Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №128 (29 сентября — 5 октября 2014)
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

 Веб-разработка
Веб-разработка
 Аппаратное ускорение в жизни верстальщика. [1] (Семинар в Яндексе)
Аппаратное ускорение в жизни верстальщика. [1] (Семинар в Яндексе)- Где учиться программисту: 19 онлайн-курсов [2]
 Awesome Shell [3] — список инструментов запускаемых из командной строки
Awesome Shell [3] — список инструментов запускаемых из командной строки Awesome SVG [4] — большое количество материалов по SVG
Awesome SVG [4] — большое количество материалов по SVG Генераторы руководств по стилю фронт-энд части проекта [5]
Генераторы руководств по стилю фронт-энд части проекта [5] Семь простых путей по оптимизации вашего веб-сайта [6]
Семь простых путей по оптимизации вашего веб-сайта [6] Полное руководство по Bootstrap-у, с огромным количеством совместимых с фреймворком плагинов и тем [7]
Полное руководство по Bootstrap-у, с огромным количеством совместимых с фреймворком плагинов и тем [7] Адаптивные изображения: если вы всего лишь меняете разрешения, используете srcset. [8]
Адаптивные изображения: если вы всего лишь меняете разрешения, используете srcset. [8] Picture — новый элемент, которого нет [9]
Picture — новый элемент, которого нет [9] «Design By Typing» — новая серия скринкастов по использованию Vim, Git, Unix и OOCSS [10]
«Design By Typing» — новая серия скринкастов по использованию Vim, Git, Unix и OOCSS [10] Image placeholders. Удобные изображения для заполнения пространства при верстке веб-страниц. [11]
Image placeholders. Удобные изображения для заполнения пространства при верстке веб-страниц. [11] Создаем нативное диалоговое окно средствами HTML5 [12]
Создаем нативное диалоговое окно средствами HTML5 [12] Размышления на тему пагинации [13] от Криса Койера
Размышления на тему пагинации [13] от Криса Койера Тема Material Design для Bootstrap 3 [14]
Тема Material Design для Bootstrap 3 [14] Шпаргалка по ARIA [15]
Шпаргалка по ARIA [15] Создание игры-платформера на HTML5 [16]
Создание игры-платформера на HTML5 [16] Подробное описание процесса frontend-разработки в небольшой немецкой IT-компании [17]
Подробное описание процесса frontend-разработки в небольшой немецкой IT-компании [17] Почему viewport — это метатэг? [18]
Почему viewport — это метатэг? [18]
 CSS
CSS
 Анимирование Flexbox с помощью CSS Transition [19]
Анимирование Flexbox с помощью CSS Transition [19]- Руководство по внедрению CSS-колонок в адаптивный дизайн [20]

- Грабли на чистом SVG [21]
- Поддержку @extend в LibSass завершили на деньги сообщества [22]
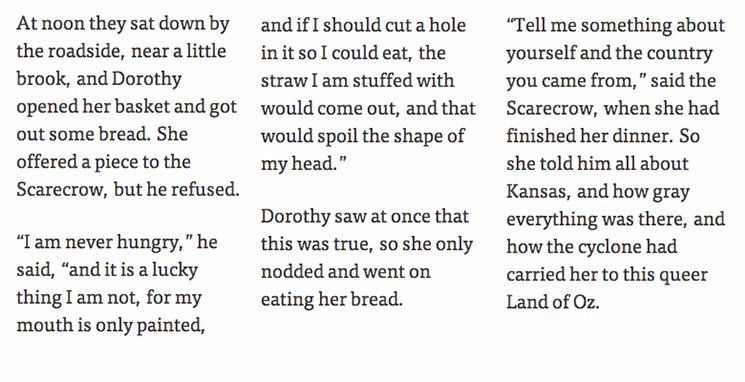
