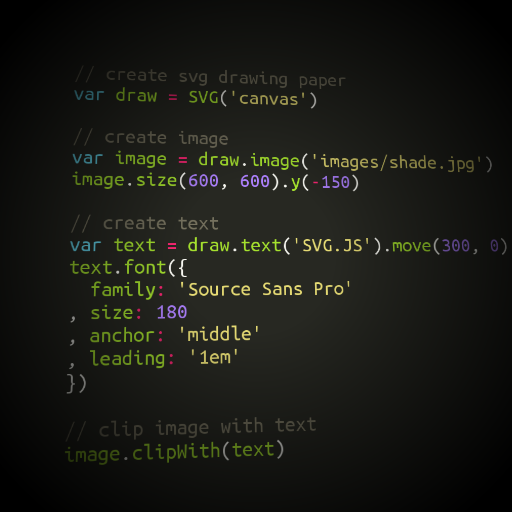
Доброго времени суток уважаемые читатели. Хочу поделиться с вами одной замечательной находкой на GitHub — SVG.js — удобная манипуляция и анимация SVG. Хочется сказать о трех вещах, которые сосредоточили мое внимание на этой библиотеке. Самое простое и важное это то, что с появлением retina дисплеев SVG становиться популярнее, более нужным чем раньше. SVG.min.js весит 34кб и 9кб в Gzip, что в разы меньше Raphaël и что можно пожертвовать для дизайна и эффектов. Минифицированный SVG.filter.js размером в 3кб является прекрасным кроссбраузерным аналогом для свойства webkit-filter.
Метка «svg» - 2
SVG.js — достойный конкурент Raphaël
2013-09-25 в 12:24, admin, рубрики: javascript, svg, Веб-разработка, метки: javascript, svgДелаем «карту ума» на Javascript с локальным хранением в базе данных браузера
2013-08-29 в 8:58, admin, рубрики: javascript, jquery, svg, Веб-разработка, контекстное меню, обучение, Программирование, метки: javascript, jquery, svg, контекстное меню, обучение 
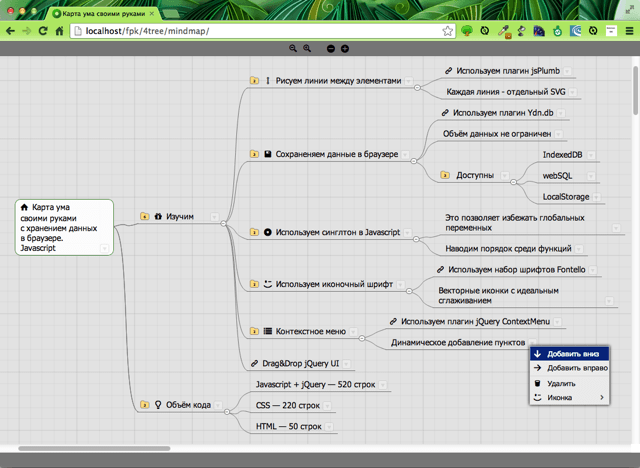
Это небольшой учебный пример редактора карты ума. За счёт очень подробных комментариев и простого кода, понять его не составит проблем. Статья предназначена для знающих и изучающих Javascript.
Я опишу особенности создания редактора карты ума, который использует базу данных браузера. Причём, это будет не LocalStorage, который не может превышать 5 мегабайт. Объём данных сможет превысить 100-200 мегабайт, так как используется IndexedDB или webSQL, смотря что доступно в конкретном браузере.
Исходники выложены в открытый доступ на Github.
Мы уложимся в 520 строк кода, при этом в нашей карте можно будет перетаскивать узлы между собой, удалять, переименовывать и создавать новые. А также можно будет назначать одну из 120 иконок через контекстное меню.
Секрет минимализма в том, что мы будем использовать проверенные в бою плагины:
- Ydn.db — хранение информации в базе данных браузера с автоматическим выбором лучшего метода и единым API
- jQuery context menu — контекстное меню, которое можно наполнять динамически при помощи Javascript
- jsPlumb — расширение позволяющее рисовать линии между HTML элементами
- jQuery UI — Drag&drop — перетаскивание элементов между собой
PS: Также мы научимся создавать «синглтон», облегчать себе асинхронное программирование при помощи jQuery и встроенного объекта $.Deferred(), а также при помощи плагина LiveReload, сохраним краску на клавише F5 при изменении свойств CSS и кода в HTML и Javascript.
Читать полностью »
Почему .svg можно исправить удалив строчку inkscape:connector-curvature?
