, чтобы помочь вам с планированием проектов, распределением задач и контролем за их выполнением.
Основные особенности:
— Планирование задач, основанное на **приоритетах**
— Распределение задач между участниками проекта
— Критический путь поможет вам быстрее закончить работу над проектом. Используйте его для определения слабых мест
— Набор шаблонов окажется полезным, если вы не знаете, с чего начать. Доступны шаблоны для Разработки ПО, Релиза Продукта, Разработки Дизайна, Стартапа и прочих задач. Более того, у меня есть надежная инсайдерская информация о том, что в ближайшем будущем появится возможность создавать собственные шаблоны. Но это только между нами
— Масштабирование в диапазоне от нескольких часов до месяцев поможет рассмотреть в деталях отдельные задачи или весь проект целиком
— Drag-and-drop. Просто потому, что так удобнее
— Фильтр и поиск
Ну а теперь то, ради чего мы все собрались. Agile-ориентированные возможности, которые помогут вам работать в команде:
— Продвинутая система шаринга. Можно поделиться проектом с заказчиком или с коллегами посредством электронной почты или отправив им ссылку на проект. Более того, можно задавать права на просмотр либо редактирование проекта, чтобы работать над ним сообща
— Экспорт проекта в PDF, PNG, XLSX или iCalc. Полученный файл можно отправить заказчику или использовать в отчете
— Автоматическое планирование. Внезапно появился новый таск от заказчика? Вы можете добавить его в проект, приложение автоматически сдвинет таски и пересчитает время, которое понадобится на выполнение всего проекта с учетом новой задачи. GanttPRO хороший помощник для того, чтобы всегда иметь общее видение проекта и планировать потом с помощью ганта спринты по разработке, низкочастотные цели.
— Линия прогресса поможет следить за тем, на какой стадии находится выполнение. Вы можете подумать, что этой фиче место скорее в основных особенностях, но фокус в том, что после того, как вы дали кому-то права на редактирование, вы можете вместе менять актуальный статус
Если вам интересно, как это все реализовано, вот список использованных технологий:
— JavaScript библиотека Webix
— HTML5
— CSS3
— JavaScript
— Node.js
На практике
Что ж, теперь самое время попробовать приложение в работе.
Первые шаги
GanttPRO — это онлайн приложение. Таким образом, вам не нужно ничего скачивать или устанавливать. Просто откройте домашнюю страницу проекта и нажмите «Начать»:

И здесь вас ждут первые хорошие новости: все что нужно, чтобы начать работу это ваш адрес электронной почты или аккаунт в соцсети. Никакой возни с заполнением форм!
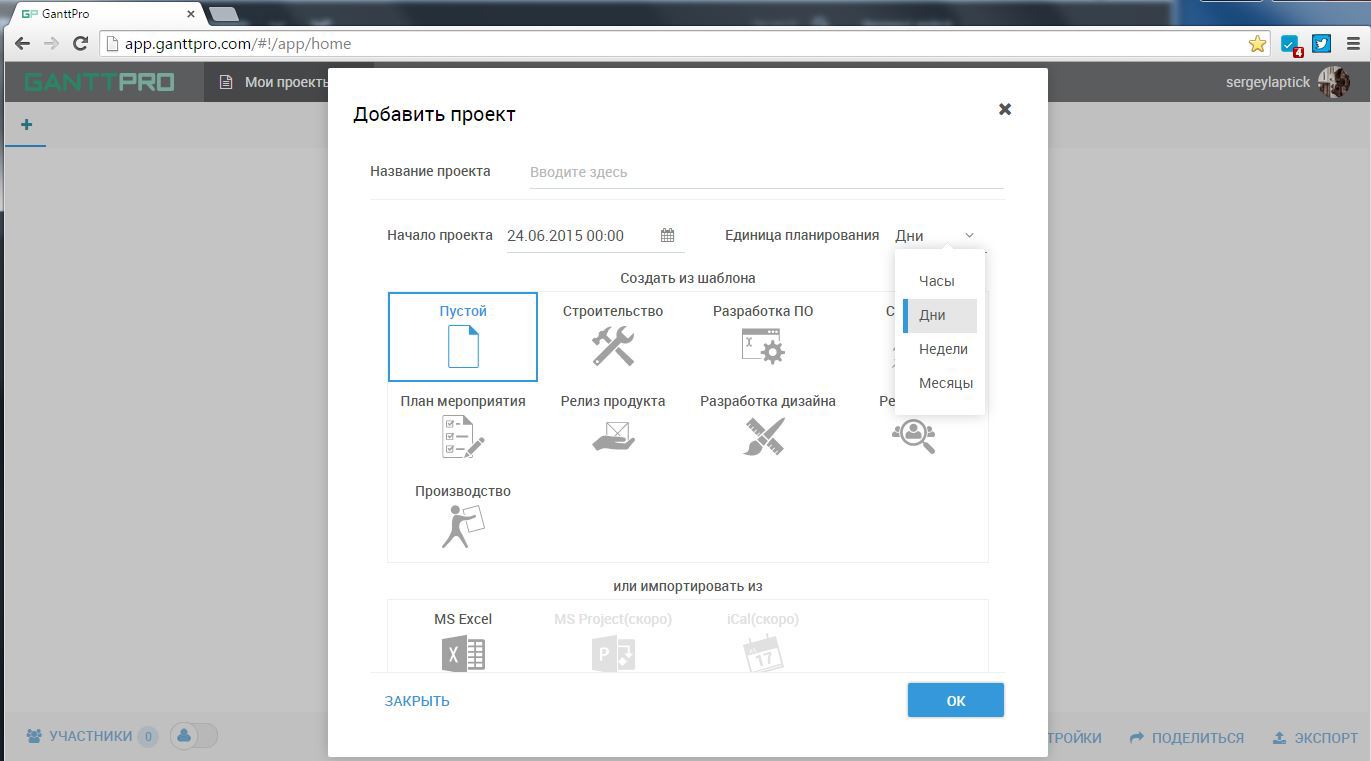
Сразу после регистрации вы можете выбрать один из доступных шаблонов или создать пустой проект. Разработчики предусмотрели возможность вручную устанавливать время начала проекта и единицу планирования (часы, дни, недели, месяцы).
Можете посмотреть, что эти шаблоны из себя представляют, но для того, чтобы как следует разобраться в основах, лучше все же выбрать «Пустой», единицу планирования — день:

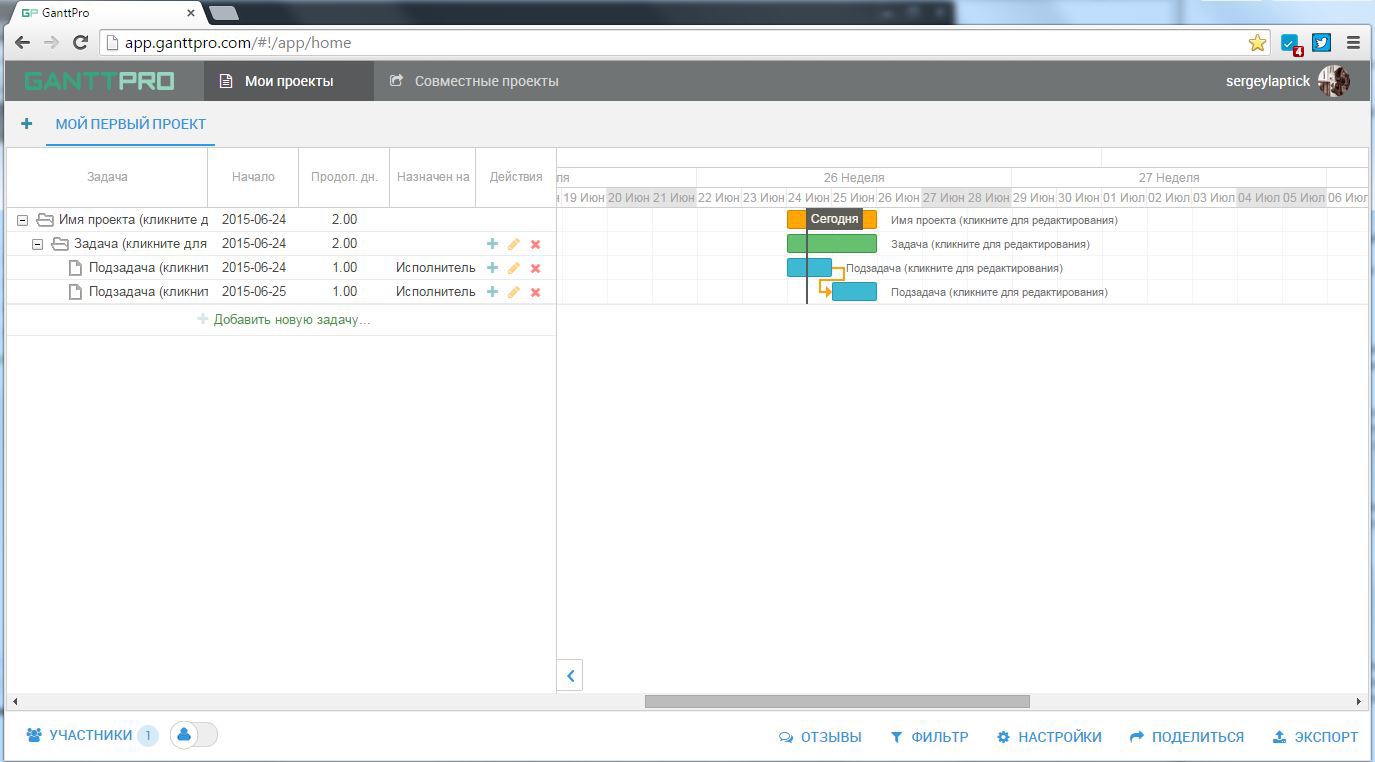
Вот так он выглядит по-умолчанию:

