
Bundle Transformer – это разработанное мной модульное расширение для Microsoft ASP.NET Web Optimization Framework (другие названия: ASP.NET Bundling and Minification, System.Web.Optimization, Microsoft.Web.Optimization и ASP.NET Optimization – Bundling). В апреле этого года я уже делал подробный обзор возможностей Bundle Transformer, но за это время данный продукт очень сильно изменился. Поэтому я решил написать данный обзор и рассказать об основных изменениях, которые произошли в Bundle Transformer за прошедшие полгода.
Читать полностью »
Метка «клиентская оптимизация» - 2
Вышел Bundle Transformer 1.6.2 или что изменилось за полгода?
2012-09-23 в 19:49, admin, рубрики: .net, ASP, ASP.NET, asp.net mvc, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, Google Closure Compiler, javascript, JSMin, less, Packer, System.Web.Optimization, UglifyJS, WebGrease, Клиентская оптимизация, метки: ASP.NET, asp.net mvc, Bundle Transformer, Bundling and Minification, coffeescript, css, CSS Optimizer, CSSO, Google Closure Compiler, javascript, JSMin, less, Packer, System.Web.Optimization, UglifyJS, WebGrease, клиентская оптимизацияСбор статистики загрузки веб-страниц
2012-08-16 в 14:18, admin, рубрики: python, selenium, Веб-разработка, загрузка, Клиентская оптимизация, тестирование, метки: python, selenium, загрузка, клиентская оптимизация Хотел бы поделитья с сообществом полезным инструментом для фронт-разработчиков, в основном. Инструмент достаточно сыроват, нуждается в развитии. Попросту говоря, это банальный говнокод, который решает поставленную задачу. Для рефакторинга мне не хватает компетенции.
Какую задачу решаем?
Скрипт позвляет собрать статистику по «полной» загрузке страницы на стороне браузера. Это не равняется времени выдачи страницы сервером, очевидно. Под полной загрузкой я подразумеваю загрузку всех ресурсов страницы (картинки, стили, скрипты) и выполнение браузерного события onload. Как все знают, это время можно посмотреть в firebug. Но очевидно, что для адекватной оценки нужно собрать статистику, т.е. открыть страницу и запомнить время ее полной загрузки не один и не два раза. На основе сотни запусков уже можно говорить о среднем времени полной загрузки, и это будет хорошей метрикой, в моем понимании.
Читать полностью »
Отслеживание ошибок, поисковая оптимизация и анализ сайтов на качество разметки и скорость страниц
2012-05-29 в 9:23, admin, рубрики: iis, seo, Блог компании Microsoft, Веб-разработка, Клиентская оптимизация, поисковая оптимизация, производительность, метки: iis, seo, клиентская оптимизация, поисковая оптимизация, производительностьЛегко следить за качеством разметки, поисковой оптимизацией и производительностью на небольшом сайте, где вы точно уверены какой блок разметки каким кодом генерируется. Сложнее становится, когда ваш сайт разрастается и код начинает генерироваться с помощью элементов управления, мастер-страниц, шаблонов, CMS и другими автоматическими способами.
Тут-то и появляется нужда в хорошем автоматическом инструменте, который мог бы пробежаться по всем страницам сайта, обнаружить потенциальные проблемы в коде и верстке, оценить производительность страниц, их насыщенность графическими материалами, ссылками и так далее.

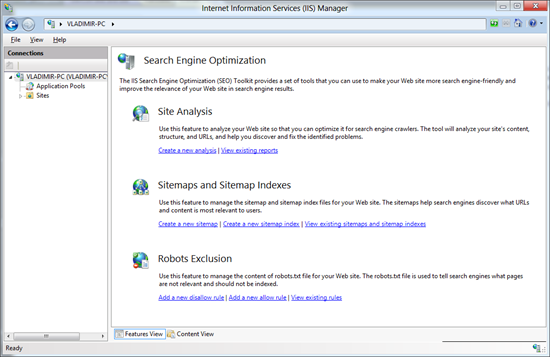
Рис.1. Главное окно SEO Toolkit
В этой статье попробуем провести такой анализ на примере одного из самых известных сайтов рунета artlebedev.ru с помощью бесплатного инструмента Search Engine Optimization Toolkit.
Читать полностью »
