
Microsoft Team Foundation Service –– это облачная версия популярного приложения Microsoft Team Foundation Server (TFS), которое содержит удобные инструменты для создания исходного кода, сборки, гибкой разработки, рабочих процессов в команде, отслеживания задач и ошибок, а также других действий. Командные проекты Team Foundation Service можно автоматически собирать и развертывать на веб-сайтах или облачных службах Windows Azure. Информацию о том, как настроить непрерывную сборку и развертывание системы из локальной версии Team Foundation Server, см. в разделе «Непрерывное развертывание облачных приложений в Windows Azure».
Далее предполагается, что на вашем компьютере установлена среда Visual Studio 2012 и Windows Azure SDK. Если среда Visual Studio 2012 не установлена, загрузите ее отсюда. Можно также использовать Visual Studio 2010, но тогда необходимо установить пакет SP1 и пакет совместимости GDR. Пакет Windows Azure SDK доступен по этой ссылке.
Чтобы настроить автоматическую сборку и развертывание облачной службы в Windows Azure с помощью Team Foundation Service Preview, выполните следующие действия:
- Этап 1. Подпишитесь на сервис TFS Preview
- Этап 2. Синхронизируйте проект с TFS
- Этап 3. Подключите проект к Windows Azure
- Этап 4. Внесите изменения и запустите повторную сборку и развертывание
- Этап 5. Повторно разверните предыдущую сборку (необязательно)
- Этап 6. Измените рабочее развертывание (только для облачных служб)
Этап 1. Подпишитесь на сервис TFS Preview
Создайте учетную запись TFS на сайте https://tfspreview.com.
Создайте командный проект на странице учетной записи TFS. Учетная запись имеет следующий формат: <имя_пользователя>.tfspreview.com. Выполнять вход нужно с помощью учетной записи Microsoft Live ID.

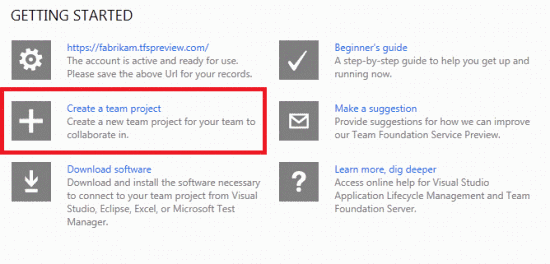
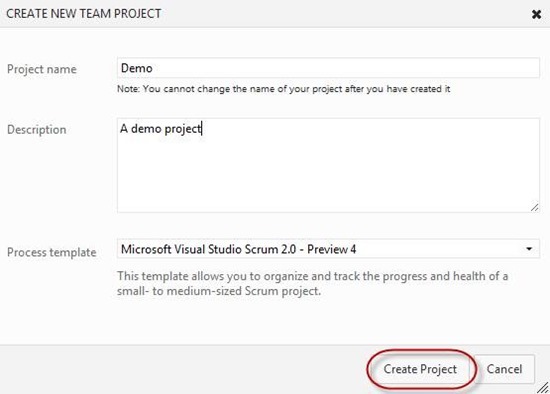
Выберите Create a Team Project. Введите имя и описание проекта, а затем нажмите кнопку Create Project.

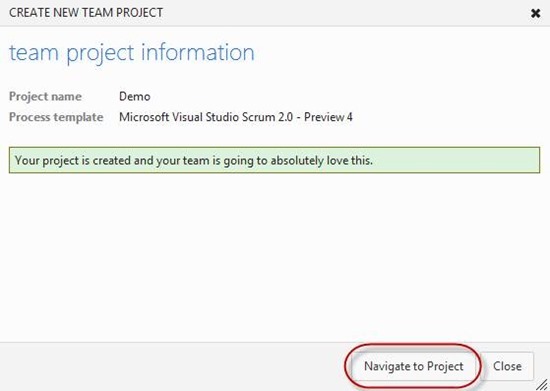
Когда проект будет создан, нажмите кнопку Navigate to Project.

