Всем привет! Хочу рассказать свою историю создания браузерной онлайн игры для соц. сетей. В статье постараюсь рассмотреть всё от начала до конца, от идеи до 10 перезапуска. Статья вышла не маленькая, но подробная. Возможно, некоторые фичи, примененные в игре покажутся кому-то очевидными. Итак, кому интересно узнать о том ужасе, через который я прошел, прошу под кат! (интересно может быть самым начинающим игроделам и холиварщикам)
Вступление. (Это можно пропустить)
Путь до идеи полученной игры был очень долог. Всё началось с того, что я познал JQuery. Да. Это было золотое время. С помощью тупых анимаций я делал всякую хренотень вроде движения смайлика по полю в место клика мыши. Когда этот уровень достиг совершенства, мне захотелось добавить в эту «игру» онлайновости. И тут понеслась…
Первое что мне пришло в голову, это отправка каждые N секунд запроса на сервер, не сделал ли что-то второй игрок. Всё было сделано на PHP+MySQL. Данные о месте и времени клика сохранялись в базе и выдавались игрокам по запросу. Исходников чуда к сожалению не осталось, ну и ладно.
Следующим жизненно важным этапом стала производительность. Вариант с постоянными запросами к серверу естественно отпал, и была необходимость искать другие решения. Я перебирал вские Comet-ы, флэши… но у меня это всё не получалось даже просто поставить на сервер. И тут вдруг я наткнулся на NodeJS. Это было что то. Я радовался как ребёнок делая первые тесты, а уж когда узнал про Socket.io....Ну вы меня понимаете =)
Это всё было для меня как открыть Америку, я не спал ночами и писал код, делал тесты… как вдруг заметил что моя игра застряла на месте. Немного поразмыслив я стал делать своё первое творение, похожее на игру. Опять же… весть клиент был на JQuery, те же анимации, те же движения смайликов. Всё понемногу усовершенствовалось, добавился чат, несколько видов оружия (ага, смайлики стреляли). Большая карта была обычной картинкой размером 10к х 10к пикселей. Тогда же я узнал о Chrome Dev Tools. Увидев то, как моё детище жрёт память я стал снова углубляться в недры гугла. Узнал о том что уже существует HTML5 со своим Canvas-ом. Это стало еще одним поводом порадоваться. Опять бессонные ночи изучения API (слово ночи во множественном числе потому что JS я в общем то знал крайне поверхностно, и вот пришло время заняться и им вплотную). Спустя пару недель моя «игра» была переписана на чистый JS и HTML5. В то время я работал у себя в колледже лаборантом, и мы с такими же лаборантами сидели и тестировали мои костыли. Пару дней спустя стало уже скучно, и я стал погружаться в 3D…
Ох уж это 3D. Тупые попытки создания в браузере 3D фигур в основном ни к чему не приводили. То есть их получалось создать на странице, даже двигаться между красными шарами и серыми кракозябрами, слепленными в блендере. На удивление, при написании статьи обнаружил что на серваке эта ночь под названием «жена в ночной смене» еще жива. Ссылка для особо любопытных. — можно даже вращать мышкой и двигаться стрелками. TreeJS показался мне очень сложным и опять гугл пришёл мне на помощь. Там я узнал о Unity3D. Вообще у меня имеется дурацкая привычка делать тупые тесты производительности. При первом запуске юнити я был удивлён на сколько удобно сделан интерфейс, и даже не имея навыков работы с такого рода программами я сумел сделать карту с горами, тропинками и водопадами. С водопадами как то не срослось, случайно добавил их на карту несколько десятков тысяч и при рендере у меня отказала видеокарта. Ну что поделать… сделал отличную кладку кирпичей.
Переломный момент.
Думаю многим известна история успеха игры «Гонки на клавиатурах»? (ссылку на статью не нашёл, буду рад вставить). Когда я узнал, сколько зарабатывают разработчики УСПЕШНЫХ приложений в социальных сетях, мне, наверное, как и другим захотелось создать свою игру для социальной сети. И я начал активную работу над этим. Узнал, что еще и юнити проект можно собрать под веб… Замысел игры был относительно простой — своя линейка с чем нибудь и куртизанками. Чтобы было чем страдать в юнити, я даже уже было начал переговоры с дизайнером, который сможет отрисовать для игры мобов, карты и т.д. Конечно, на голом энтузиазме никто работать не захотел, и я принял решение сделать что нибудь «попроще», чтобы набить карман для первоначального бюджета более серьёзного проекта. Этим «попроще» стала идея сделать онлайн гонки 2d на HTML5, только не тот онлайн, в котором нажимаешь на соперника, ждешь, и «ты выиграл!/проиграл =(», а реальный онлайн с управлением автомобиля на трассе. Чтобы еще больше облегчить себе жизнь, гонки решил делать драговыми =) Ну а что… никаких поворотов, меньше физики… Короче говоря, спустя пол года всё закончилось тестовой версией с 20 автомобилями. Я уже выдохся искать все параметры для машин, т.к. пытался сделать реалистичную (даже 2d) физику, нужны были такие параметры, как аэродинамическое сопротивление, графики крутящего момента и прочие характеристики, которые, как оказалось, не так легко найти.
Но эти гонки были для меня чем-то обучающим. Я изучал всё новые новые технологии, придумывал велосипеды из костылей, натыкался по нескольку раз на свои грабли… И зато за эти пол года сложился некоторый идеальный для меня скелет клиент-сервера. Если говорить конкретно, то на клиента canvas, на сервере nodejs+socket.io. Банально, криво, зато работало. А если работает, значит не трогай =) В основном проблемы я испытывал из-за незнания языка, и даже самые простые ф-ии, уже встроенные в JS я велосипедил сам, не зная об их существовании. Примерно так выглядел небольшой кусок серверной части:
io = require('socket.io');
mysql = require('mysql');
players = []; //массив, содержащий игроков. Каждый игрок - объект.
races = []; //массив гонок, где каждый элемент - массив объектов 4 игроков
//тут какая-то инициализация чего-то
...
io.sockets.on('connection', function(socket){
socket.on('message', function(msg){
msg = JSON.pars(msg);
switch(msg.type){
case 1:
...
break;
...
