Возникла задача профильтровать базу данных ссылок на изображения и удалить большие. В результате было найдено решение на Python, которым я поделюсь под хабракатом:
Метка «работа с изображениями»
Получаем тип и размеры изображения без скачивания его целиком, используя Python
2013-10-28 в 23:34, admin, рубрики: python, Веб-разработка, обработка изображений, работа с изображениями, метки: python, работа с изображениямиДетектирование и локализация произвольного текста на изображениях, полученных с помощью фотокамер мобильных телефонов
2013-05-23 в 6:49, admin, рубрики: Алгоритмы, мобильная разработка, обработка изображений, работа с изображениями, разработка под iOS, метки: мобильная разработка, работа с изображениями Я иногда путешествую по разным странам, и языковой барьер, довольно часто, становится серьезным препятствием для меня. И если в странах, где используются языки германской группы, я еще как то могу сориентироваться, то в таких странах как Китай, Израиль и арабские страны без сопровождающего, путешествие превращается в загадочный квест. Невозможно понять местное расписание автобусов/поездов/электричек, названия улиц в небольших городах очень редко есть на английском языке. А уж проблема с выбором, что бы поесть, из меню на непонятном языке вообще сродни ходьбы по минному полю.
Так как я разработчик под iOS, я подумал, а почему бы не написать такое приложение: наводишь камеру на вывеску/расписание/меню и тут же получаешь перевод на русский.Читать полностью »
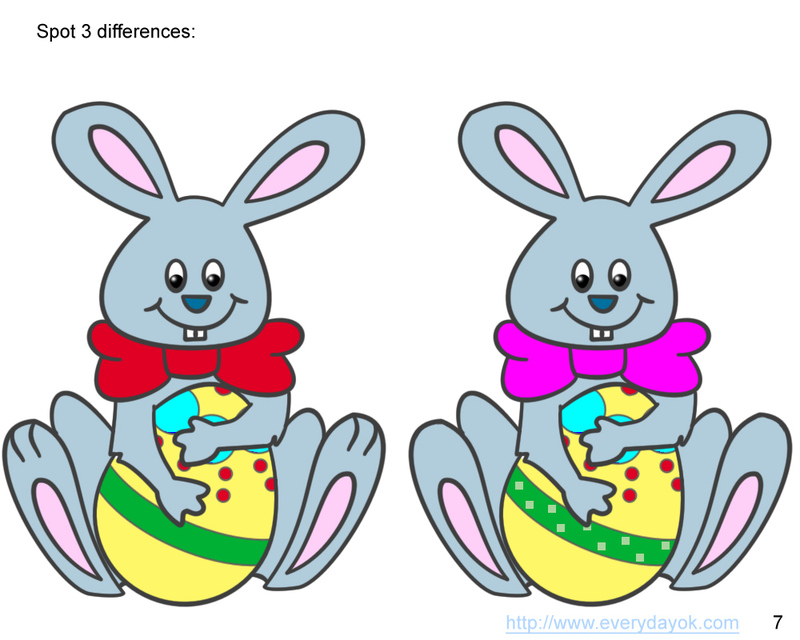
Пишем бота для игры «Найди отличие»
2012-12-21 в 19:41, admin, рубрики: PIL, python, игра, работа с изображениями, метки: PIL, python, игра, работа с изображениями 
Не так давно я наткнулся на игру, в которую играл много лет назад. Я думаю, многие при поиске отличий ломали себе глаза долгое время. Сегодня я решил пройти её еще раз, но проходить её с 0 мне было, честно говоря, лень. Поэтому я решил написать себе помощника. Итак, начнем.
Писал я всё на python 2.7
Использовалась библиотека PIL
from PIL import Image, ImageDraw
Далее необходимо описать все функции и методы, которые мы будем использовать, для того, чтобы всем был понятен дальнейший код.
image1 = Image.open("1.jpg")
Так мы открываем нужный нам файл.
pix1 = image1.load()
Записываем в pix1 цвета всех пикселов картинки. Теперь по координате пикселя мы можем получить его цвет.
draw = ImageDraw.Draw(ANS)
Создание инструмента для рисования.
image1.size
Возвращает пару (ширина и высота картинки).
draw.ellipse((x1, y1, x2, y2), fill = "black")
Рисование чёрного элипса по заданным координатам.
