Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №126 (15 — 21 сентября 2014)
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб Разработка
Веб Разработка
 Принципы написания кода [1]
Принципы написания кода [1] Статические сайты: настройка и оптимизация [2]
Статические сайты: настройка и оптимизация [2] Input — новый шрифт для программирования [3]
Input — новый шрифт для программирования [3]

 Веб-компоненты в реализации Polymer от Google [4]
Веб-компоненты в реализации Polymer от Google [4]- HTML5 уже почти рекомендация W3C [5]
 StackOverflow представляет новую функциональность: запускаемые JS/HTML/CSS сниппеты [6]
StackOverflow представляет новую функциональность: запускаемые JS/HTML/CSS сниппеты [6]

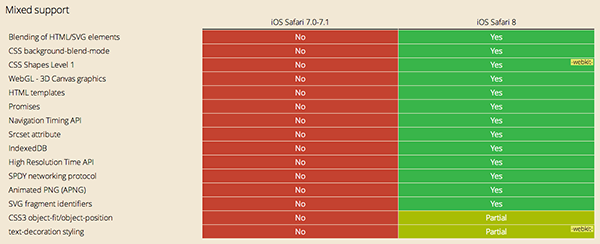
 Подробный обзор нововведений для веб-разработчиков в iOS 8: WebGL, CSS Shapes, IndexedDB, Navigation/Timing API и другое [7]
Подробный обзор нововведений для веб-разработчиков в iOS 8: WebGL, CSS Shapes, IndexedDB, Navigation/Timing API и другое [7]

 Beta Than Ever [8] — релиз Dribbble API v1
Beta Than Ever [8] — релиз Dribbble API v1 Введение в SVG анимацию с SMIL [9]
Введение в SVG анимацию с SMIL [9] Контент, прилипающий к верху области просмотра после прокрутки [10] (концепт Scroll-Then-Fix Content)
Контент, прилипающий к верху области просмотра после прокрутки [10] (концепт Scroll-Then-Fix Content) Bootstrap vs. Foundation: какой фреймворк лучше? [11]
Bootstrap vs. Foundation: какой фреймворк лучше? [11] Делаем модальные окна лучше для всех [12]
Делаем модальные окна лучше для всех [12] pageres [13] — генерация скриншотов сайтов в различных разрешениях
pageres [13] — генерация скриншотов сайтов в различных разрешениях Взгляд на источники света в SVG [14]
Взгляд на источники света в SVG [14] Поддержка элемента datalist в Mobile Chrome [15]
Поддержка элемента datalist в Mobile Chrome [15] Понимание и измерение событий с помощью Chrome DevTools timeline [16]
Понимание и измерение событий с помощью Chrome DevTools timeline [16] Случайные изображения с помощью Flexbox & JavaScript [17]
Случайные изображения с помощью Flexbox & JavaScript [17] Чем HTML5 отличается от HTML4? Обновился документ от W3C со всеми подробностями [18]
Чем HTML5 отличается от HTML4? Обновился документ от W3C со всеми подробностями [18] Советы и трюки при работе с Chrome’s developer tools [19]
Советы и трюки при работе с Chrome’s developer tools [19]
 CSS
CSS
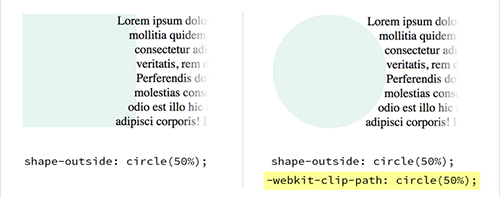
 Начинаем работать с CSS Shapes. Подробнейшая статья на html5rocks [20]
Начинаем работать с CSS Shapes. Подробнейшая статья на html5rocks [20]

 Safari и Opera по примеру Chrome вводят поддержку CSS Shapes [21]
Safari и Opera по примеру Chrome вводят поддержку CSS Shapes [21] Представление CCSS (Component CSS) [22]
Представление CCSS (Component CSS) [22] Организация структуры CSS на Trello [23]
Организация структуры CSS на Trello [23] Аудит CSS: проводим инвентаризацию кода [24]
Аудит CSS: проводим инвентаризацию кода [24] Эффекты для Off-Canvas [25]
Эффекты для Off-Canvas [25] Рисуем с помощью CSS, используя один div [26]
Рисуем с помощью CSS, используя один div [26] Узнайте о стилевых руководствах для FrontEnd-а [27]
Узнайте о стилевых руководствах для FrontEnd-а [27] Очередное решение для стилизации селектов на чистом CSS [28]
Очередное решение для стилизации селектов на чистом CSS [28] Создание веб-лейаутов с помощью Susy [29]
Создание веб-лейаутов с помощью Susy [29] Введение в иконочные шрифты с помощью Font Awesome и IcoMoon [30]
Введение в иконочные шрифты с помощью Font Awesome и IcoMoon [30] Присоединение к Sass революции [31]
Присоединение к Sass революции [31] CSS Performance Tooling [32], презентация от Addy Osmani