}
}
}
Внутри swith был код, отправляющий определённый ответ пользователю. Кстати о том, что в case можно писать не только цифры я еще не знал, по этому приходилось держать в голове все типы сообщений, которых было ни много ни мало — около 50. Среди них и авторизация, и начало гонки, и конец гонки, и чат, и разные разные внутриигровые события. Я знал, что для сокета вместо использования switch конструкции можно сразу писать socket.on('тип сообщения'...), но такой подход создаёт лишнюю порцию спагетти, и не сильно большое удобство написания кода, по этому непосредственно серверная часть конечной игры написана именно так. То-есть скелет такой, позже то я всё таки узнал что в case можно писать что вздумается =). На клиенте конструкция один в один, только нету массива всех игроков, есть только объект самого себя (причем глобальный), и огромный набор функций (тоже глобальных), берущих на себя роль обработчиков входящих сообщений.
Постепенно я узнавал возможности JS, NodeJS и socket.io. Помню первый успешно-провалившийся тест максимального количества подключений. При 10к +- 250 коннектов socket.io терял отзывчивость и не принимал новые подключения. После долгой возни помогла вот эта статья. Там всё подробно описано так что повторяться не буду.
Как я уже говорил, с гонками я бодался пол года, и на большее сил не хватило. Про идею с 3d игрой я уже совсем забыл, и от неё остался лишь ватман на комнатной двери со структурой БД. И вот, так как гонки оказались для меня слишком сложными, я решил еще больше упростить себе задачу, и сделать самолётки, летающие в воздухе и просто стреляющие друг в друга.
Моя игра, моя игра...
Первая версия
Логика и говнокод
И вот, в один прекрасный свободный день, сел на работе, загрузил практикантов и стал снова эксперементировать с canvas-ом. Первые эксперименты были незатейливыми — заставить квадратик двигаться хоятбы прямо (после того как в гонках квадратик ехал, я уже забыл как я это сделал и решил переписать всё заново уже с новыми знаниями). Конечно, он начал двигаться спустя минут 10… потом решил добавить управление клавишами — вверх и вниз. И тут всё застопорилось. Этот канвас со своими матриксами и транслейтами, будь они неладны… расчетов было столько, что я уже не мог ориентироваться в коде. Хоть и вся «физика» основывалась на геометрии 5 класса, а точнее геометрии различных треугольников =) Тригонометрию в школе ненавидел, о чем впоследствии сильно пожалел. Расчеты треугольников были слишком масштабными и тяжелыми, но изучив основы тригонометрии я понял какой был дурак. Но даже с тригонометрией расчетыпряморукость оставляла желать лучшего. Вот так выглядит рабочий код первой версии игры на канвасе при нажатой клавише вниз:
else if(player[pid].key.up == false){
if(player[pid].key.down == true){
if(player[pid].alfa >= -359){
player[pid].alfa -= (1.4*(time/player[pid].speed));
}
else{
player[pid].alfa = 0;
}
player[pid].x += k2*Math.cos(k1*player[pid].alfa*Math.PI/180)*2*(time/player[pid].speed);
player[pid].y += k2*Math.sin(k1*player[pid].alfa*Math.PI/180)*2*(time/player[pid].speed);
player[pid].x = rezak(pid,real,player,k1,k2);
if(pid == 'green'){
real['green'].x = player['green'].x + k2*(player[pid].rad * Math.sin(player['green'].alfa*Math.PI/180));
real['green'].y = player['green'].y-player[pid].rad + k2*(player[pid].rad * Math.cos(player['green'].alfa*Math.PI/180));
}
else if(pid == 'red'){
real['red'].x = player['red'].x + k2*(player[pid].rad * Math.sin(player['red'].alfa*Math.PI/180));
real['red'].y = player['red'].y-player[pid].rad + k1*(player[pid].rad * Math.cos(player['red'].alfa*Math.PI/180));
}
}
player[pid].x += k2*Math.cos(k1*player[pid].alfa*Math.PI/180)*2*(time/player[pid].speed);
player[pid].y += k2*Math.sin(k1*player[pid].alfa*Math.PI/180)*2*(time/player[pid].speed);
player[pid].x = rezak(pid,real,player,k1,k2);
if(pid == 'green'){
real['green'].x = player['green'].x + k2*(player[pid].rad * Math.sin(player['green'].alfa*Math.PI/180));
real['green'].y = player['green'].y-player[pid].rad + k2*(player[pid].rad * Math.cos(player['green'].alfa*Math.PI/180));
}
else if(pid == 'red'){
real['red'].x = player['red'].x + k2*(player[pid].rad * Math.sin(player['red'].alfa*Math.PI/180));
real['red'].y = player['red'].y-player[pid].rad + k1*(player[pid].rad * Math.cos(player['red'].alfa*Math.PI/180));
}
ctx.save();
ctx.translate(player[pid].x, player[pid].y-player[pid].rad);
ctx.rotate(k1*player[pid].alfa*Math.PI/180);
ctx.drawImage(player[pid].img, -22,+(player[pid].rad-8));
ctx.restore();
}
Сам вот сейчас сижу пишу статью и доказываю своему коту что это не мой код. Я уж не говорю что в коде имеют место быть константы, подобранные методом научного тыка… Показывать остальной код считаю опасным для жизни читателей. Все проблемы были из за того, что каждый раз приходилось делать канвасу translate, из за чего уловить РЕАЛЬНЫЕ координаты (те, которые видит пользователь) самолёта было ооочень трудно для меня, а реальные координаты нужны, как минимум для просчёта попадания по самолёту (в коде например координаты для канваса это player[pid].x, player[pid].y, а реальные координаты уже real['red'].x и real['red'].y) — не спрашивайте о выборе имён переменных, сейчас открываю код, а там...: (чистый копипаст своего кода, комментарии такие и были чесслово, я даже вспомнил тот момент, потому что реально не понимал как работает requestAnimationFrame)
function animate(id,pid,appid,imagesD,player,real,warID){ //это пиздец
time = new Date() - time2;
requestAnimationFrame( function(){animate(id,pid,appid,imagesD,player,real,warID);},ctx);
drive(id,pid,appid,imagesD,player,real,warID); //просчет и отрисовка
time2 = new Date();
}
Кстати говоря, уже тогда вся игровая логика была перенесена на сервер. В частности, покупка игровых предметов, патроны и жизни во время боя. Всё считал сервер. Расчеты минимальные, и тесты показали что домашний celeron 2.4 ГГц вполне держит 10к РАЗНЫХ сообщений в секунду, что тогда еще было далеко от реальности и меня устраивало. Так что начало защиты от кулхацкеров было положено в это время.
