HTML в Unity3D или как скрестить ежа с ужом
Порой перед игровыми разработчиками встают нетривиальные задачи. Такой задачей может стать, например, необходимость показать пользователю обычную веб-страницу на игровом движке unity3d, который, несомненно, может похвастаться множеством интегрированных технологий, но HTML в этот список не входит. Сразу скажу, что «Серебряной пули нет»… или пока нет. Это зависит от степени вашего оптимизма.
Прежде всего необходимо определиться с целями для которых вам требуется HTML: оформление текста с помощью базовых тегов, создание пользовательского интерфейса с помощью HTML, оформление справочного раздела (например, внутриигровой энциклопедии), показ статичной веб-страницы или вообще интеграция полноценного веб-браузера. Соответственно, плагины или HTML движки делятся по количеству поддерживаемых тегов, поддержке анимация, технологии реализации (OnGUI или текстуры), интеграция с GUI (OnGUI или NGUI), поддержка CSS, HTML5, JavaScript, технология реализации работы с изображениями и т.п.
Вообще-то, выбор HTML плагинов довольно беден. Я нашёл всего 5 представителей.
Начнём наше знакомство с пожалуй самого неказистого варианта:
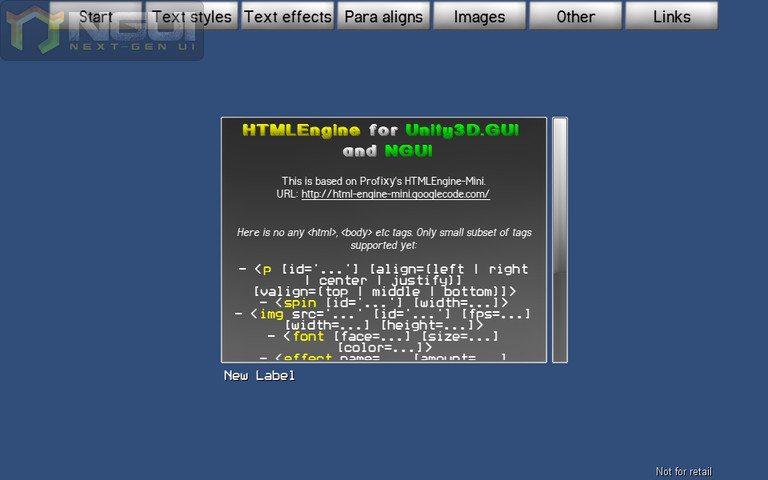
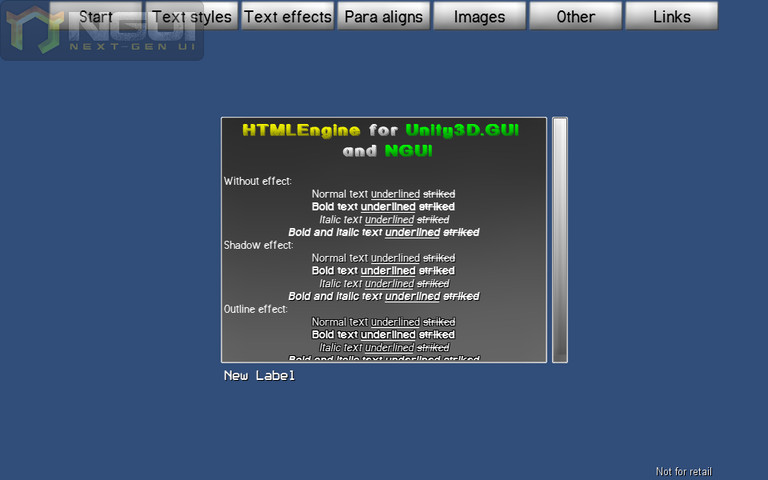
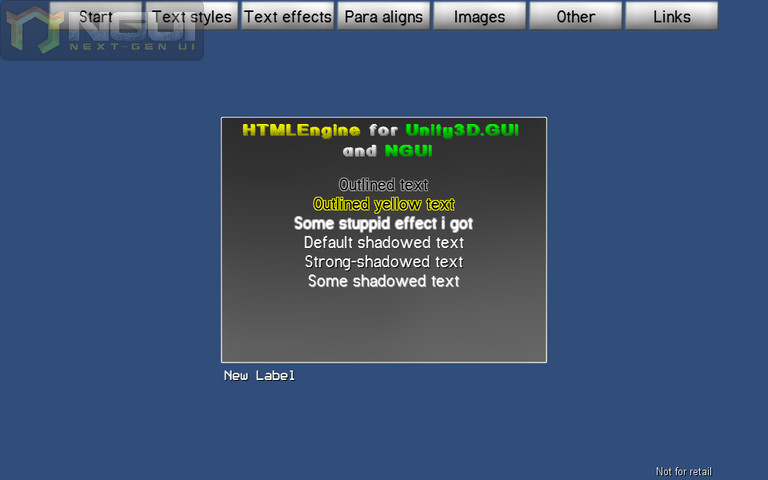
