Всю документацию на английском языке вы сможете прочесть на maxmert.com.
Требования и задачи
При создании версии 1.0 мне пришлось пересмотреть основные требования к фреймворку:
- Возможность легко добавить/удалить размер или тему. Json-файл с прописанными темами и размерами для каждого виджета. Таким образом можно конфигурировать фреймворк исправляя json-файл.
- Модульность. При отключении или добавлении любого виджета фреймворк должен стабильно работать (привет bootstrap).
- Особое именование классов для избежания переопределения пользовательских классов.
- Javascript компоненты без jQuery (но с возможностью его использования, если он подключен).
Конечно это не единственные требования, а приоритетные. Их, поверьте, было очень-очень много. В итоге у меня получился фреймворк, которым я сам с большим наслаждением пользуюсь. Так каковы же его основные отличия от уже существующих?
Осторожно! Трафик.
Особенности и отличия
- Не сочтите за самолюбование, но им действительно легко и удобно пользоваться.
- Модульность. Вы можете отключить любой виджет, при этом maxmertkit будет выглядеть и работать как прежде. Дело здесь в двух вещах. Во-первых, если в виджете используется, например, grid, то он импортируется непосредственно в виджет. Во-вторых, на уровне Sass в maxmertkit предусмотрена защита от множественных импортов для предотвращения дубликатов кода.
- Темы и Размеры. В файле mkit.json лежат темы и размеры для каждого виджета. При правке mkit.json maxmertkit будет перекомпилирован, таким образом вы можете быстро добавлять или удалять темы.
- Наименования классов.
-widget — widget, for example -btn
-theme- — theme, for example -primary-
_size — size, for example _major
_modifier_ — modifier, for example _active_
-animation-- — animation, for example -fadein--
Теперь, взглянув на код ниже, вы сможете без чтения документации понять, что вы увидете в браузере:<ul class="-menu -primary- _big"> <li class="_active_"> <a>Menu item 1</a> <div class="-drop -door--"> ... </div> </li> <li> <a>Menu item 1</a> </li> <li class="_disabled_"> <a>Menu item 1</a> </li> </ul> <a class="-btn -error- _huge _active_">Big activated error button</a> - Быстрые javascript компоненты. В отличие от многих других фреймворков, maxmertkit не использует события «scroll» напрямую. Везде, где есть возможность используется requestAnimationFrame, в результате скорость работы многократно возрастает. Основная задача – держать больше 60 fps что бы ни происходило на странице. .
- Поддержка deferred-объектов для событий onactive, beforeactive и т.д. То есть можно асинхронным кодом (например ajax-запросом) получать данные для любых компонент maxmertkit перед его активацией (например перед показом модульного окна или попапа).
Далее полагается описать файловую структуру и ее особенности, но это тоска зеленая. Поэтому сначала перейду к описанию существующих виджетов.
Виджеты
Здесь я не буду рассказывать о стандартных виджетах, таких как grid, forms, tables или typography. Это стандарты, которые даже неудобно обсуждать.
Кроме того надо напомнить, что классы тем, размеров и модификаторов для всех виджетов одинаковы. То есть, например, размер _major, тема -dark- или модификатор _active_ можно использовать с любыми виджетами.
И последнее перед стартом: в этой статье я буду указывать не все возможности, модификаторы, темы и опции, а только самые основные. Для полной домументации добро пожаловать на www.maxmert.com.
От винта!
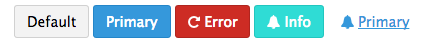
Кнопка btn
Используется класс -btn.

<button class="-btn">Default</button>
<button class="-btn -primary-">Primary</button>
<button class="-btn -error-"><i class="fa fa-repeat"></i> Error</button>
<button class="-btn -info-"><i class="fa fa-bell"></i> Info</button>
<button class="-btn -primary- _unstyled_"><i class="fa fa-gift"></i>Primary</button>
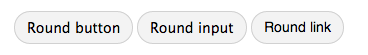
Добавьте модификатор _round_

<button class="-btn _round_">Round button</button>
<input type="button" class="-btn _round_" value="Round input">
<a class="-btn _round_">Round link</a>
Модификатор _disabled_ или атрибут [disabled]

<button class="-btn _disabled_">With modifier</button>
<button class="-btn" disabled="">With attribute</button>
<button class="-btn _disabled_ -primary-">Primary modifier</button>
<button class="-btn -primary-" disabled="">Primary attribute</button>
Модификаторы _active_ и _hover_

<button class="-btn">Default</button>
<button class="-btn _hovered_">Hovered</button>
<button class="-btn _active_">Active</button>
<button class="-btn -primary-">Default</button>
<button class="-btn _hovered_ -primary-">Hovered</button>
<button class="-btn _active_ -primary-">Active</button>
Кнопка ghost-btn
Прозрачная кнопка -btn-ghost наследуется от виджета -btn, так что все модификаторы, в общем-то, те же самые.

<button class="-btn-ghost -primary-">Button</button>
<input type="button" class="-btn-ghost -primary-" value="Input">
<a class="-btn-ghost -primary-">Link</a>
С модификатором _round_.

<button class="-btn-ghost -primary- _round_">Round button</button>
<input type="button" class="-btn-ghost -primary- _round_ _active_" value="Round input">
<a class="-btn-ghost -primary- _round_">Round link</a>
Группы
Для контейнера с виджетами использовать класс -group.
Кнопки внутри групп
Добавьте виджеты -btn внутрь группы.