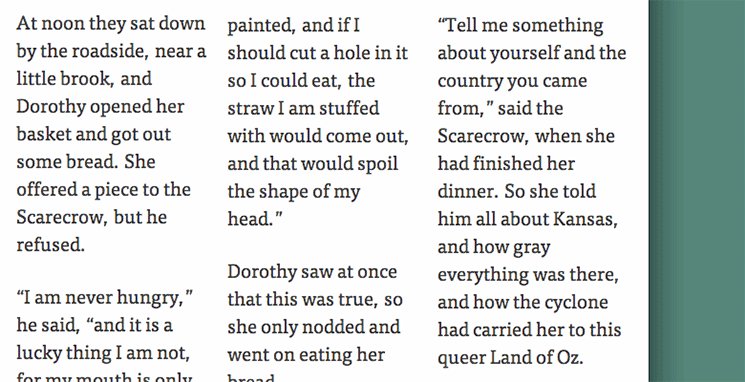
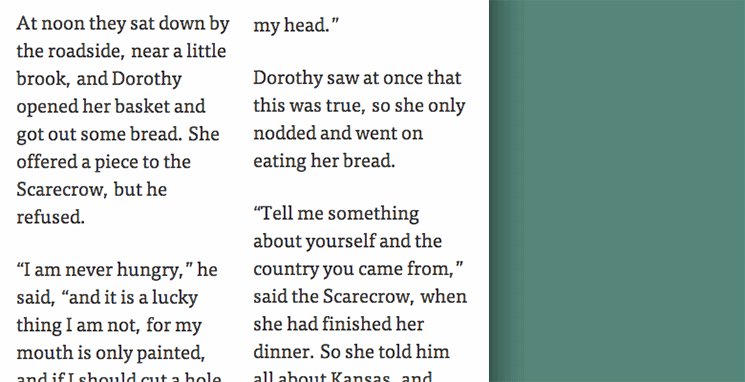
 Размер имеет значение: балансируем между Line Length иFont Size в адаптивном дизайне [23]
Размер имеет значение: балансируем между Line Length иFont Size в адаптивном дизайне [23]

 Условные выражения в CSS-препроцессорах [24]
Условные выражения в CSS-препроцессорах [24] Wyrm — стартовый набор для работы с Sass/Bourbon [25]
Wyrm — стартовый набор для работы с Sass/Bourbon [25] Basscss [26] — Набор инструментов для модульного CSS, основанных на принципах OOSS
Basscss [26] — Набор инструментов для модульного CSS, основанных на принципах OOSS Улучшаем @font-face с помощью Font Load Events [27]
Улучшаем @font-face с помощью Font Load Events [27] Как воссоздать jQuery-эффекты средствами CSS [28]
Как воссоздать jQuery-эффекты средствами CSS [28] Написание CSS (и Sass), который не будет отстойным [29]
Написание CSS (и Sass), который не будет отстойным [29] Материалы по теме масштабируемого CSS [30]
Материалы по теме масштабируемого CSS [30] Странный антипаттерн с 62.5% [31]
Странный антипаттерн с 62.5% [31] Как создавать CSS-анимации визуально используя Stylie [32]
Как создавать CSS-анимации визуально используя Stylie [32] CSS Regions: двигаемся дальше с iOS8 [33]
CSS Regions: двигаемся дальше с iOS8 [33] Правильное использование em и rem [34]
Правильное использование em и rem [34]
 Правда о CSS от David Walsh
Правда о CSS от David Walsh

 JavaScript
JavaScript
 Holy Grail на стероидах: тотальная синхронизация и изоморфный JavaScript на Swarm.js [35]
Holy Grail на стероидах: тотальная синхронизация и изоморфный JavaScript на Swarm.js [35] Разбираемся с монадами с помощью Javascript [36]
Разбираемся с монадами с помощью Javascript [36] JavaScript. Вопросы на собеседовании [37]
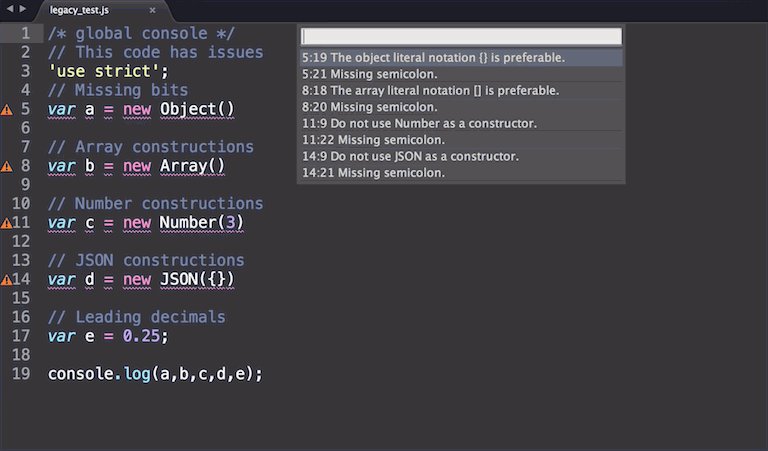
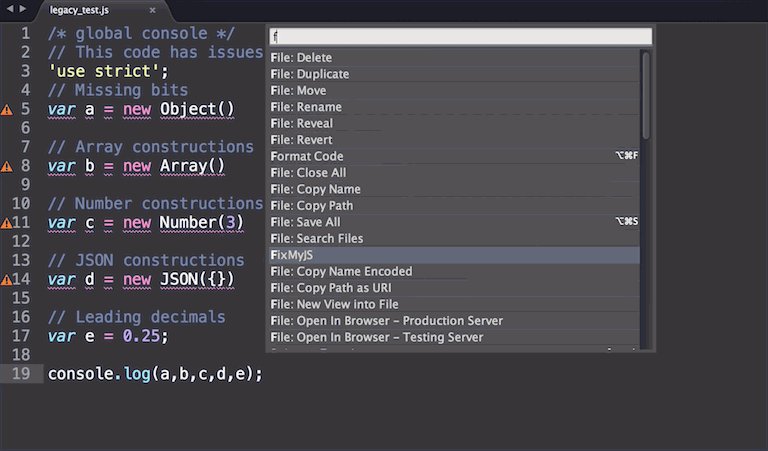
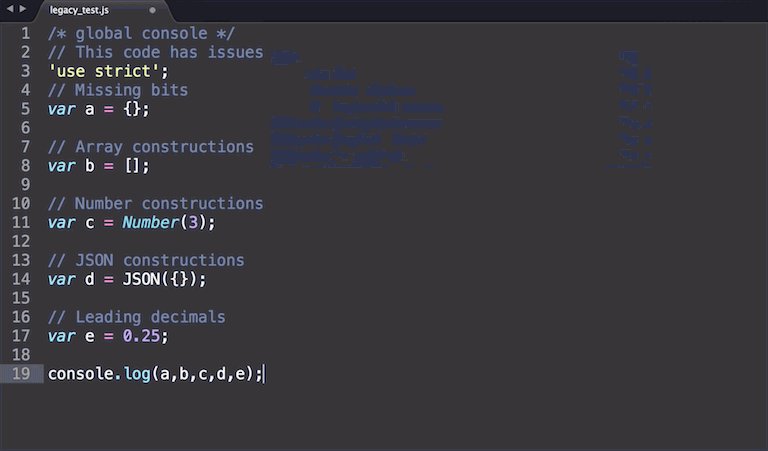
JavaScript. Вопросы на собеседовании [37]- FixMyJS исправляет стиль написания JavaScript [38]

 Исследования возможностей авто-исправлений ошибок в JavaScript с помощью FixMyJS [39]
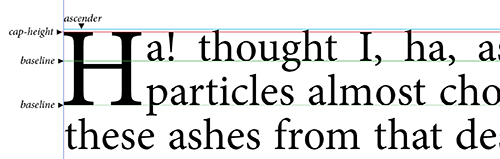
Исследования возможностей авто-исправлений ошибок в JavaScript с помощью FixMyJS [39] Dropcap.js — библиотека Adobe для выравнивания буквицы с текстом [40] (онлайн-инструмент для визуальной настройки [41])
Dropcap.js — библиотека Adobe для выравнивания буквицы с текстом [40] (онлайн-инструмент для визуальной настройки [41])

 Дорожная карта по бесплатному изучению JavaScript [42]
Дорожная карта по бесплатному изучению JavaScript [42] Паттерн использования одного декларирования var в JavaScript [43]