CSS Performance Tooling [32], презентация от Addy Osmani Подборка слайдов с последней берлинской конференции CSSconf [33]
Подборка слайдов с последней берлинской конференции CSSconf [33]
 JavaScripts
JavaScripts
 Сюрреализм на JavaScript. Советы по разработке на NodeJS [34]
Сюрреализм на JavaScript. Советы по разработке на NodeJS [34] Команда разработчиков графического языка Processing представила официальную JavaScript-библиотеку p5.js [35]
Команда разработчиков графического языка Processing представила официальную JavaScript-библиотеку p5.js [35] Презентация с помощью impress.js – просто и элегантно [36]
Презентация с помощью impress.js – просто и элегантно [36] Kefir.js — новая библиотека для функционального реактивного программирования (FRP) в JavaScript [37]
Kefir.js — новая библиотека для функционального реактивного программирования (FRP) в JavaScript [37]- Отладка Javascript — Console [38]
 Пять типичных задач по JavaScript, которые дают решить на собеседованиях [39]
Пять типичных задач по JavaScript, которые дают решить на собеседованиях [39] jQuery для начинающих – типы данных и селекторы [40]
jQuery для начинающих – типы данных и селекторы [40] Введение в библиотеку React от Facebook-а [41]
Введение в библиотеку React от Facebook-а [41] Новые шаблоны обработки событий в JavaScript [42]
Новые шаблоны обработки событий в JavaScript [42] Node.js Best Practices [43]
Node.js Best Practices [43] Best jQuery practices [44]
Best jQuery practices [44] WinJS Everywhere [45] — релиз WinJS 3.0
WinJS Everywhere [45] — релиз WinJS 3.0 Использование замены в строках в JavaScript [46]
Использование замены в строках в JavaScript [46] Адаптивная и бесконечно масштабируемая JS анимация [47]
Адаптивная и бесконечно масштабируемая JS анимация [47] AngularJS: один шаг за один раз [48]
AngularJS: один шаг за один раз [48] melchior.js [49] — загрузчик модулей
melchior.js [49] — загрузчик модулей Fitter Happier Text [50] — скрипт, преобразующий элементы с текстом в SVG, занимающим всю ширину контейнера
Fitter Happier Text [50] — скрипт, преобразующий элементы с текстом в SVG, занимающим всю ширину контейнера Paths.js [51] — генерация SVG path для геометрических фигур
Paths.js [51] — генерация SVG path для геометрических фигур jQuery.localizationTool.js [52] — библиотека для простой и быстрой локализации одностраничных сайтов
jQuery.localizationTool.js [52] — библиотека для простой и быстрой локализации одностраничных сайтов  Panels [53] — Off Canvas jQuery Plugin
Panels [53] — Off Canvas jQuery Plugin Подборка слайдов с берлинской конференции JSConf [54]
Подборка слайдов с берлинской конференции JSConf [54]
 Веб-инструменты
Веб-инструменты
 SVGCircus [55] — анимированные прелоадеры
SVGCircus [55] — анимированные прелоадеры Онлайн-генератор стайлгада по сайту [56]
Онлайн-генератор стайлгада по сайту [56] GitHut [57] — интерактивная информация по языкав на GitHub
GitHut [57] — интерактивная информация по языкав на GitHub
 Новости
Новости
- Mail.Ru Group выкупила у фонда UCP 48% «ВКонтакте» и получила полный контроль над соцсетью [58]
- Microsoft подтвердила покупку разработчика Minecraft за $2,5 млрд [59]
- Alibaba провела крупнейшее в истории IPO и привлекла $21,8 млрд [60]
- Google 2.0: Ларри Пейдж рассказал о планах компании по созданию высокоэффективного аэропорта и города [61]
- Google и Dropbox учредили организацию Simply Secure для развития открытых технологий безопасности [62]
- Facebook, Dropbox, GitHub, Google и Twitter создали группу для улучшения открытых проектов [63]
- Презентация Windows 9 пройдёт 30 сентября [64]
- Google показала первые ультра-дешевые смартфоны Android One [65]
- Apple отчиталась о рекордных заказах новых iPhone [66]
- «Яндекс» запустил систему рекомендаций в «Яндекс.Музыке» [67]
