Несколько интересностей и полезностей для веб-разработчика #16
Доброго времени суток уважаемые читатели. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
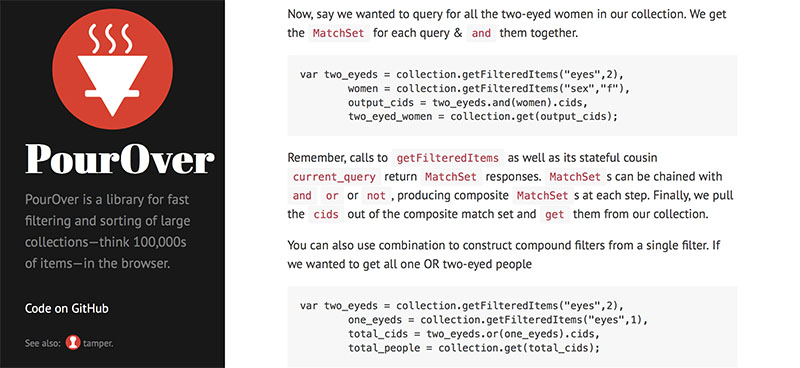
PourOver [1]
 [1]
[1]
Библиотека для для реально быстрой фильтрации и сортировки огромных коллекций, где речь идет о сотне тысяч элементов. PourOver построен на идеально простых запросах, которые могут произвольно формироваться друг с другом. Вы сможете объединять, скрещивать и разделять запросы. PourOver будет помнить как были построены ваши запросы и по-умному обновлять их, если появятся новые элементы или будут изменены старые. Работает на IE7+, Firefox 4+, Safari 5+, Opera 9+, Chrome 1+. Стоит также заметить, что это проект от New York Times, на корпоративном Гитхабе которого есть еще пупулярный backbone.stickit [2] плагин для датабиндинга и Tamper [3] — serialization protocol for categorical data. В последнее время гики из западных СМИ прямо раскочегарились — вот недавно я писал про классные проекты от The Guardian и Financial Times.
Superhero.js [4]
 [4]
[4]
Superhero — это кладезь полезнейшей информации для JavaScript разработчиков. Это коллекция лучших статей по JavaScript, которые разделены на несколько блоков:
- Понимание JavaScript [4]: синтаксис, стиль и подводные камни
- Организация вашего кода [5]: API дизайн, паттерны и фреймворки
- Тестирование вашего приложение [6]: тестируемый код, читаемые тесты
- Профессиональные инструменты [7]: Workflow, Debugging
- Производительность и профилирование [8]: быстрый и эффективный код
- Безопасность [9]: принципы, управление доступом и валидация
- Под капотом [10]: понимание работы браузеров
- На горизонте [11]: вещи, на которые нужно обратить внимание
- «Удивительная лига» [12]: другие супергероические ресурсы
Jeet [13]
 [13]
[13]
Простой для понимания и быстрый в использовании инструмент для построения сеток. Основан на препроцессорах SASS и Stulys. Имеет ряд преимуществ перед популярными CSS фреймворками.
Match.js [14]
«Лучший пусть для построения полностью асинхронного сервера на Node.js».
