![Делаем css спрайты отзывчивее на retina дисплеях и не только [less] image](https://www.pvsm.ru/images/delaem-css-spraity-otzyvchivee-na-retina-displeyah-i-ne-tolko-less-.png)
Зачем нам вообще нужны спрайты?
Напишу лишь вкратце зачем это нужно, так как на хабре уже много раз описывали преимущества и недостатки css-спрайтов.
- Во-первых, используя спрайты, мы ускоряем загрузку страницы; в случае использования иконок, можно создать универсальное средство для применения в проектах;
- Во-вторых, не все устройства с высоким ppi (например, Windows Phone 7.5-7.8, Android до 4 версии на стоковом браузере) поддерживают использование webfonts.
- Легкая интеграция, используя специальные сервисы генерации спрайтов
Постановка проблемы или чтобы жизнь малиной не казалась
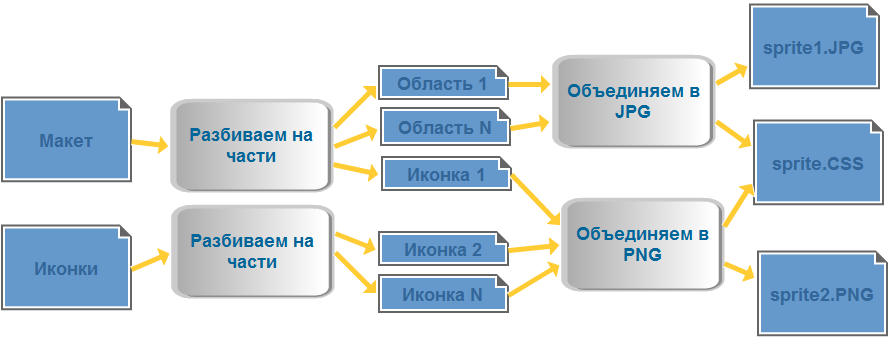
Используя css-спрайты со множеством элементов встает проблема о создании css-свойств с background-position; Их нужно писать много, иногда очень много. Конечно, нам помогают многие сервисы по генерации спрайтов — они выдают вместе со спрайтом еще и css/less/sass — файл с координатами. Но практически всегда все жестко завязано на пикселях:
- Изменяя размер (например, для retina-экранов) исходного файла-спрайта все «едет»;
- Мы не можем изменять размер элемента-контейнера, куда хотим вставить, допустим, иконку, чтобы эта иконка смасштабировалась: свойства
background-size: cover/contain/100%не работают по понятным причинам;
Используя спрайты, подготовленные для 72ppi, на телефонах, планшетах и новых retina-ноутбуках вызывает размытие изображений, и выглядят некрасиво...
Читать полностью »