- Во «ВКонтакте» заблокировали более 200 000 аккаунтов из-за взломов почты «Яндекса», Mail.ru и Gmail [68]
- 3 новых планшета и 2 электронные книги от компании Amazon [69]
- В Facebook могут появиться самоудаляющиеся сообщения [70]
- Microsoft представила клавиатуру для мобильных устройств на iOS, Android и Windows [71]
Браузеры
 Бета Opera 25: закладки и новая экспресс-панель [72]
Бета Opera 25: закладки и новая экспресс-панель [72]- Отладка в Chrome и Safari из Firefox Developer Tools [73]
- Представлен мобильный web-браузер Cosmos, позволяющий организовать канал связи через SMS [74]
 Chrome для Android имеет скрытую функциональность отображающую ответы на вопросы во время того как вы их набираете [75]
Chrome для Android имеет скрытую функциональность отображающую ответы на вопросы во время того как вы их набираете [75] Dimensions [76] — расширение для Chrome для добавления измерителей
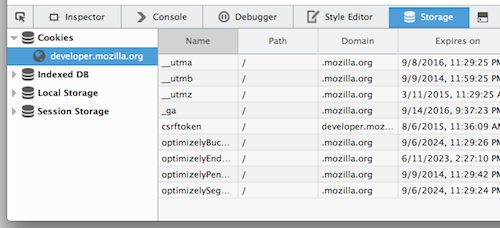
Dimensions [76] — расширение для Chrome для добавления измерителей Очередные нововведения в Firefox Developer Tools: WebIDE, Storage inspector, jQuery events, iframe switcher и мелочи [77]
Очередные нововведения в Firefox Developer Tools: WebIDE, Storage inspector, jQuery events, iframe switcher и мелочи [77]

 Дизайн
Дизайн
- Интервью с дизайнером и иллюстратором Анной Александровой [78]
- Турбодизайн: 8 советов дизайнерам для продуктивной работы [79]
- Иконка-гамбургер в веб-дизайне [80]
- Заблуждение недели: Логотип не может стоить копейки [81]
- Работа с кернингом в Adobe Illustrator [82]
- Дизайнер создал абстрактные объекты на основе цифр [83]
- Невероятные работы в стиле matte painting [84]
 Интервью с иллюстратором Dave Perillo, aka Montygog [85]
Интервью с иллюстратором Dave Perillo, aka Montygog [85] Оптимизация для 0.33% аудитории [86]
Оптимизация для 0.33% аудитории [86] Часы от Apple показывают, что Jony Ive отнесся серьезно к типографике [87]
Часы от Apple показывают, что Jony Ive отнесся серьезно к типографике [87] История создания iOS приложения Tiiny [88]
История создания iOS приложения Tiiny [88] Законы очень плохих dashboard-ов [89]
Законы очень плохих dashboard-ов [89] Эффективное упрощение навигации, ч 3: Интерактивность в дизайне [90]
Эффективное упрощение навигации, ч 3: Интерактивность в дизайне [90] 5 примеров основных шаблонов поведения для мобильной навигации [91]
5 примеров основных шаблонов поведения для мобильной навигации [91] BRIEFBOX [92] — короткие практические советы дизайнерам
BRIEFBOX [92] — короткие практические советы дизайнерам Видимо, плоский дизайн был всего лишь временным трендом [93]
Видимо, плоский дизайн был всего лишь временным трендом [93] Использование текстур в веб-дизайне [94]
Использование текстур в веб-дизайне [94] Как использовать визуальные истории для создания восхитительного UX [95]
Как использовать визуальные истории для создания восхитительного UX [95] Три старых UX паттернов (и как их исправить) [96]
Три старых UX паттернов (и как их исправить) [96] Урок: создание интерактивной инфографики Adobe Edge Animate [97]
Урок: создание интерактивной инфографики Adobe Edge Animate [97] Инструменты для прототипирования: переходим от работы с Fireworks к работе с Illustrator [98]
Инструменты для прототипирования: переходим от работы с Fireworks к работе с Illustrator [98] Девять шрифтовб использование которых стоит избегать в 2014 [99]
Девять шрифтовб использование которых стоит избегать в 2014 [99] Дизайны логотипов персонажей-икон из ТВ [100]
Дизайны логотипов персонажей-икон из ТВ [100] Концепты дизайнов iOS 8 [101]
Концепты дизайнов iOS 8 [101] Создаем интеравктивную инфографику с помощью Adobe Edge Animate [102]
Создаем интеравктивную инфографику с помощью Adobe Edge Animate [102]
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