Этап 2. Синхронизируйте проект в TFS
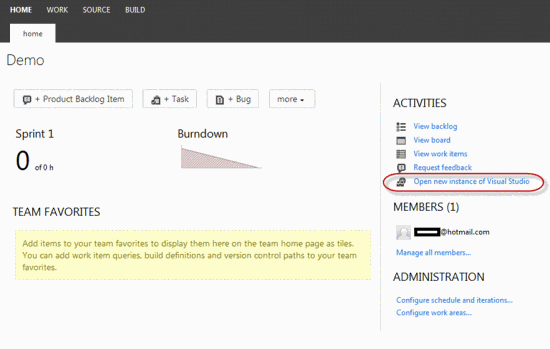
Щелкните ссылку Open new instance in Visual Studio, чтобы автоматически запустить среду Visual Studio, подключенную к командному проекту. Если отобразятся предупреждения безопасности, выберите Allow. Для выполнения этого этапа требуется Visual Studio 2012.

В Visual Studio откройте или создайте решение, которое необходимо развернуть. С помощью инструкций данного руководства можно развернуть веб-сайт или облачную службу (приложение Windows Azure). Чтобы создать решение, создайте проект облачной службы Windows Azure или проект ASP.NET MVC4. Убедитесь, что в проекте используется .NET Framework 4, а затем добавьте веб-роль и рабочую роль ASP.NET MVC 4. По запросу системы выберите Internet Application. Чтобы создать веб-сайт, выберите шаблон проекта ASP.NET MVC4 Application.
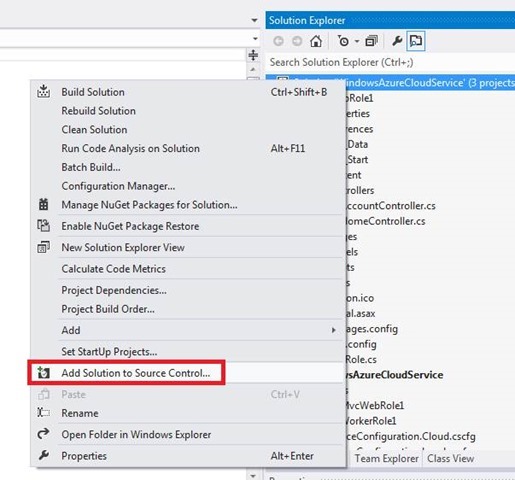
Откройте контекстное меню решения и выберите Add Solution to Source Control.

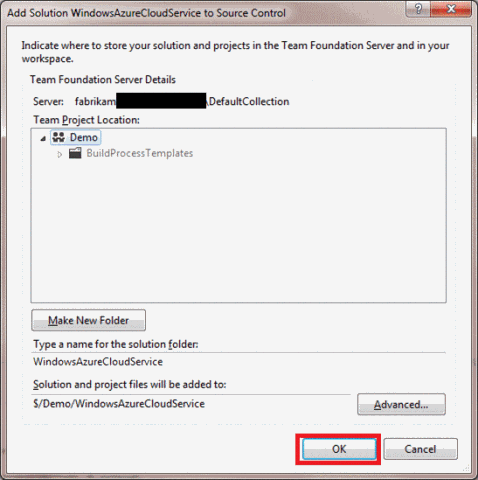
Примите или измените значения по умолчанию, а затем нажмите кнопку OK. После завершения процесса в Solution Explorer появятся значки контроля исходного кода.

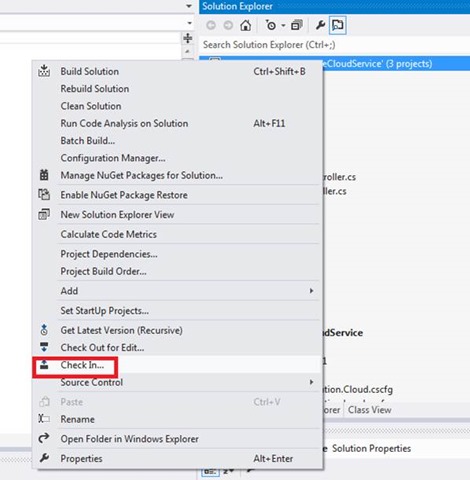
Откройте контекстное меню решения и выберите Check In.