Как вы можете заметить, это не пустой пустой проект. Разработчики заранее добавили несколько задач. Видимо, для того, чтобы избавить нас от боязни чистого листа. Давайте попробуем отредактировать наш проект.
Новые Задачи. И Участники, которые будут их решать
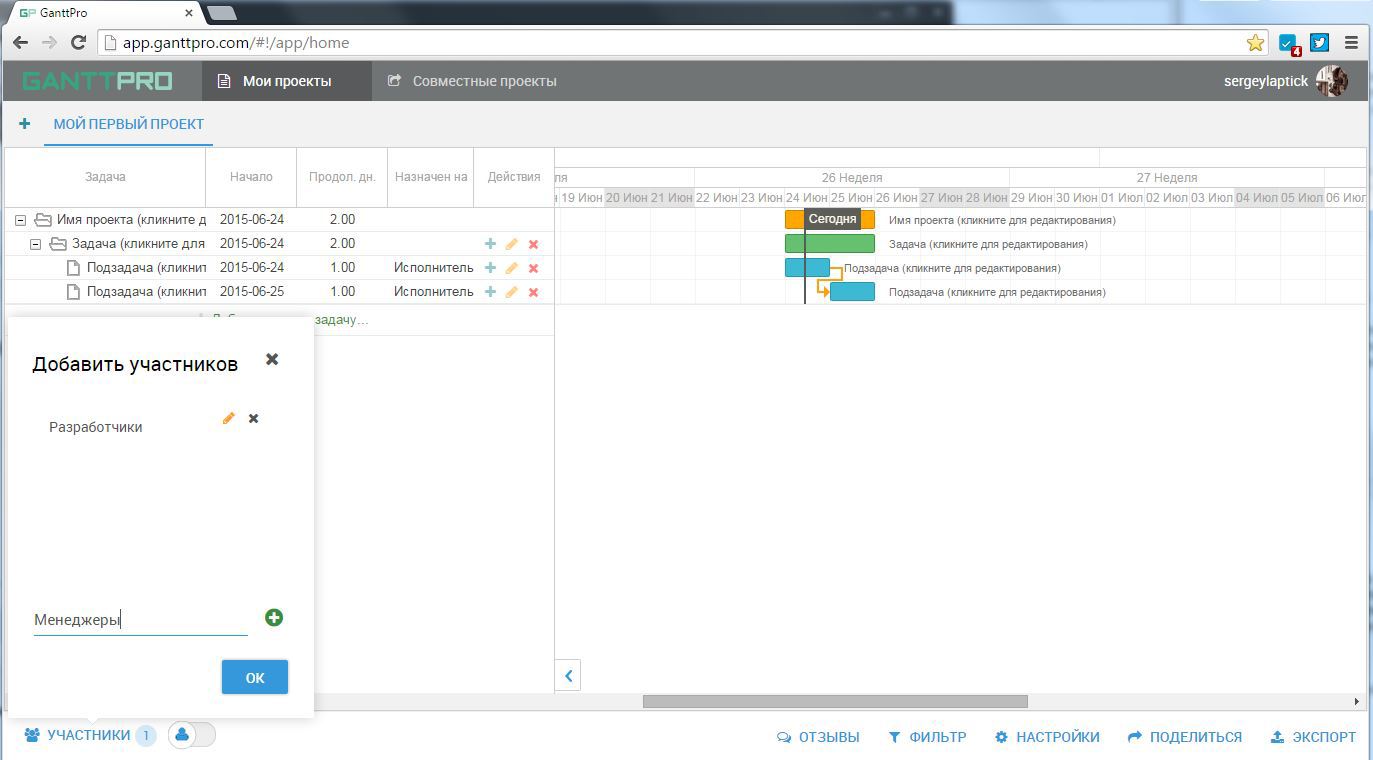
Для того, чтобы добавить новых участников в ваш проект, нажмите кнопку «Участники» слева внизу. Затем задайте имя нового участника или команды:

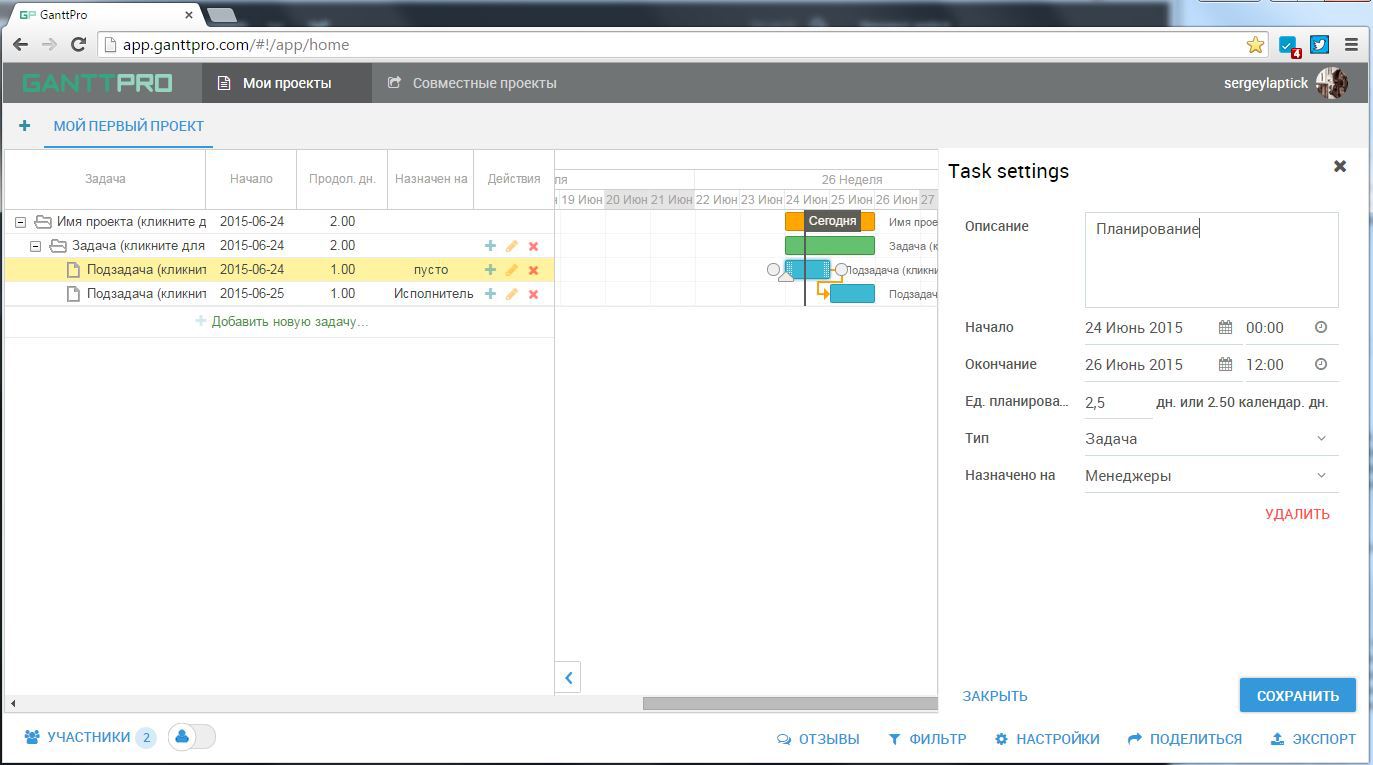
Давайте теперь разберемся с Задачами. Все доступные поля (Задача, Начало, Длительность и т.д.) можно редактировать. Просто кликните на любое поле, значение которого вы хотите изменить, и вы увидите, как все просто. По клику появится текстовое поле для названия задачи, календарь для выбора даты начала выполнения задачи, кнопки "+" и "-" для изменения длительности выполнения и список доступных участников для поля «Назначен на». Если вы хотите изменить более одного значения за раз, используйте кнопку редактирования. Ее можно найти в столбике «Действия». Да-да, этот маленький карандашик. Давайте отредактируем имеющиеся задачи, чтобы наш проект был больше похож на настоящий:

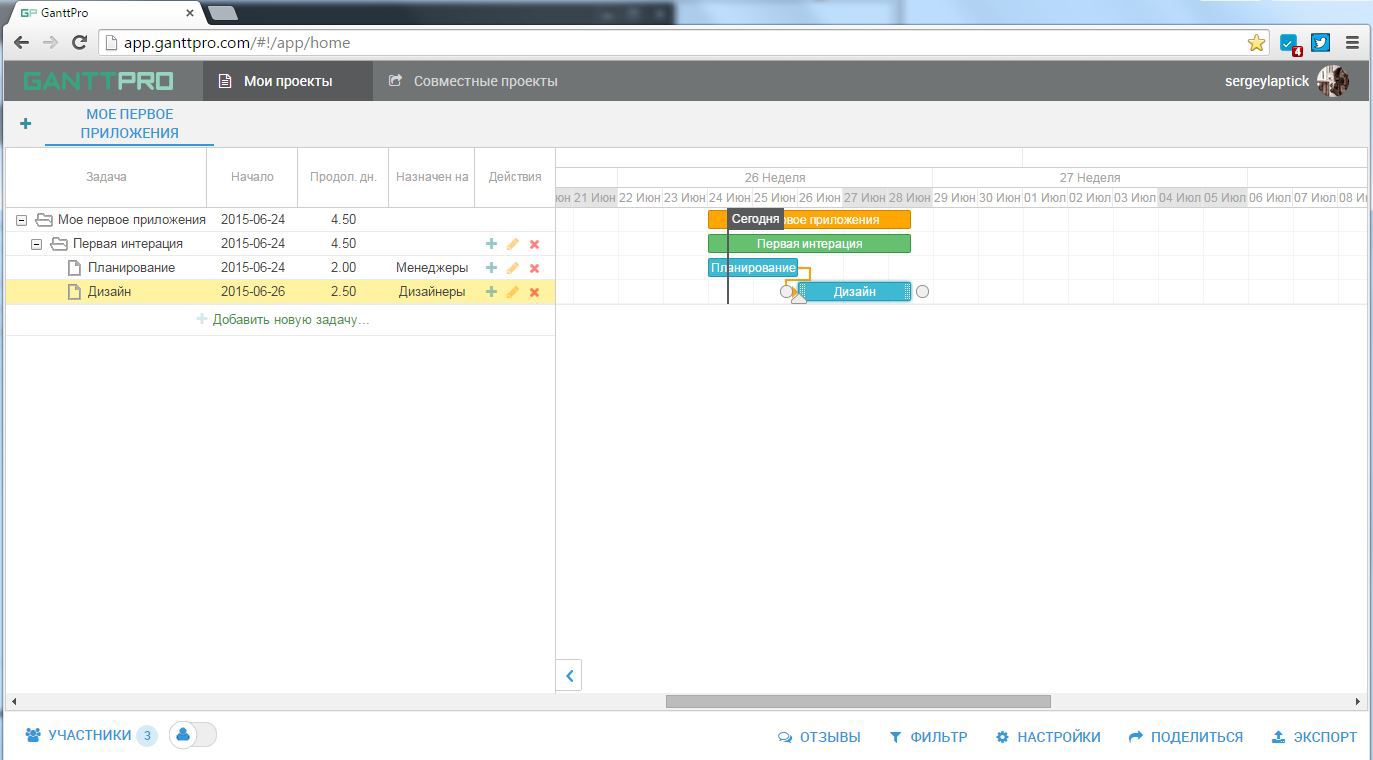
Вот как выглядит проект с задачами, назначенными определенным участникам:

Выглядит аккуратно и наглядно, но, честно говоря, не очень солидно. Давайте добавим новые задачи и посмотрим, как работают зависимости.
Больше Задач. Больше Зависимостей. И строка прогресса, чтобы видеть, на какой все стадии
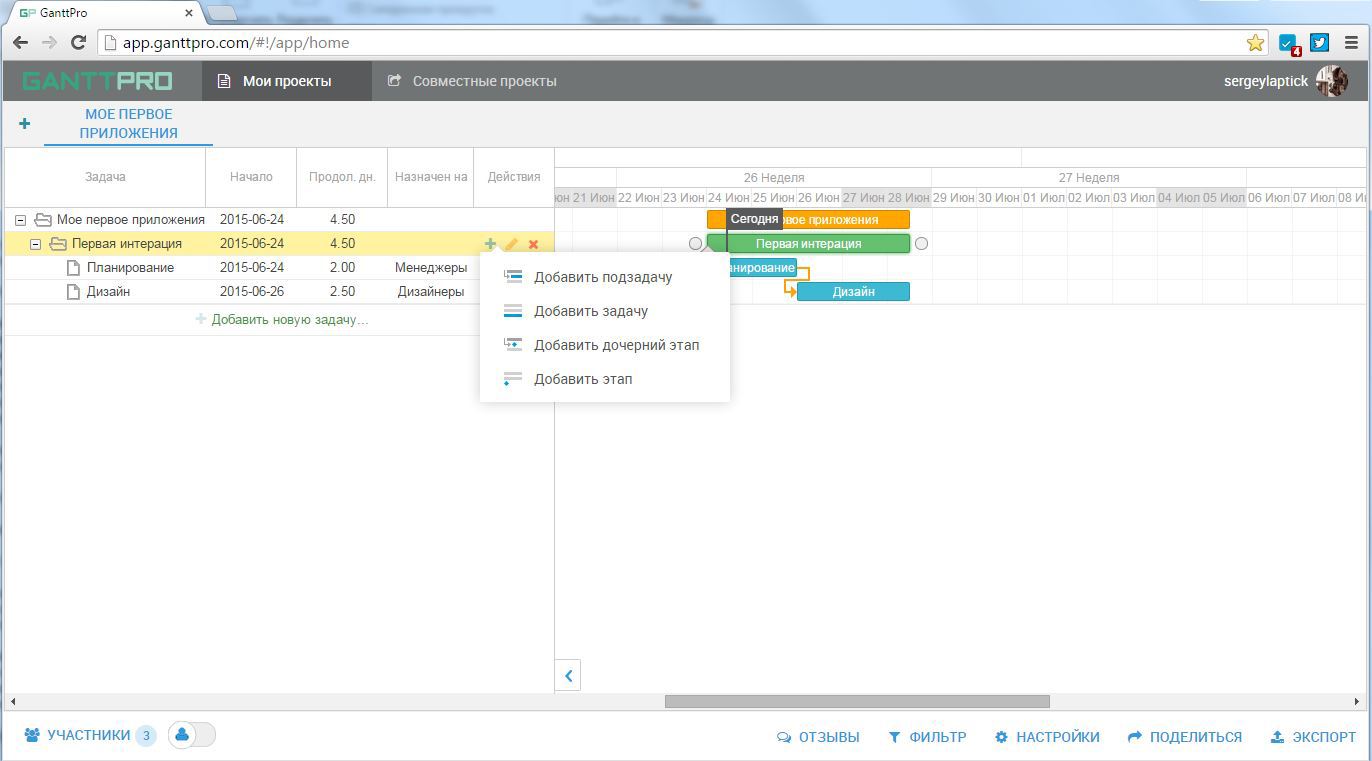
Добавлять задачи можно несколькими способами. С помощью кнопки «Добавить новую задачу...» можно создать задачу, не связанную ни с какими другими задачами. Можно также использовать кнопку "+" рядом с уже существующими задачами. И тут нам предоставляется выбор:

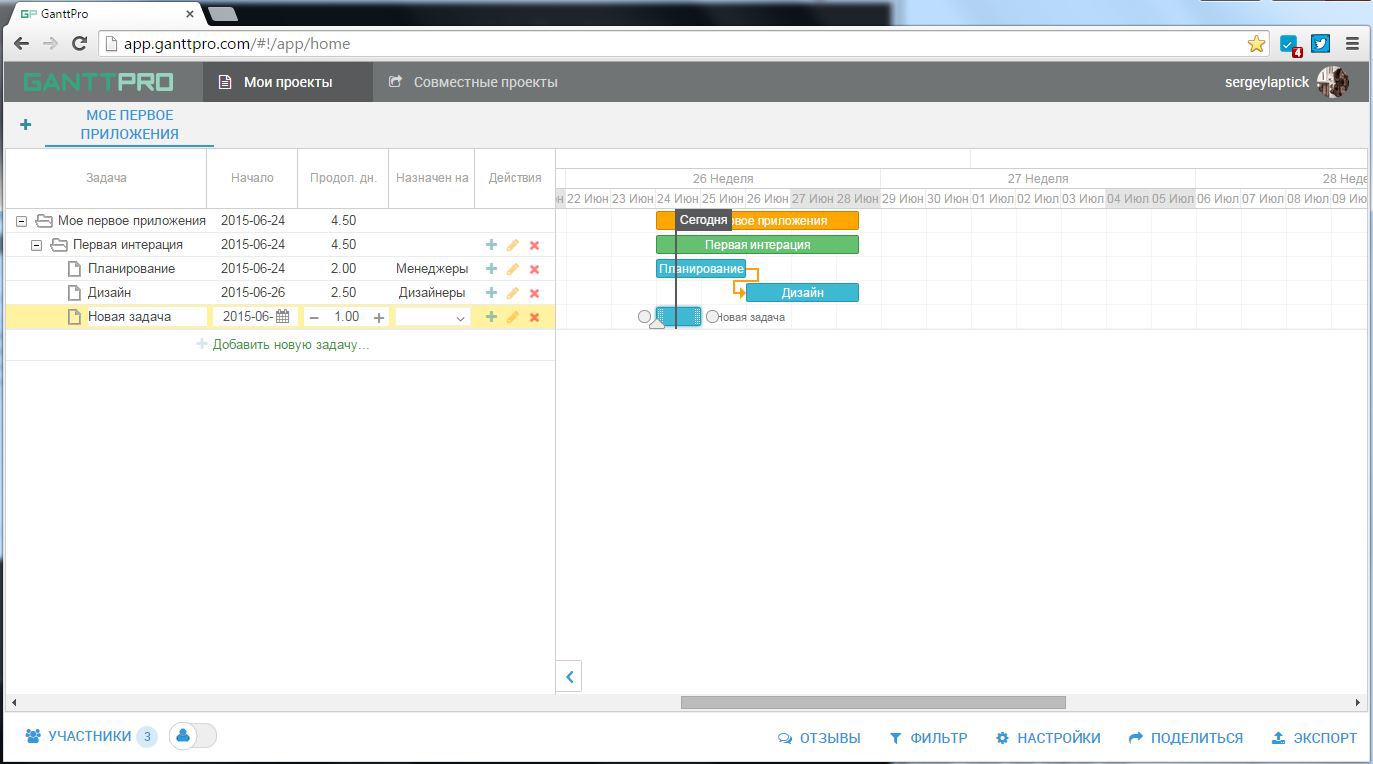
Что нам интересно на данный момент, так это новая подзадача. Вот как она выглядит по умолчанию:

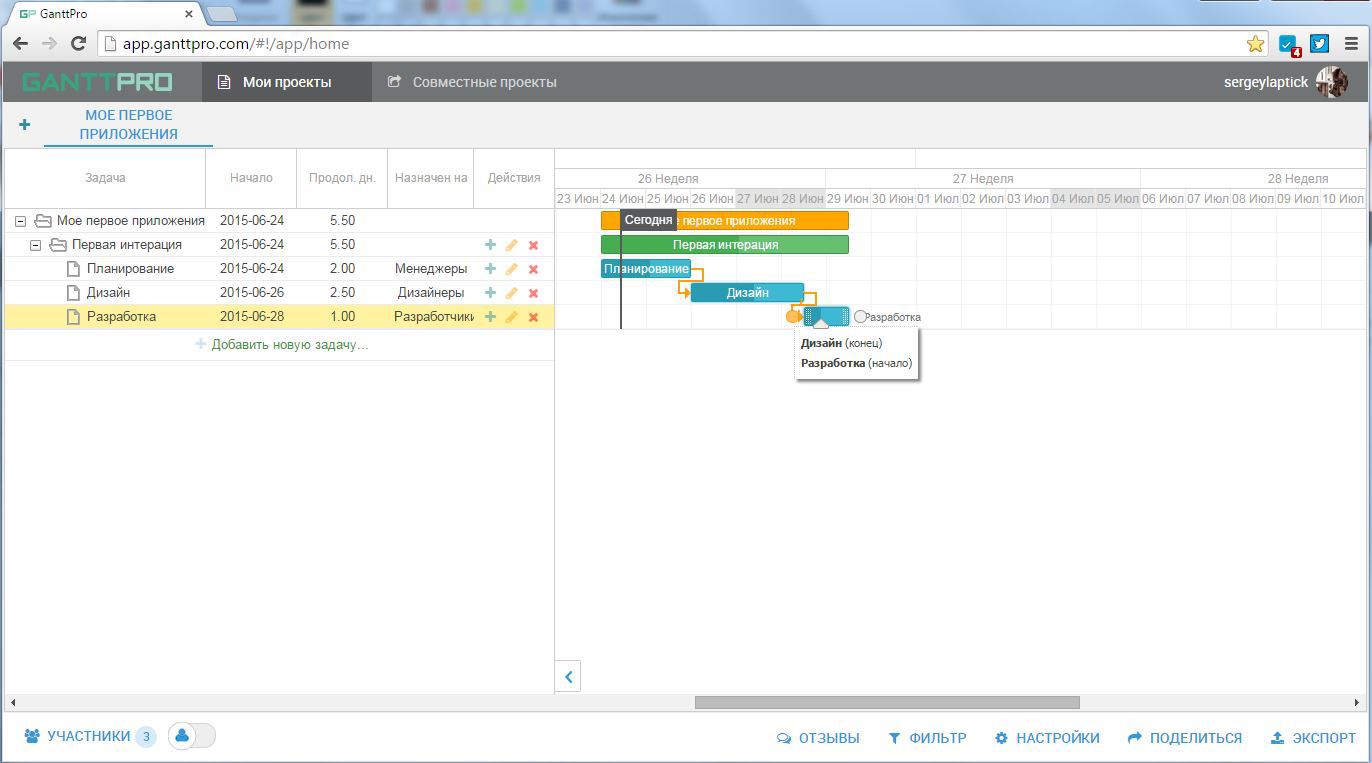
И теперь самое время обратить внимание на маленькие кружочки, расположенные по обеим сторонам задания, а также на треугольник снизу, потому как именно здесь начинается магия drag-and-drop и автоматического планирования, которое по дефолту включено для всех новых проектов.
Треугольник — это слайдер, с помощью которого можно регулировать прогресс выполнения той или иной задачи, а кружки нужны для того, чтобы определить зависимости между ними. Можно просто перетягивать их, соединяя конец одной задачи с началом другой. Как только две задачи соединятся связью, приложение пересчитывает длительность проекта и определяет положение задачи, что очень удобно для больших проектов. Задачи также можно перемещать по горизонтали, чтобы определить дату начала работы над ними, а также менять их размер для определения длительности задачи. Выглядит интуитивно понятным, не так ли?

Заметьте, как изменилось состояние проекта и родительской задачи: размер и длительность увеличились автоматически после добавления новой подзадачи.
Время поделиться с другими
Непрерывное взаимодействие является одним из краеугольных камней Agile подхода. Вот почему разработчики добавили несколько возможных способов совместной работы над проектом.
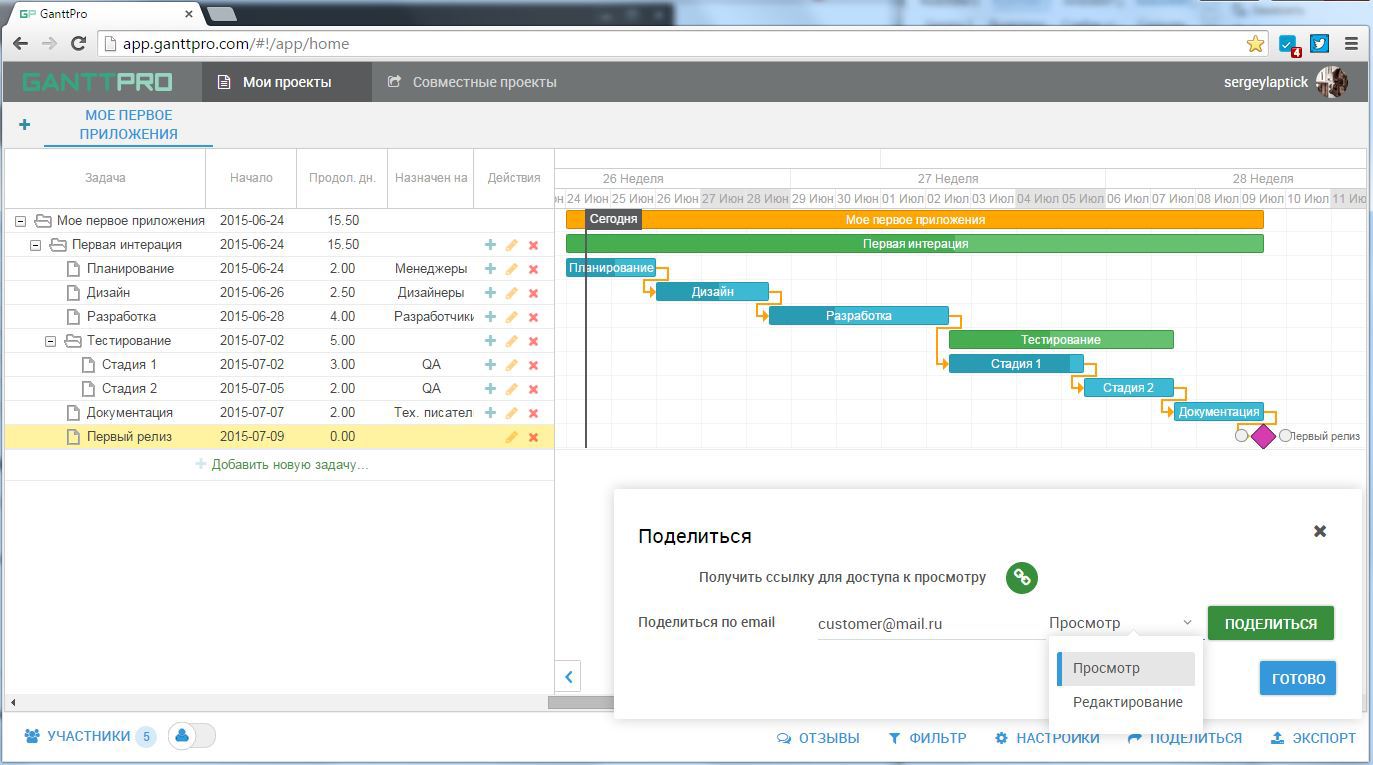
После того как определены основные задачи можно поделиться планом разработки с заказчиком. Для этого нужно кликнуть кнопку «Поделиться», а затем назначить необходимые права и ввести адрес электронной почты. Можно также получить ссылку для просмотра и отправить ее нужному адресату:

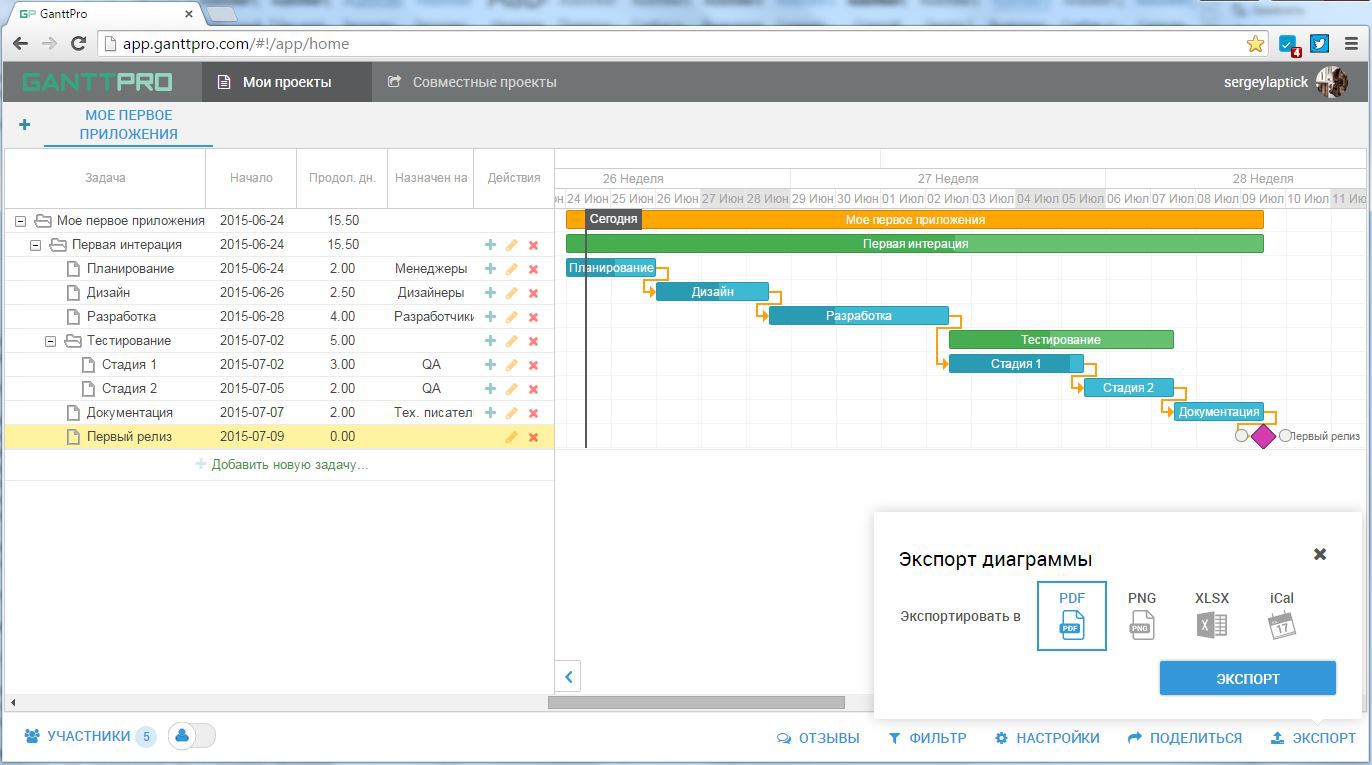
Также можно экспортировать проект, например, в PDF и отправить полученный файл по почте:

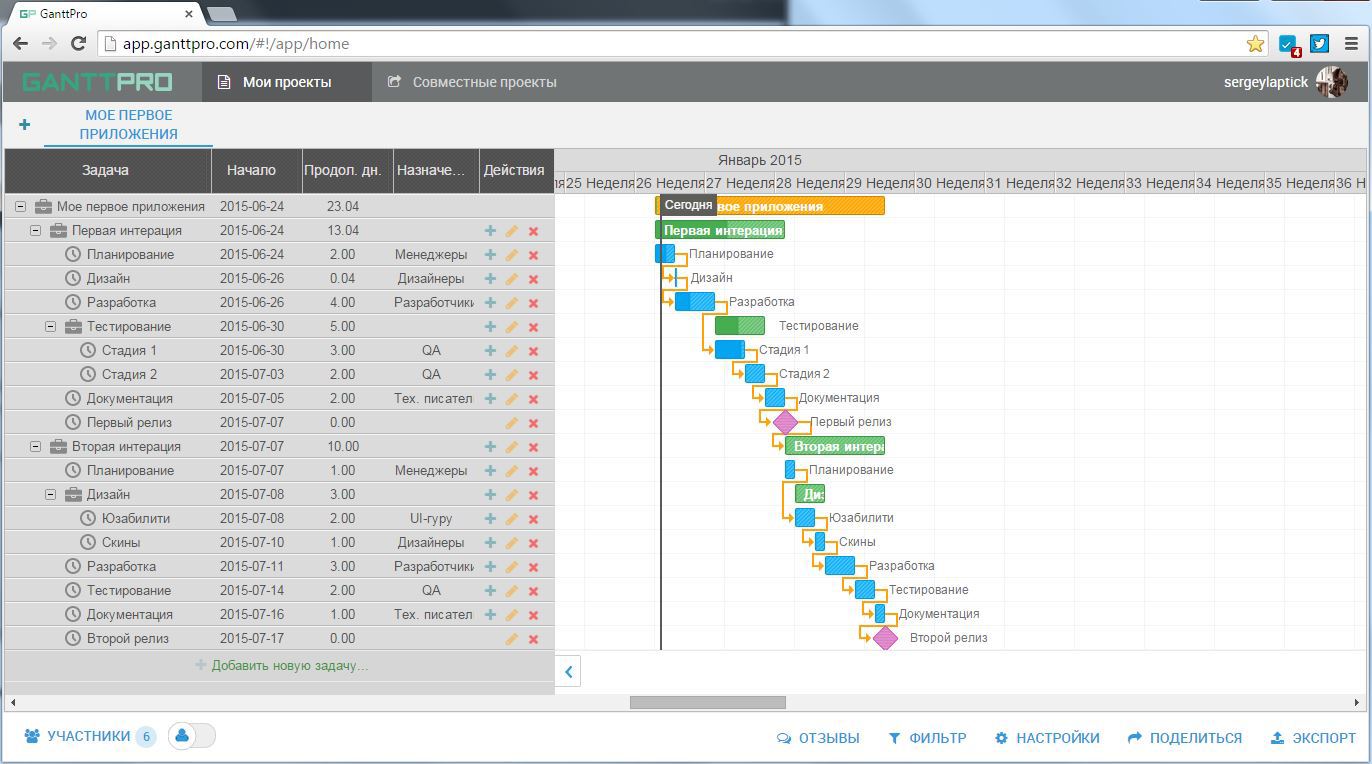
Критический путь. Ищем причины простоев
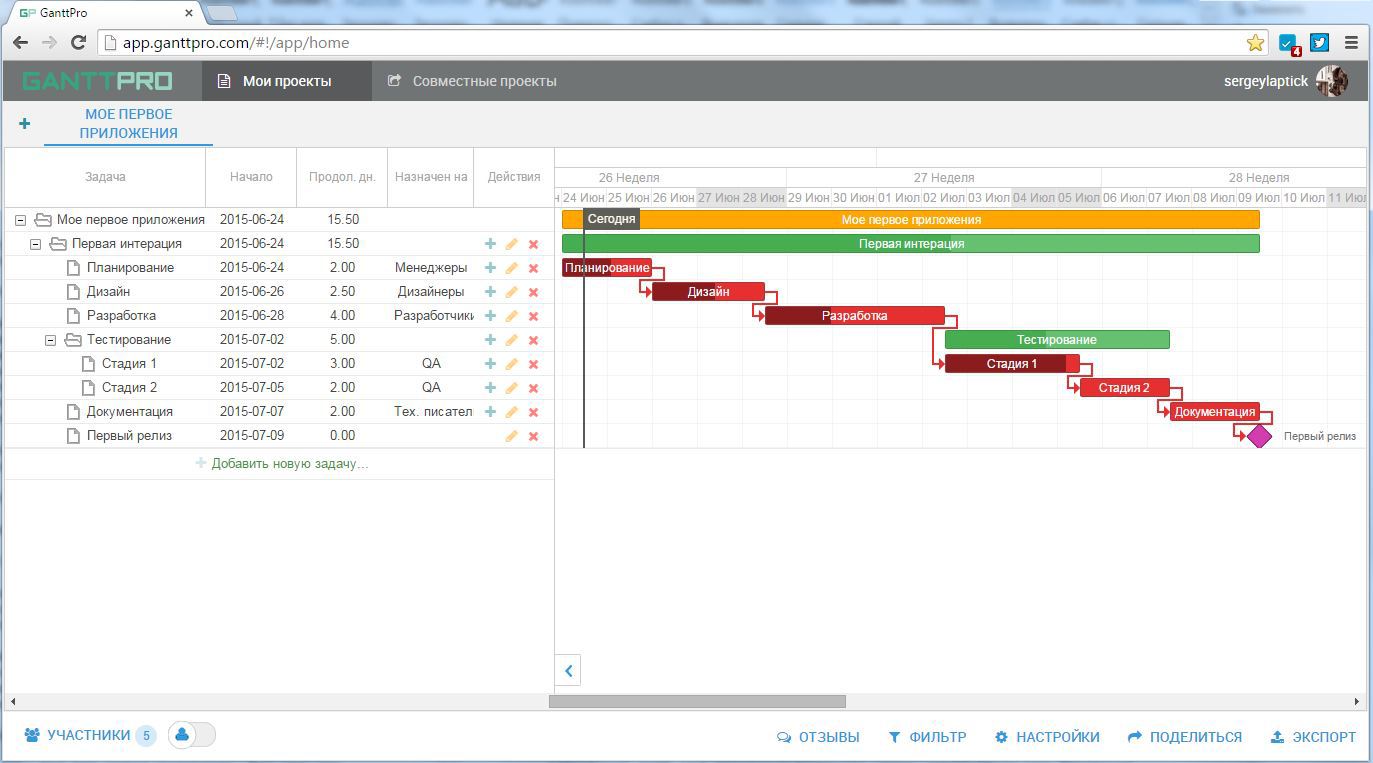
Отлично. Теперь заказчик может следить за процессом разработки и вносить изменения по мере необходимости. Неплохо было бы этот самый процесс ускорить. И тут нам поможет Критический путь. Он показывает те задачи, которым стоит уделить особое внимание, потому что время их выполнения влияет на продолжительность проекта больше всего. Включить Критический путь можно в меню «Настройки». Давайте попробуем:

Ничего себе! Судя по всему, абсолютно каждая задача критична для такого маленького проекта, как мой. Нужно бы вернуться к нему поскорей!
Ну а если серьезно, Критический путь может оказаться крайне полезным для сложных проектов с большим числом задач и зависимостей между ними.
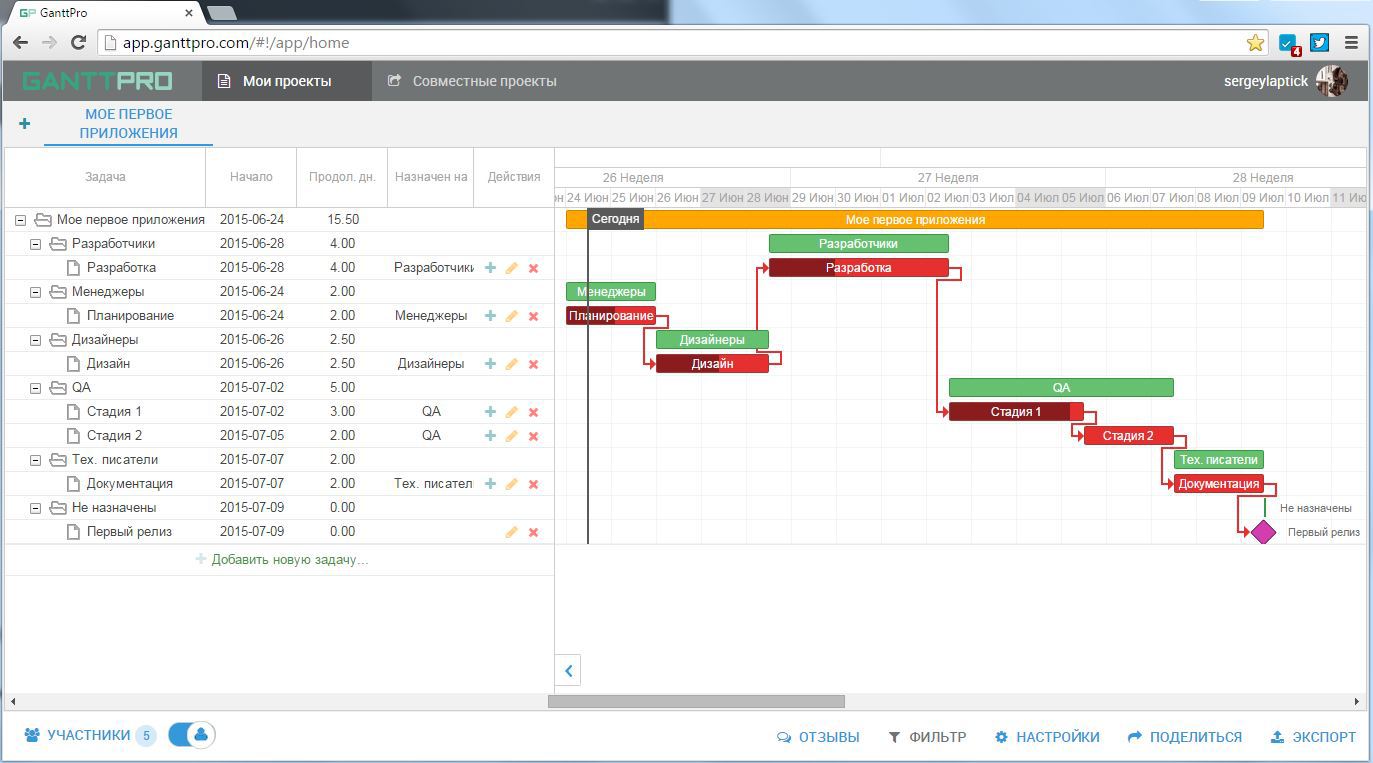
Можно использовать Критический путь вместе с возможностью группировки. Вы, возможно, уже заметили небольшую кнопку справа от кнопки «Участники». Она включает группировку по задействованным командам и поможет вам определить, на какую из них приходится большее число критических задач.

