
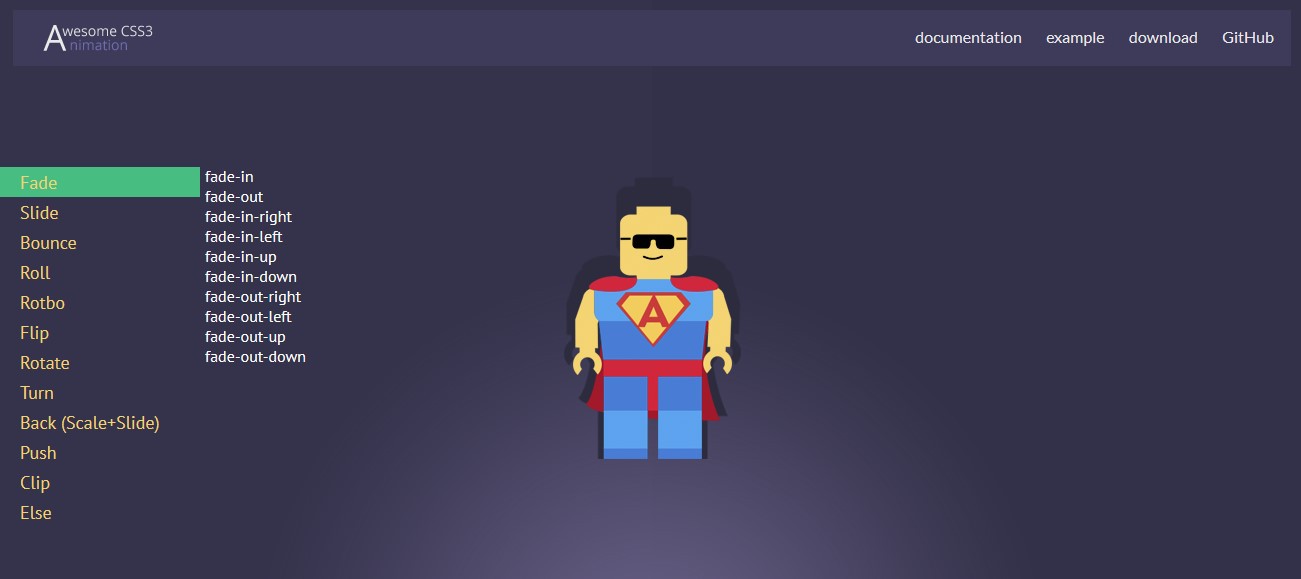
Доброго времени суток. Представляю вашему вниманию небольшой анонс новой библиотеки CSS анимации.
Предистория
Причиной для создания этой библиотеки послужило накопление некоторых полуготовых решений в области CSS анимации. Потом просто стало интересно собрать все воедино, начали появляться идеи для новых видов анимации и желание реализовать все это на чистом CSS.
Читать полностью »


.png)