<div class="-group">
<a class="-btn"><i class="fa fa-align-left"></i></a>
<a class="-btn _active_"><i class="fa fa-align-center"></i></a>
<a class="-btn"><i class="fa fa-align-right"></i></a>
<a class="-btn"><i class="fa fa-align-justify"></i></a>
</div>
<div class="-group">
<a class="-btn"><i class="fa fa-font"></i></a>
<a class="-btn"><i class="fa fa-bold"></i></a>
<a class="-btn"><i class="fa fa-italic"></i></a>
</div>
<div class="-group">
<a class="-btn -primary-"><i class="fa fa-thumbs-up"></i></a>
</div>
<div class="-group">
<a class="-btn -warning-"><i class="fa fa-star"></i></a>
</div>
Используйте темы и размеры как на самой группе, так и на виджетах внутри нее.

<div class="-group">
<a class="-btn">Dropdown <i class="fa fa-caret-down"></i></a>
</div>
<div class="-group -primary-">
<a class="-btn">Dropdown</a><a class="-btn"><i class="fa fa-caret-down"></i></a>
</div><br>
<div class="-group">
<a class="-btn">Like</a><a class="-btn -primary-"><i class="fa fa-thumbs-o-up"></i></a>
</div>
<div class="-group">
<a class="-btn">You liked it</a><a class="-btn -primary- _active_"><i class="fa fa-thumbs-o-up"></i></a>
</div>
Элементы формы внутри группы
Добавьте элементы формы внутрь группы.

<div class="-group -primary-">
<form>
<a class="-btn">Button</a>
<div class="-field"><input type="text"></div>
<a class="-btn">Button</a>
<div class="-field">
<select>
<option>Option 1</option>
<option>Option 2</option>
</select>
</div>
</form>
</div>
<div class="-group -primary-">
<form>
<a class="-btn">Button</a>
<input type="text">
<a class="-btn">Button</a>
<select>
<option>Option 1</option>
<option>Option 2</option>
</select>
</form>
</div>
Addon внутри группы
Используйте класс -addon внутри группы.

<div class="-group">
<form>
<span class="-addon">e-mail</span><div class="-field"><input type="text"></div>
</form>
</div>
<div class="-group -primary-">
<form>
<span class="-addon">e-mail</span><div class="-field"><input type="text"></div>
</form>
</div>
<div class="-group -error-">
<form>
<span class="-addon">e-mail</span><div class="-field"><input type="text"></div>
</form>
</div>
<div class="-group -warning-">
<form>
<span class="-addon">e-mail</span><div class="-field"><input type="text"></div>
</form>
</div>
<div class="-group">
<form>
<span class="-addon">Addon</span><a class="-btn">Button</a>
</form>
</div>
<div class="-group">
<form>
<span class="-addon">Addon</span><a class="-btn -warning-">Button</a>
</form>
</div>
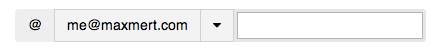
Комбинируйте.

<div class="-group">
<form>
<span class="-addon">@</span>
<a class="-btn">me@maxmert.com</a>
<a class="-btn"><i class="fa fa-caret-down"></i></a>
<div class="-field"><input type="text"></div>
</form>
</div>
Drops
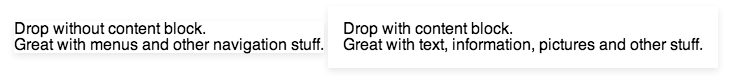
Блоки с выпадающей информацией (dropdown) – -drop.

<div class="-drop">
Drop without content block.<br>
Great with menus and other navigation stuff.
</div>
<div class="-drop">
<div class="-content">
Drop with content block.<br>
Great with text, information, pictures and other stuff.
</div>
</div>
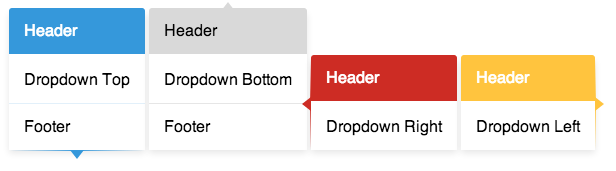
Задаем позицию и добавляем стрелки.
Добавляем -arrow в dropdown.

<div class="-drop -primary- _top_">
<i class="-arrow"></i>
<div class="-header">
Header
</div>
<div class="-content">
Dropdown Top
</div>
<div class="-content">
Footer
</div>
</div>
<div class="-drop _bottom_">
<i class="-arrow"></i>
<div class="-header">
Header
</div>
<div class="-content">
Dropdown Bottom
</div>
<div class="-content">
Footer
</div>
</div>
<div class="-drop -error- _right_">
<i class="-arrow"></i>
<div class="-header">
Header
</div>
<div class="-content">
Dropdown Right
</div>
</div>
<div class="-drop -warning- _left_">
<i class="-arrow"></i>
<div class="-header">
Header
</div>
<div class="-content">
Dropdown Left
</div>
</div>
Navigation
Сюда входит много виджетов, отвечающих, соответственно, за навигацию.
Menu
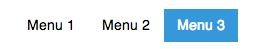
Добавьте класс -menu, не забудьте про темы и размеры. Если вы добавите модификатор _vertical_, то получите вертикальное меню. С модификатором _disabled_ пункт меню становится неактивным.

<ul class="-menu -primary-">
<li><a>Menu 1</a></li>
<li><a>Menu 2</a></li>
<li><a>Menu 3</a></li>
</ul>
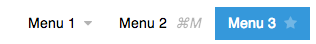
Добавьте -addon для отображения второстепенной информации внутри пунктов меню (например, хоткей).

<ul class="-menu -primary-">
<li><a>Menu 1 <i class="-addon fa fa-caret-down"></i></a></li>
<li><a>Menu 2 <i class="-addon">⌘M</i></a></li>
<li class="_active_"><a>Menu 3 <i class="-addon fa fa-star"></i></a></li>
</ul>
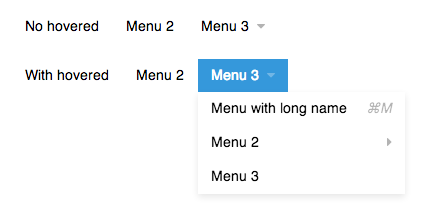
Для добавления подменю добавьте виджет -drop с виджетом -menu внутри. Если вы добавите модификатор _hovered_ к виджету -menu, то подменю будет появляться при наведении, если этого модификатора нет – при активации пункта меню.