 Официальные мокапы новых продуктов Apple [103]
Официальные мокапы новых продуктов Apple [103] Два с половиной десятка мокапов с iPhone 6 & iWatch [104]
Два с половиной десятка мокапов с iPhone 6 & iWatch [104] Пять лучших мокапов с векторным iPhone 6 [105]
Пять лучших мокапов с векторным iPhone 6 [105] Векторный UI Kit для iOS8 [106]
Векторный UI Kit для iOS8 [106] Более трех десятков GUI: редакция конца лета 2014 [107]
Более трех десятков GUI: редакция конца лета 2014 [107] Мокапы для логотипов на фоне фототекстур ржавого металла [108]
Мокапы для логотипов на фоне фототекстур ржавого металла [108]- Бесплатный векторный клипарт, нарисованный от руки [109]
 Стильный набор векторных иконок “Retro Fashion Icons” от Vecteezy [110]
Стильный набор векторных иконок “Retro Fashion Icons” от Vecteezy [110] Набор контурных векторных иконок, посвященных пищевым продуктам [111]
Набор контурных векторных иконок, посвященных пищевым продуктам [111] Набор иконок для iOS 8 приложений Jellycons (PNG, Sketch) [112]
Набор иконок для iOS 8 приложений Jellycons (PNG, Sketch) [112] UltraIcons — набор контурных векторных иконок [113]
UltraIcons — набор контурных векторных иконок [113] Набор круглых иконок Gallericons с плоским дизайном в PNG/Sketch форматах [114]
Набор круглых иконок Gallericons с плоским дизайном в PNG/Sketch форматах [114] Для любителей типографики: три десятка декоративных шрифтов, от QG до Mondrian [115]
Для любителей типографики: три десятка декоративных шрифтов, от QG до Mondrian [115] Luthier — шрифт с засечками [116] от Adrià Gómez
Luthier — шрифт с засечками [116] от Adrià Gómez Voga — шрифт с засечками [117]
Voga — шрифт с засечками [117]
 Демо
Демо
 Красивейший эксперимент с множеством частиц и имитацией жидкости в WebGL [118]
Красивейший эксперимент с множеством частиц и имитацией жидкости в WebGL [118] Jenga — Physijs [119]
Jenga — Physijs [119] disintegration [120]
disintegration [120]
 Занимательное
Занимательное
- Неделя после презентации Apple:
- 10 главных нововведений iOS 8 [121]
- iOS 8: обзор нововведений [122]
- Первый взгляд на Apple iPhone 6: Джони, обводи! [123]
- Айфон шестой, день первый — впечатления российских обладателей новых смартфонов от Apple [124]
- Codemonkey — увлекательное обучение программированию для детей [125]
- Упрощайте: психологические приемы для повышения эффективности проекта [126]
- Какие зарплаты у сотрудников крупнейших IT-компаний мира: Apple, Google, Facebook [127]
- Квартирный вопрос: Как сотрудники Google жили на парковке около калифорнийского офиса компании [128]
- Это обман, чтобы набрать классы [129] — реакция соцсетей на покупку ВКонтакте компанией Mail.Ru
- Немецкий вирус Harkonnen Operation проработал необнаруженным 12 лет — новый рекорд? [130]
- Local Motors напечатала электромобиль на 3D-принтере [131]
- Полупустое множество [132] — анализ баз данных с паролями от почтовых ящиков Gmail, Яндекса и Mail.ru
- Новые чипы для интернета вещей будут автономными и вездесущими [133]
- Правда или ложь: 6 громких заявлений создателя Minecraft [134]
- 10 мощнейших суперкомпьютеров на планете [135]
 Кто есть кто: Умные часы [136]
Кто есть кто: Умные часы [136]- В интернете опубликованы новые видеоролики с возможностями Windows 9 [137]
 Визуальное сравнение космических кораблей, когда-либо появлявшихся в фантастических фильмах, сериалах и играх [138]
Визуальное сравнение космических кораблей, когда-либо появлявшихся в фантастических фильмах, сериалах и играх [138]
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Upd: добавил опрос — стоит ли добавлять скриншоты к некоторым материалам, как в этом выпуске, или же это лишнее и лишь добавит лишний километраж к скроллу
Дайджест за прошлую неделю [139].
Материал подготовили dersmoll [140] и alekskorovin [141].
