Автоматизация шаг за шагом захыватывает мир, благо кодинг сейчас в меньшей зоне риска, чем многие другие сферы. Сегодня мы попросили одого из пионеров Xamarin в России, Вячеслава Черникова, рассказать подробнее про свой доклад «О пользе DevOps и Xamarin.Forms для разработки бизнес-приложений», который проходил в рамках конференции Developer Day 2017. Он также упомянул, о том, почему в его компании культивируется подход к разработке ПО, когда продуктом становится не артефакт, а работающией процесс по созданию и развитию продукта.

Далее повествование будет вестить от имени автора.
В апреле 2017 года в замечательном городе Иваново, в котором и правда много красивых девушек, компанией Akvelon был организован Developer Day 2017 «Кроссплатформенная разработка мобильных приложений», где нам довелось рассказать о том, как DevOps и Xamarin.Forms позволяют упростить и ускорить выпуск мобильных бизнес-продуктов.
Конференция прошла в стенах Ивановского государственного энергетического университета и собрала полный актовый зал как опытных разработчиков, так и студентов. Наши коллеги из Notissimus и Akvelon рассказывали про интересные вещи, показали в действии связку Xamarin+Azure, а также возможности ReactNative и Electron.js. Мероприятие получилось отличным и отдельное спасибо замечательным девушкам из Akvelon за организацию!

В экспериментальном формате мы подготовили для вас стенограмму выступления. В этой статье вы найдёте сокращённую версию. Полная версия в нашем блоге на Medium.

В своем докладе я охвачу весь процесс разработки приложений на Xamarin.Forms, а не только особенности фреймворка, который является всего лишь инструментом в руках команды разработчиков. Отдельно рассмотрим то, как и зачем нужны практики DevOps в современной разработке мобильных приложений.

В компании Binwell мы занимаемся разработкой мобильных и облачных приложений под заказ. Мы сфокусированы на стеке .NET и инструментах Microsoft. Осуществляем разработку полного цикла и исходим из того, что продуктом нашей работы является не артефакт (билд или публикация), а процесс развития продукта с учётом бизнес-требований наших клиентов.
Я с 2008 года занимаюсь кросс-платформенной разработкой мобильных приложений. Писал для Qt, mobile web, native, Xamarin. Участвовал более чем в 40 мобильных проектах на базе различных технологических стеков.

С появлением глобальной сети очень сильно ускорился процесс обмена информацией, что в свою очередь привело к трансофрмации бизнес-процессов в компаниях. Критически важной становится скорость поставки ценности потребителями. Время, за которое выходят релизы с новой функциональностью, называют обычно Time-To-Market и этот параметр становится очень важным для многих бизнесов.
Также я хочу отметить важность мобильных приложений. Вы, наверняка, слышали, что недавно Android по количеству устройств обошёл Windows. Нужно больше приложений и нужны они будут быстро. При этом будут нужны как готовы коробочные, так и кастомные продукты различной сложности.

Начать я хочу с Xamarin.Forms (за которым теперь стоит Microsoft), как с одного из перспективных фреймворков разработки мобильных приложений, завоёвывающем всё большую популярность и разделяющего философию сокращения параметра Time-To-Market.

Всё идёт к тому, что для разработки бизнес-приложений в будущем будут преимущественно использоваться 4 технологических стека: iOS+Swift, Android+Java, Xamarin и ReactNative. У каждого из стеков есть свои плюсы и минусы, которые необходимо взвешивать перед стартом проекта.
Но ключевым параметром на самом деле являются не просто возможности того или иного стека, а наличие компетенций и опытной команды, которая может учитывать все особенности и предлагать решение в сложных ситуациях. Мы, как технари, обычно идём от стека, устраиваем холивары, хотя бизнес мыслит в логике рисков, бюджетов и сроков.

Говоря о Xamarin, cразу стоит отметить, что это в первую очередь название компании, которая не так давно была куплена корпорацией Microsoft. А вот ключевых продуктов у компании в настоящий момент три: Xamarin Classic (Xamarin.iOS и Xamarin.Android), Xamarin.Forms и Xamarin Test Cloud.
То, что сейчас называется Xamarin Classic, изначально было MonoTouch и MonoDroid. На всякий случай уточню, что Xamarin создаёт полностью нативные мобильные приложения. Да, есть минимальный накладные расходы за счёт конвертации вызовов и базовых структур данных, но они минимальны и на реальных проектах компенсируются ускорением в других местах. Классический Xamarin по возможностям близок к разработке на Swift и Java.
Ещё с ранних версий MonoTouch и MonoDroid энтузиастами предпринимались попытки логически продолжить начатое и предложить решения, которые были похожи на текущий Xamarin.Forms. Но решения были часто сырыми и ограниченными, поэтому до Xamarin.Forms всё-таки приходилось реализовывать интерфейс отдельно для каждой платформы.