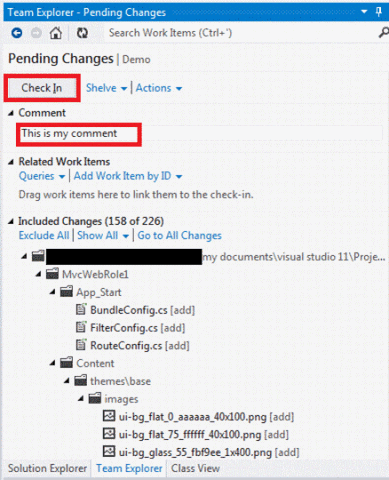
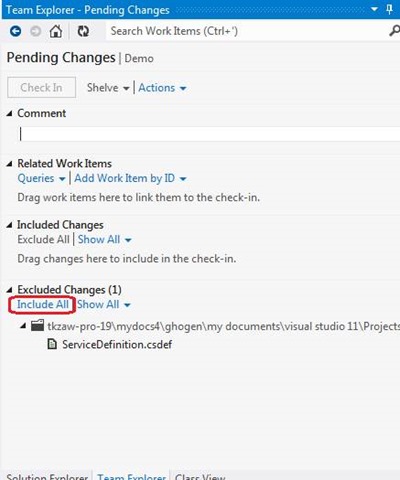
В разделе Pending Changes обозревателя команд введите комментарий и нажмите кнопку Check In.

При синхронизации проверьте включенные и исключенные параметры. Если нужные параметры исключены, щелкните ссылку Include All.

Этап 3. Подключите проект к Windows Azure
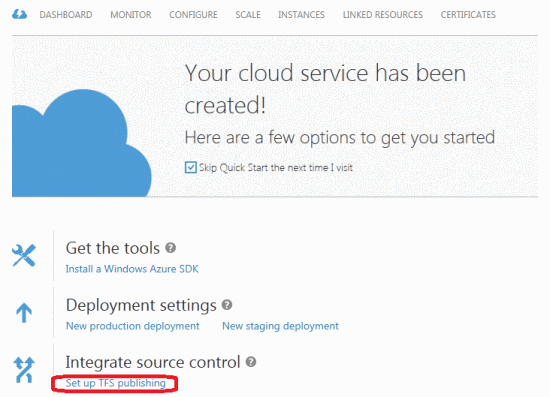
Теперь командный проект TFS с файлами исходного кода можно подключить к Windows Azure. На портале Windows Azure Preview выберите облачную службу или веб-сайт либо создайте их. Для этого щелкните значок «+» в левой нижней части и выберите Cloud Service или Web Site, а затем Quick Create. Щелкните ссылку Set up TFS publishing.

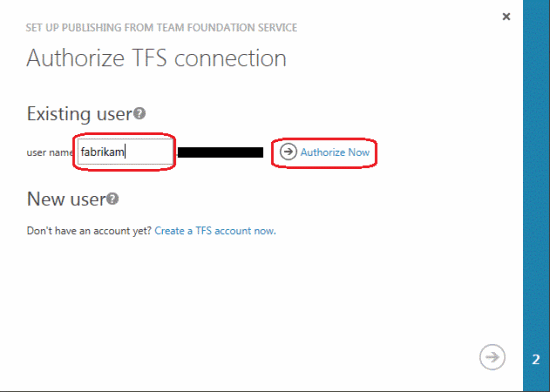
В открывшемся мастере введите имя учетной записи TFS в текстовом поле и щелкните ссылку Authorize Now. Система может попросить вас выполнить вход.

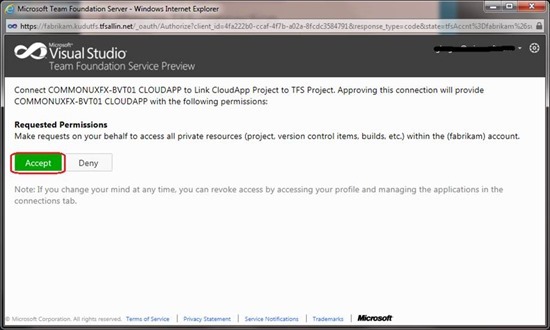
Во всплывающем диалоговом окне OAuth нажмите Accept, чтобы разрешить Windows Azure настройку командного проекта в TFS.