Автор: alexzfort
Источник [142]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/70017
Ссылки в тексте:
[1] Принципы написания кода: http://habrahabr.ru/post/236785/
[2] Статические сайты: настройка и оптимизация: http://habrahabr.ru/company/selectel/blog/237159/
[3] Input — новый шрифт для программирования: http://habrahabr.ru/post/237179/
[4] Веб-компоненты в реализации Polymer от Google: http://habrahabr.ru/post/237421/
[5] HTML5 уже почти рекомендация W3C: http://web-standards.ru/news/904/
[6] StackOverflow представляет новую функциональность: запускаемые JS/HTML/CSS сниппеты: http://blog.stackoverflow.com/2014/09/introducing-runnable-javascript-css-and-html-code-snippets/
[7] Подробный обзор нововведений для веб-разработчиков в iOS 8: WebGL, CSS Shapes, IndexedDB, Navigation/Timing API и другое: http://www.sencha.com/blog/apple-shows-love-for-html5-with-ios-8
[8] Beta Than Ever: http://blog.dribbble.com/post/97822642561/beta-than-ever
[9] Введение в SVG анимацию с SMIL: http://codepen.io/noahblon/blog/an-intro-to-svg-animation-with-smil
[10] Контент, прилипающий к верху области просмотра после прокрутки: http://css-tricks.com/scroll-fix-content/
[11] Bootstrap vs. Foundation: какой фреймворк лучше?: http://bootstrapbay.com/blog/bootstrap-vs-foundation/
[12] Делаем модальные окна лучше для всех: http://www.smashingmagazine.com/2014/09/15/making-modal-windows-better-for-everyone/
[13] pageres: https://github.com/sindresorhus/pageres
[14] Взгляд на источники света в SVG : http://css-tricks.com/look-svg-light-source-filters/
[15] Поддержка элемента datalist в Mobile Chrome : http://www.raymondcamden.com/2014/9/18/Datalist-support-in-Mobile-Chrome
[16] Понимание и измерение событий с помощью Chrome DevTools timeline: http://web-design-weekly.com/2014/09/18/understanding-measuring-events-with-chrome-devtools/
[17] Случайные изображения с помощью Flexbox & JavaScript: http://demosthenes.info/blog/926/Random-Images-With-Flexbox-&-JavaScript
[18] Чем HTML5 отличается от HTML4? Обновился документ от W3C со всеми подробностями: http://www.w3.org/TR/html5-diff/
[19] Советы и трюки при работе с Chrome’s developer tools : https://gdstechnology.blog.gov.uk/2014/09/17/developer-tools-tips-and-tricks/
[20] Начинаем работать с CSS Shapes. Подробнейшая статья на html5rocks : http://www.html5rocks.com/en/tutorials/shapes/getting-started/
[21] Safari и Opera по примеру Chrome вводят поддержку CSS Shapes: http://blogs.adobe.com/webplatform/2014/09/18/safari-and-opera-join-chrome-in-shipping-css-shapes/
[22] Представление CCSS (Component CSS): http://www.sitepoint.com/introducing-ccss-component-css/
[23] Организация структуры CSS на Trello: http://blog.trello.com/refining-the-way-we-structure-our-css-at-trello/
[24] Аудит CSS: проводим инвентаризацию кода: http://alistapart.com/article/css-audits-taking-stock-of-your-code
[25] Эффекты для Off-Canvas: http://tympanus.net/codrops/2014/09/16/off-canvas-menu-effects/
[26] Рисуем с помощью CSS, используя один div: https://hacks.mozilla.org/2014/09/single-div-drawings-with-css/
[27] Узнайте о стилевых руководствах для FrontEnd-а: http://www.designyourway.net/blog/resources/learn-about-front-end-style-guides/
[28] Очередное решение для стилизации селектов на чистом CSS: http://jsbin.com/yaruh
[29] Создание веб-лейаутов с помощью Susy : http://css-tricks.com/build-web-layouts-easily-susy/
[30] Введение в иконочные шрифты с помощью Font Awesome и IcoMoon : http://www.sitepoint.com/introduction-icon-fonts-font-awesome-icomoon/
[31] Присоединение к Sass революции: http://www.creativebloq.com/css3/join-sass-revolution-91412993
[32] CSS Performance Tooling: https://speakerdeck.com/addyosmani/css-performance-tooling
[33] Подборка слайдов с последней берлинской конференции CSSconf: https://gist.github.com/Shoom/9622e6e09ca6be63f98f
[34] Сюрреализм на JavaScript. Советы по разработке на NodeJS: http://habrahabr.ru/post/236787/
[35] Команда разработчиков графического языка Processing представила официальную JavaScript-библиотеку p5.js: http://habrahabr.ru/company/nordavind/blog/236621/
[36] Презентация с помощью impress.js – просто и элегантно: http://habrahabr.ru/company/theonlypage/blog/237473/