Паттерн использования одного декларирования var в JavaScript [43] Дата и время в JavaScript [44]
Дата и время в JavaScript [44] AngularJS Tutorial: подробное руководство на 10,000 слов [45]
AngularJS Tutorial: подробное руководство на 10,000 слов [45] Пять методов массивов, которые вы должны использовать уже сейчас [46]
Пять методов массивов, которые вы должны использовать уже сейчас [46] Использование RequireJS в приложениях на AngularJS [47]
Использование RequireJS в приложениях на AngularJS [47] Использование Angular Mobile UI при разработке кросс-платформенных приложений [48]
Использование Angular Mobile UI при разработке кросс-платформенных приложений [48] Урок по AngularJS на примере создания клона Gmail [49]
Урок по AngularJS на примере создания клона Gmail [49] Промисы в клиентской библиотеке Google API [50]
Промисы в клиентской библиотеке Google API [50] gridscrolling.js [51] — jQuery плагин создания одностраничной слайд-навигации в вертикальном и горизонтальном направлениях
gridscrolling.js [51] — jQuery плагин создания одностраничной слайд-навигации в вертикальном и горизонтальном направлениях pagePiling.js [52] — еще один плагин для слайд-скроллинга
pagePiling.js [52] — еще один плагин для слайд-скроллинга gifshot [53] — JS-библиотека для создания анимированных GIF из медиапотока, видео или изображений
gifshot [53] — JS-библиотека для создания анимированных GIF из медиапотока, видео или изображений
 Видео с докладом Hakim El Hattab на тему «Visual JavaScript Experiments» [54] (с Nordic.js 2014)
Видео с докладом Hakim El Hattab на тему «Visual JavaScript Experiments» [54] (с Nordic.js 2014)
 Веб-инструменты
Веб-инструменты
 Чем заменить Гельветику на Виндоус? Зак Лезерман запустил сервис, который поможет найти фолбек [55]
Чем заменить Гельветику на Виндоус? Зак Лезерман запустил сервис, который поможет найти фолбек [55] Подробнее о сервисе «Font Family Reunion» и задачах, которые он решает, в блоге Зака Лезермана [56]
Подробнее о сервисе «Font Family Reunion» и задачах, которые он решает, в блоге Зака Лезермана [56]
 Новости
Новости
- Windows 10
- Возвращение меню «Пуск»: Microsoft представила Windows 10 [57]
- 10 вещей, о которых следует знать перед установкой Windows 10 TP [58]
- Обзор Windows 10 Technical Preview [59]
- Windows 10: венец 30-летнего развития [60]
- Шаг назад и в сторону: мнения разработчиков и экспертов о новой Windows 10 [61]
- Windows 10: инновации без инноваций [62]
- Изобретение велосипеда: Что Windows 10 позаимствовала у OS X [63]
- Microsoft Windows 10: когда-нибудь всё станет хорошо, или не станет [64]
 Как я перестал бояться и полюбил Windows 10 [65]