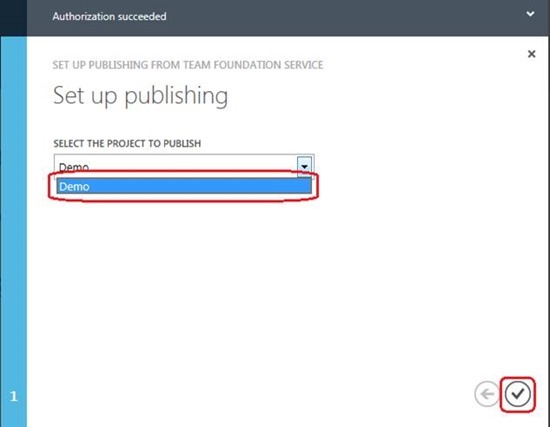
Затем появится раскрывающийся список, содержащий имена ваших командных проектов TFS. Выберите проект, созданный на предыдущих этапах, и нажмите кнопку с флажком в окне мастера.

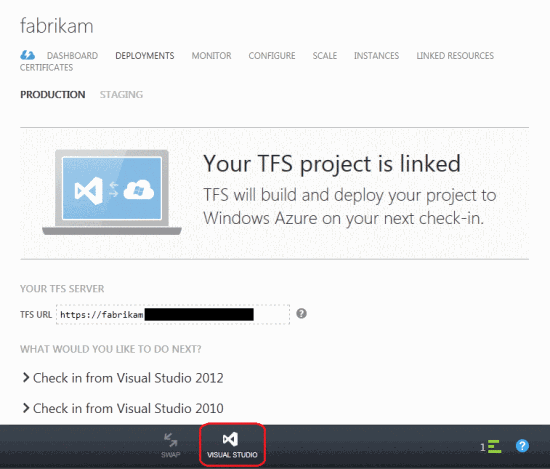
После подключения проекта система отобразит несколько инструкций по синхронизации изменений в командном проекте TFS. При следующей синхронизации TFS соберет и развернет проект в Windows Azure. Для проверки этой функции щелкните ссылку Check In from Visual Studio 2012, а затем Launch Visual Studio 2012 (или аналогичную кнопку на панели команд Visual Studio).

Этап 4. Внесите изменения и запустите повторную сборку и развертывание
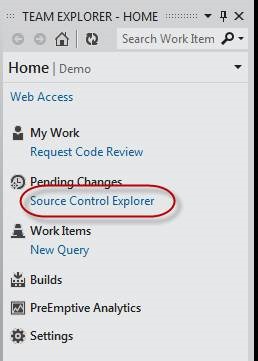
В обозревателе команд Visual Studio щелкните ссылку Source Control Explorer.

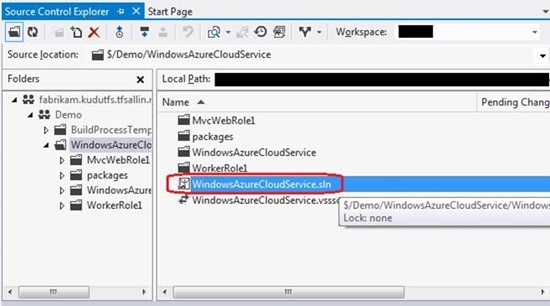
Перейдите к файлу решения и откройте его.

Откройте и измените файл в Solution Explorer. Например, отредактируйте файл _Layout.cshtml в папке ViewsShared веб-роли MVC4.

Измените логотип сайта и нажмите Ctrl + S для сохранения.

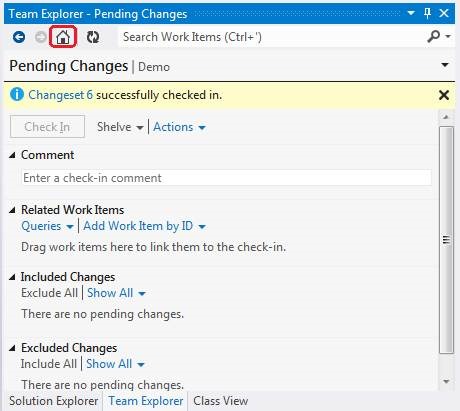
В обозревателе команд щелкните ссылку Pending Changes.