Говнодизайн
Всё время разработки считал, что дизайн это просто. С этой идиотской мыслю я попрощался только после 3 версии релиза. Об этом позже… В общем, чтобы было понятно, выкладываю первый вариант «дизайна» «игры»:

Как видно, контрастные цвета, круглые уголки, отсутствие рамок немного напоминают деревню. «Как умею так и брею» — так что технари отнеситесь с пониманием, а дизайнерам интерфейсов надеюсь эта картинка музу не спугнула.
Сессия, диплом, лето… лирическое отступление
Когда пришло лето со своими бонусами вроде сессии, а точнее гос. экзаменов, защитой неначатого диплома, проблем с армией — про игру пришлось ненадолго забыть, и в течении 2 месяцев (июнь, июль) был мозговой перерыв. И вдруг меня осинило, что как то я мало зарабатываю, и стал искать новую работу. Как то не особо получалось найти что-то приемлимое… как я открыл консоль на главной странице яндекса и увидел там «Любишь заглядывать в консоль? А может и js умеешь писать? company.yandex.ru/job/vacancies/interface_dev_mail.xml». Ради интереса ответил на тестовые вопросы и благополучно забыл. Через примерно неделю пришло письмо из яндекса «а не хотите ли пройти собеседование по скайпу?» Конечно хочу! Губа то не дура =) Короче говоря, собеседование я с треском завалил. А именно, я не знал элементарно что такое this и как им пользоваться, конструктор, new etc… Решил что хорошо бы себя поднатаскать и снова стал курить мануалы по JS. И осознал, как круто что есть this, new, call, apply… научился этими штучками пользоваться так сказать… и совершил нечто. Сел переписывать игру.
Первый запуск
И снова немножко о говнодизайне
Тем летом мне посчастливилось купить жене айфон а себе забрать HTC на WP 7.5. Мне почему то жутко понравился плиточный интерфейс. Он простой и понятный. Реально простой и понятный. И захотелось мне начать «переписывать» игру с дизайна. Для себя решил, что это должно быть просто и понятно… короче плагиат с плиточками. Короче говоря, то что у меня получилось куда-то делось, так что вам посчастливилось сейчас не закрывать рукой лицо в ужасе даже не смейте думать об этом. Но поверьте на слово, это выглядело гораздо лучше, чем предыдущая версия.
Кодим, кодим, снова кодим
Взбредило же мне делать эти плитки, решил выпендриться (перед кем?) и сделать каждую плиточку на отдельном канвасе. Сделал конечно… но, простите, плохое слово, обозначающее в русском языке запятую, одни плиточки заняли у меня почему то половину всего клиентского кода.
После переписывания всего всего, пришло время припиливать VK api. Вот тут я бы зачеркунл весь текст далее но… постараюсь выразить кратко и прилично: функционала много — документации мало. В документации коды ошибок даны не все, половины параметров не описано, результат возвращается в виде ничего тогда для меня не значащего непонятного массива объектов объектов. К игре припиливал всё эти запросы к API по 1 в день, ибо опять же методом научного тыка. Дело привычки конечно. Тут больше нечего сказать. Ребят, пишите документацию как для своей бабушки. Новички теряются).
Собственно, первый запуск
Приближалась запланированная дата выпуска игры, и возникали мелкие проблемы которые необходимо было решать. Во время разработки я пользовался исключительно своим домашним сервером, но было и так понятно, что арендовать всё таки придётся. Денег у меня небыло, так что идеальным на тот момент для меня решением было арендовать облачный сервер. Selectel подошел идеально.
ХХХ августа настал день первого провала игры. Приложение было одобрено спустя неделю после подачи заявки, но это даже хорошо. За это неделю я успел слить почти 10 тыс на таргет рекламу ВК — самая бесполезная моя трата денег. 10к улетели за пару часов. Но эти пара часов оказались отличным опытом. С первыми же игроками по каждой фигне начал ныть и падать NodeJS, про try...catch я еще не знал, и пока игра не попала в каталог нужно было что-то решать. Успел закрыть много дыр, но далеко не все, из-за чего этот «релиз» провалился не успев начаться. Приходилось вручную перезапускать nodejs, в круглосуточном режиме сидеть в консоли чтобы не дай бог нода лежала больше минуты. О такой вещи как bash я тоже не знал, а точнее не хотел знать.
Немножко статистики
В первые дни игру установило 6-7 тыс. человек, что не могло меня не радовать (конечно, сравнивать то несчем). Так, к слову, интересный (а может и нет) момент произошел вот тут

(обведено в кружок)
Там видно какая дата, так что о возрасте игроков не трудно догадаться. Будьте осторожны в выборе дат релиза.
Всё, после этого я совсем отчаялся, установки шли на спад, онлайн был максимум полтора «пилота». Это включая меня.
Единственный плюс, который заставил меня продолжать работу — это нехилые предложения о покупке игры. В первый день было много предложений об обмене, и цены до 80тыс.р. Во второй день мне предлагали до 7 тыс. $, теперь жалею что не согласился.
Работа над ошибками
Пораскинув мозгами о том, что кладут в шампунь для волос не так, решил что дело в свистелках, перделках и отсутствии социального спама на стенах (законного разумеется, от имени приложения). И как вы думаете что я сделал? Не угадали. Я снова стал переписывать игру. Начал снова с дизайна.
Ошибка 1. Я думал что из меня выйдет неплохой дизайнер.
Решил упростить ещё сильнее, сделал огромные кнопки с некрасивыми надписями — это чудо я тоже не хочу показывать из религиозных соображений.
Ошибка 2. Мало свистелок (оружия, обвеса, как хотите)
Тут была проделана огромная работа (над ошибками, конечно). Кроме того, что я добавил 12 новых видов оружия/бонусов, я сделал для каждого из них «спецэффект» при попадании — кстати смотрелось ничего. На этом этапе переписывание себя оправдало. Появилась некая модульность, благодаря которой я сейчас могу добавлять хоть по новому оружию в минуту, были бы идеи. Тут же была сделана суперзащита от кулхацкинга.
Если раньше было так: клиент стреляет, клиент проверяет есть ли вообще оружие такое, всё он же (клиент) проверяет — не попала ли ракета в соперника, и если попала, то только тогда отправляем сообщение на сервер и он передает сообщение оппоненту о том что в него попали.