Как я перестал бояться и полюбил Windows 10 [65]
 Модульный смартфон «Project Ara»: новые подробности от Google [66]
Модульный смартфон «Project Ara»: новые подробности от Google [66]- Google пыталась купить Cyanogen Inc. [67]
- PayPal выйдет из состава eBay и станет независимой компанией [68]
- Модульные смартфоны Project Ara будут поддерживать «горячую» замену блоков [69]
- Google закрыл свою первую социальную сеть Orkut [70]
- В России купили около 100 тысяч новых iPhone за первые выходные [71]
- Apple примет участие в разработке стандартов для сетей 5G [72]
- Amazon завершила покупку Twitch [73]
- Цены на твердотельные накопители быстро падают [74]
Браузеры
 Microsoft собирают пожелания для усовершенствования Internet Explorer [75]
Microsoft собирают пожелания для усовершенствования Internet Explorer [75]- Улучшенные аудио и видео в мобильном IE [76]
- Privacy-кнопка в Firefox [77]
- Движение в сторону интеграции штатной поддержки Tor в Firefox [78]
 В Internet Explorer 11 добавлена поддержка HTML5 video и audio в Windows Phone 8.1 [79]
В Internet Explorer 11 добавлена поддержка HTML5 video и audio в Windows Phone 8.1 [79] Yes! 64-bit Firefox for Windows on its way [80]
Yes! 64-bit Firefox for Windows on its way [80]
Сайты с интересным дизайном и функциональностью
 violaineetjeremy.fr [81] — сайт с нестандартной реализацией навигации
violaineetjeremy.fr [81] — сайт с нестандартной реализацией навигации burnkit.com [82] — нестандартная раскладка сайта
burnkit.com [82] — нестандартная раскладка сайта dangblast.com [83] — симпатичная трансформация шапки сайта при скроллинге
dangblast.com [83] — симпатичная трансформация шапки сайта при скроллинге thermodo.com [84] — пример удачно использованной фоновой анимации
thermodo.com [84] — пример удачно использованной фоновой анимации Интересный промо-сайт от CocaCola [85]
Интересный промо-сайт от CocaCola [85] guillaumebouvet.com [86] — необычная навигация по сайту
guillaumebouvet.com [86] — необычная навигация по сайту Dagobert.com [87] — плавная скролл-анимация и нестандартное меню
Dagobert.com [87] — плавная скролл-анимация и нестандартное меню strandperle-hamburg.de [88] — hover-parallax и забавный дизайн
strandperle-hamburg.de [88] — hover-parallax и забавный дизайн
 Дизайн
Дизайн
- Google и Adobe перенесут Photoshop в браузер Chrome [89]
- Портреты крупным кадром в веб-дизайне [90]
- Создаем меню, написанное мелом на доске в Adobe Illustrator [91]
 Icons Of Digital Design [92]
Icons Of Digital Design [92] Как создать руководство по стилям для вашего сайта [93]
Как создать руководство по стилям для вашего сайта [93] Дизайн с фокусом на изображения: чем больше, тем лучше? [94]