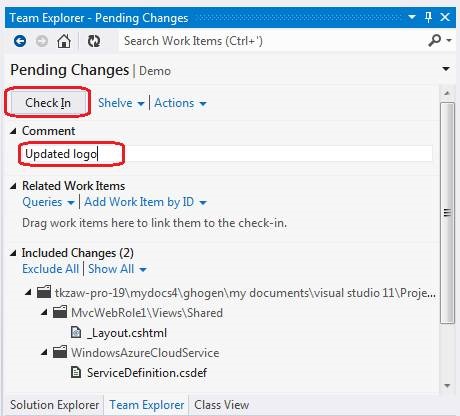
Введите комментарий и нажмите кнопку Check In.

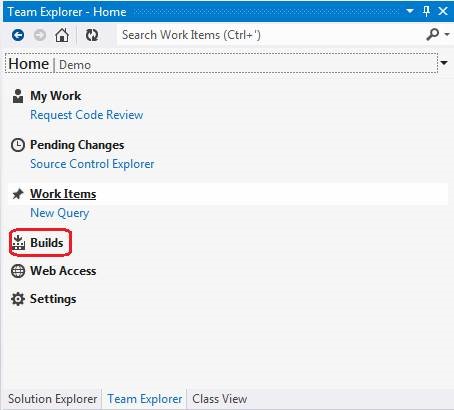
Чтобы вернуться на домашнюю страницу обозревателя команд, нажмите кнопку Home.

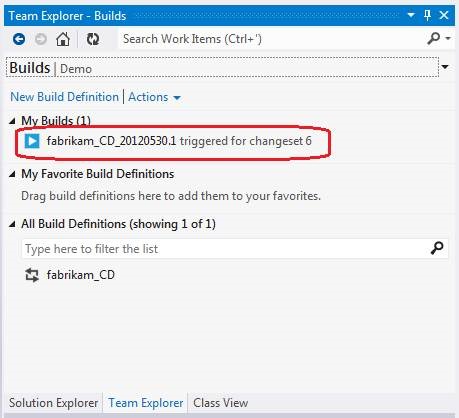
Щелкните ссылку Builds для просмотра хода выполнения сборки.

Обозреватель команд показывает, что для вашей синхронизации запущен процесс сборки.

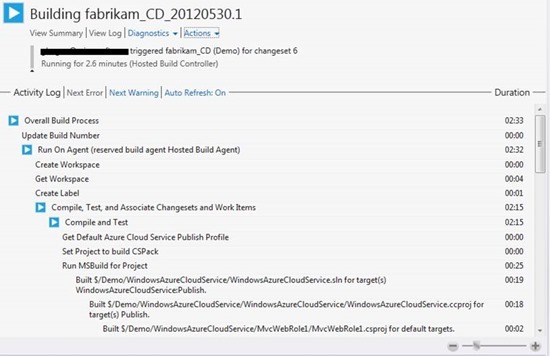
Дважды щелкните имя выполняемой сборки для просмотра подробной информации.

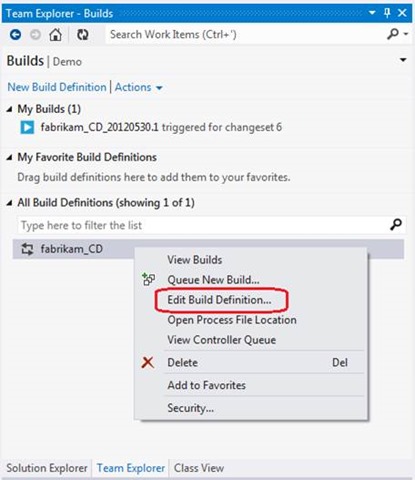
В ходе процесса вы можете просмотреть определение сборки, которое было создано при связывании TFS с Windows Azure с помощью мастера. Откройте контекстное меню определения построения и выберите Edit Build Definition.

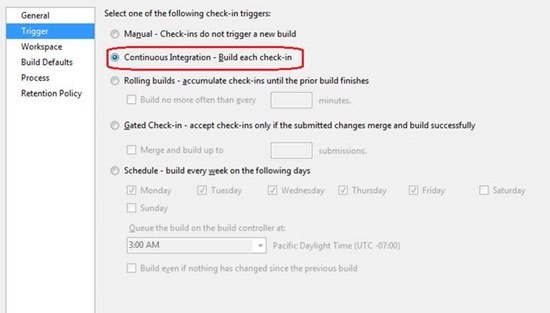
На вкладке Trigger показано, что определение сборки по умолчанию используется для всех синхронизаций.