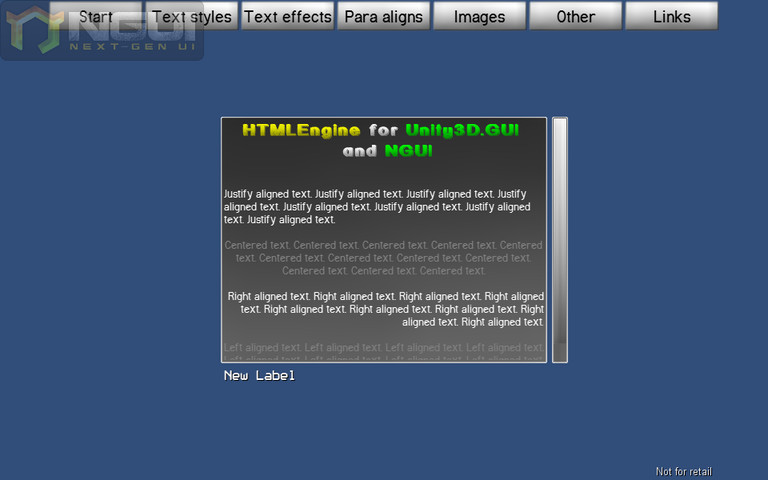
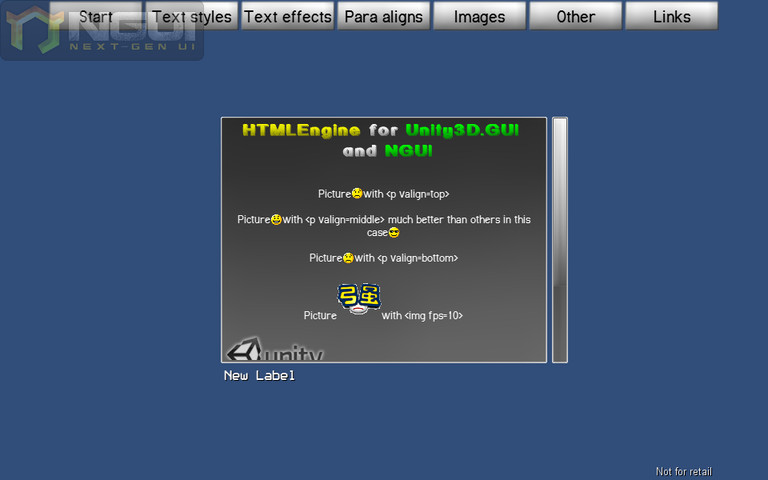
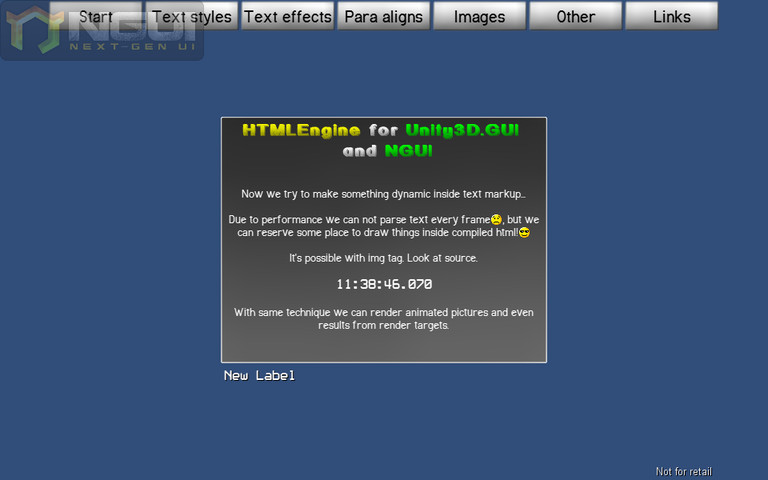
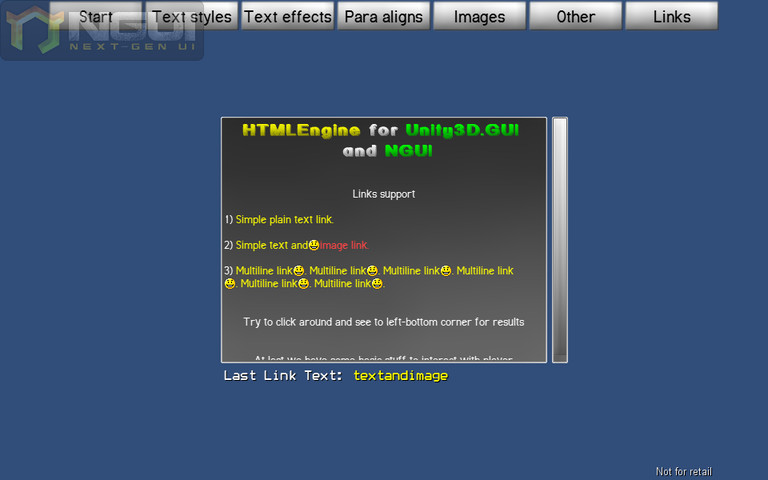
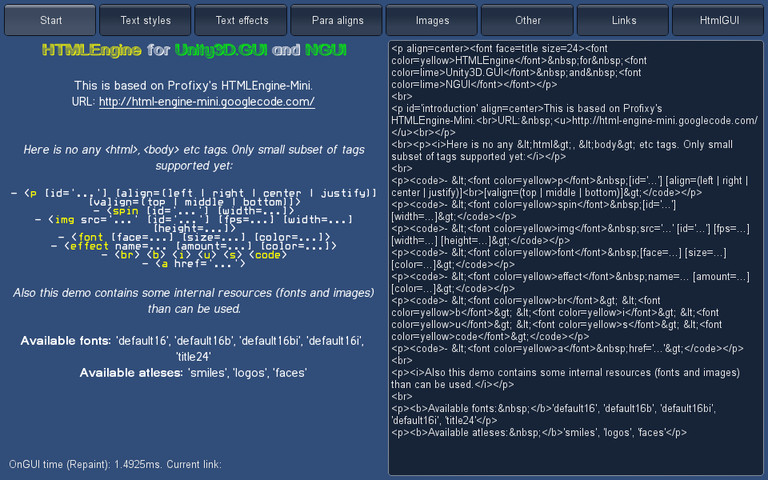
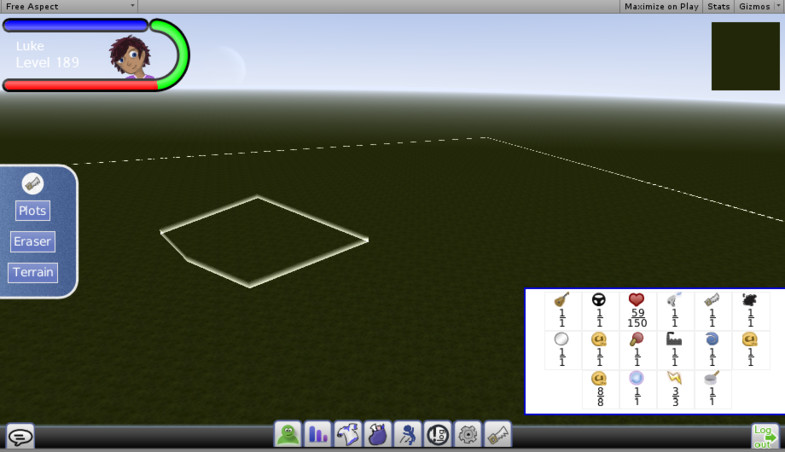
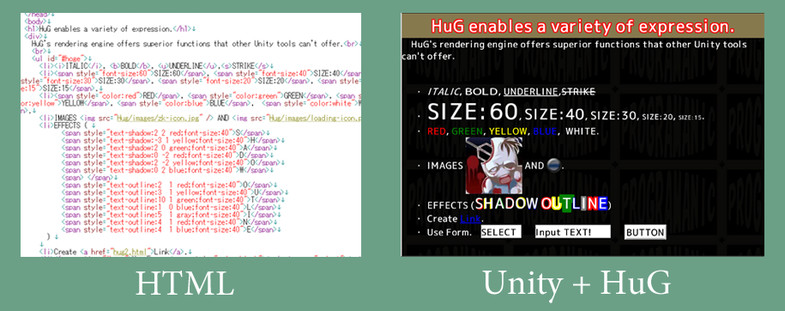
1. HTML Engine for NGUI & Unity GUI за 25$ [1]








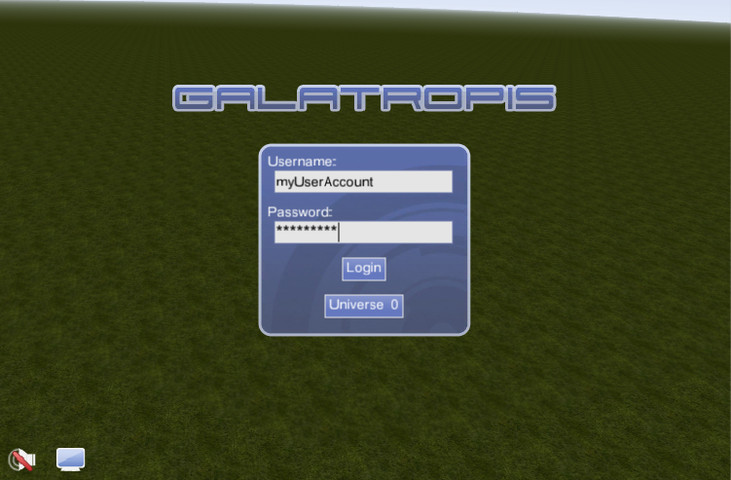
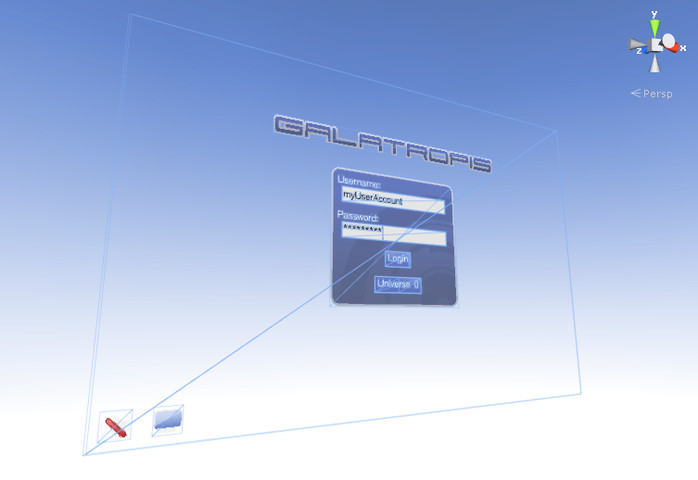
На скринах выше виден функционал плагина, который поддерживает различные стили и текстовые эффекты. Однако, никаких CSS, JS, HTML5 или доступа к интернет страницам.
Плюсы:
- Пожалуй единственный плагин совместимый не только со стандартным OnGUI, но и с NGUI, причём достаточно новыми версиями.
Минусы:
- Нет демоверсии.
- Для работы с изображениями их сперва необходимо скомпоновать в атлас и указывать путь к этому атласу при вставке изображения.
- Из-за принципа генерации HTML, объём отображаемой страницы существенно ограничен, так что взять обычную веб-страницу, засунуть её в в проект и показать, не получится.
- Не совсем очевидная установка (придётся помучиться, чтобы понять почему при установке вылезает столько ошибок).
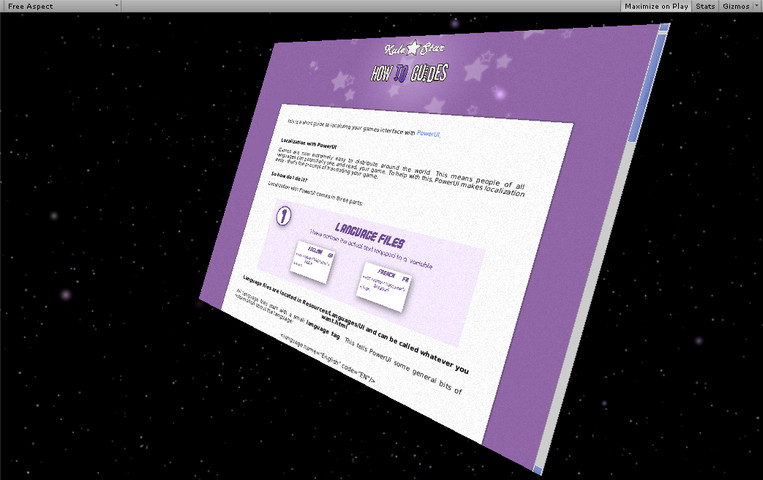
2. PowerUI — HTML/CSS за 60$ [2]










Сайт разработчиков [3].
