«Что? Какой робот? Пашка?! А зачем он нам нужен?» — не скрывая улыбки спрашивает ректор одного известного ВУЗа. «Это тот самый робот, который помогает что-то там студентам» — поясняет его секретарша. «Хорошо, давайте посмотрим».
Да, уже более полугода мы трудимся над Роботом Пашкой, проектом онлайн расписаний вузов. В статье речь пойдет о нашей истории разработки и развития проекта. Статья в большей степени обзорная, чем прикладная и приурочена к запуску мобильных версий расписаний для iPhone и Android.

Робот Пашка — это друг и помощник студента. Пашка учится только на четыре и пять потому, что знает свое расписание и не пропускает пары. Вот его сайт — robotpashka.ru
Обзор проекта
Наш проект представляет из себя базу онлайн расписаний занятий в ВУЗах. Помимо того, что вы можете просто просматривать ваше расписание на сайте, вы можете подписаться на расписание своей учебной группы и быть в курсе всех изменений. При изменении в расписании происходит автоматическая рассылка уведомлений всем студентам группы с помощью email, сообщений Вконтакте и мобильных push-уведомлений.
Таким образом проект позволяет в любом месте оставаться в курсе своего расписания, следить за его изменениями (например, «смена шага») и самому непосредственно влиять на содержание.
Наша глобальная идея — повышение эффективности образования, и начали мы с решения лишь одной насущной проблемы — отсутствия единой платформы расписаний. Сегодня даже существует термин «EdTech», обозначающий подобные ИТ-проекты, направленные на улучшение условий образования.
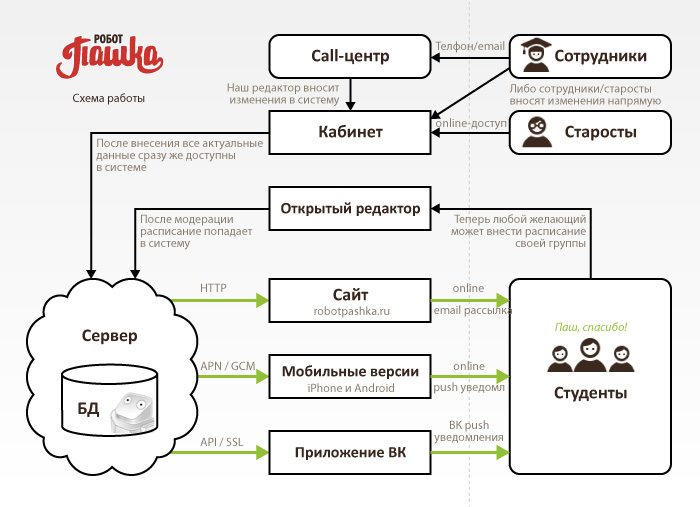
Сейчас система работы выглядит таким образом:

Немного истории
Идея создания подобного сервиса посещала меня давно: часто, приходя с работы вечером мне приходилось звонить друзьям и узнавать какие завтра пары или какой сейчас номер недели? Вот я и подумал, что обращаться к электронному расписанию будет гораздо удобнее (к примеру, ночью уже сложно связаться с кем-то из студентов, в то время как сайт доступен всегда).
Итак, обсудив все аспекты с командой, мы принялись за реализацию. Запуск тестового сайта состоялся в день дурака — 1 апреля 2013 года. Тестирование прошло в моей alma mater — Самарском государственном архитектурно-строительном университете (СГАСУ).

Изначально сайт обладал весьма простым функционалом, который ограничивался: каталогом вузов, расписаниями учебных групп, email-подпиской на изменения в расписании и текстовой формой сообщения об ошибке.
Права для тех, кто может вносить изменения в расписания устанавливает непосредственно ВУЗ: в зависимости от выбранной схемы, редакторами могут выступать сотрудники вуза, старосты или все студенты.