[37] Kefir.js — новая библиотека для функционального реактивного программирования (FRP) в JavaScript: http://habrahabr.ru/post/237495/
[38] Отладка Javascript — Console: http://pavels.in.ua/javascript-debugging-console/
[39] Пять типичных задач по JavaScript, которые дают решить на собеседованиях: http://www.sitepoint.com/5-typical-javascript-interview-exercises/
[40] jQuery для начинающих – типы данных и селекторы: https://ihatetomatoes.net/jquery-complete-beginners-datatypes-selectors/
[41] Введение в библиотеку React от Facebook-а: http://www.developerdrive.com/2014/09/an-introduction-to-facebooks-react-javascript-library/
[42] Новые шаблоны обработки событий в JavaScript: http://www.sitepoint.com/emerging-patterns-javascript-event-handling/
[43] Node.js Best Practices: http://blog.risingstack.com/node-js-best-practices/
[44] Best jQuery practices: http://programer.tips/2014/09/best-jquery-practices.html
[45] WinJS Everywhere: http://blogs.windows.com/buildingapps/2014/09/17/winjs-everywhere/
[46] Использование замены в строках в JavaScript: http://davidwalsh.name/string-replace-javascript
[47] Адаптивная и бесконечно масштабируемая JS анимация: http://davidwalsh.name/responsive-scalable-animations
[48] AngularJS: один шаг за один раз: http://modernweb.com/2014/09/15/angularjs-one-step-time/
[49] melchior.js: http://labs.voronianski.com/melchior.js/
[50] Fitter Happier Text: http://jxnblk.github.io/fitter-happier-text/
[51] Paths.js: http://andreaferretti.github.io/paths-js-demo/
[52] jQuery.localizationTool.js: http://darksmo.github.io/jquery-localization-tool/
[53] Panels: http://panels.scotch.io/
[54] Подборка слайдов с берлинской конференции JSConf : https://gist.github.com/nikcorg/1fe60d2da6e22653806c
[55] SVGCircus: http://svgcircus.com/
[56] Онлайн-генератор стайлгада по сайту: http://stylifyme.com/
[57] GitHut: http://githut.info/
[58] Mail.Ru Group выкупила у фонда UCP 48% «ВКонтакте» и получила полный контроль над соцсетью: http://siliconrus.com/2014/09/mailru-vk/
[59] Microsoft подтвердила покупку разработчика Minecraft за $2,5 млрд: http://siliconrus.com/2014/09/ms-minecraft/
[60] Alibaba провела крупнейшее в истории IPO и привлекла $21,8 млрд: http://siliconrus.com/2014/09/alibaba-ipo-done/
[61] Google 2.0: Ларри Пейдж рассказал о планах компании по созданию высокоэффективного аэропорта и города: http://siliconrus.com/2014/09/google-2/
[62] Google и Dropbox учредили организацию Simply Secure для развития открытых технологий безопасности: http://www.opennet.ru/opennews/art.shtml?num=40626
[63] Facebook, Dropbox, GitHub, Google и Twitter создали группу для улучшения открытых проектов: http://www.opennet.ru/opennews/art.shtml?num=40595
[64] Презентация Windows 9 пройдёт 30 сентября: http://tjournal.ru/paper/windows-nine-event
[65] Google показала первые ультра-дешевые смартфоны Android One: http://keddr.com/2014/09/google-pokazala-pervyie-ultra-deshevyie-smartfonyi-android-one/
[66] Apple отчиталась о рекордных заказах новых iPhone: http://slon.ru/fast/business/apple-otchitalas-o-rekordnykh-zakazakh-novykh-iphone-1157654.xhtml
[67] «Яндекс» запустил систему рекомендаций в «Яндекс.Музыке»: http://www.cossa.ru/news/244/85264/
[68] Во «ВКонтакте» заблокировали более 200 000 аккаунтов из-за взломов почты «Яндекса», Mail.ru и Gmail: http://ain.ua/2014/09/15/540892
[69] 3 новых планшета и 2 электронные книги от компании Amazon: http://lifehacker.ru/2014/09/19/3-novyx-plansheta-i-2-elektronnye-knigi-ot-kompanii-amazon/
[70] В Facebook могут появиться самоудаляющиеся сообщения: http://www.3dnews.ru/901727/
[71] Microsoft представила клавиатуру для мобильных устройств на iOS, Android и Windows: http://www.3dnews.ru/901960/#541947f1b4182e1a098b456d
[72] Бета Opera 25: закладки и новая экспресс-панель: http://habrahabr.ru/company/opera/blog/236889/
[73] Отладка в Chrome и Safari из Firefox Developer Tools: http://web-standards.ru/news/902/
[74] Представлен мобильный web-браузер Cosmos, позволяющий организовать канал связи через SMS: http://www.opennet.ru/opennews/art.shtml?num=40583