Хороший плагин. Кроме поддержки многих тегов и CSS ещё и хорошо оптимизирован.
Легко интегрирует простые html страницы в проект.
Достаточно совершить простые подготовительные действия:
1. Добавьте новый слой с названием: PowerUI.
2. Убедитесь что остальные камеры не видят этот слой.
3. Создайте новый объект и добавьте к нему скрипт Powerui Manager.
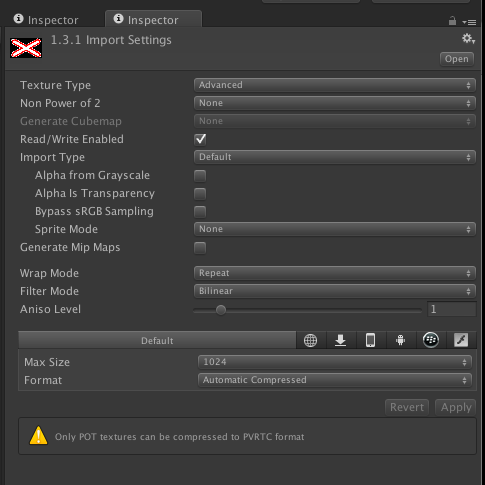
4. Настройте изображения (все картинки должны храниться в папке Resources, в их свойствах тип должен быть Advanced, «Non Power of 2» сменить на none, поставить галку напротив read/write enabled, и убрать галку с generate mipmaps)