<ul class="-menu -primary-">
<li><a>No hovered</a></li>
<li><a>Menu 2</a></li>
<li>
<a>Menu 3 <i class="-addon fa fa-caret-down"></i></a>
<div class="-drop">
<ul class="-menu _vertical_">
<li><a>Menu with long name <i class="-addon">⌘M</i></a></li>
<li>
<a>Menu 2 <i class="-addon fa fa-caret-right"></i></a>
<div class="-drop _right_">
<ul class="-menu _vertical_">
<li><a>Menu 1</a></li>
<li><a>Menu 2</a></li>
<li>
<a>Menu 3</a>
</li>
</ul>
</div>
</li>
<li><a>Menu 3</a></li>
</ul>
</div>
</li>
</ul>
<ul class="-menu -primary- _hovered_">
<li><a>With hovered</a></li>
<li><a>Menu 2</a></li>
<li>
<a>Menu 3 <i class="-addon fa fa-caret-down"></i></a>
<div class="-drop">
<ul class="-menu _vertical_">
<li><a>Menu with long name <i class="-addon">⌘M</i></a></li>
<li>
<a>Menu 2 <i class="-addon fa fa-caret-right"></i></a>
<div class="-drop _right_">
<ul class="-menu _vertical_">
<li><a>Menu 1</a></li>
<li><a>Menu 2</a></li>
<li>
<a>Menu 3</a>
</li>
</ul>
</div>
</li>
<li><a>Menu 3</a></li>
</ul>
</div>
</li>
</ul>
Tabs
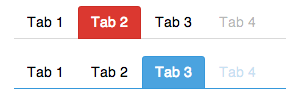
Используйте класс -tabs. Как и для всех виджетов работают темы, размеры и модификаторы.

<ul class="-tabs">
<li><a>Tab 1</a></li>
<li class="_active_ -error-"><a>Tab 2</a></li>
<li><a>Tab 3</a></li>
<li disabled=""><a>Tab 4</a></li>
</ul>
<ul class="-tabs -primary-">
<li><a>Tab 1</a></li>
<li class="-warning-"><a>Tab 2</a></li>
<li class="_active_"><a>Tab 3</a></li>
<li disabled=""><a>Tab 4</a></li>
</ul>
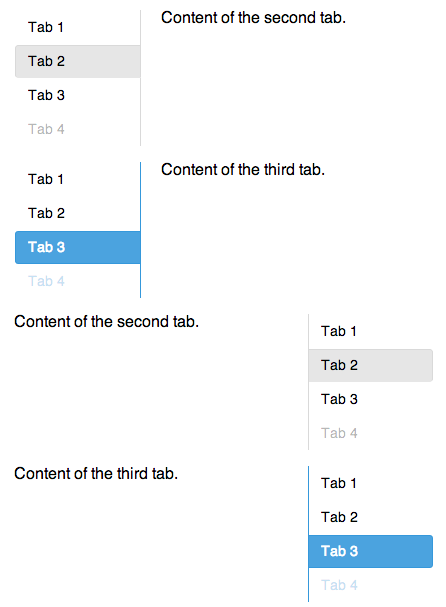
Кроме того работают модификаторы _left_ и _right_ с модификатором _vertical_. Комбинируйте табы с виджетом grid.

<div class="-row">
<div class="-col2">
<ul class="-tabs _vertical_">
<li><a>Tab 1</a></li>
<li class="_active_"><a>Tab 2</a></li>
<li><a>Tab 3</a></li>
<li disabled=""><a>Tab 4</a></li>
</ul>
</div>
<div class="-col4">
Content of the second tab.
</div>
</div>
<div class="-row">
<div class="-col2">
<ul class="-tabs _vertical_ -primary-">
<li><a>Tab 1</a></li>
<li><a>Tab 2</a></li>
<li class="_active_"><a>Tab 3</a></li>
<li disabled=""><a>Tab 4</a></li>
</ul>
</div>
<div class="-col4">
Content of the third tab.
</div>
</div>
<div class="-row">
<div class="-col4">
Content of the second tab.
</div>
<div class="-col2">
<ul class="-tabs _right_ _vertical_">
<li><a>Tab 1</a></li>
<li class="_active_"><a>Tab 2</a></li>
<li><a>Tab 3</a></li>
<li disabled=""><a>Tab 4</a></li>
</ul>
</div>
</div>
<div class="-row">
<div class="-col4">
Content of the third tab.
</div>
<div class="-col2">
<ul class="-tabs _right_ _vertical_ -primary-">
<li><a>Tab 1</a></li>
<li><a>Tab 2</a></li>
<li class="_active_"><a>Tab 3</a></li>
<li disabled=""><a>Tab 4</a></li>
</ul>
</div>
</div>
Pills
Используется класс -pills.

<ul class="-pills">
<li><a>Pill 1</a></li>
<li class="_active_ -error-"><a>Pill 2</a></li>
<li><a>Pill 3</a></li>
<li disabled=""><a>Pill 4</a></li>
</ul>
<ul class="-pills -primary-">
<li><a>Pill 1</a></li>
<li class="-warning-"><a>Pill 2</a></li>
<li class="_active_"><a>Pill 3</a></li>
<li disabled=""><a>Pill 4</a></li>
</ul>
Navbar
Панель инструментов -navbar можно комбинировать со всеми виджетами. При этом если их несколько и они идут подряд, из них формируется составная панель инструментов (пример ниже).