[75] Chrome для Android имеет скрытую функциональность отображающую ответы на вопросы во время того как вы их набираете: http://thenextweb.com/google/2014/09/15/chrome-android-hidden-feature-thatll-auto-suggest-answers-type-questions/
[76] Dimensions: http://felixniklas.com/dimensions/
[77] Очередные нововведения в Firefox Developer Tools: WebIDE, Storage inspector, jQuery events, iframe switcher и мелочи : https://hacks.mozilla.org/2014/09/webide-storage-inspector-jquery-events-iframe-switcher-more-firefox-developer-tools-episode-34/
[78] Интервью с дизайнером и иллюстратором Анной Александровой: http://www.dejurka.ru/articless/anya-alexandrova/
[79] Турбодизайн: 8 советов дизайнерам для продуктивной работы: http://lifehacker.ru/2014/09/19/turbodizajn/
[80] Иконка-гамбургер в веб-дизайне: http://www.dejurka.ru/web-design/hamburger-icon-in-web-design/
[81] Заблуждение недели: Логотип не может стоить копейки: http://www.lookatme.ru/mag/live/wrong-beliefs/207583-wrong-beliefs-logo
[82] Работа с кернингом в Adobe Illustrator: http://www.dejurka.ru/tutorial/kerning-in-adobe-illustrator/
[83] Дизайнер создал абстрактные объекты на основе цифр: http://www.lookatme.ru/mag/live/experience-news/207501-numbers
[84] Невероятные работы в стиле matte painting: http://www.dejurka.ru/inspiration/beauty-matte-painting/
[85] Интервью с иллюстратором Dave Perillo, aka Montygog: http://design.tutsplus.com/articles/to-the-point-interview-with-dave-perillo-aka-montygog--cms-21921
[86] Оптимизация для 0.33% аудитории: http://www.istartedsomething.com/20140911/optimising-for-the-0-33/
[87] Часы от Apple показывают, что Jony Ive отнесся серьезно к типографике: http://qz.com/262845/the-apple-watch-shows-that-jony-ive-is-finally-getting-serious-about-type-design/
[88] История создания iOS приложения Tiiny: https://medium.com/@hemeon/the-making-of-tiiny-60b527757997
[89] Законы очень плохих dashboard-ов: http://attackwithnumbers.com/the-laws-of-shitty-dashboard
[90] Эффективное упрощение навигации, ч 3: Интерактивность в дизайне: http://www.smashingmagazine.com/2014/09/18/efficiently-simplifying-navigation-interaction-design/
[91] 5 примеров основных шаблонов поведения для мобильной навигации: http://www.sitepoint.com/5-examples-patterns-mobile-navigation-menus/
[92] BRIEFBOX: http://briefbox.me/
[93] Видимо, плоский дизайн был всего лишь временным трендом: http://blog.usabilla.com/flat-design-just-trend-apparently/
[94] Использование текстур в веб-дизайне: http://www.webdesignviews.com/2014/09/texture-in-web-design/
[95] Как использовать визуальные истории для создания восхитительного UX: http://www.webdesignviews.com/2014/09/storytelling-to-design-delightful-ux/
[96] Три старых UX паттернов (и как их исправить): http://www.sitepoint.com/3-outdated-ux-patterns/
[97] Урок: создание интерактивной инфографики Adobe Edge Animate: http://www.sitepoint.com/creating-infographic-adobe-edge-animate-cc-2014/
[98] Инструменты для прототипирования: переходим от работы с Fireworks к работе с Illustrator: http://www.sitepoint.com/prototyping-tools-moving-fireworks-illustrator/
[99] Девять шрифтовб использование которых стоит избегать в 2014: http://www.youthedesigner.com/graphic-design-tips/9-fonts-brands-should-avoid-in-2014/
[100] Дизайны логотипов персонажей-икон из ТВ: http://www.youthedesigner.com/inspiration/logo-designs-for-iconic-tv-characters/
[101] Концепты дизайнов iOS 8: http://webdesignledger.com/jobs/mobile/15-cool-ios-8-design-concepts
[102] Создаем интеравктивную инфографику с помощью Adobe Edge Animate: http://www.sitepoint.com/designing-interactive-infographics-adobe-edge-animate-cc-2014/
[103] Официальные мокапы новых продуктов Apple: https://developer.apple.com//app-store/marketing/guidelines/#images
[104] Два с половиной десятка мокапов с iPhone 6 & iWatch: http://line25.com/articles/25-mockup-templates-for-the-new-iphone-6-watch
[105] Пять лучших мокапов с векторным iPhone 6: http://www.evolutionarydesigns.net/blog/2014/09/17/5-free-iphone-6-vector-mockups/
[106] Векторный UI Kit для iOS8: http://www.webappers.com/2014/09/19/free-download-vector-ui-kit-ios-8/