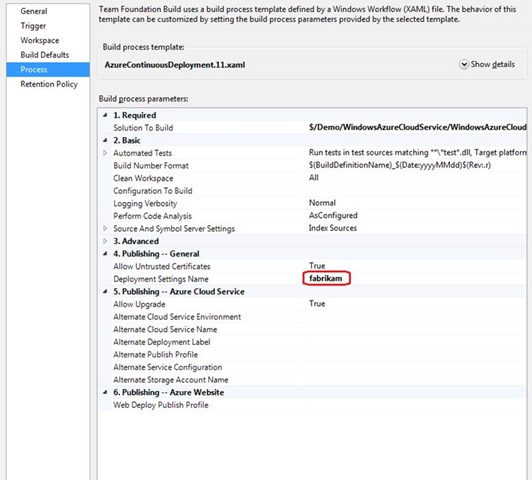
На вкладке Process показано, что среда развертывания связана с именем вашей облачной службы или веб-сайта.

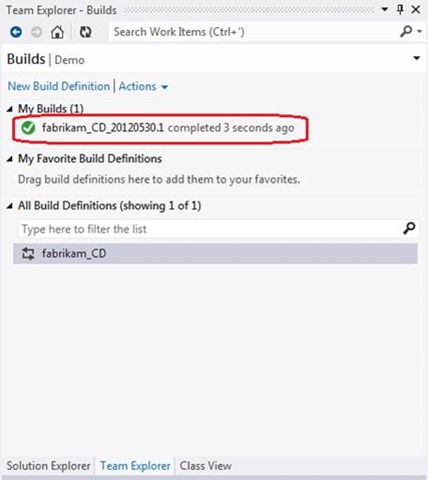
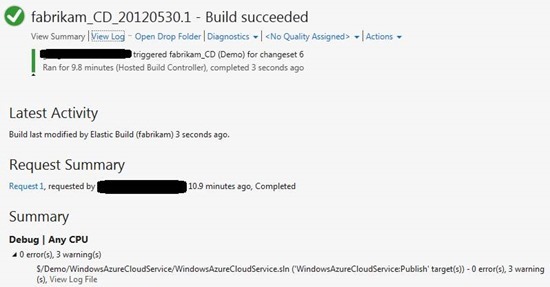
К этому моменту сборка должна завершиться.

Если дважды щелкнуть имя сборки, среда Visual Studio отобразит Build Summary, включая все результаты тестирования из соответствующих проектов модульного тестирования.

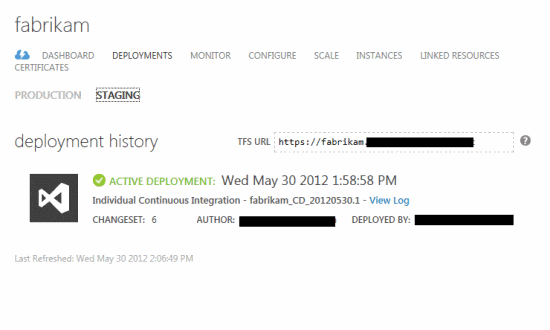
На портале Windows Azure Preview можно просмотреть связанное развертывание на вкладке Deployments, выбрав тестовую среду.

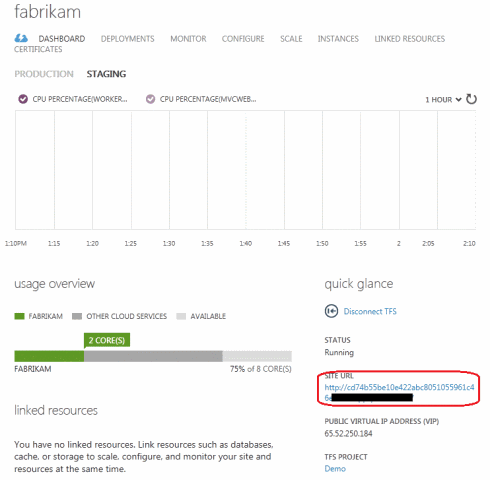
Выберите URL в разделе Quick Glance на странице Dashboard, где показана тестовая среда облачной службы. Для выбора веб-сайта просто нажмите кнопку Browse на панели команд. По умолчанию развертывания из непрерывной интеграции для облачных служб размещаются в тестовой среде. Эту настройку можно изменить, указав в свойстве Alternate Cloud Service Environment значение Production. Для веб-сайтов не существует тестовой или рабочей среды.

