Когда я только начинал задумываться о том, чтобы приобщиться к миру веб-разработки, и выбирал язык, с которого начну, одна из википедий мне напела, что в основе философии Rails лежат 2 принципа: Convention over configuration (CoC) и Don’t Repeat Yourself (DRY). Что касается первого — я тогда вобще не понял о чём речь, а вот второй понял, принял и ожидал, что в недрах этого замечательного фреймворка, я отыщу нативный инструмент, позволяющий мне один раз написать правила валидации для атрибутов модели, и потом использовать эти правила как для front, так и для back проверок.
Читать полностью »
Метка «validation»
Rails: Frontend-валидация в стиле DRY
2014-02-18 в 18:45, admin, рубрики: DRY, ruby on rails, validation, метки: dry, ruby on rails, validationВосстановление прошивки RAID-контроллеров LSI
2014-01-16 в 17:17, admin, рубрики: fault, firmware, LSI, MegaRAID, validation, восстановление, прошивка, Серверное администрирование, системное администрирование, метки: fault, firmware, LSI, MegaRAID, validation, восстановление, прошивкаДоброго времени суток, читатели!
Я хочу рассказать вам о том, как я восстанавливал прошивку RAID-контроллера LSI MegaRAID после неудачного обновления.
Когда эта беда случилась со мной, то информации об этом я практически не нашел, хотя, допускаю, что плохо гуглил.
Анамнез
В своей работе я уже достаточно давно использую серверы Supermicro, так как у них есть большой выбор платформ, достаточно демократичная цена и приличная надежность.
Зачастую, особенно в случае с 1U серверами я беру их уже с интегрированным контроллером LSI MegaRAID.
Но проблема с ними заключается в том, что сама Supermicro не очень охотно выкладывает прошивки для встроенных контроллеров, так что я их обычно прошиваю актуальной прошивкой (масло масляное, да) от аналогичного контроллера LSI. Проблем не возникало до этих пор.
Недавно привезли несколько серверов с контроллерами LSI 2208 на борту и достаточно старой прошивкой.
Т.к. дискретные контроллеры на этих чипах я тоже активно использую, то особо не сомневаясь загрузился с флешки с Linux-ом, запустил привычное:
./MegaCli64 -AdpFwFlash -f mr2208.rom -a0
и пошел заниматься дальше своими делами.
Когда я в следующий раз обратил взор на терминал сервера, то увидел ту же самую картину, что и была — «Flashing firmware...» и никакого результата. Беда, подумал Штирлиц.
Читать полностью »
Валидация динамически добавлемых полей в Yii
2013-05-31 в 9:46, admin, рубрики: validation, yii, yii framework, метки: validation, yii framework Все началось с новой работы, на которой пришлось отказать от Zend и перейти на Yii. При создании личного кабинета для сайта потребовались динамическое добавление полей в форме. После ковыряния в интернете пришло такое решение. Поехали:
Читать полностью »
ASP.NET MVC Framework и проверка достоверности на стороне клиента для Backbone.js
2013-04-18 в 15:25, admin, рубрики: .net, backbone.js, javascript, mvc framework, validation, Песочница, метки: backbone.js, javascript, mvc framework, validation При разработке веб приложений, мы используем Asp.net MVC и backbone.js. При написании логики проверки достоверности у нас возникла проблема дублирования кода. Логику приходится описывать в модели на сервере и в модели backbone на клиенте. Хотелось бы автоматически перенести правила валиции с сервера на клиент. Для решения этой проблемы мы реализовали аналог стандартной ненавязчивой проверки достоверности данных MVC для backbone.js Подробности ниже.
Читать полностью »
ASP.NET MVC и ненавязчивая валидация с Backbone.js
2013-04-18 в 15:25, admin, рубрики: .net, backbone.js, javascript, mvc framework, validation, Песочница, метки: backbone.js, javascript, mvc framework, validation При разработке веб приложений, мы используем Asp.net MVC и backbone.js. При написании логики проверки достоверности у нас возникла проблема дублирования кода. Логику приходится описывать в модели на сервере и в модели backbone на клиенте. Хотелось бы автоматически перенести правила валиции с сервера на клиент. Для решения этой проблемы мы реализовали аналог стандартной ненавязчивой проверки достоверности данных MVC для backbone.js Подробности ниже.
