
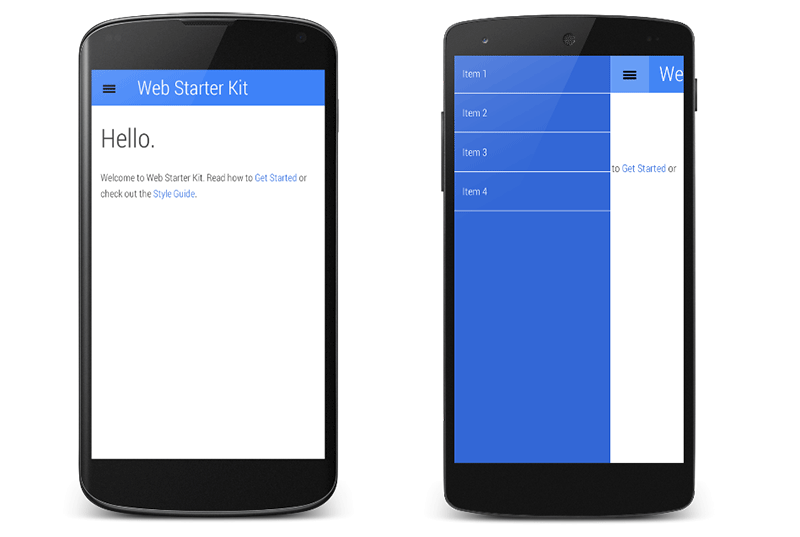
Google Web Starter Kit — конструктор и шаблоны для быстрой разработки отзывчивых мобильных сайтов, которые хорошо работают на любой платформе и почти в любом браузере (кроме самых старых). Такие сайты везде выглядят, как нативные приложения.
Основные особенности:
- HTML-шаблоны, оптимизированные для мобильного применения;
- отзывчивый макет для разных мобильных устройств
- руководство по стилю визуальных компонентов;
- поддержка Guilp.js (по умолчанию), Node.js, Ruby и Sass.
Для начала работы следует скачать код текущей версии Web Starter Kit 0.2.0 beta или клонировать репозиторий.
В папке /app есть два шаблона: стандартный index.html с боковым slide-меню. Другой шаблон basic.html — более простой вариант, без макета и навигации.
После установки Guilp.js, Node.js, Ruby и Sass можно начинать работу. Файлы приложения складываются в папку web-starter-kit/dist. Если используется Gulp, то можно посмотреть текущую версию проекта командой gulp serve. История изменений в коде сохраняется в Gulp, если предварительно запущена программа gulp watch.
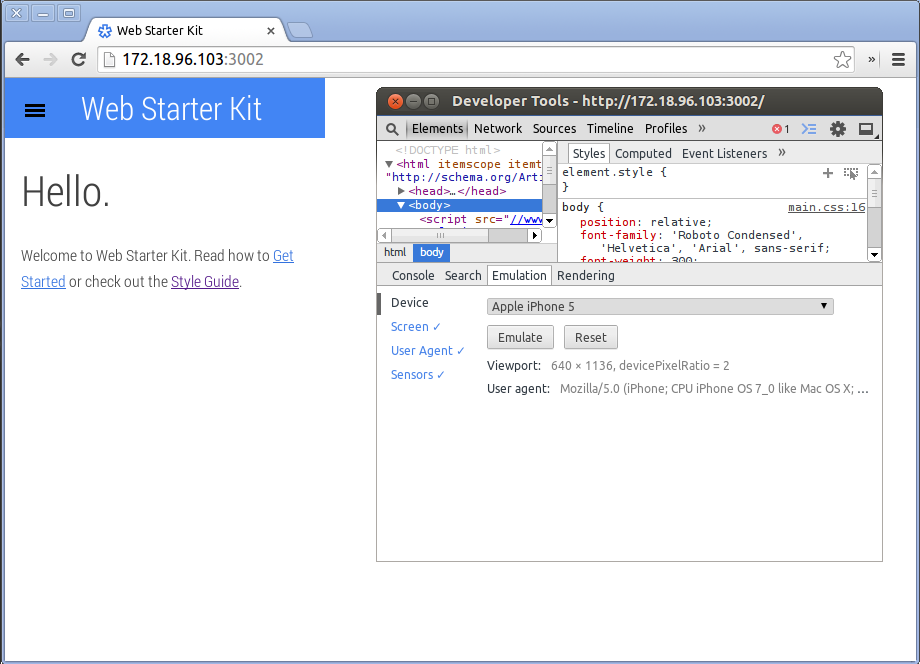
Проверять сайт на разных экранах удобно с помощью эмулятора, встроенного в Chrome DevTools.

Инструкцию по добавлению картинок, CSS, скриптов и проверке производительности см. здесь.
Автор:








