
В продолжение заметок по разработке плагинов для QtCreator в данной статье описывается способ размещения виджетов непосредственно в панели переключения режимов. При разрешении экрана 1920x1080 в ней остается over 373x70 пикселей свободного пространства, которое можно с пользой задействовать в своем плагине. В качестве примеров реализации приводится 2 новых плагина для QtCreator. Описания плагинов, ссылки на репозитории с исходным кодом и собранные для Windows и Linux бинарники для QtCreator 3.x.x прилагаются.
Читать полностью »
Метка «qt creator»
Использование панели режимов QtCreator + 2 плагина
2014-04-05 в 11:33, admin, рубрики: c++, IDE, qt, qt creator, Qt Software, QtCreator, аудиоплейеры, рейтинг, хабрахабр, метки: IDE, karma, Qt, qt creator, qt software, qtcreator, аудиоплейеры, рейтинг, ХабрахабрQwt и Qt Creator. Часть 3: график как элемент Designer Form
2014-02-10 в 17:49, admin, рубрики: qt, qt creator, Qt Software, QWT, графики, метки: Qt, qt creator, QWT, графики 
В примерах использованы Qt Creator 3.0.0 (MinGW) и Qwt-6.1.0.
Для понимания этой статьи читатель должен иметь начальный опыт разработки windows-приложений в среде Qt Creator, понимать концепцию «сигнал-слот». Также рекомендуется познакомиться с частью №1 и №2 цикла моих статей про Qwt:
habrahabr.ru/post/211204/
habrahabr.ru/post/211867/
Qwt – графическая библиотека, позволяющая значительно упростить процесс визуализации данных в программе. Упрощение заключается в следующем: нет необходимости вручную прописывать элементы отображения, такие как шкалы координат, сетки, кривые данных и проч. Следует лишь задавать параметры этих элементов.
В предыдущих частях цикла статей элементы управления графиком добавлялись ручным кодированием. Думаю, большинство программистов предпочли бы пользоваться средствами Qt Creator.
В части №3 мы сделаем следующее:
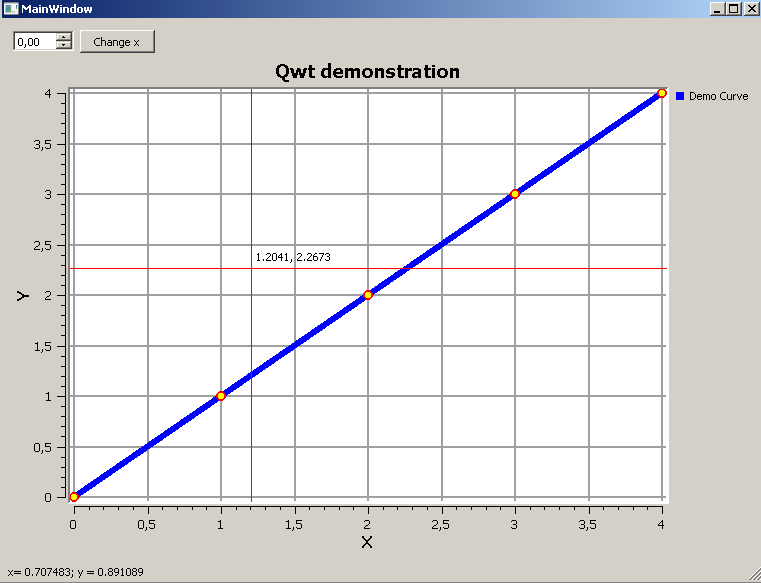
• добавим виджет для отображения графика в Designer Form, что позволит использовать элементы управления Qt Creator;
• построим демонстрационную кривую, реализуем базовые удобства работы с графиком: возможность перемещения по полю графика, его приближение/удаление, отобразим координаты курсора при его перемещении;
• отобразим координат клика в строке состояния Designer Form;
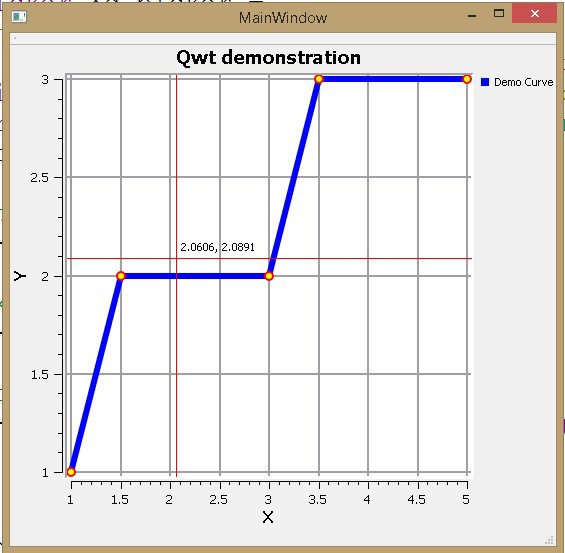
• переместим кривую вдоль оси х, используя стандартные элементы управления из Qt Creator.