Читать полностью »
AMatch, часть 2. Коды ошибок, собственные ошибки, новый формат callback
2012-08-22 в 14:32, admin, рубрики: amatch, pattern matching, php, validation, ооп, Программирование, метки: amatch, pattern matching, PHP, validation, оопВ этой статье я расскажу о некоторых новшествах, появившихся в проекте AMatch с момента написания первой статьи.
Напомню, что AMatch — класс, с помощью которого валидация входных параметров из большого набора if-ов превращается в удобную, лаконичную запись. К примеру:
Example: simple
$match = AMatch::runMatch($params)
->doc_id(0, '<') // Левое значение меньше
->subject_id(0, '!=') // Не равен нулю
;
$result = $match->stopMatch();
if (!$result) {
die(var_export($match->matchComments(), true)); // для наглядности умрём
}
AMatch — проверка входных параметров в PHP
2012-08-06 в 7:44, admin, рубрики: amatch, php, validation, ооп, Песочница, Программирование, метки: amatch, PHP, validation, оопТоварищи! Эта статья не для high-high-highload систем. Скорость работы представленных решений определённо меньше простейших проверок. На многотысячных или очень глубоких структурах применять предлагаемый подход крайне не рекомендуется. В этом топике побеждает быстрое кодирование, а не быстрый код.
Без длинных
Давайте без длинных вступлений, но всё же с предысторией. Однажды в рамках создания очередного очень важного компонента веб-сервиса нам понадобилось проверять уйму очень разных входных параметров (в данном случае, пришедших через $_REQUEST). Компонент был очень сложный, внутренняя и внешняя логика вызывала ежедневный баттхёрт между всеми участниками, а отдуваться приходилась немногим «избранным» программистам, которые писали, переписывали, выпиливали и запиливали заново. Когда на вход в систему с фронтенда падают десятки разных переменных, в том числе массивов, программисты при этом делают перекрёстные задачи (меняя логику) и мешают друг другу — код очень быстро разрастается, количество цепочек if-ов начинает занимать не одну страницу. Возвращаться к такому коду всё более и более чуждо ранимой душе. Тесты уже не очень помогают, т. к. каждое изменение логики приводит к изменению тех же тестов, в которых ещё надо вспомнить, понять и простить. Вот тогда и встал вопрос о создании удобного способа проверять весь входной поток каким-то приятным глазу способом, да чтоб всегда и везде получать фидбек про ошибки в однотипном виде. Акцент тут изначально стоял именно на удобстве для разработчиков, строго прошу в дальнейшем иметь.
Читать полностью »
ASP.NET MVC: Условная валидация на клиенте с использованием FluentValidation
2012-06-06 в 20:48, admin, рубрики: .net, asp.net mvc, validation, Песочница, метки: asp.net mvc, validationПередо мной стояла задача сделать условную валидацию для свойства модели в зависимости от значения другого свойства. Гугл говорит, что такая задача встречается довольно часто. Поэтому я решил поделиться тем, как я решил ее в своем проекте.Читать полностью »
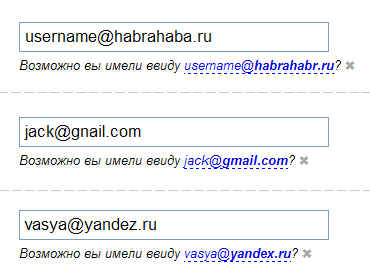
Mailcheck.js — проверка емейла на опечатки
2012-03-28 в 10:29, admin, рубрики: javascript, jquery, validation, интерфейсы, юзабилити, Юзабилити в IT, метки: javascript, jquery, validation, интерфейсы, юзабилити  jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
Демка | сорсы демки (jsfiddle)
По заявлению (en) авторов (Kicksend), сей плагин увеличил кол-во подтверждений емейла при регистрации на 50%.
Валидация за гранью фола
2012-03-26 в 5:53, admin, рубрики: form, model, rails, ruby, ruby on rails, validation, метки: form, model, rails, ruby, validationОбычно про валидацию в рельсах говорят только хорошее. Сегодня мы поговорим о некоторых ситуациях где система дает сбой.
Ситуация раз
При регистрации пользователя мы как обычно хотим сделать подтверждение пароля. Нет проблем, добавляем :confirmation => true. Через какое-то время у сайта появляется мобильное приложение, в котором тоже реализована регистрация, но подтверждения пароля там уже нет. Как поступить в этом случае?
решение под катом
Читать полностью »