<div class="-navbar">
<div class="-row">
<div class="-col3">
<ul class="-menu">
<li><a>Menu 1</a></li>
<li><a>Menu 2</a></li>
</ul>
</div>
<div class="-col3">
<ul class="-pills -primary-">
<li><a>Pill 1</a></li>
<li><a>Pill 2</a></li>
</ul>
</div>
<div class="-col2">
<a class="-btn">Button</a>
</div>
<div class="-col4">
<div class="-group">
<form>
<span class="-addon">@</span><div class="-field"><input type="text"></div>
</form>
</div>
</div>
</div>
</div>
<div class="-navbar">
<div class="-group">
<a class="-btn"><i class="fa fa-th-large"></i></a>
<a class="-btn"><i class="fa fa-th"></i></a>
<a class="-btn"><i class="fa fa-th-list"></i></a>
</div>
<div class="-group">
<a class="-btn"><i class="fa fa-font"></i></a>
<a class="-btn _active_"><i class="fa fa-bold"></i></a>
<a class="-btn"><i class="fa fa-italic"></i></a>
</div>
<div class="-group">
<a class="-btn"><i class="fa fa-align-left"></i></a>
<a class="-btn"><i class="fa fa-align-center"></i></a>
<a class="-btn"><i class="fa fa-align-right"></i></a>
<a class="-btn _active_"><i class="fa fa-align-justify"></i></a>
</div>
</div>
Не забывайте комбинировать grid с -navbar.

<div class="-navbar">
<div class="-row">
<div class="-col2">
<div class="-header">Header</div>
</div>
<div class="-col3">
<ul class="-menu">
<li><a>Menu 1</a></li>
<li><a>Menu 2</a></li>
</ul>
</div>
<div class="-col2 -offset1">
<ul class="-pills -primary-">
<li><a>Pill 1</a></li>
<li><a>Pill 2</a></li>
</ul>
</div>
<div class="-col2">
<a class="-btn">Button</a>
</div>
</div>
</div>
List group
Используйте класс -list-group. Конечно можно делать вложенные списки. Не забывайте про темы и размеры.

<ul class="-list-group">
<li><a>Menu 1</a></li>
<li><a>Menu 2</a></li>
<li><a>Menu 3</a></li>
</ul>
<ul class="-list-group -primary-">
<li><a>Menu 1</a></li>
<li><a>Menu 2</a></li>
<li><a>Menu 3</a></li>
</ul>
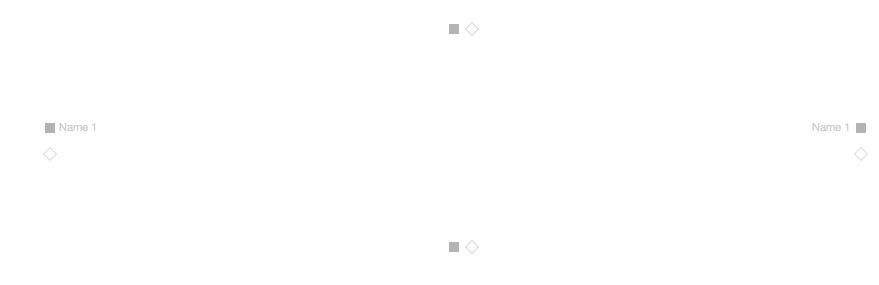
Bullets
Используйте класс -bullets с тегом <ul>. Тег <small> можно использовать для подписей, если они предусмотрены.

<ul class="-bullets">
<li><a href="#navBullets"><small>Name 1</small></a></li>
<li><a href="#navBullets"><small>Name 2</small></a></li>
</ul>
<ul class="-bullets -primary- _invert_ _huge">
<li><a href="#navBullets"><small>Name 1</small></a></li>
<li><a href="#navBullets"><small>Name 2</small></a></li>
</ul>
<ul class="-bullets -error- _invert_">
<li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li>
<li><a href="#navBullets"><small>Name 2</small></a></li>
</ul>
Для абсолютного позиционирования добавьте модификатор _fixed_, с которым можете использовать модификаторы позиционирования _left_, _center_, _right_ и _top_, _middle_, _bottom_.

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_">
<li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li>
<li><a href="#navBullets"><small>Name 2</small></a></li>
</ul>
<ul class="-bullets _vertical_ _fixed_ _right_ _middle_">
<li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li>
<li><a href="#navBullets"><small>Name 2</small></a></li>
</ul>
<ul class="-bullets _fixed_ _center_ _top_">
<li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li>
<li><a href="#navBullets"><small>Name 2</small></a></li>
</ul>
<ul class="-bullets _fixed_ _center_ _bottom_">
<li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li>
<li><a href="#navBullets"><small>Name 2</small></a></li>
</ul>
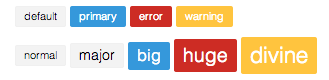
Labels
Используйте класс -label.

<span class="-label">default</span>
<span class="-label -primary-">primary</span>
<span class="-label -error-">error</span>
<span class="-label -warning-">warning</span>
<span class="-label">normal</span>
<span class="-label _major">major</span>
<span class="-label _big -primary-">big</span>
<span class="-label _huge -error-">huge</span>
<span class="-label _divine -warning-">divine</span>
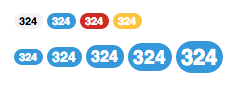
Badges
Класс -badge.