За полтора месяца работы, пока студенты еще не ушли на каникулы, было получено много отзывов и советов по улучшению системы. Мы поняли, что проект пока сырой и взялись за дело.
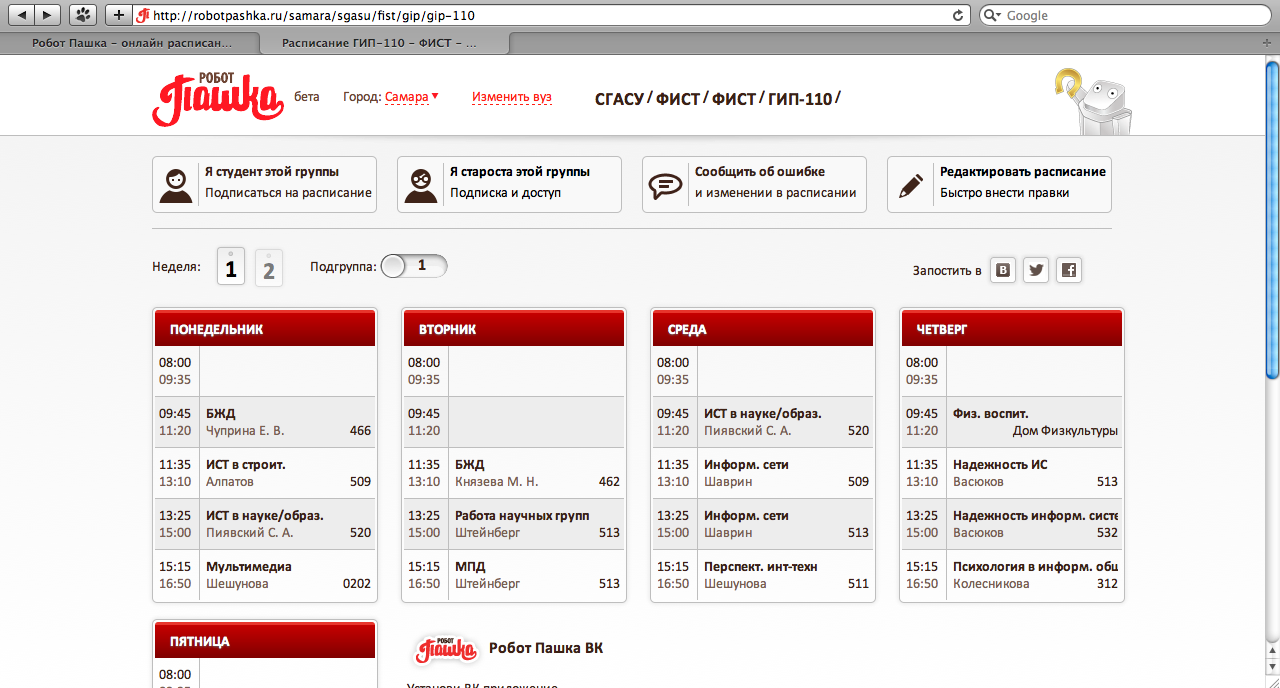
1 сентября 2013 года мы зачем-то в воскресенье собрались всем составом в офисе запустили новую версию сайта, добавили ряд новых возможностей, ключевые из которых — это быстрый поиск своей группы и онлайн расписания преподавателей.
1 октября (аккурат к полугодию Пашки) мы выпустили приложение Вконтакте (спасибо eluninm). Приложение представляет собой iframe (в котором работает сайт) с рядом доработок, таких, как авторизация пользователей, подписка с помощью id пользователя ВК, приглашение друзей, пост на стену. Сами уведомления оформили в виде сообщений «В твоем расписании произошли изменения!», которые приходят от Робота Пашки.
25 октября приложение было добавлено в каталог Вконтакте. За первые 2 дня приложение установили 2000 человек. Тут как раз пригодился наш «вики-каталог», каталог городов, вузов, факультетов и т. д., в который любой желающий может добавить запись, и она сразу будет видна на сайте. За сутки были добавлены сотни городов, среди которых были такие «города», как Россия и Беларусь.