После того, как классический Xamarin дозрел и собрал приличную армию разработчиков, был выпущен Xamarin.Forms, который и решает своего рода задачу «последней мили», предоставляя единый API для работы с пользовательским интерфейсом с минимальным вовлечением особенностей каждой из целевых платформ. При этом сам интерфейс остаётся полностью родным. То есть фактически XF — это виртуализация пользовательского интерфейса и набор дополнительных подсистем вроде поддержки языка разметки XAML, общей шины событий и сервиса зависимостей.
В настоящее время Xamarin.Forms официально поддерживает iOS, Android, Windows и в превью Tizen OS. Скоро добавят поддержку macOS, плюс есть проект по портированию XF на WPF.

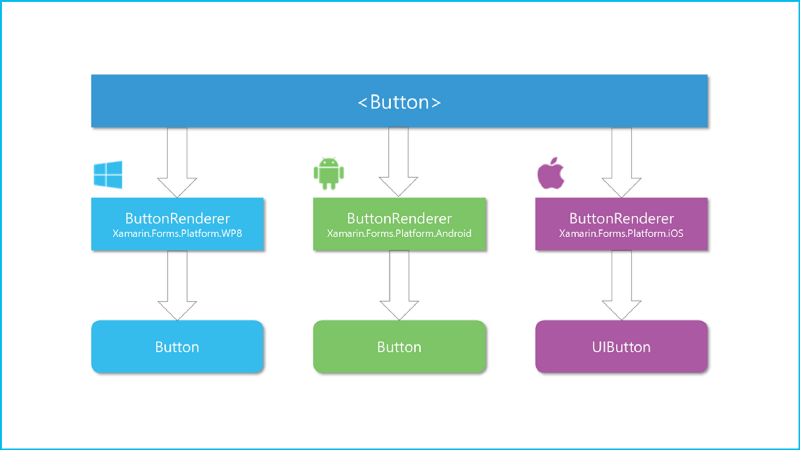
Для того, чтобы лучше понять, как работает XF, давайте рассмотрим простую кнопку. Одним из базовых механизмов являются рендереры, благодаря которым при отображении кнопки Xamarin.Forms, фактически на экран добавляется нативный контрол, а свойства XF-кнопки динамически пробрасываются в свойства нативной кнопки на каждой платформе.

При создании приложений на Xamarin.Forms стоит уделять внимание производительности пользовательского интерфейса, поэтому наработанные наилучшие практики (best practices) и компонентая база очень сильно помогают в разработке.

Архитектура занимает ключевое место в реальных бизнес-проектах, так как приложения необходимо не только написать, но и развивать дальше. Чем больше проблем с архитектурой, тем сложнее будет дальнейшее развитие проекта. В нашей практике мы используем многослойную архитектуру, где каждый модуль изолирован друг от друга и может быть вынесен в отдельный подпроект.
DAL — уровень абстракции данных.
BL — уровень бизнес-логики.
UI — уровень пользовательского интерфейса.

Сам по себе фреймворк, или стек, это всего лишь инструмент, но его особенности должны учитываться с самых первых шагов проекта. Xamarin.Forms в данном случае не является исключением, поэтому дальше мы рассмотрим процесс разработки целиком.