[107] Более трех десятков GUI: редакция конца лета 2014: http://www.noupe.com/design/30-free-guis-for-website-builders-late-summer-2014-edition-84462.html
[108] Мокапы для логотипов на фоне фототекстур ржавого металла: http://blog.spoongraphics.co.uk/freebies/20-free-realistic-rusty-metal-logo-mockup-textures
[109] Бесплатный векторный клипарт, нарисованный от руки: http://www.dejurka.ru/graphics/free-vector-doodles/
[110] Стильный набор векторных иконок “Retro Fashion Icons” от Vecteezy: http://onepagemania.com/blog/free-icon-set-40-retro-fashion-icons-by-vecteezy/
[111] Набор контурных векторных иконок, посвященных пищевым продуктам: http://www.youthedesigner.com/freebies/freebie-21-food-vector-line-art/
[112] Набор иконок для iOS 8 приложений Jellycons (PNG, Sketch): http://tympanus.net/codrops/2014/09/18/freebie-jellycons-ios-8-app-icon-set/
[113] UltraIcons — набор контурных векторных иконок: http://gpsd.co/UltraIcons-210-free-icons/97
[114] Набор круглых иконок Gallericons с плоским дизайном в PNG/Sketch форматах: http://speckyboy.com/2014/09/15/gallericons-30-rounded-and-colourful-icons/
[115] Для любителей типографики: три десятка декоративных шрифтов, от QG до Mondrian: http://www.noupe.com/design/free-typefaces-for-graphic-designers-84557.html
[116] Luthier — шрифт с засечками: http://www.webdesignfreebies.net/fonts/luthier-free-font-by-adria-gomez/
[117] Voga — шрифт с засечками: http://charlesdaoud.com/portfolio/voga-typeface/
[118] Красивейший эксперимент с множеством частиц и имитацией жидкости в WebGL: https://haxiomic.github.io/GPU-Fluid-Experiments/html5/
[119] Jenga — Physijs: http://chandlerprall.github.io/Physijs/examples/jenga.html
[120] disintegration: http://david.li/disintegration/
[121] 10 главных нововведений iOS 8: http://naked-science.ru/article/top/all-new-ios-8
[122] iOS 8: обзор нововведений: http://macradar.ru/stories/ios-8-obzor-vsex-novovvedenij/
[123] Первый взгляд на Apple iPhone 6: Джони, обводи!: http://www.3dnews.ru/902184/#541d7637b4182ee64b8b456d
[124] Айфон шестой, день первый — впечатления российских обладателей новых смартфонов от Apple: http://siliconrus.com/2014/09/iphone-six-day-one/
[125] Codemonkey — увлекательное обучение программированию для детей: http://lifehacker.ru/2014/09/20/codemonkey/
[126] Упрощайте: психологические приемы для повышения эффективности проекта: http://siliconrus.com/2014/09/5-psychological/
[127] Какие зарплаты у сотрудников крупнейших IT-компаний мира: Apple, Google, Facebook: http://ain.ua/2014/09/18/541364
[128] Квартирный вопрос: Как сотрудники Google жили на парковке около калифорнийского офиса компании: http://siliconrus.com/2014/09/live-at-google/
[129] Это обман, чтобы набрать классы: http://tjournal.ru/paper/vk-mrg-acquisition-opinions
[130] Немецкий вирус Harkonnen Operation проработал необнаруженным 12 лет — новый рекорд?: http://www.3dnews.ru/901815/
[131] Local Motors напечатала электромобиль на 3D-принтере: http://www.computerra.ru/106926/local-motors-napechatala-elektromobil-na-3d-printere/
[132] Полупустое множество: http://tjournal.ru/paper/habro-analysis
[133] Новые чипы для интернета вещей будут автономными и вездесущими: http://www.computerra.ru/106877/the-smallest-chip-for-iot/
[134] Правда или ложь: 6 громких заявлений создателя Minecraft: http://www.lookatme.ru/mag/live/industry-research/207495-perssen
[135] 10 мощнейших суперкомпьютеров на планете: http://gagadget.com/2014-09-15-10-moschnejshih-superkompyuterov-na-planete/
[136] Кто есть кто: Умные часы: http://habrahabr.ru/company/madrobots/blog/209944/
[137] В интернете опубликованы новые видеоролики с возможностями Windows 9: http://itc.ua/news/v-internete-opublikovanyi-novyie-videoroliki-s-vozmozhnostyami-windows-9/
[138] Визуальное сравнение космических кораблей, когда-либо появлявшихся в фантастических фильмах, сериалах и играх: http://www.geeksaresexy.net/2014/09/18/updated-uber-gigantic-spaceship-size-comparison-chart-pic/
[139] Дайджест за прошлую неделю: http://habrahabr.ru/company/zfort/blog/236763/
[140] dersmoll: http://habrahabr.ru/users/dersmoll/
[141] alekskorovin: http://habrahabr.ru/users/alekskorovin/
[142] Источник: http://habrahabr.ru/post/237595/
Нажмите здесь для печати.