Впечатляющие примеры WebGL
Библиотека WebGL позволяет создавать в браузере удивительные 3D игры, сцены и эффекты. Пока большинство из них just fo fun, но некоторые могут быть уже сегодня использоваться на живых сайтах. В этой топике собраны наиболее интересные примеры использования WebGL, спасибо двум [1] постам [2] Дэвида Уолша (David Walsh) и сайту WebGL Experiments [3].
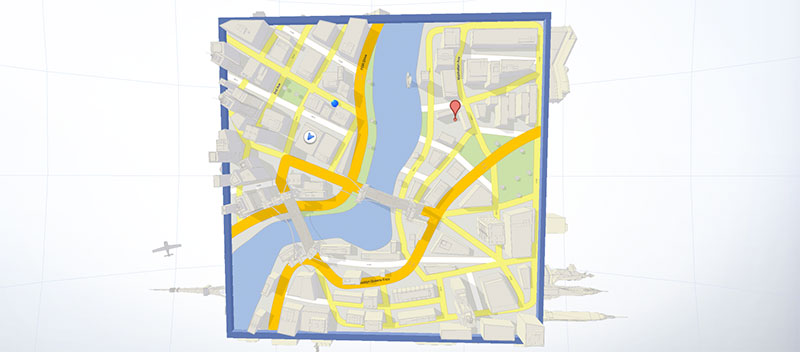
Google Maps Cube [4]
Необычная игра, где нужно гонять шарик по лабиринту из улиц Google Maps, доставляя метку в определенные места на карте. И все это расположено на кубе. Осторожно, можно залипнуть надолго!

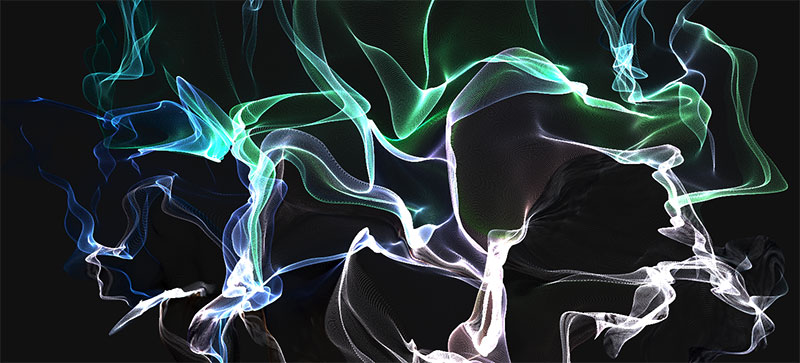
Nucleal [5]
Красивый эффект слайдшоу, который может применим на практике, например для перехода между фотографиями в галерее.

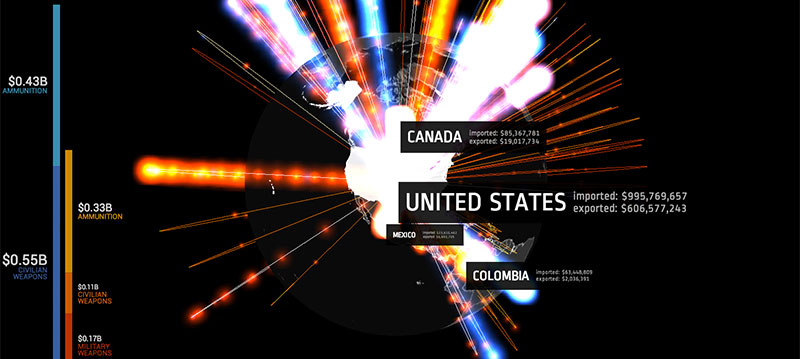
Interactive Globe [6]
Еще один полезный пример — очень эффектная инфографика, показывающую динамику импорта и экспорта вооружения разных стран с 1982 по 2010 годы.

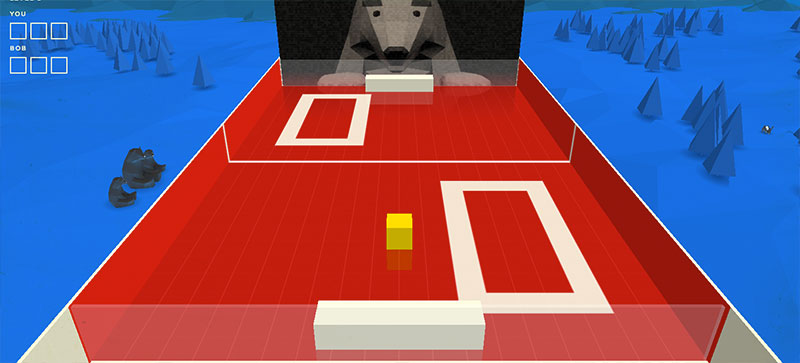
Cube Slam [7]
Аэрохоккей с медведем. И добавить тут нечего.