Теперь достаточно присвоить вашу веб страницу публичному полю созданного объекта.
Плюсы:
- Демоверсия [4] — не компилируется под iOS, так что халява не пройдёт
- Поддержка CSS, JavaScript.
- Возможность отображения не только в OnGUI, но и в текстуру.
- Хорошая оптимизация, минимум DC.
- Много примеров.
Минусы:
- Триал версия не компилируется под маками.
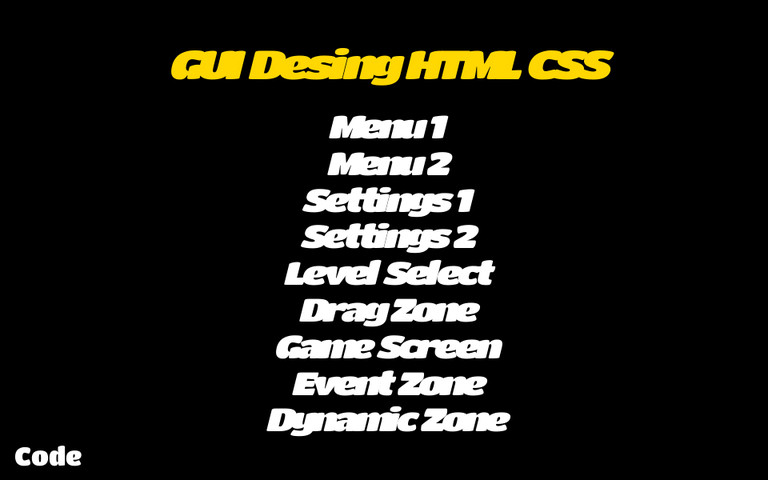
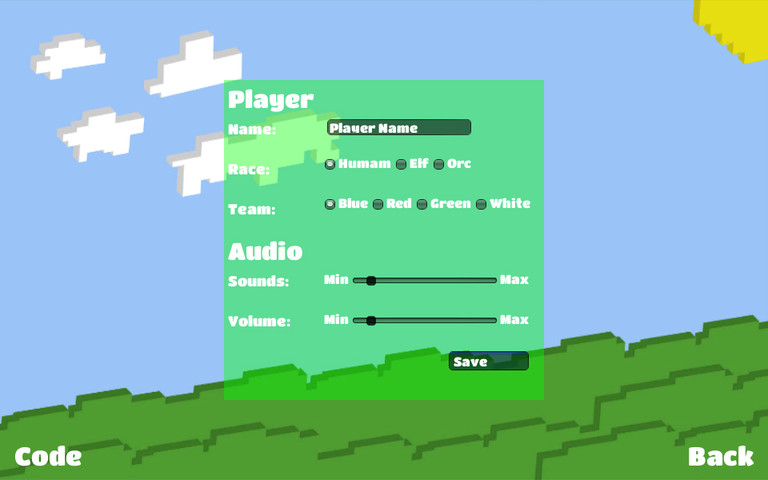
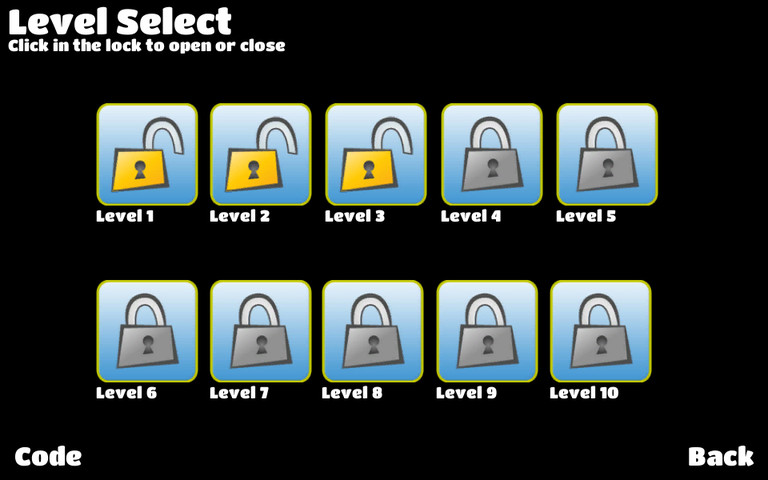
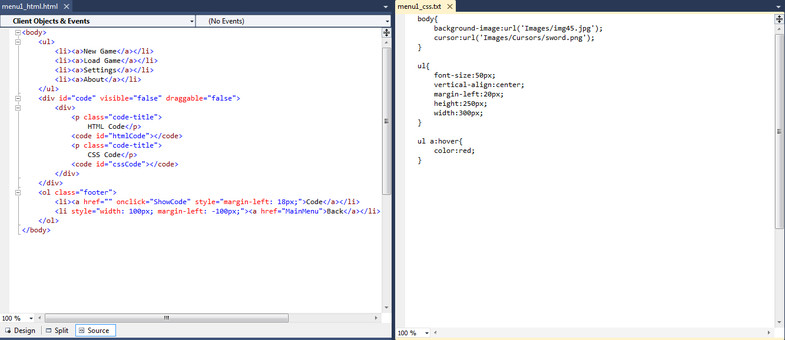
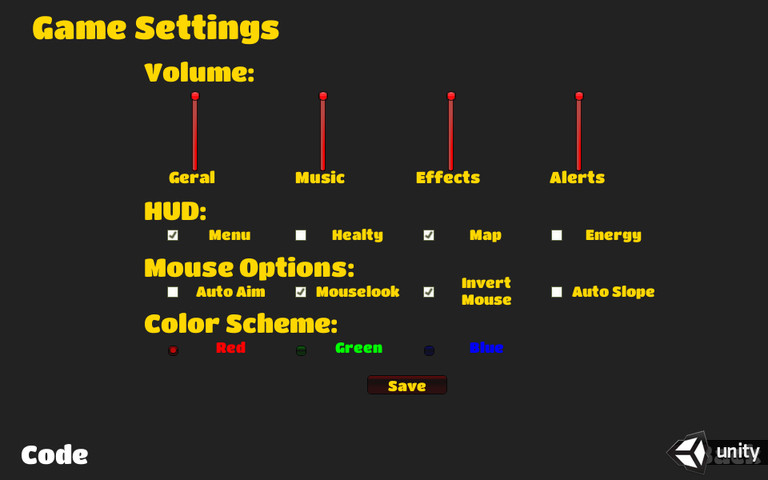
3. GUI Design HTML CSS за 30$ [5]





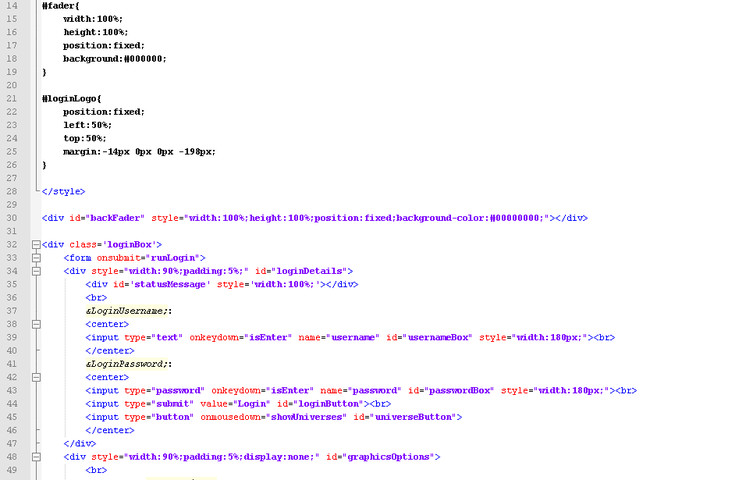
Хороший плагин для оформления GUI.
