Приветствую Всех!
В прошлый раз, то ли по неопытности, то ли ещё по какой причине — выложив статью я не смог отстоять своё мнение по поводу «необходимости» написания своего «велосипеда» ( как некоторые это назвали ) для масштабируемых JS приложений. На это положило отпечаток то что проект находится в разработке, и некоторые скрипты выложить я ну никак не мог.
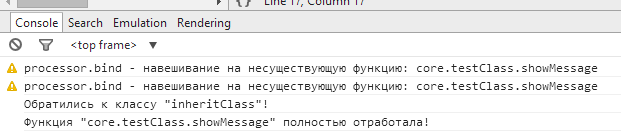
Но сегодня я всё-же хочу постараться переубедить всех противников такого «велосипедостроения» в том что это действительно было необходимо, и покажу конкретные примеры, и с конкретными же исходниками.




.png)