<span class="-badge">default</span>
<span class="-badge -primary-">primary</span>
<span class="-badge -error-">error</span>
<span class="-badge -warning-">warning</span>
<span class="-badge">normal</span>
<span class="-badge _major">major</span>
<span class="-badge _big -primary-">big</span>
<span class="-badge _huge -error-">huge</span>
<span class="-badge _divine -warning-">divine</span>
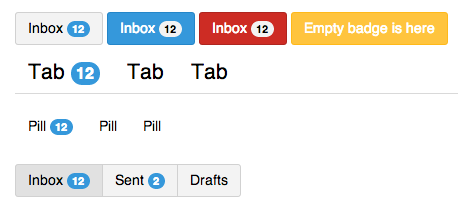
Используйте виджеты -label и -badge внутри других виджетов.

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a>
<a class="-btn -primary-">Inbox <span class="-badge">12</span></a>
<a class="-btn -error-">Inbox <span class="-badge">12</span></a>
<a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a>
<ul class="-tabs _big">
<li><a>Tab <span class="-badge -primary-">12</span></a></li>
<li><a>Tab</a></li>
<li><a>Tab</a></li>
</ul>
<ul class="-pills">
<li><a>Pill <span class="-badge -primary-">12</span></a></li>
<li><a>Pill</a></li>
<li><a>Pill</a></li>
</ul>
<div class="-group">
<a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a>
<a class="-btn">Sent <span class="-badge -primary-">2</span></a>
<a class="-btn">Drafts <span class="-badge -primary-"></span></a>
</div>
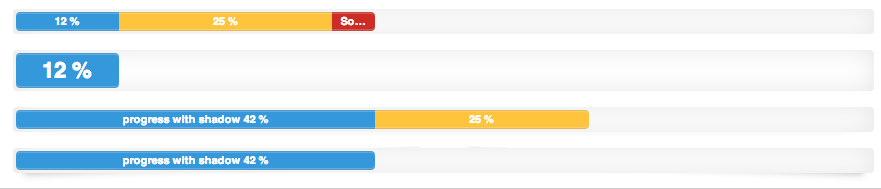
Progress
Класс -progress.

<div class="-progress -primary-">
<div class="-bar" style="width: 12%">12 %</div>
<div class="-bar -warning-" style="width: 25%">25 %</div>
<div class="-bar -error-" style="width: 5%">Something goes wrong</div>
</div>
<div class="-progress _divine -primary-">
<div class="-bar" style="width: 12%">12 %</div>
</div>
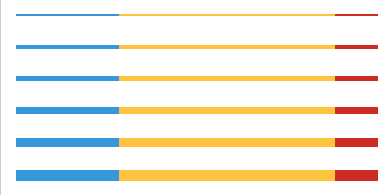
Slim progress
Тонкий прогрессбар можно сделать, используя класс -progress-slim.

<div class="-progress-slim _tiny -primary-">
<div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div>
</div>
<div class="-progress-slim _small -primary-">
<div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div>
</div>
<div class="-progress-slim _minor -primary-">
<div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div>
</div>
<div class="-progress-slim -primary-">
<div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div>
</div>
<div class="-progress-slim _major -primary-">
<div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div>
</div>
<div class="-progress-slim _big -primary-">
<div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div>
</div>
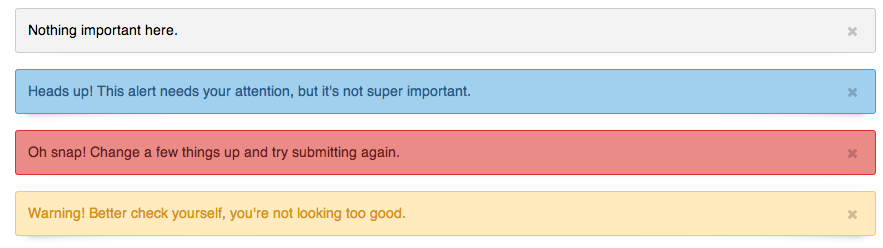
Alert
Информационная табличка создается классом -alert.

<div class="-alert -shadow-curve-">
<a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a>
Nothing important here.
</div>
<div class="-alert -primary- -shadow-lifted-">
<a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a>
Heads up! This alert needs your attention, but it's not super important.
</div>
<div class="-alert -error- -shadow-curve-">
<a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a>
Oh snap! Change a few things up and try submitting again.
</div>
<div class="-alert -warning- -shadow-lifted-">
<a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a>
Warning! Better check yourself, you're not looking too good.
</div>
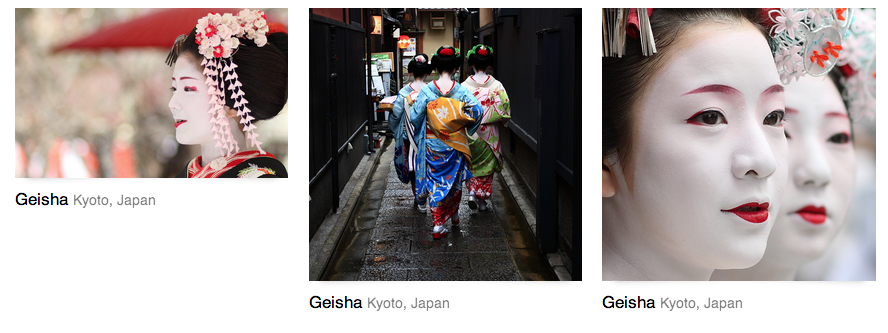
Thumbnails
Можно создать, используя класс -thumbnail.

<div class="-thumbnail -shadow-lifted-">
<img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg">
</div>
Добавим grid. Теперь при изменении размеров окна все миниатюры будут изменяться в размерах, адаптируясь под размеры сетки.