ANS.save("ans.png", "PNG")
Сохранение изображения в формате PNG. Если не указан полный путь, то сохраняется в папку с исполняемой программой.
del draw
Удаление инструмента «draw».
Приступим к главному…
Читать полностью »
Быстрое создание 3D изображений из обычных фотографий — технология из Японии
2012-06-20 в 9:31, admin, рубрики: Анимация и 3D графика, обработка изображений, работа с изображениями, япония, метки: работа с изображениями, япония 
Сейчас каждый день появляется огромное количество новых технологий, включая сферу и аппаратного, и программного обеспечения. За всем уследить невозможно, уж слишком много всего. Но иногда появляются разработки, не обратить внимания на которые просто нельзя. Именно такую технологию на днях представили разработчики из Токийского Технологического Института. Японцы разработали достаточно быструю и эффективную технологию создания 3D изображений на ПК из обычных фотографий, полученных цифровой «мыльницей».
GIMP 2.8
2012-05-03 в 15:30, admin, рубрики: gimp, linux, open source, Дизайн в IT, работа с изображениями, метки: gimp, работа с изображениями После 3 лет разработки состоялся долгожданный релиз GIMP версии 2.8
Читать полностью »
Основы настройки алгоритмов непропорционального масштабирования в Web-to-Print
2012-04-06 в 9:28, admin, рубрики: ERP-системы, indesign, Блог компании BrandMaker Russia, веб-приложения, веб-сервисы для бизнеса, верстка, дизайн, масштабирование, обработка изображений, работа с изображениями, метки: indesign, веб-приложения, веб-сервисы для бизнеса, верстка, дизайн, масштабирование, работа с изображениямиВ одной из своих прошлых публикаций мы рассказывали о том, как на базе нашего модуля Web-to-Print можно настроить гибкое масштабирование печатных макетов через веб-интерфейс – чтобы сами заказчики могли автоматически переверстывать макеты под нужные им размеры, не обращаясь к услугами дизайнера.
В той статье показано, как эта функция выглядит с точки зрения юзера – как он в итоге буквально в три клика может изменять пропорции макета и получать готовые к печати файлы. Сегодня же представляю вашему вниманию обратную сторону медали – за счет чего достигается вся эта лёгкость и как настраиваются алгоритмы для автоматической переверстки макетов.
Читать полностью »
Масштабирование печатных макетов в три клика
2012-03-15 в 5:53, admin, рубрики: Блог компании BrandMaker Russia, веб-сервисы для бизнеса, работа с изображениями, метки: веб-сервисы для бизнеса, работа с изображениямиДоброго времени суток, хабрачитатели!
Как и в любом деле, в процессе работы с графикой наступает этап скучной рутины. Вот завершилась очередная баталия, в течение которой заказчик раз пять успел переписать своё ТЗ, а дизайнер – бесчисленное количество раз «поиграть со шрифтами». Макет готов, согласован, исходники переданы заказчику… А потом начинаются мелочи. Изначально делался макет, скажем, для наружки формата 3х6, но спустя какое-то время его решают использовать под печать на щиты других пропорций, или для винилового баннера, а то и вовсе для плаката А1.
Сама по себе работа по переверстке макетов – несложная, но если посмотреть на процесс в целом, то это уйма затраченного времени. Заказчик снова звонит/пишет дизайнеру, ставит ему ТЗ, дизайнер (хорошо, если сразу) делает ресайз, отправляет превьюшку заказчику, тот (хорошо, если сразу) согласовывает, дизайнер высылает исходники… На это легко можно убить полдня.
Бывают еще более запущенные случаи. Например, когда централизованно разработанные макеты в регионы сбрасываются в тяжелых .tiff, или в исходниках, но со склеенными слоями – чтобы на местах не «самодельничали», и твердо соблюдали корпоративный стиль. (Реальная ситуация, с которой сталкивался лично). Тогда тривиальная задача по масштабированию макета может превратиться в сложный квест с подбором шрифтов и прочими промежуточными этапами. Времени, соответственно, тратится еще больше.
Проблема действительно типичная. Мало того – международная. По крайней мере, европейские клиенты BrandMaker с ней тоже сталкиваются, поэтому для ее решения предусмотрен типовой механизм автоматического масштабирование макетов на базе модуля Web-to-Publish (бывший Web-to-Print). С его помощью менеджер по рекламе может самостоятельно масштабировать макеты, причем для этого ему понадобится только веб-браузер.