То стало вот так: клиент нажимает клавишу, на сервер передаётся код клавиши, сервер смотрит — на какое оружие назначена у игрока эта клавиша, проверяет перезаряжено ли оружие, есть ли оно вообще, можно ли им пользоваться на этом самолёте (самолётов тоже добавил, у каждого свои преимущества, в том числе какое оружие можно использовать), и ещё куча мелких условий. В случае, если небыло ниодного false, данные о выстреле отправлялись обоим игрокам. Если false все таки нашелся, то у стрелявшего вежливо (красными большими буквами) показывалось сообщение вроде «ПЕРЕЗАРЯДКА!....». Собственно, если интересно то вот так:
case 'shot':
if(Date.now() < players[socket.id].per[msg.typeW]){
console.log('перезарядка');
}
else if(players[socket.id].weapons[msg.typeW] <= 0){
players[socket.id].weapons[msg.typeW] = 0;
console.log('закончились боеприпасы');
}
else if(weapons[players[socket.id].plane].weapons.indexOf(msg.typeW) < 0 && weapons.weapons.indexOf(msg.typeW) >= 0){
console.log('оружие недоступно');
}
else if(weapons[players[socket.id].plane].bonuses.indexOf(msg.typeW) < 0 && weapons.bonuses.indexOf(msg.typeW) >= 0){
console.log('бонус недоступен');
}
else{
if(players[socket.id].wrate != weapons[players[socket.id].plane].rate + players[socket.id].rate && Date.now() >= players[socket.id].per.P){
players[socket.id].wrate = weapons[players[socket.id].plane].rate + players[socket.id].rate;
}
if(weapons.weapons.indexOf(msg.typeW) >= 0){
msg.per = weapons[msg.typeW].rate*1000/players[socket.id].wrate;
players[socket.id].per[msg.typeW] = Date.now() + msg.per;
players[socket.id].weapons[msg.typeW] -= 1;
players[socket.id].pot[msg.typeW] += 1;
msg.hit = weapons[msg.typeW].radius;
msg.speed = weapons[msg.typeW].speed;
msg.val = players[socket.id].weapons[msg.typeW];
msg.side = players[socket.id].side;
}
else if(weapons.bonuses.indexOf(msg.typeW) >= 0){
msg.per = weapons[msg.typeW].rate*1000*players[socket.id].wdamage;
players[socket.id].per[msg.typeW] = Date.now() + msg.per;
players[socket.id].weapons[msg.typeW] -= 1;
players[socket.id].pot[msg.typeW] += 1;
msg.val = players[socket.id].weapons[msg.typeW];
msg.side = players[socket.id].side;
switch(msg.typeW){
case 'I':
players[socket.id].life += 10;
msg.life = Math.ceil(players[socket.id].life);
if(players[socket.id].life > 100){
players[socket.id].life = 100;
msg.life = 100;
}
break;
case 'J':
players[socket.id].wsuspension += 2;
break;
case 'L':
players[socket.id].kamikadze = true;
break;
case 'P':
players[socket.id].wrate = 100000;
break;
};
}
socket.json.send(msg);
io.sockets.socket(players[socket.id].oppSocket).json.send(msg);
}
break;
Немного пояснения к коду. players — массив всех игроков и с идентификацией по socket.id. Каждый элемент массива — это объект игрока, который создается сразу при входе в игру, методом присваивания того, что вернула MySQL. На самом деле, между каждым else if стояла отправка ошибки юзеру, но я этот код не нашёл. weapons — это массив параметров оружий и бонусов.
Просчет попадания я сделал по хитрому: просчитывает оппонент. Как бы это описать дальше… после успешного выстрела 1 игрока, 2 игрок отрисовывает у себя ракету и смотрит, не попала ли она в него (в себя). Если попала, то отправляет мэссадж на сервер с содержанием «что попало и в каком месте на экране». Сервер высчитывает урон, и отправляет обоим игрокам. При этом рисуется сказочный спецэффект и ракета исчезает. Заодно на сервере проверяется сколько там чего осталось, жизней и т.д. — и если жизней вдруг у игрока 2 стало меньше 0, то записываем всё в БД, отправляем игрокам инфу о том кто выиграл а кто проиграл и все счастливы.
Если интересно, то вот клиентский код рассчета попадания:
for(var i = 0; i < weapons_1.length; i++){
if(weapons_1[i].draw({t:avatars[0].time2, x:avatars[0].x, y:avatars[0].y, ra:avatars[0].ra}) == 'coordLimit'){
weapons_1.splice(i,1);
}
else if(weapons_1[i].s && Math.abs(avatars[0].x-weapons_1[i].x) < 80 && Math.abs(avatars[0].y-weapons_1[i].y) < 80){
var dl = Math.sqrt(((avatars[0].x-weapons_1[i].x)*(avatars[0].x-weapons_1[i].x))+((avatars[0].y-weapons_1[i].y)*(avatars[0].y-weapons_1[i].y)));
if(dl < (avatars[0].w/4+weapons_1[i].w/4)+weapons_1[i].hit){
sock.send($.toJSON({type: 'hit', typeW: weapons_1[i].typeW, i: i}));
weapons_1.splice(i,1);
};
}
}
weapons_1 — ничто иное как массив всех выпущенных оппонентом ракет. Как видно, чтобы не грузить память, когда ракета покидает пределы канваса, она удаляется из массива.
Второй кусочек — небольшая оптимизация. Я не знаю, на сколько это полезно, но вот чтобы не считать каждый кадр гипотенузу (в треугольнике ракета — самолёт), сначала идет небольшой расчет абсолютного положения на экране. И если ракета по приблизительным меркам слишком далеко, то и гипотенузу считать незачем.
avatars[0] и avatars[1] — это объекты игроков. После прочтения этой статьи, почему-то решил назвать это аватарами, так и повелось.