<div class="-row">
<div class="-col4">
<div class="-thumbnail -shadow-lifted-">
<img src="http://farm9.staticflickr.com/8238/8517415655_ac223034a7_b.jpg">
</div>
<h4>Geisha <small>Kyoto, Japan</small></h4>
</div>
<div class="-col4">
<div class="-thumbnail -shadow-lifted-">
<img src="http://farm4.staticflickr.com/3279/2824620279_4efda6b8cf_b.jpg">
</div>
<h4>Geisha <small>Kyoto, Japan</small></h4>
</div>
<div class="-col4">
<div class="-thumbnail -shadow-lifted-">
<img src="http://farm3.staticflickr.com/2651/3743922119_f7140f01c8_z.jpg">
</div>
<h4>Geisha <small>Kyoto, Japan</small></h4>
</div>
</div>
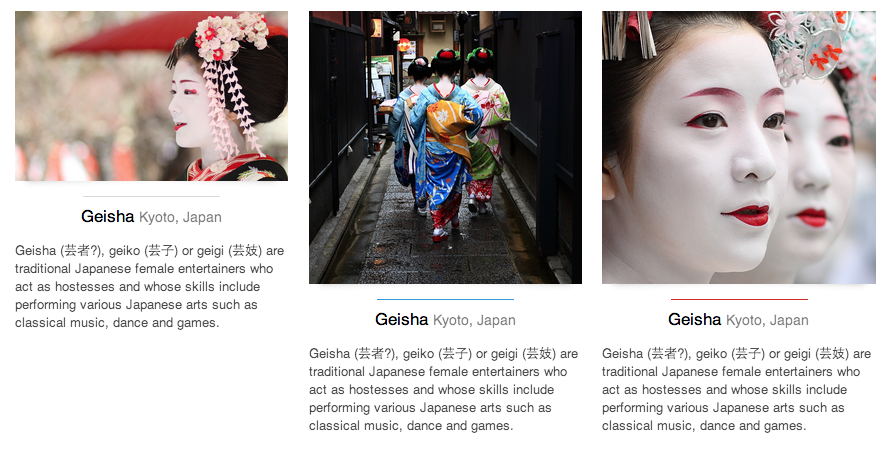
Лучше использовать семантически верные теги <figure> для виджета -thumbnail. Кроме того можно добавить <caption>.

<div class="-row">
<div class="-col4">
<figure class="-thumbnail">
<div class="-shadow-lifted-">
<img src="http://farm9.staticflickr.com/8238/8517415655_ac223034a7_b.jpg">
</div>
<figcaption class="-thumbnail-caption">
<h4>Geisha <small>Kyoto, Japan</small></h4>
<p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p>
</figcaption>
</figure>
</div>
<div class="-col4">
<figure class="-thumbnail">
<div class="-shadow-lifted-">
<img src="http://farm4.staticflickr.com/3279/2824620279_4efda6b8cf_b.jpg">
</div>
<figcaption class="-thumbnail-caption -primary-">
<h4>Geisha <small>Kyoto, Japan</small></h4>
<p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p>
</figcaption>
</figure>
</div>
<div class="-col4">
<figure class="-thumbnail">
<div class="-shadow-lifted-">
<img src="http://farm3.staticflickr.com/2651/3743922119_f7140f01c8_z.jpg">
</div>
<figcaption class="-thumbnail-caption -error-">
<h4>Geisha <small>Kyoto, Japan</small></h4>
<p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p>
</figcaption>
</figure>
</div>
</div>
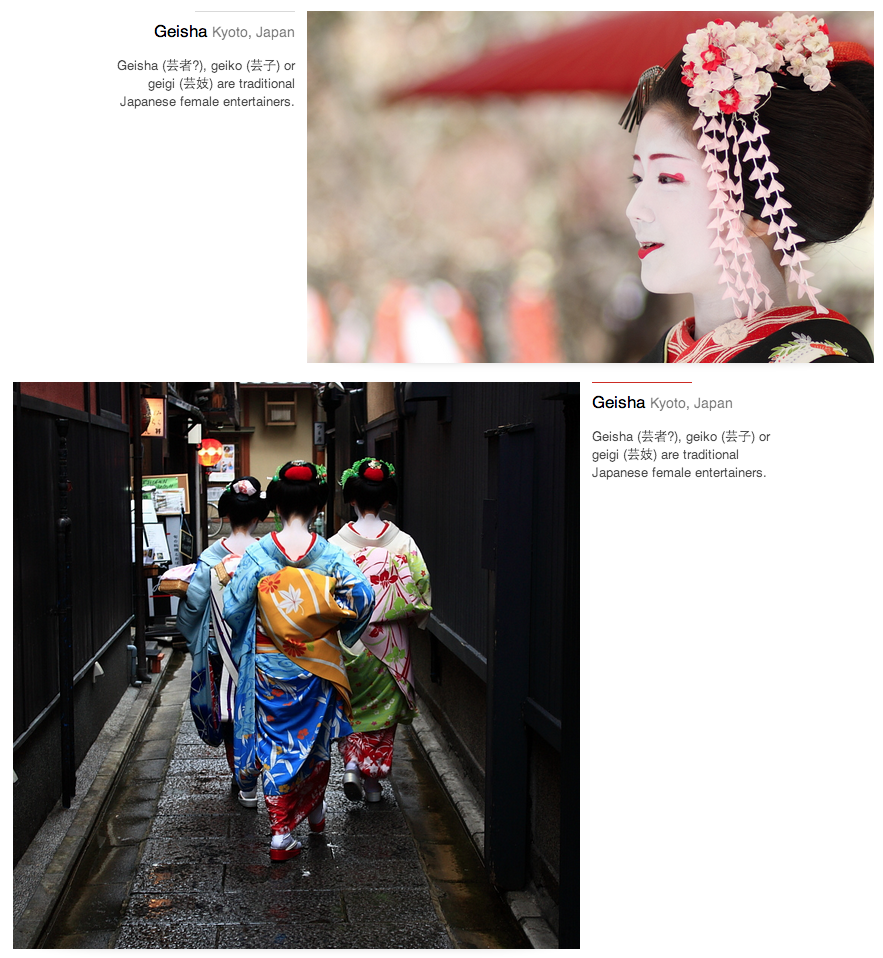
Меняйте расположение <caption>, добавляя модификаторы _left_ и _right_.