Дизайн с фокусом на изображения: чем больше, тем лучше? [94] Примеры тренда веб дизайна: возрождение сплэш-экранов [95]
Примеры тренда веб дизайна: возрождение сплэш-экранов [95] Вокруг света в восемнадцати дизайнах [96]
Вокруг света в восемнадцати дизайнах [96] Два с половиной десятка сайтов с вдохновляющими примерами успешного использования больших фоновых ихобржений [97]
Два с половиной десятка сайтов с вдохновляющими примерами успешного использования больших фоновых ихобржений [97] Кривые Безье — что под капотом [98]
Кривые Безье — что под капотом [98] OVEN [99] — для выпечки слоев из Photoshop
OVEN [99] — для выпечки слоев из Photoshop Импорт таблицы Excel в дизайн расписания с помощью Adobe InDesign [100]
Импорт таблицы Excel в дизайн расписания с помощью Adobe InDesign [100] Проект сообщества: демонстрация вайрфреймов комплексных векторных изображений [101]
Проект сообщества: демонстрация вайрфреймов комплексных векторных изображений [101] Инфографика: цветовые тренды Shutterstock 2014 [102]
Инфографика: цветовые тренды Shutterstock 2014 [102] Плагины к Sketch, которые улучшат ваш процесс [103]
Плагины к Sketch, которые улучшат ваш процесс [103]
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
- Плоские элементы для дизайна UI [104]
 Упаковка с фото от Death to The Stock Photo [105]
Упаковка с фото от Death to The Stock Photo [105] Coloro — набор UI [106]
Coloro — набор UI [106] Полтора десятка наборов UI в PSD формате для создателей дизайнов мобильных приложений [107]
Полтора десятка наборов UI в PSD формате для создателей дизайнов мобильных приложений [107] Десять абстрактных фоновых фото в высоком разрешении с эффектом боке [108]
Десять абстрактных фоновых фото в высоком разрешении с эффектом боке [108] Apple Watch GUI PSD [109]
Apple Watch GUI PSD [109] Упаковка с векторными изображениями, посвященными дню Всех Святых [110]
Упаковка с векторными изображениями, посвященными дню Всех Святых [110] Векторные мокапы iPhone и Apple Watch [111]
Векторные мокапы iPhone и Apple Watch [111]
 Занимательное
Занимательное
- Как Google собирается менять реальный мир [112]
- Косплей в России: как прошел первый Comic Con Russia
- Самый запоминающийся косплей первых дней Игромира 2014 [113]
- Фотоотчет с «Игромира» и Comic Con Russia, день 3 [114]
- Игромир и Comic Con в снимках Instagram [115]
- Игромир/Comic Con Russia 2014: Booth-babes и косплей [116]
 41 Awesome Cosplayers From Russia’s First Comic-Con [117]
41 Awesome Cosplayers From Russia’s First Comic-Con [117]
- 10 самых известных звездолетов в кино [118]
- Взгляд иностранца на стажировку в «Яндексе» [119]