Существуют различные виды процессов разработки ПО, среди которых наибольшую популярность в силу их простоты приобрели Водопад и Итерационный/Спиральный. В нашей компании в настоящее время используется гибридный подход, когда на первых этапах проводиться подробная детализация требований к проекту и при этом выдерживается баланс между информативностью и формализмом (количеством букв в ТЗ).
Первым шагом мы составляем список функций (Feature Points) и общие требования к приложениям.
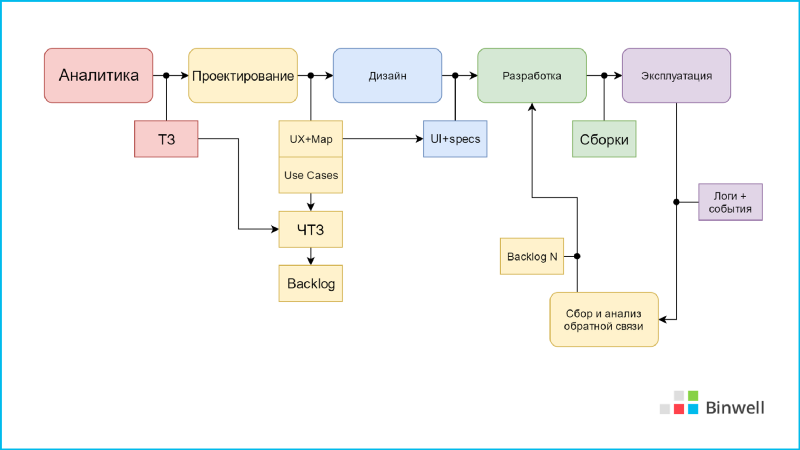
Мобильные бизнес-приложения — это в первую очередь интерфейс для взаимодействия с внешним бизнес-процессом, поэтому вторым шагом идёт проектирование пользовательского интерфейса на уровне экранов (UX-прототип, User Experience), когда используются только прямоугольники, иконки и текст. Это позволяет определить необходимую навигационную модель (например, нижние табы или боковое меню) и разбить функциональность и данные по экранам и блокам. В нашей практике мы используем сервис Proto.io, который заодно позволяет получить и интерактивный прототип прямо в телефоне. Главное — максимально просто, без дизайна. На основе UX-прототипа мы составляем карту переходов и состояний, о которой поговорим чуть позже. И уже на основе этой карты формализуем пользовательские сценарии, используемые при тестировании.
После согласований с клиентом мы составляем единое Частное техническое задание (ЧТЗ), включающее расширенное описание функциональности, схемы и описания экранов, а также карту переходов.
На основе UX-прототипа готовим спецификации дизайна по каждому из экранов. После этого уже подготавливается нарезка, необходимые иконочные шрифты и описываются спецификации и стили дизайна.
Дальше начинается сама разработка, которую мы детализировать не будем, хотя и там тоже есть определенные закономерности и распараллеливание. На выходе из каждого цикла разработки появляются сборки, которые уходят в тестовую (=внутреннее бета-тестирование) или реальную эксплуатацию (=публикация и реальные пользователи), во время которой собираются события, заводятся баги, анализируются креши и подготавливаются рекомендации по развитию продукта. Всё это формирует новый пул задач и так на протяжении всего жизненного цикла продукта.
Прошу обратить внимание, что наш процесс не имеет окончания, так как все продукты живут и развиваются.
Таким образом, продуктом нашей работы являются не артефакты (сборки, публикации), а рабочий процесс по формированию новых версий приложений и сервисов. Вот последний цикл как раз отлично ложится на DevOps.

Если вы занимались разработкой пользовательских интерфейсов сайтов или приложений, то вам доводилось видеть подход, когда все экраны чуть ли не в натуральную величину печатаются и стрелочками показываются взаимосвязи между ними. Это подход «от дизайна». Он хорошо работает только в том случае, если у вас меньше 10 экранов. Однако бизнес-приложения обычно гораздо сложнее и имеют до 100 экранов (бывают и больше, но это скорее исключение). Поэтому мы в своей работе пришли к показанному на схеме подходу, когда указываются только названия и ключевые состояния экранов, а также переходы между ними.
Теперь мы можем плавно перейти к описанию практик Mobile DevOps.

Сам по себе DevOps это не просто набор инструментов, а культура и подход к разработке ПО, когда продуктом становится не артефакт, а работающией процесс по созданию и развитию продукта. Mobile DevOps не исключение. И раз уж мы перешли в эпоху Mobile First, DevOps у нас тоже должен быть мобильным. Подробнее об этом мы писали в статье для журнала Хакер #217.

