5-ть простых оптимизаций для планшетов, которые вы можете применить на своем сайте уже сегодня

В сообществе веб-разработчиков, планшеты продолжают быть чем-то загадочным. Они находятся в неудобной позции между неограниченными возможностями дектопов и проблемами оптимизации сайтов под мобильные телефоны.
Дело в том, что существуют множество оптимизаций, которые вы можете применить для пользователей планшетов. Некоторые из них довольно сложны, но большинство могут быть реализованы с помощью неблоших твиков, которые не отнимут много времени на реализацию и внедрение.
Вот 5-ть простых оптимизаций, который не займут у вас много времени, но помогут сделать ваш веб-сайт удобнее для пользователей планшетов.
Под катом примерно 734 кб картинок.
1. Выключите автокорекцию и автокапитализацию в полях формы
Если вы готовы уделить оптимизациям всего лишь 5-ть минут, реализация этого фикса — это то, что вы должны сделать в первую очередь.
Пользователи планшетов много времени тратят на серфинг в сети и использование web-сервисов, что означает, что они взаимодействуют с большим количеством форм. Они побуждаю пользователя к действию, значит вам необходимо убедиться, что этот процесс прост на столько, на сколько это возможно.

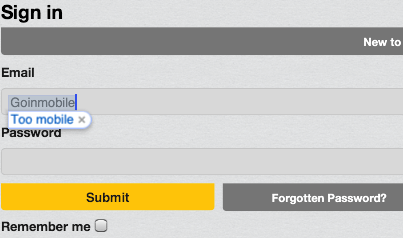
Умный браузер решил исправить наш email.
Для устранения черезмерного энтузиазма браузера, укажите атрибуты, как показано ниже, в соответствующие поле формы и все будет супер.
<input type="text" autocapitalize="off" autocorrect="off">
2. Сделайте набор текста проще с контекстно зависимыми раскладками клавиатур
Если вы пробовали работать с планшетами раньше, то вы знаеете, как неприятно набирать текст на программной клавиатуре. Что бы сделать жизнь наших пользователей лучше, необходимо предусмотреть наборы символов на клавиатуре соответствующих текущей задаче.


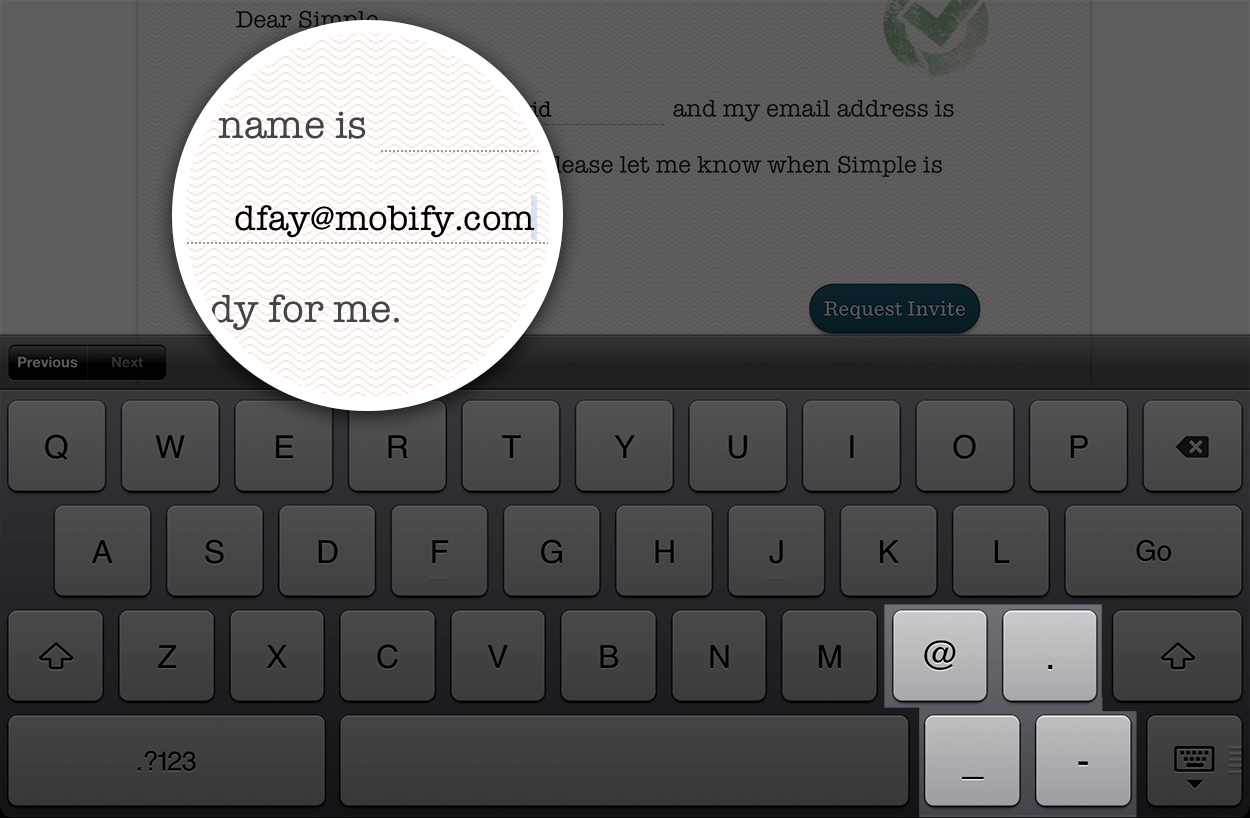
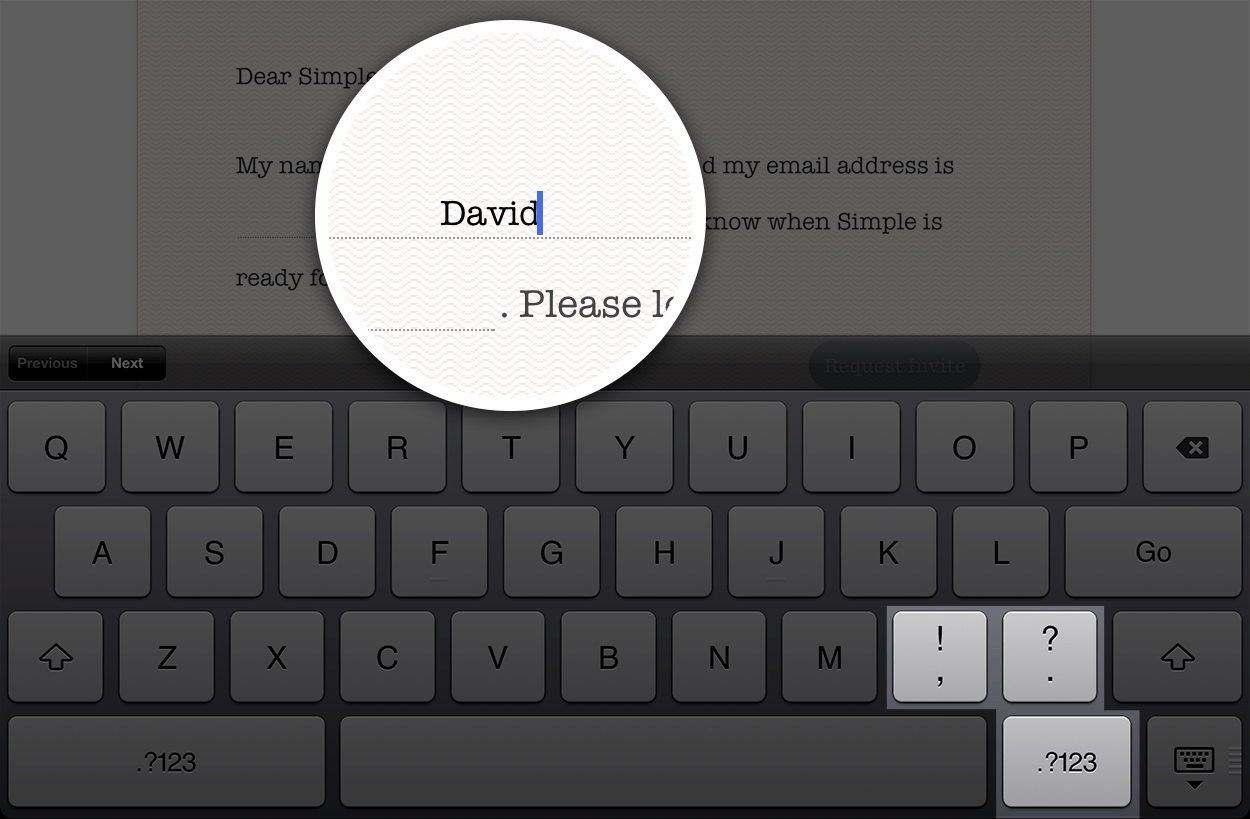
Перемещение между полями — изменяет раскладку.