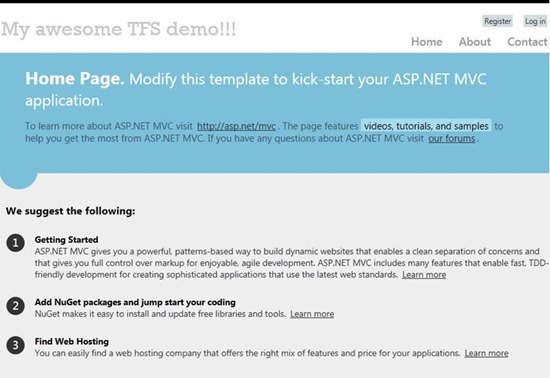
Откроется вкладка браузера, на которой можно проверить работу сайта.

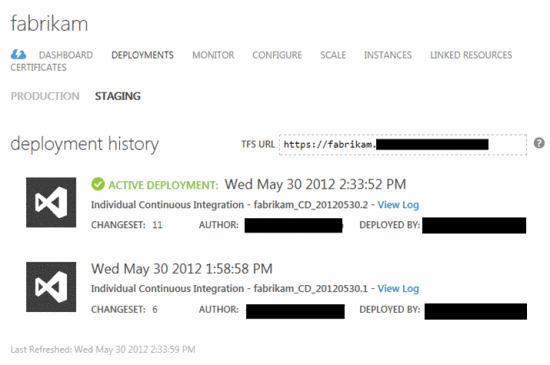
Если вы многократно вносили изменения в проект, количество сборок и развертываний будет довольно большим. Самые последние из них имеют статус Active.

Этап 5. Повторно разверните предыдущую сборку (необязательно)
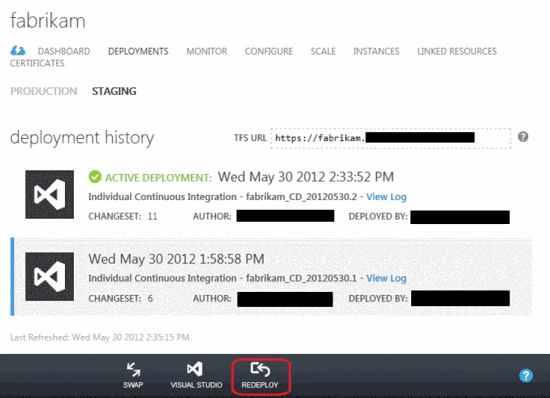
Данный этап не является обязательным. Найдите предыдущее развертывание и нажмите кнопку Redeploy, чтобы вернуть сайт в предыдущее состояние. При этом в TFS будет выполнена повторная сборка, а в истории развертывания появится новая запись.

Этап 6. Измените рабочее развертывание (только для облачных служб)
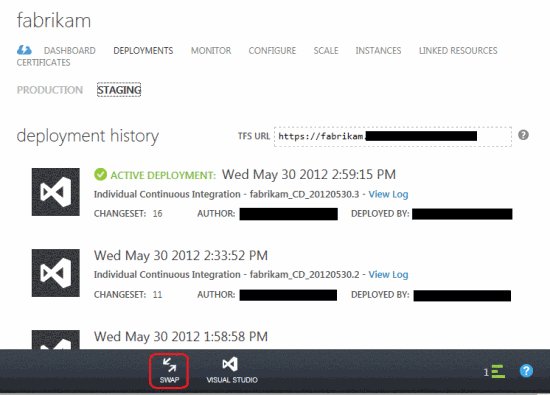
Данный этап применим только к облачным службам и не относится к веб-сайтам. Когда все будет готово, вы можете переместить развернутое приложение из тестовой среды в рабочую, нажав кнопку Swap. При этом новое развертывание из тестовой среды будет перенесено в рабочую, а старое развертывание из рабочей среды (если оно есть) –– в тестовую. Активные развертывания в тестовой и рабочей средах могут различаться, но история развертываний ведется одна для всех, независимо от среды.

Дополнительную информацию см. в разделе Team Foundation Service.
Автор: XaocCPS