2013-08-15 в 17:21, admin, рубрики: illustrator, svg, веб-дизайн, векторная графика, метки: illustrator, svgОчень интересно узнать ответ на этот вопрос. Почему-то бывает, что Illustrator не правильно сохраняет svg и файл получается битый. После чего его нельзя открыть в Иллюстраторе, а при открытии в браузере появляется ошибка:
Ошибка синтаксического анализа XML: префикс не связан c пространством имён
Адрес: file:///Users/ilya/Dropbox/SVG_sep/buttons-30.svg
Строка 6, символ 1:<path id=«path4204_25_» inkscape:connector-curvature=«0» fill="#414141" d=«M47.206,23.603c0,13.036-10.567,23.604-23.604,23.604
Если удалить подстроку » inkscape:connector-curvature="0"" — то все будет нормально и в Иллюстраторе, и в браузере. Inkscape я знаю это открытый векторный графический редактор.
Чертежи в SVG формате. Часть 5. — Черновик стандарта (обновляется)
2013-07-29 в 6:30, admin, рубрики: cad, cad online, CAD/CAM, css, javascript, jquery plugin, svg, Веб-разработка, векторная графика, сапр, метки: cad, cad online, css, javascript, jquery plugin, svg, векторная графика, сапр В "Чертежи в SVG формате. Часть 4 — Черновик стандарта (обновляется)" приведён пример рисования размеров. В продолжении рассмотрим использование JavaScript и сравним файлы чертежей в разных форматах.
Читать полностью »
Экспорт чертежа из Компас-график 2D в SVG
2013-07-18 в 11:23, admin, рубрики: cad, cad online, CAD/CAM, svg, будущее, будущее здесь, Веб-разработка, векторная графика, метки: cad, cad online, svg, будущее, Веб-разработка В "Чертежи в SVG формате. Часть 1 — Черновик стандарта (обновляется)" приведён пример объектной модели чертежа, задания масштаба и стилей линий.
Опираясь на основные принципы создания чертежа, для Компас-график 2D создали тестовую альфа версию библиотеки экспорта в SVG.
Читать полностью »
Интерактивный глобус — SVG versus Canvas
2013-07-14 в 17:35, admin, рубрики: 3d графика, canvas, d3.js, dataviz, javascript, svg, Веб-разработка, Инфографика, картография, метки: 3d графика, Canvas, d3.js, dataviz, svg, картографияДоброго времени суток, уважаемый читатель! В прошлый раз мы изучали процесс создания интерактивной карты-хороплета, теперь предлагаю немного усложнить задачу и перейти к трёхмерной модели Земли, именуемой в народе глобусом. Глобус делать будем двух видов: SVG версия и Canvas версия. В обоих случаях будем использовать JavaScript библиотеку d3.js. У каждого варианта свои преимущества. В моём исполнении Голубая планета выглядит следующим образом:

А как создать свой собственный Мир с материками и океанами можно узнать под катом.Читать полностью »
jQuery plugin для использования SVG графики. Часть 1
2013-07-06 в 20:01, admin, рубрики: javascript, jquery, jquery plugins, svg, векторная графика, метки: javascript, jquery plugins, svg, векторная графика Для работы с SVG есть очень много библиотек для рисования. Мы рассмотрим плагин для jQuery.
Читать полностью »
Будущее веб-разработок CAD систем
2013-07-04 в 22:49, admin, рубрики: cad, cad online, CAD/CAM, svg, будущее, будущее здесь, Веб-разработка, метки: cad, cad online, svg, будущее, Веб-разработкаОткроем Википедию и посмотри что пишут про форматы .DXF и .DWG и развитие их.
DXF — открытый формат файлов для обмена графической информацией между приложениями САПР. Был впервые представлен в декабре 1982 года как часть AutoCAD 1.0, в качестве обменного формата данных, предоставляющего ту же информацию, что и закрытый внутренний формат AutoCAD — DWG, спецификация на который никогда не предоставлялась.
Чертежи в SVG формате. Часть 4. — Черновик стандарта (обновляется)
2013-07-03 в 15:59, admin, рубрики: cad, cad online, CAD/CAM, css, html, svg, векторная графика, сапр, метки: cad, cad online, css, svg, векторная графика, сапр В "Чертежи в SVG формате. Часть 3 — Черновик стандарта (обновляется)" приведён пример заштриховывания областей и примеры шаблонов штриховки разных материалов из CAD систем. В продолжении рассмотрим рисование размеров.
Читать полностью »
Чертежи в SVG формате. Часть 3. — Черновик стандарта (обновляется)
2013-07-02 в 16:24, admin, рубрики: cad, cad online, CAD/CAM, svg, Веб-разработка, векторная графика, сапр, метки: cad, cad online, svg, векторная графика, сапр В "Чертежи в SVG формате. Часть 2 — Черновик стандарта (обновляется)" приведён пример рисование простых графических объектов из CAD систем. В продолжении рассмотрим рисование штриховки для разных материалов.
Читать полностью »