Используйте следующие типы полей input для оптимизации их под планшеты и смартфоны:
Стандартная клавиатура:
<input type="text">
Для ввода ссылки:
<input type="url">
Для ввода Email:
<input type="email">
Цифровая клавиатура:
<input type="text" pattern="[09]*">
3. Увеличьте размер шрифта и межстрочный интервал

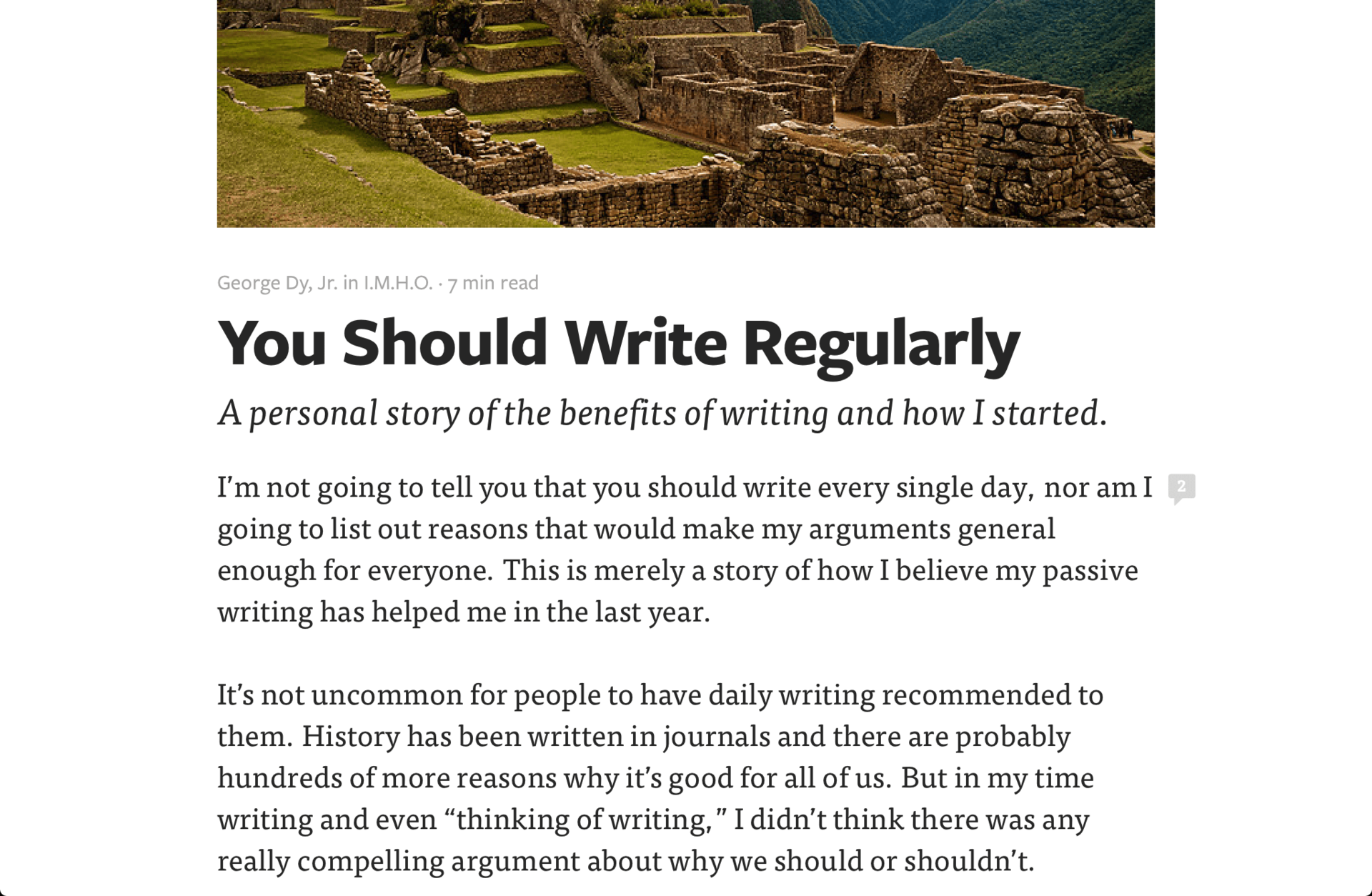
Очень малое количество веб-сайтов отформатированы для удобного чтения на планшетах.