<div class="-row">
<div class="-col8 -offset4" style="position: relative">
<figure class="-thumbnail">
<div class="-shadow-curve-">
<img src="http://farm9.staticflickr.com/8238/8517415655_ac223034a7_b.jpg">
</div>
<figcaption class="-thumbnail-caption _left_">
<h4>Geisha <small>Kyoto, Japan</small></h4>
<p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p>
</figcaption>
</figure>
</div>
</div>
<div class="-row">
<div class="-col8" style="position: relative">
<figure class="-thumbnail">
<div class="-shadow-curve-">
<img src="http://farm4.staticflickr.com/3279/2824620279_4efda6b8cf_b.jpg">
</div>
<figcaption class="-thumbnail-caption _right_ -error-">
<h4>Geisha <small>Kyoto, Japan</small></h4>
<p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p>
</figcaption>
</figure>
</div>
</div>
Avatars
Используйте класс -avatar.

<a href="#" class="-avatar">
<figure class="-thumbnail">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/krystalfister/128.jpg" alt="Krystalfister">
</figure>@Krystalfister
</a>
Модификатор _round_ для скругления.

<a href="#" class="-avatar _round_">
<figure class="-thumbnail">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/krystalfister/128.jpg" alt="Krystalfister">
</figure>@Krystalfister
</a>
Модификатор _border_ для границы.

<a href="#" class="-avatar _round_ _bordered_ -primary-">
<figure class="-thumbnail">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/krystalfister/128.jpg" alt="Krystalfister">
</figure>@Krystalfister
</a>
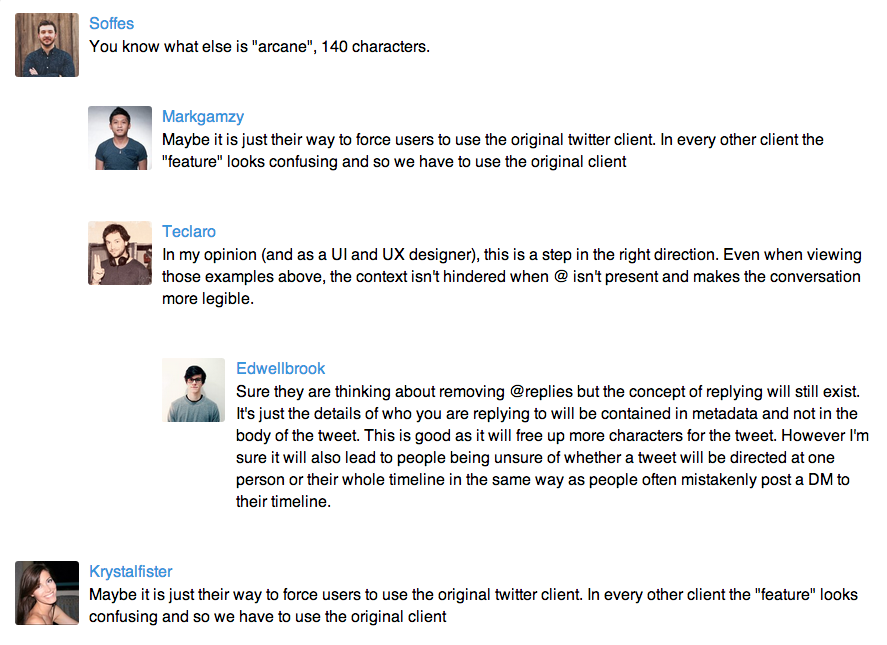
Коментарии
Необходимо использовать класс -comments, и для каждого коментария класс -item. Я решил что будет неверно привязываться к тегу <li>, так как можно использовать, например, дивы. Если внутри коментария есть блок с модификатором _hidden_, то изначально этот блок будет скрыт и появится только при наведении указателя мыши на коментарий.

<ul class="-comments">
<li class="-item">
<a href="#" class="-avatar -content">
<div class="-thumbnail">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes">
</div>
</a>
<div class="-content">
<div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div>
Comment text here
<div class="_hidden_">
Buttons here
</div>
</div>
</li>
<li class="-item -offset1">
<a href="#" class="-avatar -content">
<div class="-thumbnail">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy">
</div>
</a>
<div class="-content">
<div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div>
Comment text here
<div class="_hidden_">
Buttons here
</div>
</div>
</li>
<li class="-item -offset1">
<a href="#" class="-avatar -content">
<div class="-thumbnail">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro">
</div>
</a>
<div class="-content">
<div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div>
Comment text here
<div class="_hidden_">
Buttons here
</div>
</div>
</li>
<li class="-item -offset2">
<a href="#" class="-avatar -content">
<div class="-thumbnail">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook">
</div>
</a>
<div class="-content">
<div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div>
Comment text here
<div class="_hidden_">
Buttons here
</div>
</div>
</li>
<li class="-item">
<a href="#" class="-avatar -content">
<div class="-thumbnail">
<img src="https://s3.amazonaws.com/uifaces/faces/twitter/krystalfister/128.jpg" alt="Krystalfister">
</div>
</a>
<div class="-content">
<div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div>
Comment text here
<div class="_hidden_">
Buttons here
</div>
</div>
</li>
</ul>
Spinners
Это спиннеры, предназначенные для индикации загрузки. Их можно использовать внутри других виджетов, например, когда контента для кнопки пока еще нет, логично вставить маленький спиннер, чтобы обозначить загрузку.
Square spinner
Класс -square-spinner.