«Событие» попадания на клиенте выгладит так:
case 'hit':
avatars[0].life = msg.life;
if(avatars[0].life <= 0) avatars[0].life = 0;
if(avatars[0].life > 100) avatars[0].life = 100;
$('#life span, #life2 span').html(msg.life);
if(msg.damage <= 0){
particles.push(new Effect({type: 'message', text: ('ПРОМАХ!'), x: avatars[0].x, y: avatars[0].y, t: 1000}));
}
else{
particles.push(new Effect({type: 'message', text: ('-'+(Math.ceil(msg.damage))), x: avatars[0].x, y: avatars[0].y, t: 1000}));
}
switch(msg.typeW){
case 'C':
avatars[0].ra -= msg.damage*msg.damage*avatars[1].koef;
break;
case 'E':
avatars[0].debaff.E.per = Date.now();
avatars[0].debaff.E.tper = Date.now()+(msg.damage*500);
particles.push(new Effect({type: 'message', text: ('Управление заблокировано!'), x: 350, y: 350, t: 2000}));
break;
}
particles.push(new Effect({type: msg.typeW, x: avatars[0].x, y: avatars[0].y, side: 0, damage: msg.damage}));
break;
case 'pop':
avatars[1].life = msg.life;
if(avatars[1].life <= 0) avatars[1].life = 0;
if(avatars[1].life > 100) avatars[1].life = 100;
if(weapons_0.length > msg.i){
weapons_0.splice(msg.i,1);
}
if(msg.damage <= 0){
particles.push(new Effect({type: 'message', text: ('ПРОМАХ!'), x: avatars[1].x, y: avatars[1].y, t: 1000}));
}
else{
particles.push(new Effect({type: 'message', text: ('-'+(Math.ceil(msg.damage))), x: avatars[1].x, y: avatars[1].y, t: 1000}));
}
switch(msg.typeW){
case 'C':
avatars[1].ra += msg.damage*msg.damage*avatars[1].koef;
break;
case 'E':
particles.push(new Effect({type: 'message', text: ('Прямое попадание! Управление соперника заблокировано!'), x: 300, y: 220, t: 2000}));
break;
}
if(msg.typeW == 'F') msg.damage = 1;
particles.push(new Effect({type: msg.typeW, x: avatars[1].x, y: avatars[1].y, side: 1, damage: msg.damage}));
break;
Тут case 'pop' — ничто иное как перевод слова «попал», так что те кто не может похвастаться знанием языка может меня поймут. particles — массив частиц (спецэффектов). Тут и прокомментировать нечего. Событие выстрела происходит по аналогии, только вместо частиц используются массивы weapons_0 (мои ракеты) и weapons_1 (его ракеты), с напихиванием в них новеньких объектов.
Ошибка 3. Множество багов.
Если не считать мелких падений сервера из за резкого отсутствия каких-либо переменных, то основной проблемой для меня стал пинг. Так случилось, что на работе с патч-корда слетел коннектор, а в запасе как то не оказалось, и пришлось сидеть по wifi. На работе он гниленький, так что задержки были обеспечены качественные (150-200мс вместо 18-20 привычных). Тестируя очередное оружие, заметил что через некоторое время в двух окнах браузера картина расположения самолётов совсем не одинаковая. А как оказалось, виной тому wifi, а точнее пинг а то и вовсе потери пакетов. Как решил — читаем дальше если не устали.
Что происходит в игре вообще. Механика.
Да нечего тут сказать. Нажимаешь кнопку — самолёт летит вверх/вниз. Только вот лететь в нужном направлении у играющего он начинает сразу, а у соперника не сразу, ибо долго ожидание злосчастного мэссаджа о том, что оппонент уже давно нажал кнопочку вверх и летит себе… Собственно это и есть проблема с пингом. Чем больше пинг — тем быстрее картина становится разной у двух клиентов. Решил проблему гениально — каждый N промежуток времени (1.5 — 3сек) делается синхронизация о реальном положении дел. Появились конечно незначительные скачки самолётов во время этой синхронизации (в радиусе 2-3px), но это не так заметно, как то, что вот стреляешь ты в соперника, видишь как ракета пролетает его насквозь, а не попал — потому что на самом деле игрок уже может быть вообще в другом углу и палить оттуда в тебя. И так туда-сюда.
Вся система была построена в духе клиент-(сервер-проверка)-клиент(ы).
Второй запуск
Когда я позакрывал дыры, понаставил try...catch-ей, научился проверять на баше запущенность сервера (скрипт ниже), припилил VK API на уровне получения фотки соперника, и выдачи ТОП-30 игроков (тоже с фотками между прочим, и даже с именами), стал опять тратить деньги на рекламу. На этот раз более осмысленно, прямо в каталоге приложений. За умеренные 100 голосов (700р) я получал порядка 200-300 установок, ну и примерно половина из установленных сразу удалялись, так что «150 чистыми».
Скрипт проверки, запущена ли нода
#!/bin/bash
echo `date`
node /path/to/server.js &
while 1>0
do
ps -A | grep node > /dev/null
if [ $? = "1" ]
then
echo `date`
node /path/to/server.js &
fi
sleep 5
done
Кстати, тут ещё стоит отметить что нашел для себя потрясающую утилиту screen, а то без неё выход из терминала означал смерть. Сейчас без неё как без рук.
Опять переделки
По неуспеху в плане установок и гневных отзывов игроков я снова понял что это провал. Но в нашем деле главное не сдаваться! И опять что? Да, я опять стал всё переписывать. По второму запуску я сделал следующие выводы:
- Опять недостаточно социальности
- Недостаточно привлекательности (
говнодизайн берёт своё) - Отсутствие сюжета
- Сложные расчеты на клиенте (8-10мс на просчет и отрисовку одного кадра это дофига для такой «игры» на i7, прошу заметить)
- Большая нагрузка на сервере (30 чел онлайна — 10% одного ядра, про память не помню, и трафик 5мбит)
- Нет обучения, из за чего игрокам вообще не ясно что и как
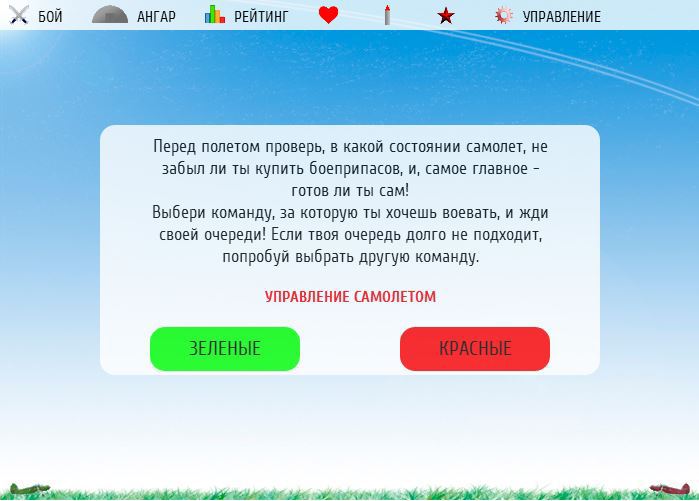
Начал как всегда опять с дизайна, и это уже было больше похоже на правду. Показал друзьям, сказали «ВАУ это гораздо лучше того дерьма!», но я этого ВАУ не почувствовал, и сделал наконец первый правильный шаг — пошёл на фриланс искать дизайнера интерфейса. Нашел, обговорили, я поныл обо всех своих поблемах в игре, человек всё понял и сделал конфетку — какую только было возможно сделать за 12тыс. (рублей)

Это уже финальный вариант, который существует сейчас. О большем я и не мечтал.