Вам письмо! Вносим изменения на лету
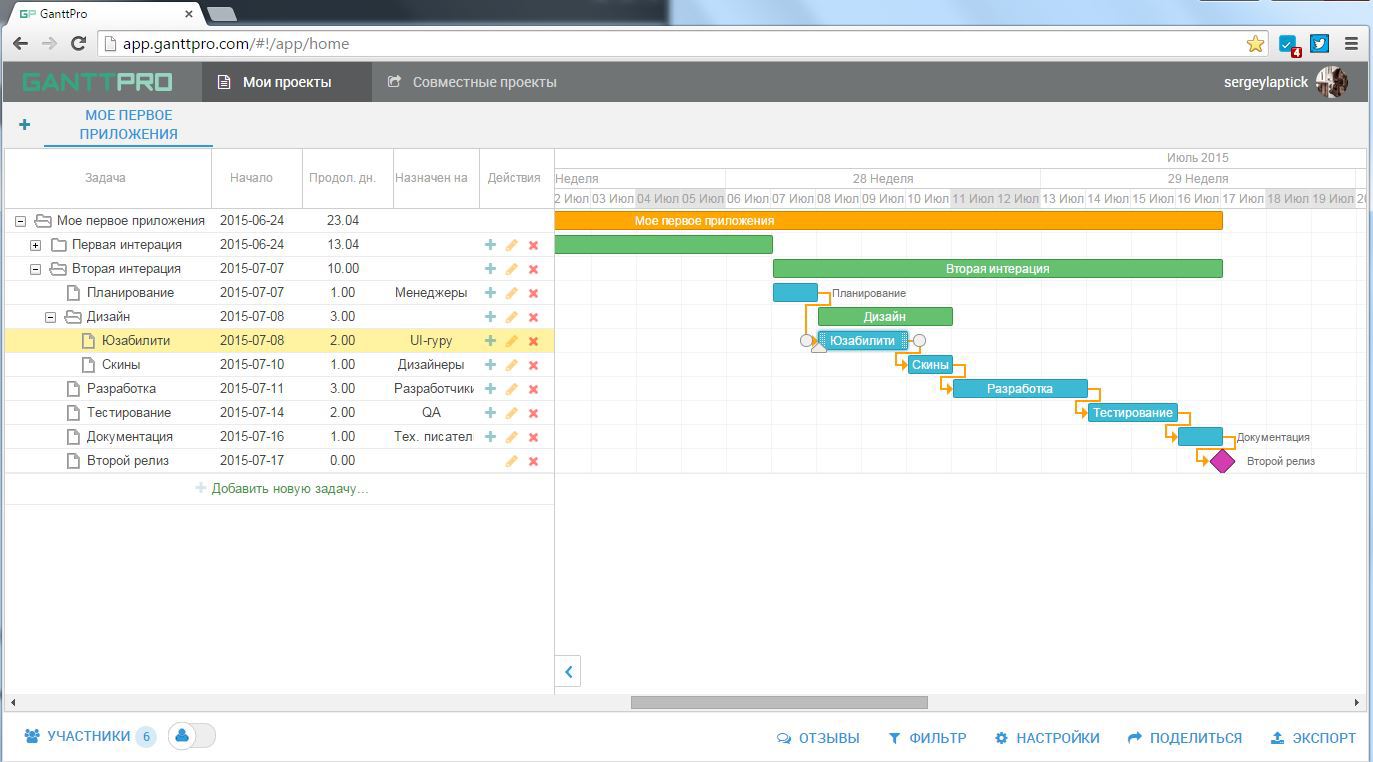
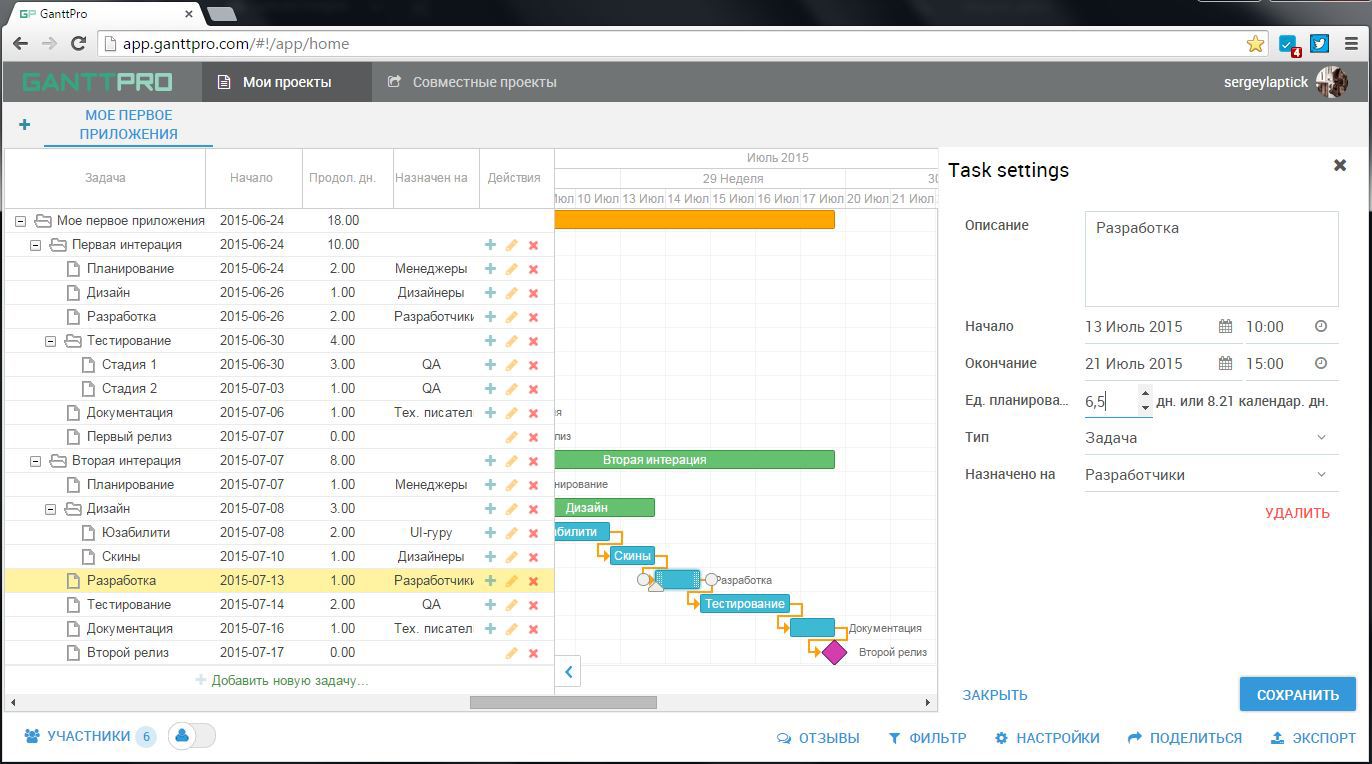
А теперь представьте, что релиз первой версии вашего приложения уже состоялся и вы приступили ко второй итерации разработки. И тут вам приходит письмо от заказчика, в котором он просит вас улучшить юзабилити вашего приложения, а также добавить набор скинов. Возможным вариантом осчастливить заказчика в короткие сроки будет разделение команды дизайнеров на две подкоманды (одна для юзабилити, одна для работы над скинами) и разбиение задачи дизайна на две подзадачи. Кажется, мы неплохо справились:

Управление процессом управления
Мы разобрались, как работают основы управления проектом. Давайте посмотрим на другие полезные инструменты.
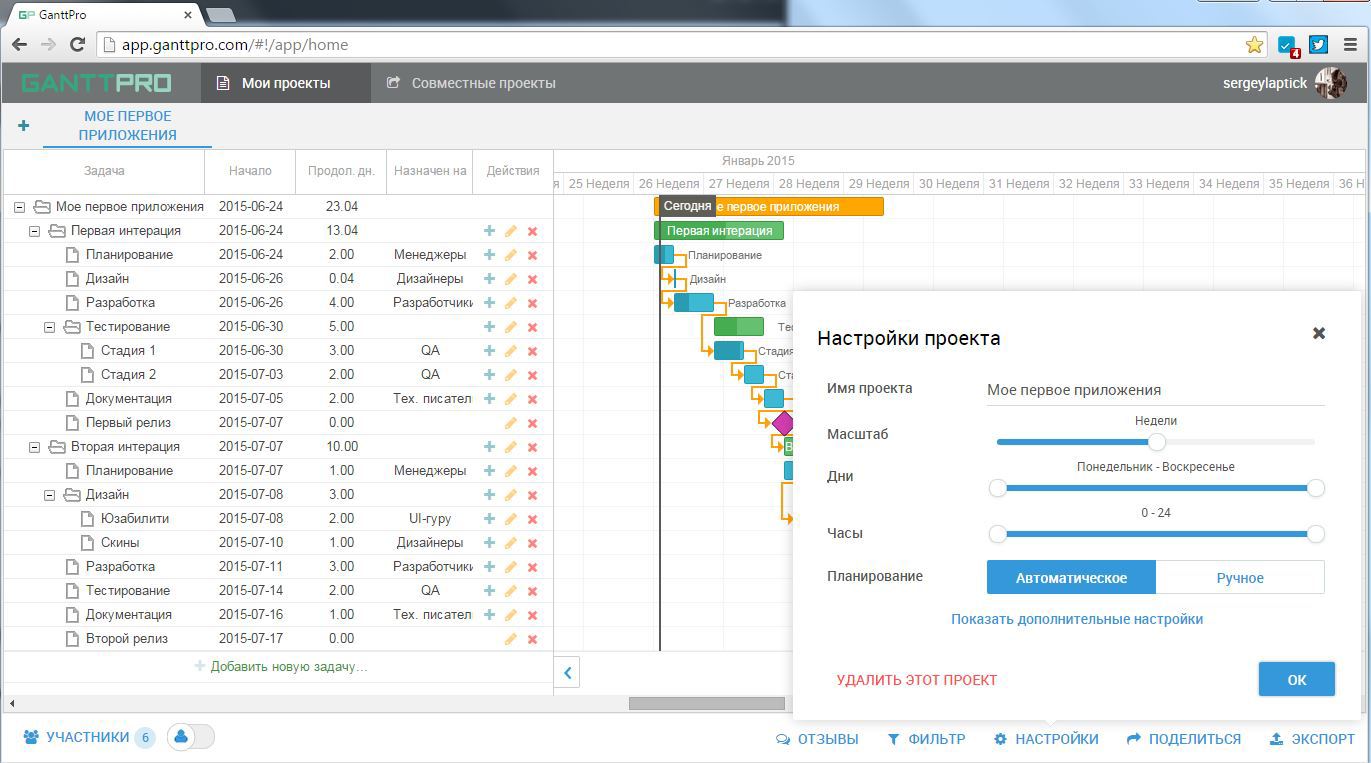
Масштаб
Меняя масштаб, вы можете посмотреть на ваш проект «с высоты птичьего полета», либо рассмотреть подробно небольшие задачи длительностью в несколько часов.

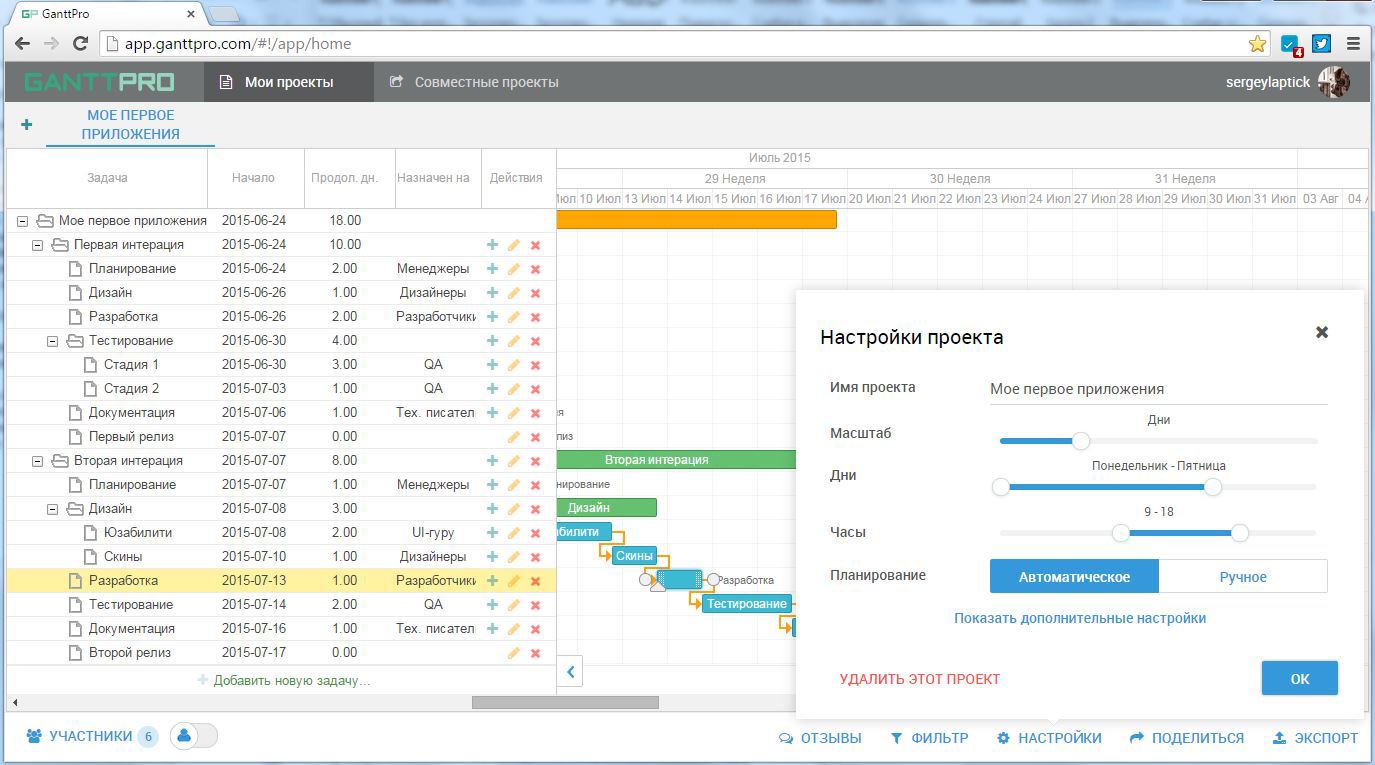
Рабочие дни и рабочие часы
В GanttPRO предусмотрена возможность изменять рабочее время команды: дни и часы.

Но что самое приятное, приложение мгновенно пересчитывает все созданные задачи, исходя из установленного времени работы по проекту, и выдает данные в эффективном времени и календарных днях. Клиент доволен!

Скрашиваем будни менеджера проектов
GanttPRO также позволяет вам менять внешний вид проекта. Эти опции доступны в Настройках.
Режим отображения позволяет выбрать между тремя доступными вариантами: Авто, Компактный и Планшет. Последний увеличивает размеры элементов проекта, чтобы было удобно редактировать их вручную. Буквально.
Вид позволяет выбрать один из четырех доступных скинов. Вот как, например, выглядит Broadway:

Итоги
Похоже, разработчики поставили перед собой задачу создать приятно выглядящее и интуитивно понятное приложение. Диаграммы можно редактировать, перетаскиванием задач вдоль временной шкалы, при этом родительские задачи, а также весь проект в целом изменяются автоматически в соответствии с вашими действиями. Можно быстро устанавливать зависимости и менять текущий прогресс выполнения. Система шаринга довольно удобна. И хотя GanttPRO не может претендовать на звание комплексной agile-ориентированной программы, функцию быстрого планирования он выполняет на уровне хорошего конструктора. Разобраться сходу в принципах работы помогут готовые шаблоны или материалы на домашней странице проекта. Для того, чтобы освоить GanttPRO даже не нужно погружаться в документацию. Просто уделите приложению некоторое время и сможете управляться с диаграммами одной левой.
Автор: stannislav