- Простота: прямой mapping HTTP запросов к JS функциям
- Асинхронность: ответы могут быть отложены, используя standard Promises/A+ compatible promise
- Streaming
- Компонуемость
var mach = require('mach');
var app = mach.stack();
app.use(mach.gzip);
app.use(mach.logger);
app.use(mach.contentType, 'text/html');
app.use(mach.file, 'public');
app.map('files.example.com', function (app) {
app.use(mach.file, '/www/static-files');
});
app.use(mach.session, 'session secret');
app.use(mach.params);
app.get('/', function (request) {
return "Hello world!";
});
app.get('/posts/:postId.json', function (request, postId) {
return query('SELECT * FROM posts WHERE id=?', postId).then(function (post) {
return post ? mach.json(post) : 404;
});
});
app.post('/posts/:postId/comments', function (request, postId) {
return createComment(postId, request.params).then(function (comment) {
return mach.json(comment, 201);
}, function (error) {
return mach.json({ error: error.message }, 403);
});
});
app.get('/legacy-url', function (request) {
return mach.redirect('/new-url', 301);
});
mach.serve(app, 3000);
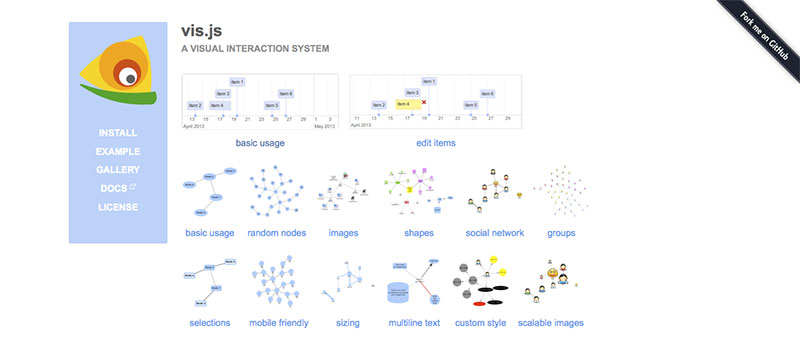
Vis.js [15]
 [15]
[15]
Библиотека для динамической визуализации данных. С легкостью позволяет управлять большим количеством данных, а также манипулировать и взаимодействовать с ними. Множество различных вариантов визуализации.
var container = document.getElementById('mytimeline');
var data = [
{id: 1, content: 'item 1', start: '2013-04-20'},
{id: 2, content: 'item 2', start: '2013-04-14'},
{id: 3, content: 'item 3', start: '2013-04-18'},
{id: 4, content: 'item 4', start: '2013-04-16', end: '2013-04-19'},
{id: 5, content: 'item 5', start: '2013-04-25'},
{id: 6, content: 'item 6', start: '2013-04-27'}
];
var options = {};
var timeline = new vis.Timeline(container, data, options);
Говоря о визуализации, хочу также поделиться проектом Treed — Powerful Tree Editing Component [16].
Западные мысли или что стоило бы перевести на Хабре:
- How my app got 455K users in the first week [17]
- 5 Essential Elements for E-Commerce Websites [18]
- 12 Little-Known CSS Facts [19]
- Improve the payment experience with animations [20]
- Surfing Modern Web With Ancient Browsers [21]
- Stop Worrying About People Stealing Your Ideas [22]
- Understanding CSS Timing Functions [23]
- What You Need To Know About WordPress 3.9 [24]
- The Death of the Web Design Agency? [25]
Напоследок:
- Не понятно почему Яндекс не сообщили об этом здесь, поэтому с радостью сообщу об этом я — Яндекс открывает набор участников [26] по трем своим академическим программам: Школа анализа данных (ШАД), Школа менеджеров Яндекса (ШМЯ) и на летние стажировки.
 [27]
[27]
Знаменитым комиксам и супергероям от Marvel исполнилось 75 лет. По этому случаю создали шедевральный промо сайт. Буквально пару лет назад "такого [27]" без флешаи прочей черной магиипросто не могло быть. А ведь многие до сих пор ругают W3C и постоянно чем то недовольны...- HTML5 Security Cheatsheet [28] — целый сборник XSS примеров.
- Touchy.js [29] — небольшой event плагин для jQuery, помимо стандартных событий в нем есть «вращение» и «вращение с инерцией.
- Conditioner.js [30] — построен на RequireJS и выполняет JavaScript только в случае соблюдения заданных условий.
- PEAS [31] — Docker and Ruby based PaaS.
- Документируем с GitBook [32].
- Ripple [33] — очередной „реактивный“ MVC с 500+ старов.
- Mailcover [34] — простой и приятный сервис для проверки email аддресов на валидность c JSONP/XML API и статисткой.
- html5shiv [35] теперь поддерживает тег <picture>.
- Относительно недавно я написал про один крутой Gist — whiteboardCleaner [36], после чего читатель на основе этого сделал веб-сервис [37].