Ну по поводу дизайна, там потом ещё были мелки поручения вроде иконочек, фона для самоё игры, и новых эффектов для оружия.
Обучение делать оказалось для меня геморойным занятием, и я обошелся просто созданием подсказок на каждой кнопке.
Делаем стимул играть
Из новых добавленных возможностей, основным достижением я считаю получение медалей и бонусов за какие-то заслуги. Сыграть 100 раз, добить пулемётом и т.д. естественно с предложением разместить красивую картинку медальки у себя на стене. Двух зайцев одним ударом. Социальная перделка была выполнена. Кстати, вот код для загрузки фотографии на сервер Вконтакте:
<?
$url = $_POST['uploadUrl'];
$postdata = array('photo' => '@/path/to/image/'.$_POST["type"].'.jpg', 'app_id' => '3509664', 'api_key' => '1234567890');
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 0);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postdata);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 30);
$data = curl_exec($ch);
curl_close($ch);
echo $data[1];
?>
Выложил этот код по той причине, что нихрена готового в сети найти не мог, и это некий слепок из всего того что удалось найти. С curl пришлось работать первый раз, по этому не обошлось и без проблем с его установкой, но это не так интересно.
Расскажу про алгоритм постинга записи на стене пользователя с картинкой. Точнее и быстрее будет привести код с подробнейшими комментариями.
function wall(id, msg, typeMsg){ //функция принимает параметры: id пользователя, текст к картинке, что за картинка должна загрузиться
VK.api('photos.getWallUploadServer', {https: 1}, function (data) { //этот метод возвращает нам адрес сервера для загрузки картинки (data.response.upload_url)
$.post('upload.php', {'uploadUrl': data.response.upload_url, type: typeMsg)}, function(data) { //это запрос на наш сервер, где upload.php содержит приведенный выше листинг, typeMsg - по название картинки. В моём случае - номер медальки.
var upload = $.parseJSON(data); //в ответ мы получаем hash и photo, незнаю что там содержится
VK.api('photos.saveWallPhoto', {'hash': upload.hash, 'photo': upload.photo, 'server': upload.server, 'uid': id, 'gid': '', https: 1}, function (data) { //теперь мы должны сохранить это фото а албом пользователя (альбом фоток со стены)
//в ответ получаем накоец заветную ссылку на изображение, которое "без трудов" помещаем в обычный wall.post.
VK.api('wall.post', {'message': msg, attachments: data.response[0].id, https: 1}, function(data){
//тут можно вежливо сказать пользователю какой он молодец что разместил запись у себя на стене
})
})
});
});
}
Такие вот спагетти получаются. Кушайте на здоровье!
Оптимизация клиента
Итак, я всё-таки решился поплотнее почитать про синусы-косинусы и впервую очередь избавиться от отдельных расчетов для отрисовки и реальных координат. Тут рассказывать особо нечего, но код стал явно получше.
this.draw = function(t){
this.x2 = this.x;
this.y2 = this.y;
this.s2 = this.s;
this.r2 = this.r;
this.cosa2 = this.cosa;
this.a2 = this.a;
this.timeK = (t > 40) ? 1+((t-40)/40) : 1;
this.x += this.timeK*this.koef*this.s*Math.sin((90-this.ra)*this.PI/180);
if(isNaN(this.x)) this.x = this.x2+(2*(this.timeK*this.koef*this.s*Math.sin((90-this.ra)*this.PI/180)));
this.y -= this.timeK*this.koef*this.s*Math.sin(this.ra*this.PI/180);
if(isNaN(this.y)) this.y = this.y2-(2*(this.timeK*this.koef*this.s*Math.sin(this.ra*this.PI/180)));
this.s -= this.timeK*(this.koef*Math.sin(this.ra*this.PI/180))*(this.wspeed/(this.y/this.wspeed))/4.5;
if(isNaN(this.s)) this.s = this.s2-(2*(this.timeK*(this.koef*Math.sin(this.ra*this.PI/180))*(this.wspeed/(this.y/this.wspeed))/4.5));
if(this.s <= 0) this.s = this.koef*0.0001;
this.r = this.timeK*this.s*50/this.wradius;
if(isNaN(this.r)) this.r = this.r2;
if(this.r == 0) this.r = this.koef*0.000000001;
this.cosa = this.timeK*(this.r*this.r+this.r*this.r-this.s*this.s)/(2*this.r*this.r);
if(isNaN(this.cosa)) this.cosa = this.cosa2;
this.a = this.timeK*this.koef*Math.acos(this.cosa)*180/this.PI;
if(isNaN(this.a)) this.a = this.a2;
for(var i = 0; i < weapons.all.length; i++){
if(this.id && this.per[weapons.all[i]] <= this.tper[weapons.all[i]]){
this.per[weapons.all[i]] += (t > 40) ? t+40 : 40; //время выстрела (наращивается с каждым кадром)
}
}
if(this.id){
this.opacity = (this.per.M < this.tper.M) ? 0.6 : 1;
if(this.debaff.M.per != 1) this.debaff.M.per += (t > 40) ? t+40 : 40;
if(this.debaff.E.per <= this.debaff.E.tper) this.debaff.E.per += (t > 40) ? t+40 : 40;
}
if(this.x > 700+this.w) this.x = -this.w;
if(this.x < -this.w) this.x = 700+this.w;
if(this.key == 'up') this.ra += this.a
else if(this.key == 'down') this.ra -= this.a;
if(isNaN(this.x) || isNaN(this.y) || isNaN(this.r) || isNaN(this.a) || isNaN(this.ra) || isNaN(this.s) || isNaN(this.cosa) || isNaN(this.timeK)){
this.x = (par.side == 'left') ? 40 : 660;
this.y = 450;
this.s = this.wspeed;
this.r = this.s*50/this.wradius;
this.cosa = (this.r*this.r+this.r*this.r-this.s*this.s)/(2*this.r*this.r);
this.a = 0;
this.ra = this.a;
}
if(this.opacity >= 0.5){
ctx.globalAlpha = this.opacity;
ctx.save();
ctx.translate(this.x, this.y);
ctx.fillStyle = '#f00';
ctx.strokeStyle = '#000';
ctx.fillRect(-34,-40,(this.life/100)*67,4);
ctx.strokeRect(-34,-40,67,4);
ctx.rotate(-this.ra*this.PI/180);
ctx.drawImage(this.image, -this.w/2, -this.h/2, this.w, this.h);
ctx.restore();
}
}
Тут вроде всё понятно кроме имён переменных, расскажу про проверки на NaN. Одним из игроков был обнаружен (и позже проверен мной) неприятный баг — самоёт резко оказывается в левом верхнем углу и всё, можно выходить из игры. Всё из-за того, что при просчете некоторые переменные с небольшой долей вероятности становились === 0, а потом на них приходилось делить, и получалась такая лажа. После вкропления в код проверки на NaN баг изчез и все довольны.