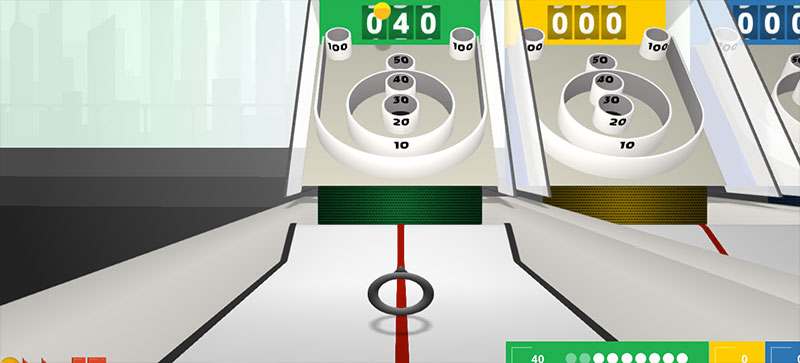
Roll It [8]
Игра из Chrome Experiments, где с помощью акселерометра телефона можно управлять шариком, бросая его в мишени.

Ironbane MMO [9]
Небольшая трехмерная MMO игра с забавным персонажем.

Blossom [10]
Очень красивый эффект падающих с дерева листьев. Автор Yi-Wen Lin [11].

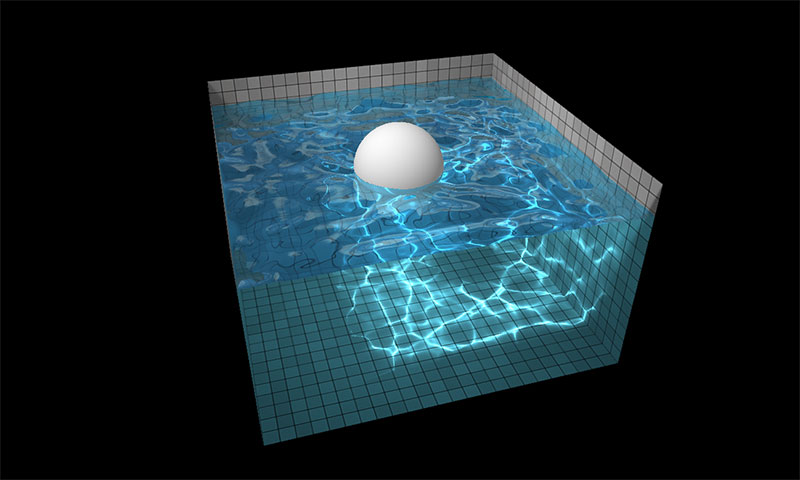
WebGL water [12]
Удивительно реалистичный эффект воды, можно управлять шариком внутри бассейна, а также вращать всю сцену. Автор Evan Wallace [13].

Pearl Boy [14]
Реалистичная вода и закат.

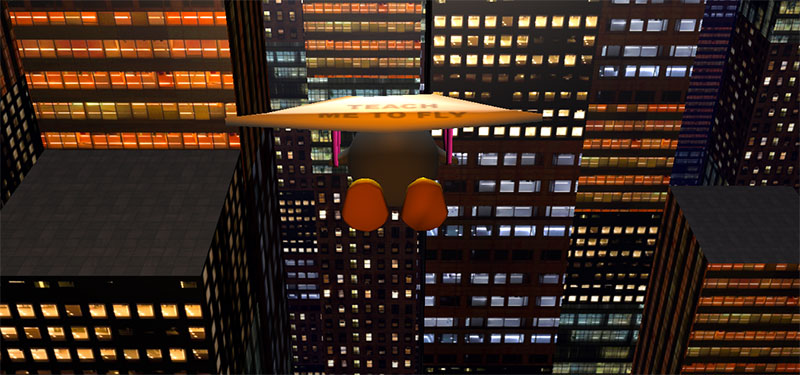
Teach Me to Fly [15]
Симуляция полета странного персонажа между небоскребами.

Fizzy Cam [16]
Можно управлять летящими квадратиками с помощью веб-камеры. Автор Tim Holman [17].

PS Поддержка WebGL браузерами [18] на сайте Can I Use.
Автор: grokru
Источник [19]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/41378
Ссылки в тексте:
[1] двум: http://davidwalsh.name/webgl-demos
[2] постам: http://davidwalsh.name/webgl-demo
[3] WebGL Experiments: http://www.chromeexperiments.com/webgl/
[4] Google Maps Cube: http://www.playmapscube.com/
[5] Nucleal: http://nucleal.com/
[6] Interactive Globe: http://workshop.chromeexperiments.com/projects/armsglobe/
[7] Cube Slam: https://www.cubeslam.com/yenotk
[8] Roll It: http://chrome.com/campaigns/rollit
[9] Ironbane MMO: http://play.ironbane.com/
[10] Blossom: http://www.bongiovi.tw/experiments/webgl/blossom/
[11] Yi-Wen Lin: http://blog.bongiovi.tw/
[12] WebGL water: http://madebyevan.com/webgl-water/
[13] Evan Wallace: http://madebyevan.com/
[14] Pearl Boy: http://www.gooengine.com/demofiles/pearl-boy/index.html
[15] Teach Me to Fly: http://www.spacegoo.com/wingsuit/#
[16] Fizzy Cam: http://tholman.com/fizzy-cam/
[17] Tim Holman: http://tholman.com/
[18] Поддержка WebGL браузерами: http://caniuse.com/webgl
[19] Источник: http://habrahabr.ru/post/190388/
Нажмите здесь для печати.