Уважаемые читатели. Последнее время некоторые из вас обращались ко мне с просьбой посмотреть на проект и при возможности упомянуть его в одной из подборок. Если вы считаете, что ваши разработки действительно будут полезны и интересны для читателей, то я всегда рад знать об их существовании. Мои контакты в профиле на Хабре, но удобнее всего коротко в Twitter @ilya_pestov [38]. А еще я предлагаю делиться всеми „крутыми штуками“ для веб-дева используя хештег #задарма [39] и возможно некоторые из них появятся в следующей подборке интересностей и полезностей.
Предыдущая подборка (Выпуск 15) [40]
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
Спасибо всем за внимание.
Автор: ilusha_sergeevich
Источник [41]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/59195
Ссылки в тексте:
[1] PourOver: http://nytimes.github.io/pourover/
[2] backbone.stickit: https://github.com/NYTimes/backbone.stickit
[3] Tamper: https://github.com/NYTimes/tamper
[4] Superhero.js: http://superherojs.com/#language
[5] Организация вашего кода: http://superherojs.com/#organizing
[6] Тестирование вашего приложение: http://superherojs.com/#testing
[7] Профессиональные инструменты: http://superherojs.com/#tools
[8] Производительность и профилирование: http://superherojs.com/#performance
[9] Безопасность: http://superherojs.com/#security
[10] Под капотом: http://superherojs.com/#browser
[11] На горизонте: http://superherojs.com/#next
[12] «Удивительная лига»: http://superherojs.com/#resources
[13] Jeet: http://jeet.gs/
[14] Match.js: https://github.com/mjijackson/mach
[15] Vis.js: https://github.com/almende/vis/
[16] Powerful Tree Editing Component: https://github.com/jaredly/treed
[17] How my app got 455K users in the first week: http://alexcican.com/post/455k-users/
[18] 5 Essential Elements for E-Commerce Websites: http://designmodo.com/elements-e-commerce-websites/
[19] 12 Little-Known CSS Facts: http://www.sitepoint.com/12-little-known-css-facts/
[20] Improve the payment experience with animations: https://medium.com/p/3d1b0a9b810e
[21] Surfing Modern Web With Ancient Browsers: http://virtuallyfun.superglobalmegacorp.com/?p=3866
[22] Stop Worrying About People Stealing Your Ideas: http://speckyboy.com/2014/04/16/stealing-your-ideas/
[23] Understanding CSS Timing Functions: http://www.smashingmagazine.com/2014/04/15/understanding-css-timing-functions/
[24] What You Need To Know About WordPress 3.9: http://www.smashingmagazine.com/2014/04/17/what-you-need-to-know-about-wordpress-3-9/
[25] The Death of the Web Design Agency?: http://alistapart.com/blog/post/the-death-of-the-web-design-agency
[26] Яндекс открывает набор участников: http://blog.yandex.ru/post/78842/
[27] Image: http://marvel75th.tristanfarneau.fr/#date-2014
[28] HTML5 Security Cheatsheet : https://github.com/cure53/H5SC
[29] Touchy.js: https://github.com/HotStudio/touchy
[30] Conditioner.js: http://conditionerjs.com/
[31] PEAS: https://github.com/tombh/peas
[32] GitBook: https://github.com/GitbookIO/gitbook
[33] Ripple: https://github.com/ripplejs/ripple
[34] Mailcover: https://mailcover.com
[35] html5shiv: https://github.com/aFarkas/html5shiv
[36] один крутой Gist — whiteboardCleaner: http://habrahabr.ru/post/218195/
[37] сделал веб-сервис: http://api.o2b.ru/whiteboardcleaner#sthash.Vc6qWR8Y.dpbs
[38] @ilya_pestov: https://twitter.com/ilya_pestov
[39] #задарма: https://twitter.com/search?q=%23%D0%B7%D0%B0%D0%B4%D0%B0%D1%80%D0%BC%D0%B0&src=typd&f=realtime
[40] Предыдущая подборка (Выпуск 15): http://habrahabr.ru/post/218197/
[41] Источник: http://habrahabr.ru/post/220005/
Нажмите здесь для печати.