if(this.opacity >= 0.5){...} код именно отрисовки на канвасе выполняется только в случае, если самолёт не находится в режиме невидимости (да, есть и такой бонус)
Еще момент — функция принимает параметр t. Он по сути нужен для слабых компьютеров/планшетов. Тоесть в этом параметре содержится инфа о том, сколько по времени рисуется кадр, и если это больше 40мс (всё работает на скорости 25 кадров в секунду), то все передвижения самолёта необходимо пропорционально увеличить. Эти изменения сократили время отрисовки примерно на 2-3мс, что уже не плохо.
Следующим шагом стала оптимизация дыма от самолёта, т.к. больше всего памяти и процессора кушал именно он. О том как реализован дым, я писал в этой статье. Для оптимизации я сделал другую картинку — меньше в размере и которую не надо вращать (серый круглый градиент), и один раз отрисовал его на невидимом канвасе (буфер), а потом копировал с него. Ничего сложного. А, ну и ещё сделал чтобы частицы добавлялись только когда мощей устройства хватает для его отрисовки (t<10). Это дало ещё минус 3-4мс расчетов.
Потом нашлась самая большая дырка — в отрисовке показателя перезарядки и количества для каждого оружия. В бою это выглядит так:

Стрелками показаны штуки, отрисовка которых была наиболее сложной (arc). Я решил, что т.к. большинство оружия бОльшую часть времени находится в полной перезарядке (или с отсутствием патронов (нижняя полосочка)), то можно просто нарисовать эти состояния на отдельной канве, и при необходимости просто рисовать готовое (не рисовать вообще). Самое интересное — что оптимизация этих 32 полукругов дала наибольший эффект — аш 5-6мс. И теперь миссия выполнена. При максимально возможном дыме у обоих игроков (чем меньше жизней тем больше дыма), кадр стал рисоваться 1-2мс, а без дыма вообще меньше 1мс (0.2-0.3 если брать среднее). Все цифры для Chrome 32.
Оптимизация сервера
Проверять каждую выпущенную ракету на сервере оказалось слишком затратно, а уж тем более отсылать ответ клиенту (socket.io не совершенен, как оказалось). По этому эту ответственность я перенес на клиента, но чтобы всё-таки уберечься от читеров, на сервере существует просто выборочная проверка сомнительных пользователей (такую штуку соорудил умную — у каждого пользователя на сервере накапливается определенное количество ошибок, после чего за ним устанавливается более тщательный контроль, вплоть до того что я лично проверяю логи игрока — ну это совсем если подозрительный попался). И ответ от сервера в случае, например, отсутствия оружия не идёт — а что, я еще и читера должен уведомлять о том что у него не получится? В общем то это сняло колоссальную часть нагрузки и на ноду и на базу. Итог составил 5% CPU на 150чел. онлайна. Памяти кушает вообще копейки.
Какие-то неясные потери клиентов
Когда давал рекламу в каталоге приложений контактика, статистика установкой не соответствовала действительности, т.е. множество пользователей просто даже не дожидались загрузки игры (меньше 2 секунд в среднем — это вам не флэш). Стал искать проблему и оказалась она в использовании некоторыми игроками (20%) https. И тут понеслись танцы с бубнами. В конечном итоге socket.io и nginx удалось настроить. Вот кусок кода nodejs сервера, создающего https сервер socket.io
var fs = require('fs');
server = require('https').createServer({key: fs.readFileSync('/path/to/*.key'), cert: fs.readFileSync('/path/to/*.crt')}).listen(1006);
io = require('socket.io').listen(server);
Прокомментировать нечего, однако на это я потратил не один день, и это не считая заказывания и установки сертификатов на сервер.
Третий запуск
А точнее — недозапуск. Вконтакте есть возможность разместить своё приложение в топ 9 блока «Новые» за 1000 голосов (7тыс.р. не считая скидки). Закинул голосов, отправил заявку, выбрал день (прямо на тогдашнее завтра), и ждал. Ночью пришло уведомление, что мне вынуждены отказать в размещении, с предложением добавить в игру возможность игры с компьютером или обучение. Решил делать и то и другое.
Искусственный интеллект
О возможности игры с компьютером я уже думал, но как то не хотел лезть в эту кашу, т.к. думал что это как всегда на долго у меня затянется. Но так как выше я уже говорил, что код игры получился модульным, за первый день я сделал возможность убивать болванку компьютера, за второй день сделал компьютеру и припилил ему 30 уровней. В общей сложности на серверной части добавил 3 строчки (не считая конфига уровней), и на клиенте строчек 30-40. И оказалось вполне не плохо, сам вот не могу убить ИИ 25 уровня.
