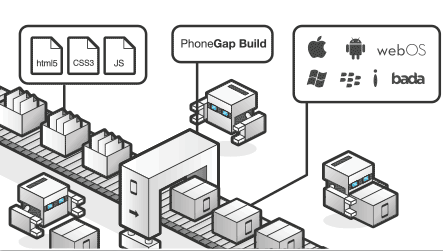
В настоящее время развитие кроссплатформенной разработки мобильных приложений набирает всё большие обороты. В этой статье я бы хотела обратить внимание на еще одно средство для реализации таких приложений — PhoneGap. Это бесплатный фреймворк с открытым исходным кодом для создания мобильных приложений.
PhoneGap позволяет создавать iOS, Android, Windows Phone, BlackBerry, Bada, Symbian, webOS приложения на HTML с использованием JavaScript. Количество скачиваний данного фреймворка уже привысило 1 миллион, а количество разработчиков достигает 400 000.

Приложения, разработанные на PhoneGap, имеют небольшой размер, что очень удобно, однако, данный фреймворк описывает не все особенности работы с устройствами. В этой статье я расскажу о написании собственных плагинов для PhoneGap. Такие плагины необходимы для того, чтобы воспользоваться возможностями устройства, доступ к которым не предоставлен основным пакетом выше упомянутого фреймворка.
Для начала вам следует скачать PhoneGap на официальном сайте. В момент написания статьи его последняя версия была 2.0.0. Не будем заострять внимание на создании проекта, данный процесс описан здесь. В качестве платформы для разработки я выбрала Android.
Для начала приведу пример уже существующего плагина для запуска видеокамеры:
$('#makeVideo').click(function() {
navigator.device.capture.captureVideo(captureSuccess,
captureError, {
limit : 1
}
);
function captureSuccess(mediaFiles) {
console.log("Capturing video successfully finished");
}
function captureError(error) {
console.log("Video capture error + " + error.code);
}
});
При создании своего собственного плагина необходимо начать с написания java класса:
public class IntentPlugin extends Plugin {
…
}
Здесь создадим несколько простых методов, которые будут срабатывать по нажатию кнопок в нашем phoneGap приложении (они могут быть как с параметрами, так и без них).
Метод запуска фотокамеры:
private void openPhotoCamera() throws IOException {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
this.cordova.getActivity().startActivity(intent);
}
Метод запуска браузера:
private void openBrowse(String url) throws IOException {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
this.cordova.getActivity().startActivity(intent);
}
Метод запуска карты:
private void openMap(String url) throws IOException {
Intent intent = new Intent(android.content.Intent.ACTION_VIEW, Uri.parse(url));
this.cordova.getActivity().startActivity(intent);
}
Далее следует создать перегруженный метод:
@Override
public PluginResult execute(String action, JSONArray args, String callbackId) {
PluginResult.Status status = PluginResult.Status.OK;
String result = "";
try {
if (action.equals("makePhoto")) {
openPhotoCamera();
} else if (action.equals("lookAtBrowse")) {
openBrowse(args.getString(0));
} else if (action.equals("lookAtMap")) {
openMap(args.getString(0));
} else {
status = PluginResult.Status.INVALID_ACTION;
}
return new PluginResult(status, result);
} catch (JSONException e) {
return new PluginResult(PluginResult.Status.JSON_EXCEPTION);
} catch (IOException e) {
return new PluginResult(PluginResult.Status.IO_EXCEPTION);
}
}
где строки «makePhoto», «lookAtBrowse» и «lookAtMap» передаются нам из JavaScript файла.
На данном этапе всё выглядит давольно просто. Далее необходимо включить созданный плагин в файл config.xml, который находится в res/xml. Это делается следующим образом:
<plugin name="IntentPlugin" value="com.ruswizards.phonegapplugin.IntentPlugin"/>
В новом JS файле создадим объект класса IntentPlugin:
function IntentPlugin() {
};
if(!window.plugins) {
window.plugins = {};
}
if (!window.plugins.intentPlugin) {
window.plugins.intentPlugin = new IntentPlugin();
}
Рассмотрим процесс обращения к данному объекту на примере создания одной функции:
IntentPlugin.prototype.makePhotoFunction = function(url) {
cordova.exec(null, null, "IntentPlugin", "makePhoto", [url]);
};
Теперь при вызове makePhotoFunction("") мы будем обращаться к методу openPhotoCamera().
То же самое и для остальных двух функций:
IntentPlugin.prototype.lookAtBrowseFunction = function(url) {
cordova.exec(null, null, "IntentPlugin", "lookAtBrowse", [url]);
};
IntentPlugin.prototype.lookAtMapFunction = function(url) {
cordova.exec(null, null, "IntentPlugin", "lookAtMap", [url]);
};
В файл, где данные функции будут вызываться, следует добавить:
<script type="text/javascript" charset="utf-8" src="intentPlagin.js"></script>
Вот всё и готово, теперь мы можем вызвать соответствующие функции.
Добавим в тело файла 4 кнопки:
<a id="makeVideo" data-role="button">Create video</a>
<a id="makePhoto" data-role="button">Create photo</a>
<a id="lookAtBrowse" data-role="button">Open browse</a>
<a id="lookAtMap" data-role="button">Open map</a>
Первая из них обрабатывает внутреннюю функцию, которая была описана в самом начале статьи; остальные — обращаются к функциям, которые были созданы своими силами. Это происходит следующим образом:
$('#makePhoto').click(function() {
window.plugins.intentPlugin.makePhotoFunction("");
});
$('#lookAtBrowse').click(function() {
window.plugins.intentPlugin.lookAtBrowseFunction("http://www.google.com");
});
$('#lookAtMap').click(function() {
window.plugins.intentPlugin.lookAtMapFunction("geo:52.431198,31.004899");
});
Итак, всё работает! Надеюсь эта статья оставила положительное впечатление, а также дала некоторую полезную информацию о написании приложений на PhoneGap.
Автор: mkolenchukova