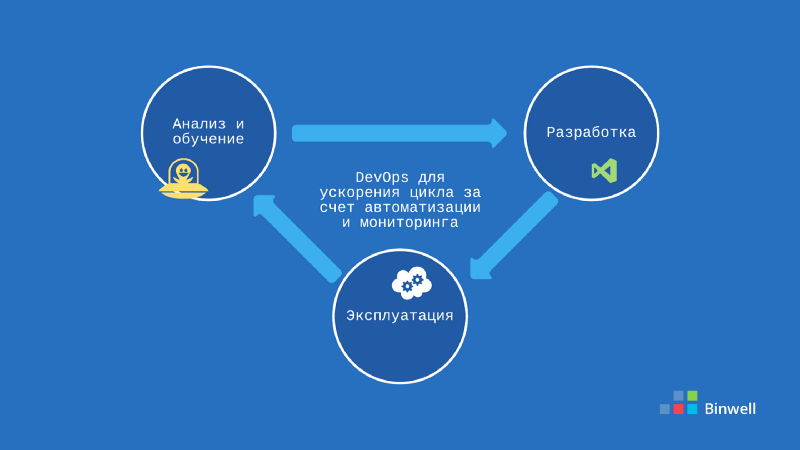
Напомню, что главная задача DevOps — ускорение цикла выпуска продуктов (или их новых версий) за счёт разумной автоматизации и непрерывного мониторинга (=получения обратной связи). Это является критически важным для сокращения параметра Time-To-Market и внедрения гибких методик работы.
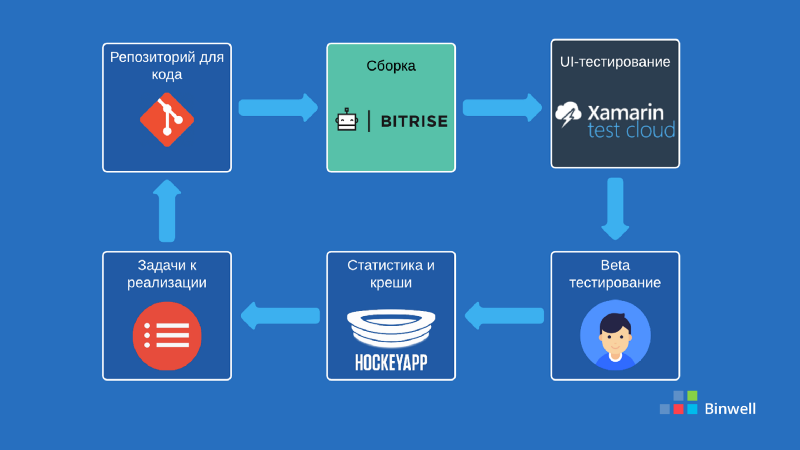
На рисунке отражена упрощённая схема цикла выпуска продукта. Отдельно стоит отметить, что же из всего процесса разработки разумно автоматизировать. Явно, что пока невозможно адекватно автоматизировать процесс кодирования, так это очень сложная задача, требующая комплексных знаний и навыков. А вот сборку, мониторинг и даже тестирование (с оговорками) автоматизировать очень легко, поэтому рынок сейчас переживает настоящий бум подобных сервисов.
Из перечисленных выше работ самым интересным является процесс тестирования. И если с юнит-тестами всё давно понятно и их умеет делать любая среда разработки или сборки, то вот тестирование пользовательского интерфейса является задачей посложнее.

Что такое автоматизированные UI-тесты, бывалые разработчики и тестировщики наверняка знают.
Для того, чтобы тестирование имело контролируемые и управляемые цели, описанные пользовательские сценарии (Use Cases) легко ложатся на специальные скрипты, вместо которых тестировщикам ранее приходилось руками тыкать в приложение для поиска ошибок на БОЛЬШОМ парке устройств. Автоматизация позволяет заметно сократить подобные проверки.
Сразу стоит сказать, что автоматизация не отменяет ручное тестирование, а просто уменьшает его объём.
Итак, что же даёт автоматизированное UI-тестирование? Возможность проверить, что необходимая группа сценариев будет корректно работать на необходимом парке устройств и поддерживаемых версиях операционных систем от различных производителей. Например, приложение может хорошо работать на Android 6.0, но падать на Android 5.0 или 4.1. Или на какой-то конкретной модели устройства. Подобные ошибки сразу будут вскрыты при автоматизированном тестировании.
Ещё очень важной является проверка дизайна на разных размерах экранов и версиях операционных систем. Ничего не должно обрезаться или плыть. Все облачные фермы устройств делают скриншоты каждого шага для каждого устройства, поэтому о подобных проблемах с версткой вы также узнаете первым.
Итак, какие же инструменты для DevOps подойдут разработчикам мобильных приложений?