Medium [1] — пример бренда, который прилагает множество усилий для того, что бы их сайт лего читался на планшетах — и как результат его «читательский опыт» на голову выше чем у остальных веб-издателей (web publishers).
Самый простой путь для улучшения читаемости ваших сайтов — это увеличить размер шрифта, что бы он был не менее 16px, а межстрочный интервал в районе 1.5 — хотя последний может варьироваться в зависимости от контекста.
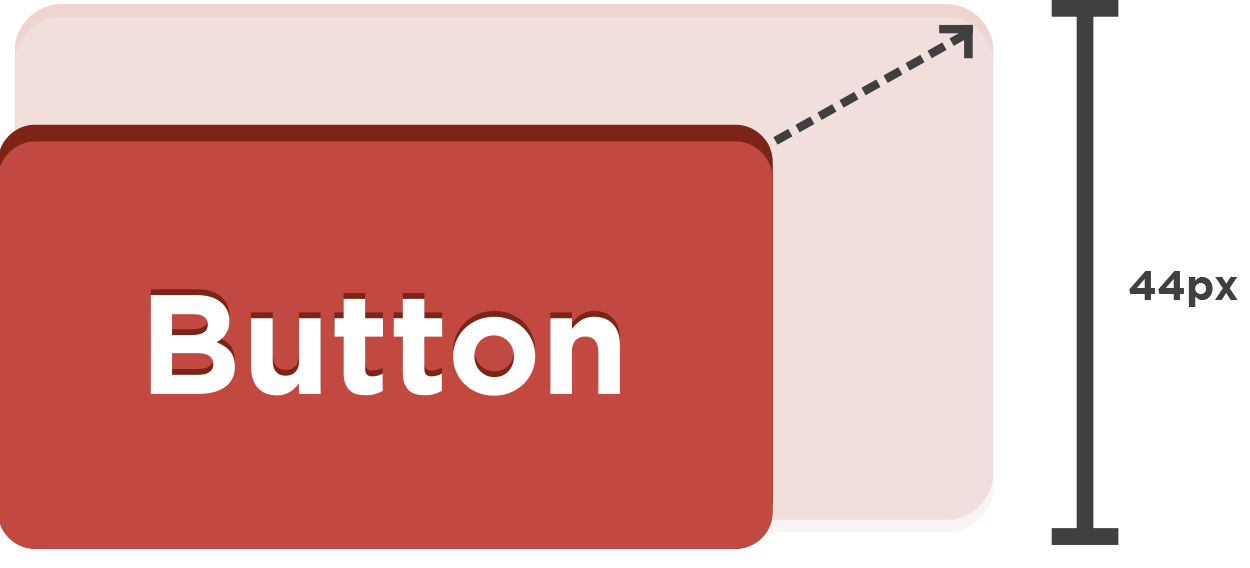
4. Увеличьте размер кнопок
Пользователи впадают в фрустрацию, когда при тапе по кнопке или ссылке они попадают не в ту в которую хотели. В результате они предпочтут перемещаться по сайту зумя, в том месте, где расположена кнопка или ссылка и только затем кликать — это позволяет увеличить точность, но заметно ухудшает юзабилити.

Рекомендуемый размер для элементов не менее 44x44px и лучше использовать padding чем margin.
5. Найдите и уничтожьте состояния a:hover у элементов

Как правило, события наведения в touch среде работают не так, как задумывалось, а в худшем случае не работаю вообще. В результате блокируется интерфейс или теряется возможность добраться до нужной информации.
Большинство сайтов уже поддерживающих планшеты были портированы с готовых «десктопных» версий, и на события наведения часто не обращают внимание, не думаю, что они способны убить верстку на мобильных устройствах. Для решения этой проблемы в большинстве случаев эффект hover придется убрать.
Для примера, просматривая сайт POP Agency [2] через десктопный браузер, пользователи, при наведении мышью на каждую работу агентства, видят красивую анимацию. На планшетах же, hover эффект отключен, что позволяет пользователям кликать на работы без каких-либо странных, неприятных сюрпризов.
Заключение
Я надеюсь вам понравились эти 5-ть простых оптимизаций, которые помогут сделать ваш сайт чуть более дружелюбным для планшетов.
Автор: d4rkr00t
Источник [3]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/40261
Ссылки в тексте:
[1] Medium: https://medium.com/
[2] POP Agency: http://www.popagency.com/
[3] Источник: http://habrahabr.ru/post/189044/
Нажмите здесь для печати.