Код ИИ заключается в немногом: самолёт противника просто постоянно следует за твоим самолётом, и в случае, когда угол атаки становится приемлемым — стреляет из всего оружия. Тут опять тригонометрия 7 класса и не более того. Код:
if(avatars[0].oppId == 'computer'){
var x = Math.abs(avatars[0].x-avatars[1].x);
var y = Math.abs(avatars[0].y-avatars[1].y);
var gp = Math.sqrt((x*x)+(y*y));
var rad = avatars[1].ra*Math.PI/180;
var prom;
if(avatars[0].x < avatars[1].x && avatars[0].y < avatars[1].y) prom = Math.asin(y/gp)+rad
else if(avatars[0].x > avatars[1].x && avatars[0].y < avatars[1].y) prom = (Math.PI/2)-Math.asin(y/gp)+rad+(Math.PI/2)
else if(avatars[0].x > avatars[1].x && avatars[0].y > avatars[1].y) prom = Math.asin(y/gp)+rad+Math.PI
else if(avatars[0].x < avatars[1].x && avatars[0].y > avatars[1].y) prom = (Math.PI/2)-Math.asin(y/gp)+rad+(Math.PI*1.5);
var sin = Math.sin(prom);
var cos = Math.cos(prom);
avatars[1].time1 -= 40;
avatars[1].time2 -= 40;
avatars[1].time3 -= 40;
if(avatars[1].time2 <= 0 && avatars[0].levelBot == 0 && avatars[1].time3 <= 0){
if(weapons.learning[avatars[1].learning[0]]){
if(weapons.learning[avatars[1].learning[0]][avatars[1].learning[1]] == '^') $('#learning').append('<br/>')
else $('#learning').append(weapons.learning[avatars[1].learning[0]][avatars[1].learning[1]]);
avatars[1].learning[1] += 1;
avatars[1].time3 = 90;
if(avatars[1].learning[1] >= weapons.learning[avatars[1].learning[0]].length){
avatars[1].learning[1] = 0;
avatars[1].learning[0] += 1;
avatars[1].time2 = 1000;
$('#learning').empty();
}
}
}
if(weapons.learning[avatars[1].learning[0]] && avatars[0].levelBot == 0){avatars[1].x = -800}
else{
if(sin > 0.02){
if(avatars[1].time1 <= 0){avatars[1].key = 'up'; avatars[1].time1 = 100/avatars[1].wradius}
}
else if(sin <= 0.02 && sin >= -0.02){
if(avatars[1].time1 <= 0){avatars[1].key = false; avatars[1].time1 = 100/avatars[1].wradius}
}
else if(sin < -0.02){
if(avatars[1].time1 <= 0){avatars[1].key = 'down'; avatars[1].time1 = 100/avatars[1].wradius}
}
if(avatars[1].y > 510){
if(Math.cos(rad) >= 0){avatars[1].key = 'up'; avatars[1].time1 = 100/avatars[1].wradius}
else{avatars[1].key = 'down'; avatars[1].time1 = 100/avatars[1].wradius}
}
if(sin <= 0.035 && sin >= -0.035 || (sin <= 0.3 && sin >= -0.3 && gp < 30) || gp < 15){
for(var i = 0; i < avatars[1].all.length; i++){
if(avatars[1].weapons[avatars[1].all[i]] > 0){
avatars[1].per[avatars[1].all[i]] += 40;
if(avatars[1].per[avatars[1].all[i]] >= avatars[1].tper[avatars[1].all[i]]){
switch(avatars[1].all[i]){
case 'I':
if(avatars[1].life <= 20 && avatars[0].life >= 25){
sock.send($.toJSON({type:'shot',x:avatars[1].x,y:avatars[1].y,a:avatars[1].ra,koef:avatars[1].koef,typeW:avatars[1].all[i],side:avatars[1].sideName,bot: 1}));
avatars[1].weapons[avatars[1].all[i]] -= 1;
}
break;
case 'J':
if(avatars[1].life <= 50){
sock.send($.toJSON({type:'shot',x:avatars[1].x,y:avatars[1].y,a:avatars[1].ra,koef:avatars[1].koef,typeW:avatars[1].all[i],side:avatars[1].sideName,bot: 1}));
avatars[1].weapons[avatars[1].all[i]] -= 1;
}
break;
default:
sock.send($.toJSON({type:'shot',x:avatars[1].x,y:avatars[1].y,a:avatars[1].ra,koef:avatars[1].koef,typeW:avatars[1].all[i],side:avatars[1].sideName,bot: 1}));
avatars[1].weapons[avatars[1].all[i]] -= 1;
}
}
}
}
}
}
}
Кроме идеи отсюда нечего почерпнуть, код использовать не советую.
Блок if(avatars[1].time2 <= 0 && avatars[0].levelBot == 0 && avatars[1].time3 <= 0){...} — это обучение. Оно происходит только при игре с ИИ 0 уровня. Там суть в том что сообщения выводятся по буковке (модно, типа печатается) из массива сообщений.
Так же у ИИ есть немного мозгов на тему того, чтоб не разбиться. На высоте ниже определенной, он начинает игнорировать вас, и пытается вырулить чтобы не умереть. Ну… и аптечки он тоже использует грамотно, а не как попало.
Собственно, миссия выполнена, ИИ готов, обучение есть, дело за малым — дождаться одобрения администрации на повторное заявление о размещении в том самом блоке. Почему-то во второй раз ближайшую дату размещения я смог выбрать 23 марта, так что жду, жду. И если это выведет на какой-то постоянный онлайн и прибыль, то обязательно напишу статью про вывод денег, налоги и прочее. Пока игра принесла 20 голосов, так что говорить даже не о чем.
Выводы
- Нельзя делать как я
- Тестируйте больше. Просите друзей, желательно из возрастной категории игроков, который Вы ожидаете увидеть в игре. Можно просто показать картинку и спросить, что как удобно нет
- Если Вы не собираетесь добавить овер 100500 новых фич в игре — не переписывайте весь код! А вообще, лучше начинать с чего-то более простого
- Всё что написано выше — это лишь малая часть всего того ужаса, с которым я столкнулся. Так что будьте готовы к трудностям!
- Начали — доделывайте до конца. НО! Только в случае, если вы уверены в успехе и преследуете конкретную цель а не развлекаетесь… а иначе зачем?
- Не пытайтесь мыть яйца дорогим шампунем. Мылом будет самое оно. (Метафора, которую можно понять по разному, но смысл не исчезнет)
p.s. Ни в коем случае не рекомендую использовать написанный тут код. Уверен, что есть на много более элегантные решения, о которых буду рад услышать в комментариях. Спасибо за внимание!
Автор: axeax