Qwt и Qt Creator. Быстро и просто. Часть 1: визуализатор данных
2014-02-03 в 15:31, admin, рубрики: qt creator, Qt Software, QWT, графики, метки: qt creator, QWT, графики 
Для понимания этой статьи читатель должен иметь начальный опыт разработки windows-приложений в среде Qt Creator.
В примерах используются Qt Creator 3.0.0 (MinGW) и Qwt-6.1.0.
Qwt – графическая библиотека, позволяющая значительно упростить процесс визуализации данных в программе. Упрощение заключается в следующем: нет необходимости вручную прописывать элементы отображения, такие как шкалы координат, сетки, кривые данных и проч. Следует лишь задавать параметры этих элементов.
Аналогия: для того, чтобы построить график в Excel Вы выбираете данные и настраиваете параметры их отображения: минимум и максимум шкал, цвет кривых, подписи данных и др. За визуализацию отвечает Excel – сами элементы Вы не программируете.
Особо отмечу, что Qwt позволяет работать с достаточно большими объемами данных (я работал с 200 000 точек) без возникновения раздражающих «тормозов».
В данной статье мы будем отображать кривую на графике, масштабировать ее, перемещаться по графику, смотреть координаты курсора. Таким образом, мы реализуем минимальный функционал, необходимый для вывода и просмотра графиков. В последующих статьях наш графический редактор будет оснащен дополнительными возможностями.
Qt Creator 2.7: QBS менеджер проектов под капотом
2013-03-23 в 7:09, admin, рубрики: qbs, qt, qt creator, Qt Software, qt5, Программирование, метки: qbs, Qt, qt creator, qt5 Приветствую, друзья! В начале февраля была анонсирована IDE Qt Creator 2.7 beta, и вот 21 марта был представлен релиз 2.7.0.
Итак, из заметных изменений в новом релизе были:
- Улучшенная поддержка интрументариев (Kits);
- Дальнейшая поддержка С++11;
- Изменения в QML и Qt Quick2.
Множество мелких изменений таких как поддержка слияния для git плагина, улучшения в отладчике, но в целом релиз не революционный, а эволюционный.
Знаете, я не буду подробно расписывать все изменения, их можно прочитать в пресс-релизе.
Есть одно для меня заметное новшество — появление в master ветке поддержки QBS плагина. О системе qbs я писал ранее на хабре, но некоторые читатели могли подумать что разработка зависла, или нет значительных результатов — постараюсь в данной статье немного развеять туман.
Вышли Qt 5.0.1 и Qt Creator 2.6.2
2013-02-03 в 10:17, admin, рубрики: qt, qt creator, Qt Software, qt5, Программирование, метки: Qt, qt creator, qt5 Оказывается, 31 января вышло обновление Qt 5.0.1 с более 400 улучшений (как сообщается) по сравнению с Qt 5.0.0. Новая версия не приносит новой функциональности, лишь исправления и улучшения.