Краткая демонстрация:
Плюсы:
- Поддержка CSS.
- Хорошая документация [6].
Минусы:
- Нет демоверсии.
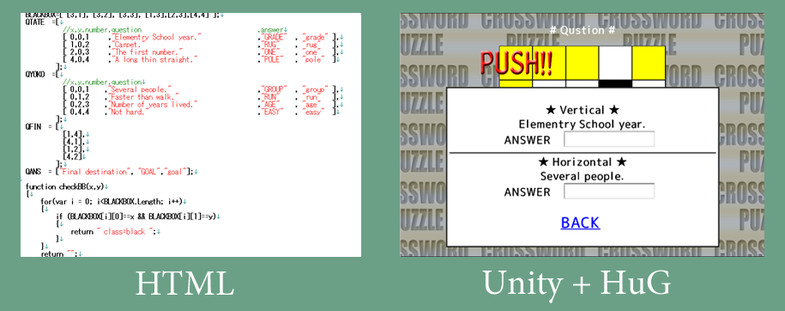
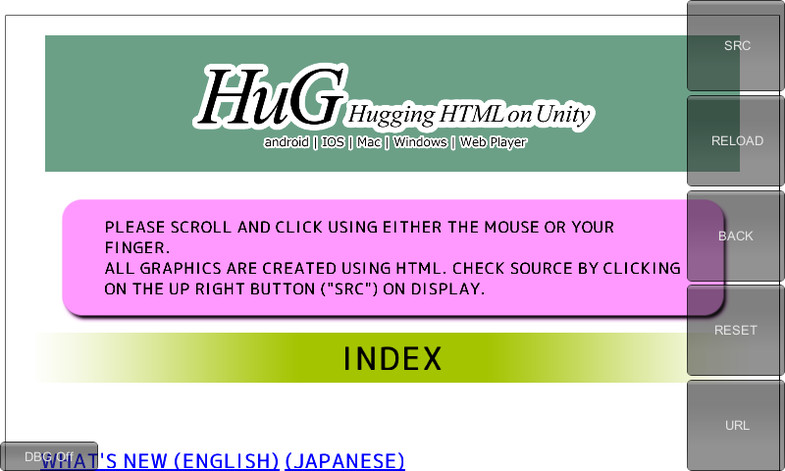
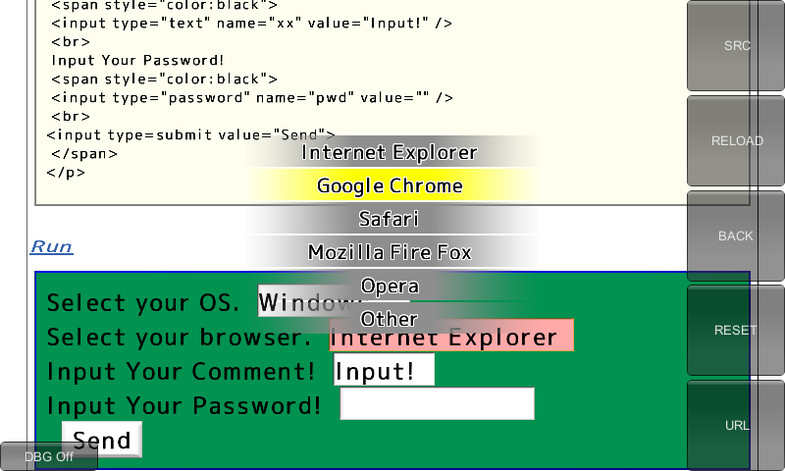
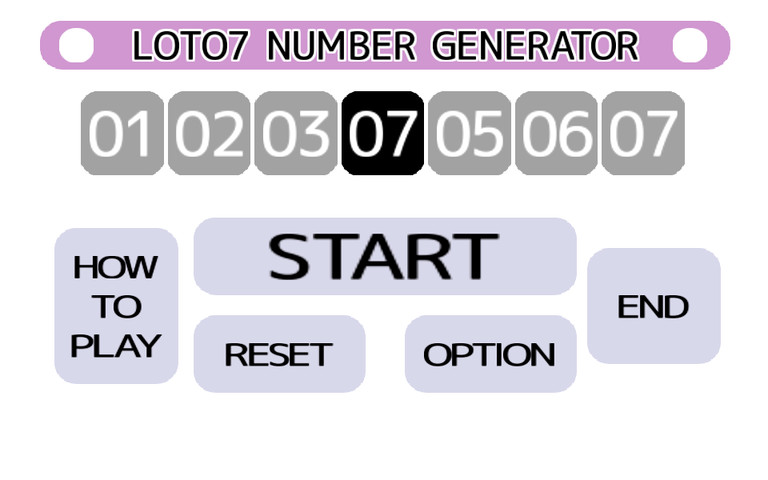
4. HuG:Hugging HTML on Unity за 45$ [7]








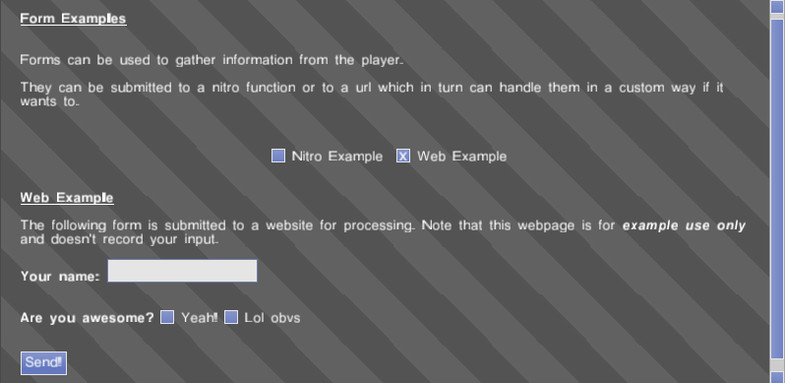
Хороший плагин, но со своими недостатками. Сайт разработчиков [8].
Плюсы:
- Демоверсия [9].
- Поддержка CSS, JavaScript.
- Проигрывание музыки по сети.
- Возможность показа как локальных, так и интернет-страниц.
Минусы:
- Поддержка JavaScript достаточно условная.
- Далеко не каждая интернет страница может адекватно отобразиться.
- Проблемы с кросс-платформенностью, то что хорошо работает под Windows в IOS может сильно глючить, впрочем возможно в платной версии это излечимо.
5. U3DXT iOS SDK Pro за 100$ [10]

Если все предыдущие плагины пытались реализовать интерпретатор HTML с помощью технологий Unity3D, то эти разработчики, пошли по пути предоставления полного доступа к iOS SDK. Т.е. вместо изобретения велосипеда они просто дают доступ к тому, что уже написали разработчики из Купертино. Благодаря этому в unity можно легко получить доступ к любому интернет сайту.
И доступ к веб-браузеру здесь лишь один из функций. Кроме этого есть доступ к инн-аппам, социальному плагину, распознаванию лиц, синтезатор речи и многое другое. Вообще этот SDK достоин отдельной статьи, и способен потеснить, например, Prime31.