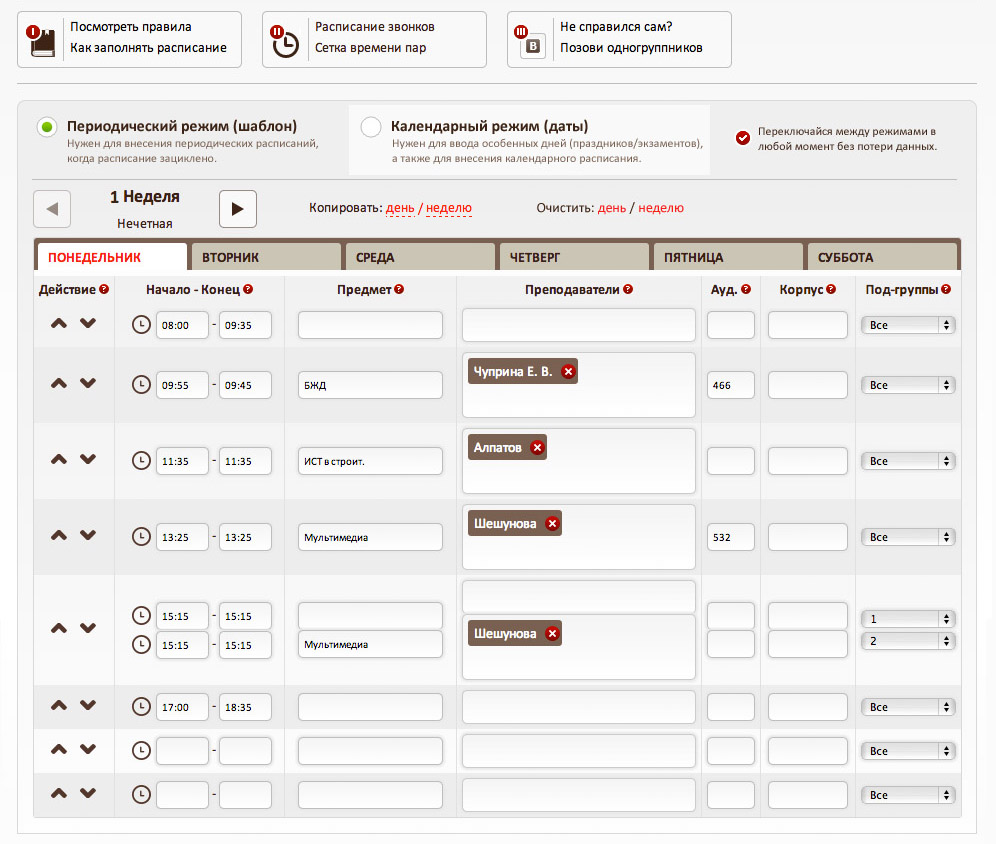
Мы поняли, что текущим составом мы не справляемся с внесением расписаний на сайт вручную, поэтому 8 ноября был выпущен открытый онлайн редактор. Редактор, ранее доступный только для наших сотрудников, зарегистрированных старост и сотрудников вузов, стал общедоступным. Теперь любой желающий может заполнить свое расписание. В зависимости от схемы, выбранной ВУЗом, расписание сразу становится доступным на сайте или поступает на модерацию, после чего также становится доступно на сайте, в мобильных приложениях и в приложении ВК. Это решение удобно для всех: студентам не нужно ждать, когда наши редакторы доберутся до расписания их группы; мы же теперь имеем возможность сконцентрироваться на поддержке и техническом развитии проекта.
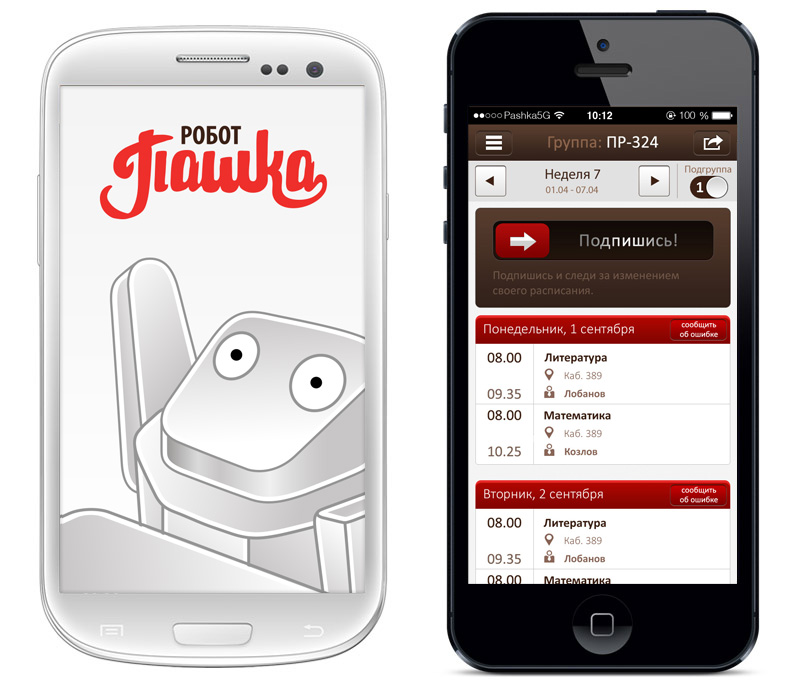
Сегодня, 20 января, мы запустили долгожданные iPhone и Android приложения. Теперь главная просьба наших пользователей исполнена.

Насколько хорошими получились приложения, судить вам. Мы же на ближайшее время ставим перед собой 2 задачи:
1) Сделать нормальную мобильную версию сайта, которая будет работать с другими мобильными устройствами, включая планшеты;
2) Доработать мобильные приложения с учетом отзывов пользователей.
Участие в проекте
Если вы — студент, преподаватель или сотрудник вуза, нам будет очень интересно услышать ваше мнение, советы и идеи по развитию проекта. Также вы можете добавить расписание вашей группы или факультета, и присоединиться к тестированию мобильных приложений и приложения Вконтакте. Мы рады пообщаться с администраторами вузов о возможности интеграции системы через API. Участие в проекте, разумеется, бесплатное.
Связаться с нами можно с помощью группы Вконтакте, будем рады пообщаться!
Итог
Сейчас система работает в десятках вузов по всей стране (от Калининграда до Красноярска). Систему используют тысячи студентов. Каждый день к нам поступают десятки отзывов, расписаний и уточнений к ним. Мы постоянно общаемся со студентами, сотрудниками и руководителями ВУЗов, все вместе делимся опытом и развиваемся, это, пожалуй, самая интересная часть нашего проекта.
Всем огромное спасибо за поддержку!
Автор: ilyaafanasyev