Читать полностью »
Подкаст «Заметки о Qt» s02e02
2012-11-01 в 10:00, admin, рубрики: c++, Digia, QML, qt, qt creator, Qt Software, qt5, конкурс, Программирование, метки: c++, Digia, QML, Qt, qt creator, qt5, конкурс Мы с Vass записали и выложили вторую серию второго сезона подкаста «Заметки о Qt».

Сам подкаст на rpod.ru — qt-notes.rpod.ru/287388.html
Результаты конкурса внутри!
Читать полностью »
Подкаст «Заметки о Qt» s02e01
2012-09-19 в 9:32, admin, рубрики: c++, Digia, qt, qt creator, Qt Developer Conference, Qt Software, qt5, Raspberry Pi, Visual Studio, конкурс, подкасты, Программирование, метки: c++, Digia, Qt, qt creator, Qt Developer Conference, qt5, Raspberry Pi, Visual Studio, конкурс Мы с Vass записали и выложили первую серию второго сезона подкаста «Заметки о Qt».

Сам подкаст на rpod.ru — qt-notes.rpod.ru/284337.html
Теперь с конкурсом!
Читать полностью »
Система расширений Qt Creator
2012-08-15 в 6:10, admin, рубрики: plugin, qt, qt creator, Qt Software, метки: plugin, Qt, qt creatorПредисловие
Всем привет. Сразу признаюсь, я начал писать данный пост уже достаточно давно, но времени полностью завершить его написание всё не хватает. Поэтому, сейчас я публикую его в текущем состоянии, а описание трёх незавершённых разделов всё же отложу и постараюсь опубликовать отдельным постом.
Введение
Это заметка, в которой я хотел бы немного описать архитектуру и систему расширений среды разработки Qt Creator. Изначально, я предполагал лишь перевести документ Writing-Qt-Cretor-plugins.pdf, но так уж вышло, что развитие Qt Creator не стоит на месте и во первых, данный документ уже не столь актуален (сам устарел, API поменялось, куски кода не полные и часто не работают), а во вторых со времени его написания появлись дополнительные возможности расширения Qt Creator, которые хотелось бы описать.
Тем не менее, не будь этого документа, не было бы и данной заметки: из него я взял очень много, вплоть до структуры поста, при этом постаравшись где-то что-то выкидывая/заменяя/добавляя сделать пост актуальным для последней на текущий момент времени версии Qt Creator 2.4.0.
Кому может быть полезен данный документ? В первую очередь это конечно же Qt-программисты, которые выбрали данную IDE как основную среду разработки.
Кроме того, благодаря продуманной системе расширений Qt Creator, данный материал будет полезен тем, кто собрался создавать собственные средства разработки, но не хотят начинать писать их с чистого листа: человек может отключить все ненужные ему расширения Qt Creator и написать свои собственные, пользуясь при этом готовыми примерами в исходниках Qt Creator.
Итак, что же нас ожидает под катом (жирным отмечены готовые разделы):
- Сборка Qt Creator
- Первое расширение
- Добавление новых меню и пунктов меню
- Архитектура Qt Creator
- Добавление нового редактора (Editor)
- Добавление боковой навигационной панели
- Добавление страницы в диалог настроек
- Добавление фильтра в диалог поиска
- Добавление нового типа проекта
Напомню, что Qt Creator является кросс-платформенной свободной IDE для работы с фреймворком Qt, разработанной Trolltech (Nokia). Что не мешает сделать из него простой текстовый редактор с подсветкой синтаксиса, простым отключением всех расширений. Внимание, сотни картинок!