<div class="-spinner-square -primary-"></div>
<div class="-spinner-square -warning-"></div>
<div class="-spinner-square -info-"></div>
<div class="-spinner-square -dark-"></div>
<div class="-spinner-square -error-"></div>
Ring spinner
Класс -ring-spinner.

<div class="-spinner-ring -primary-"></div>
<div class="-spinner-ring -warning-"></div>
<div class="-spinner-ring -info-"></div>
<div class="-spinner-ring -dark-"></div>
<div class="-spinner-ring -error-"></div>
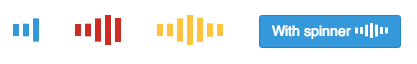
FB spinner
Класс -fb-spinner. Вы можете добавлять до 10 -addon.

<div class="-spinner-fb -primary-">
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
</div>
<div class="-spinner-fb -error-">
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
</div>
<div class="-spinner-fb -warning-">
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
</div>
<a class="-btn -primary-">With spinner
<span class="-spinner-fb _small">
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
<span class="-addon"></span>
</span>
</a>
JS Компоненты
Сразу оговорюсь, что решил отказаться от jQuery (естественно оставив его поддержку в случае, если он подключен). Библиотека замечательная, но не необходимая в ряде проектов. Мне не хотелось заставлять разработчиков подключать jQuery для использования maxmertkit. Весь js написан на coffeescript без использования сторонних библиотек (native way).
Отдельно хочу рассказать про компоненты, использующие событие scroll. При тестировании parallax компонента wall я добавлял до 40 элементов с parallax эффектом на страницу. Для меня было чрезвычайно важно, чтобы даже с таким количеством элементов браузер держал ~60 fps. Было принято решение использовать requestAnimationFrame для уменьшения количества вычислений. К моему удивлению requestAnimationFrame прекрасно заработал в webkit, но в других браузерах, наряду с увеличением fps, наблюдался прерывистый parallax. Поэтому requestAnimationFrame используется во всех плагинах, где есть отслеживание события scroll, кроме компонента wall. Несмотря на это он очень быстр.
Все компоненты имеют события beforeactive, onactive, failactive, beforedeactive, ondeactive и faildeactive. Все они поддерживают deferred объекты. То есть каждое из событий может возвращать promise перед тем как активировать/деактивировать компонент. Это очень удобно для ассинхронного javascript.
Без jQuery:
buttons = document.querySelectorAll("[data-toggle='button']")
for btn in buttons
btn.button
beforeactive: ->
d = $.Deferred()
button = @data['kitButton']
button.el.innerHTML = 'Loading...'
button._addClass '_disabled_'
setTimeout ->
d.resolve()
,2000
d.promise()
onactive: ->
button = @data['kitButton']
button.el._removeClass '_disabled_'
button.el.innerHTML = 'Checked'
ondeactive: ->
button = @data['kitButton']
button.el.innerHTML = 'Checkbox'
С jQuery:
$("[data-toggle='button']").button
beforeactive: ->
d = $.Deferred()
button = @data['kitButton']
$button = $(button.el)
$button.html 'Loading...'
$button.addClass '_disabled_'
setTimeout ->
d.resolve()
,2000
d.promise()
onactive: ->
button = @data['kitButton']
$button = $(button.el)
$button.removeClass '_disabled_'
$button.html 'Checked'
ondeactive: ->
button = @data['kitButton']
$button = $(button.el)
$button.removeClass '_disabled_'
$button.html 'Checkbox'
На данный момент есть следующие компоненты:
- button – кнопки.
- popup – всплывающие подсказки.
- tabs – табы.
- modal – модальные окна.
- scrollspy – добавляет класс active к элементу, если связанный с ним DOM-элемент находится в области видимости на экране. Удобно использовать с -menu, -bullets, -list-group.
- affix – перемещает элемент внутри контейнера при скролле.
- wall – создает «стену» с parallax-эффектом (можно использовать как изображение, так и видео), возможно добавить grid с заголовками и текстами. Умеет делать красивый zoom при скролле.
- skyline – показывает DOM-элемент (с анимацией, которая задается классом), если он оказывается в области видимости на экране.
В ближайших планах:
- tilt – следит за наклоном мобильного устройства для показа увеличенного изображения (аналогично facebook paper). Я напишу про него отдельную статью.
- carousel – для видео и изображений. Конечно с возможностью использовать ее внутри wall с parallax-эффектом.
- notify – агрегатор уведомлений и сообщений (аналогичный jgrowl).
Хочу локально!
Для того чтобы развернуть maxmertkit локально, необходимо:
- Скачать исходники
- В терминале распаковать и войти в папку с проектом.
$ npm install$ bower install- Зайдите в папку docs:
$ cd docs $ bower install- Вернитесь в папку проекта:
cd .. $ gulp- В браузере запустите
http://127.0.0.1:3333/
Как изменить или добавить тему?
- Зайдите в sass/themes.
- Откройте нужный файл темы.
- Исправьте переменную $theme.
Чтобы добавить тему необходимо:
- Зайдите в sass/themes.
- Сделайте дубликат существующей темы или воспользуйтесь этим gist maxmertkitTheme. Помните, что название файлов должно начинаться с подчеркивания "_".
- Исправьте переменную
$theme. - Добавьте импорт темы в файл sass/main.sass.
- Добавьте тему к необходимым виджетам в файле mkit.json.
Как изменить или добавить размер?
Все аналогично теме, только изменился гист для размера и название переменной – $size.
Ссылки на ресурсы:
- maxmert.com – документация, примеры.
- github – исходники; очень прошу делать форки и исправлять ошибки, если вы знаете как и есть немного времени.
- issues – сообщить об ощибках и багах.
- me@maxmert.com – если у вас что-то не получается или вы хотите разобраться, пишите!
Автор: maxmert