Если с репозиторием для кода всё понятно, то вот систему сборки многие разработчики могут попробовать собрать у себя на коленке. Если вам нужны приключения, у вас есть шаманский бубен, борода и свитер — то это ваш путь. Остальным же можно порекомендовать готовые решения. Одним из лучших и недорогих инструментов для сборки в настоящий момент является сервис Bitrise, поддерживающий все популярные стеки мобильной разработки, включая Xamarin и ReactNative.
Для автоматизированного UI-тестирования уже есть около десятка различных ферм, включая сервисы от Amazon и Google. Однако, Xamarin Test Cloud является одним из самых функциональных и удобных. Поэтому мы рекомендуем использовать именно его.
Если UI-тесты прошли успешно, то приложение можно передавать на ручное тестирование. Для этого его можно загрузить в сервис HockeyApp, который по совместительству собирает статистику и крешы при работе приложений.
Теперь цикл замыкается и есть понимание о качестве продукта. Стоит добавить, что Microsoft не так давно представила свой интегрированный конвейер DevOps на базе Xamarin Test Cloud и HockeyApp под названием Visual Studio Mobile Center. Он ещё находится в стадии Preview и имеет существенные ограничения, но для знакомства вполне подходит. О нём мы рассказывали в журнале Хакер #218.
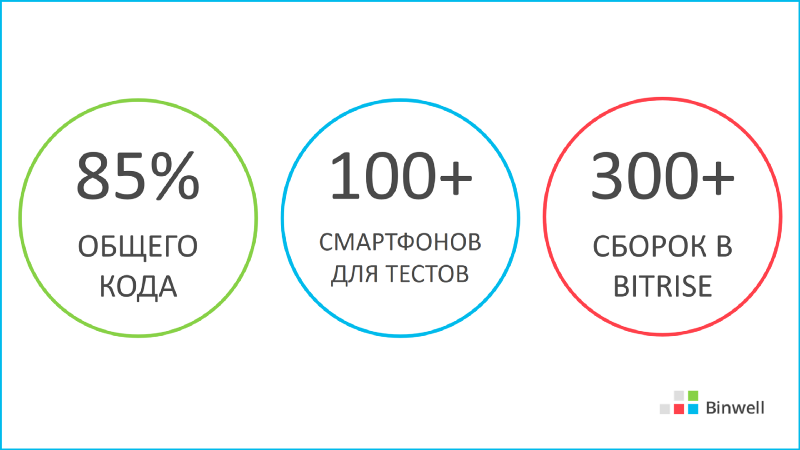
Подводя итог, приведём немного цифр.

На слайде представлены средние показатели по нашим проектам, выполненным на базе Xamarin.Forms с использованием описанного DevOps-конвейра. Это типичные цифры от старта проекта до выпуска первой версии:
-
85% общего кода не включают в себя простые рендеры на уровне «пробросить дополнительное поле» (например, рамочку) у стандартного UI-контрола.
-
100+ различных смартфонов (связка модель+версия ОС), преимущественно на Android. Например, в Xamarin Test Cloud этот показатель имеет максимум около 2500 (постоянно растёт), просто устройства дублируются много раз.
-
300+ сборок — в день может делаться по несколько сборок для того, чтобы тестировщики могли погонять приложения руками или с помощью UI-тестов.
В целом описанный подход не просто позволяет сэкономить время, но и заметно упростить процесс разработки, убирая рутину, а разработчикам оставляя только само кодирование.
P.S. Задавайте свои вопросы в комментариях!
Об авторе
 Вячеслав Черников — руководитель отдела разработки компании Binwell. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone. Статьи Вячеслава вы также можете прочитать в блоге на Medium.
Вячеслав Черников — руководитель отдела разработки компании Binwell. В прошлом — один из Nokia Champion и Qt Certified Specialist, в настоящее время — специалист по платформам Xamarin и Azure. В сферу mobile пришел в 2005 году, с 2008 года занимается разработкой мобильных приложений: начинал с Symbian, Maemo, Meego, Windows Mobile, потом перешел на iOS, Android и Windows Phone. Статьи Вячеслава вы также можете прочитать в блоге на Medium.
20 мая в Санкт-Петербурге пройдёт уникальное событие для Xamarin-разработчиков — первый Xamarin Dev Days в России. Он ориентирован на усиление сообщества Xamarin, получение практических навыков и обучение, поэтому отлично подойдёт для начинающих разработчиков мобильных устройств. Полученные навыки помогут создавать, тестировать и подключать нативные приложения для iOS, Android и Windows. Присоединяйтесь, мероприятие рассчитано всего лишь на 50 человек.
Автор: Microsoft