Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Метка «jquery» - 10
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №46 (23 февраля — 1 марта 2013)
2013-03-01 в 20:12, admin, рубрики: css, css3, emmet, Firefox OS, html, html5, ie10, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, emmet, Firefox OS, html, html5, ie10, jquery, yandex store, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиTry jQuery — новый интерактивный самоучитель по jQuery
2013-03-01 в 10:47, admin, рубрики: codeschool, jquery, метки: codeschool, jquery Раньше я как-то не стремился глубоко изучать jQuery, поскольку работаю в основном с back-end. Однако самоучитель TRYjQuery, ссылка на который пришла в недавнем письме от CodeSchool, вызвал интерес с первых кадров.

Читать полностью »
От JQuery до Backbone
2013-02-24 в 20:01, admin, рубрики: backbone, javascript, jquery, Веб-разработка, Песочница, метки: backbone, javascript, jquery  В данной статье будет показано как можно реорганизовывать код написанный в «простом» JQuery стиле в код на Backbone, с использованием представлений, моделей, коллекций и событий. Реорганизация будет постепенной, так чтобы этот процесс дал четкое понимание основных абстракций в Backbone. Статья рассчитана на тех кто использует JQuery и хотел бы познакомится со схемой MVC для клиентского кода.
В данной статье будет показано как можно реорганизовывать код написанный в «простом» JQuery стиле в код на Backbone, с использованием представлений, моделей, коллекций и событий. Реорганизация будет постепенной, так чтобы этот процесс дал четкое понимание основных абстракций в Backbone. Статья рассчитана на тех кто использует JQuery и хотел бы познакомится со схемой MVC для клиентского кода.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №44 (9 — 15 февраля 2013)
2013-02-15 в 19:49, admin, рубрики: css, css3, harlem shake, html, html5, jquery, JS, opera, WebGL, webkit, Блог компании Zfort Group, браузеры, веб-аналитика, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, harlem shake, html, html5, jquery, opera, WebGL, webkit, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
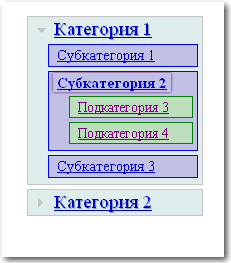
jQuery: Древовидное меню c памятью, возможность добавления подуровней
2013-02-13 в 22:58, admin, рубрики: jquery, web-разработка, Веб-разработка, метки: jquery, web-разработка  Скрипт, — реакция на частые просьбы о подобной разработке на форуме javascript.ru. Появились мысли, что интерес проявится
Скрипт, — реакция на частые просьбы о подобной разработке на форуме javascript.ru. Появились мысли, что интерес проявится
и у Хаброжителей.
Скрипт делался быстро, — заинтересовала идея реализации произвольнной вложенности табов без наращивания скриптов. Большую помощь оказал devote. Позже, по просьбе, были добавлены: cookie-память и установка классов к активным вкладкам.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №43 (2 — 8 февраля 2013)
2013-02-08 в 21:22, admin, рубрики: css, css3, Facebook, html, html5, jquery, JS, microsoft, Блог компании Zfort Group, браузеры, будущее, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Facebook, html, html5, jquery, microsoft, браузеры, будущее, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №42 (26 января — 1 февраля 2013)
2013-02-01 в 20:31, admin, рубрики: blackberry, css, css3, Facebook, html, html5, jquery, JS, sublime, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: blackberry, css, css3, Facebook, html, html5, jquery, sublime, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Градиент на jQuery
2013-01-26 в 22:34, admin, рубрики: css3, javascript, jquery, метки: css3, javascript, jqueryПутем экспериментов была найдена реализация градиента, которой и поделюсь.
function show_gradient(selector,start_color,end_color){
$('body').find(selector)
.css('background-image', '-webkit-linear-gradient('+start_color+', '+end_color+')')
.css('background-image', '-moz-linear-gradient('+start_color+', '+end_color+')')
.css('background-image', '-o-linear-gradient('+start_color+', '+end_color+')')
.css('background-image', '-ms-linear-gradient('+start_color+', '+end_color+')')
.css('filter', 'progid:DXImageTransform.Microsoft.gradient(startColorstr='+start_color+',endColorstr='+end_color+',GradientType=0)')
.css('background-image', 'linear-gradient('+start_color+', '+end_color+')');
Возможно, похожую функцию уже кто-нибудь писал (далек от мысли, что никто этим не заморачивался), но не нашел рабочую/кроссбраузерную. Так что прошу не пинать, если подобное где-то видели.
Читать полностью »
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №41 (19 — 25 января 2013)
2013-01-25 в 21:48, admin, рубрики: css, css3, Firefox OS, html, html5, jquery, JS, sublime, symbian, Yandex, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: css, css3, Firefox OS, html, html5, jquery, sublime, symbian, Yandex, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, новости, ресурсы, ссылки, ссылки на смиПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.
Что плохо на примере jq.
Рассмотрим на задаче и её реализации: Есть x элементов, по клику на элемент он должен поменять состояние. Кликов на элементе может быть, и чаще всего будет, не одни.
Читать полностью »

.png)
.png)
.png)
.png)
.png)