Читать полностью »
Помогаем KeePassX работать с Indicator Applet Complete в последних версиях Ubuntu
2012-06-25 в 15:59, admin, рубрики: linux, qt, qt creator, Qt Software, метки: linux, Qt, qt creator  После новости про украденную базу паролей на LinkedIn, задумался о безопасности своих паролей.
После новости про украденную базу паролей на LinkedIn, задумался о безопасности своих паролей.
Стал искать менеджер паролей под Ubuntu 12.04, остановился на KeePassX. Он меня полностью устроил, если бы не одна мелочь: в Ubuntu 12.04 я пользуюсь Gnome Classic, и Indicator Applet Complete для часов/systray. А этот апплет рисует меню по нажатию на иконку программы левой клавишей мышки, а при нажатии на правую — рисует свои меню. И если свернуть KeePassX в трэй, то восстановить его оттуда нельзя никак.
Пытался решить проблему несколькими путями: попробовал написать на форуме, нашел такой же баг, висящий аж с 2011 года, но, похоже, автор все силы бросил на KeePassX 2, и первую версию забросил.
Ну что же, тварь я дрожащая, или право имею программист? Я решил исправить проблему самостоятельно, а именно, путем добавления нового пункта в Systray меню, то есть чтобы можно было показать главное окно из меню systray.
Предупреждаю сразу, многим статья не будет интересна, это мой первый опыт с QT, да и на C/C++ последний раз писал году в 1999, и помню лишь базовые вещи. Статью решил написать, т.к. это мой первый успешный опыт изменения OpenSource программ на QT, может, кому-то это пригодится.
Если все еще интересно, добро пожаловать под кат.
Читать полностью »
Qt Designer & Runtime Qt библиотеки на службе OpenCV разработчика, или тащим IplImage на QLabel
2012-06-20 в 16:53, admin, рубрики: c++, opencv, QImage, qt, qt components, qt creator, qt designer, qt plugins, Qt Project, Qt Software, Программирование, метки: opencv, QImage, Qt, qt components, qt creator, qt designer, qt plugins, Qt ProjectВведение
Как и большинства разработчиков Qt, использующих библиотеку OpenCV, меня заинтересовала тема представления изображения, полученного из web-камеры, как компонент визуального проектирования интерфейса для Qt Designer.
Перерыв кучу информации в сети, заметил, что большинство статей повторяют друг друга, и найти «изюминку» слишком трудно. Думаю, мой обыт создания визуальной компоненты по представлению изобравжения библиотеки OpenCV для Qt Designer будет полезен. К тому же, поделюсь информацией, как разделить библиотеки времени проектирования дизайна и времени выполнения кода. Подобный подход весьма удачно зарекомендовал себя в RAD Delphi для операционных систем семейства Windows.
Замечания
- Автор coffeesmoke не «разжёвывает» простые истины, методы и тонкости. Код понятен. Функции не превышают 20 строк.
- Проект и пример использования реализован на Qt Creator для ОС Linux. Разработчики Windows-приложений должны установить настройки в файлох .pro соответственно своей ОС
- Автор не пускается в дискуссии типа «а так было бы лучше». Нашли оптимальное решение, реализуйте.
- Автор не отвечает на вопросы настроек Qt Creator и/или Qt Designer. Поисковые системы вам в помощь!
- Пост несёт ознакомительный характер и служит обозначению направления движения ваших мыслей. Куда они пойдут, вам виднее.
Проектирование и выполнение
Выполнение
Оставим ненадолго библиотеку OpenCV работы с изображениями. Наша задача — универсальная runtime-библиотека (библиотека времени исполнения кода).
Возможно, то, что я сейчас покажу используется повсеместно. Однако, не встретил я на просторах сети по тематике построения плагинов под Qt Designer подобного подхода.
Задача состоит в том, чтобы не «тащить» библиотеку плагина Qt Designera в проект, а обойтись библиотекой времени исполнения. Очевидно, что runtime-библиотеку можно «обрамить» виджетом представления компонента на палитре Qt Dessigner
Читать полностью »