У такого решения, само собой есть и обратная сторона, а именно применимость только к iOS билдам.
Плюсы:
- Демоверсия [11]
- Полная поддержка всех веб технологий, доступных для iOS.
- Огромный функционал.
Минусы:
- Применимо только для iOS.
- Глюки с разрешением (программа считает что у ios гаджетов есть только два разрешения 320 на 480 и 768 на 1024)
Обзор, конечно, достаточно поверхностный, но надеюсь будет полезен разработчикам, впервые столкнувшимся с подобной задачей. Теперь вам будет понятнее куда копать.
Автор: malan
Источник [12]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/59348
Ссылки в тексте:
[1] HTML Engine for NGUI & Unity GUI за 25$: https://www.assetstore.unity3d.com/#/content/7918
[2] PowerUI — HTML/CSS за 60$ : https://www.assetstore.unity3d.com/#/content/10374
[3] разработчиков: http://powerui.kulestar.com/
[4] Демоверсия: http://powerui.kulestar.com/PowerUI-Demo-1.5.unitypackage
[5] GUI Design HTML CSS за 30$: https://www.assetstore.unity3d.com/#/content/9670
[6] документация: http://gameryou.com/GUIDesignDocs/doc.aspx
[7] HuG:Hugging HTML on Unity за 45$: https://www.assetstore.unity3d.com/#/content/10336
[8] разработчиков: http://www.programanic.com/index.php?lang=E
[9] Демоверсия: http://www.programanic.com/try/HuG120Trial.unitypackage
[10] U3DXT iOS SDK Pro за 100$: https://www.assetstore.unity3d.com/#/content/9555
[11] Демоверсия: https://www.assetstore.unity3d.com/#/content/11817
[12] Источник: http://habrahabr.ru/post/220183/
Нажмите здесь для печати.