Инструменты для оптимизации сайта под Retina
В последнее время появляется все больше устройств с экранами, плотность пикселей которых очень высока: компания Apple выпустила MacBook с Retina, Google анонсировал Nexus 10 с разрешением 2560x1600 пикселей. Вместе с современными технологиями приходят новые проблемы для разработчиков сайтов. Например, на новых экранах растровые изображения смотрятся не очень хорошо, их необходимо оптимизировать под Retina. В этой подборке представлены некоторые инструменты, помогающие в этом.
Retina.js [1], автор imulus [2]
Определяет Retina-экран пользователя и отдает ему изображение в высоком разрешении.

Picturefill [3] (демо [4]), автор Scott Jehl
Делает изображения адаптивными и независимыми от разрешения экрана.

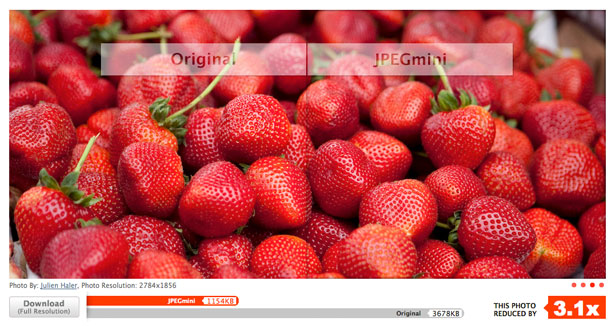
JPEGmini [5], автор Andy Clarke [6]
На лету оптимизирует графику, уменьшая вес в несколько раз. PNGmini [7] - аналог для .png-формата.

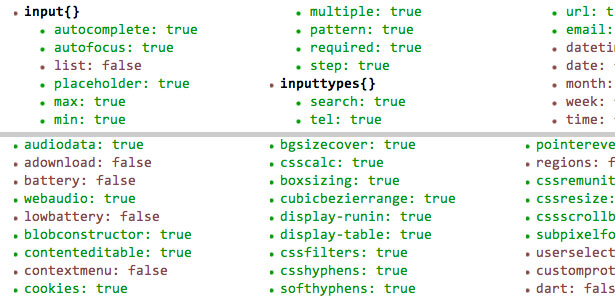
Modernizr [8]
Не нуждается в представлении — инструмент, умеющий определять возможности браузера пользователя, что помогает разработчику достичь кроссбраузерности.

Sketch [9]
Приложение для OS X, помогающее быстро подготавливать изображения для Retina-экранов.

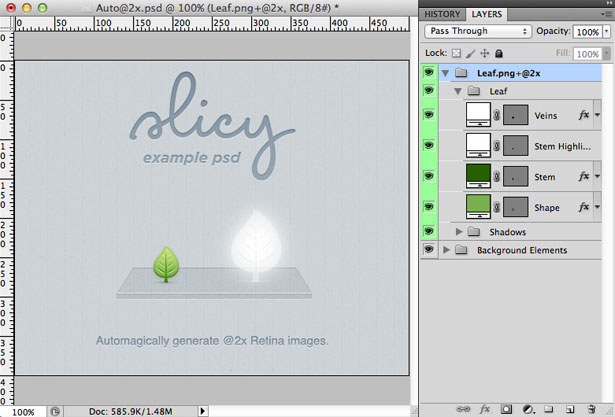
Slicy [10]
Еще одно приложение для OS X, умеет нарезать .psd-шаблон с учетом требований Retina-экранов.

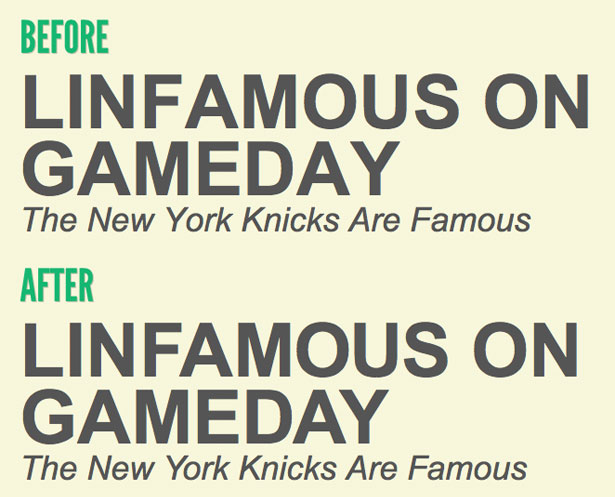
TypeButter [11], автор David Hudson [12]
JQuery-плагин, который оптимизирует кернинг шрифта, что позволяет тексту выглядеть более читабельно.

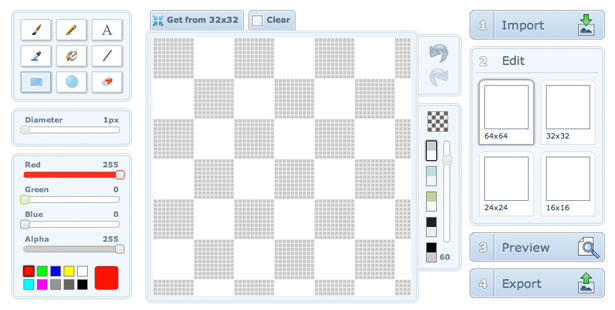
X-Icon Editor [13]
Веб-приложение для создания favicon высокого разрешения.

Из статьи [14] netmagazine.com
Автор: grokru
Источник [15]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/19687
Ссылки в тексте:
[1] Retina.js: http://retinajs.com/
[2] imulus: http://imulus.com/
[3] Picturefill: https://github.com/scottjehl/picturefill
[4] демо: http://scottjehl.github.com/picturefill/
[5] JPEGmini: http://www.jpegmini.com/
[6] Andy Clarke: https://twitter.com/Malarkey
[7] PNGmini: http://pngmini.com/
[8] Modernizr: http://modernizr.com/
[9] Sketch: http://www.bohemiancoding.com/sketch/
[10] Slicy: http://macrabbit.com/slicy/
[11] TypeButter: http://typebutter.com/
[12] David Hudson: http://davidhudson.me/
[13] X-Icon Editor: http://xiconeditor.com/
[14] Из статьи: http://www.netmagazine.com/features/optimising-retina-10-essential-tools
[15] Источник: http://habrahabr.ru/post/158101/
Нажмите здесь для печати.