
На Хабре не раз поднимался вопрос автодополнения адресов в форме (раз, два, три).
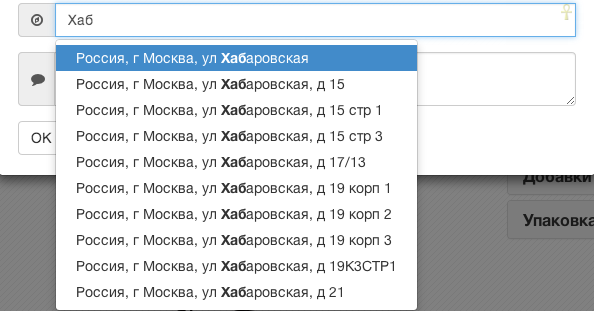
Но вот и перед мной появилась задача реализовать такое автодополнение для небольшого интернет магазина. Критерии были такие:
- Автодополнение адресов только Москвы
- Автодополнение адреса одной строкой
- Решение должно быть бесплатно (лимит запросов не менее 1000и в сутки)
- Возможность подключить без дополнительных JS библиотек. (Я использую AngularJS Bootstrap-UI, в котором есть директива Typeahead, реализующая автодополнение формы)
- 100%й uptime не обязателен
Но какой источник данных выбрать? Я выбрал целых четыре, и решил их сравнить: в одном углу ринга заморские Google Geocode и Google Autococomplete, а в другом отечественные КЛАДР в облаке и DaData подсказки.
DISCLAIMER: Автор никак не причастен к разработчикам ни одного из представленных сервисов.
Читать полностью »