- Apple — атомная электростанция: Бывшие топ-менеджеры о бессонных ночах и бесконечном потоке писем [120]
- Билл Гейтс снова возглавил список Forbes [121]
- Видео: Речь основателя Alibaba Group Джека Ма перед сотрудниками в 1999 году [122]
- Google отметила 16-летие праздничным вариантом логотипа и тортом [123]
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Дайджест за прошлую неделю [124].
Материал подготовили dersmoll [125] и alekskorovin [126].
Автор: alexzfort
Источник [127]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/news/70968
Ссылки в тексте:
[1] Аппаратное ускорение в жизни верстальщика.: http://habrahabr.ru/company/yandex/blog/239169/
[2] Где учиться программисту: 19 онлайн-курсов: http://siliconrus.com/2014/09/online-courses/
[3] Awesome Shell: https://github.com/alebcay/awesome-shell
[4] Awesome SVG: https://github.com/willianjusten/awesome-svg
[5] Генераторы руководств по стилю фронт-энд части проекта: http://www.designyourway.net/blog/resources/front-end-style-guides-generators/
[6] Семь простых путей по оптимизации вашего веб-сайта: http://www.developerdrive.com/2014/10/7-simple-ways-to-optimize-your-website/
[7] Полное руководство по Bootstrap-у, с огромным количеством совместимых с фреймворком плагинов и тем: http://www.webdesignerdepot.com/2014/10/the-ultimate-guide-to-bootstrap/
[8] Адаптивные изображения: если вы всего лишь меняете разрешения, используете srcset.: http://css-tricks.com/responsive-images-youre-just-changing-resolutions-use-srcset/
[9] Picture — новый элемент, которого нет: http://habrahabr.ru/post/237991/
[10] «Design By Typing» — новая серия скринкастов по использованию Vim, Git, Unix и OOCSS: http://designbytyping.com/
[11] Image placeholders. Удобные изображения для заполнения пространства при верстке веб-страниц.: http://html5.by/blog/image-placeholders/
[12] Создаем нативное диалоговое окно средствами HTML5 : http://speckyboy.com/2014/09/29/native-dialog-html5-dialog-windows/
[13] Размышления на тему пагинации: http://css-tricks.com/thoughts-pagination/
[14] Тема Material Design для Bootstrap 3: https://fezvrasta.github.io/bootstrap-material-design/
[15] Шпаргалка по ARIA: http://www.karlgroves-sandbox.com/ariacheatsheet.php
[16] Создание игры-платформера на HTML5: http://html5hub.com/how-to-make-a-sidescroller-game-with-html5/
[17] Подробное описание процесса frontend-разработки в небольшой немецкой IT-компании: http://latviancoder.com/story/our-frontend-workflow
[18] Почему viewport — это метатэг?: http://www.brucelawson.co.uk/2014/why-is-viewport-in-a-meta-tag/
[19] Анимирование Flexbox с помощью CSS Transition: http://habrahabr.ru/post/238607/
[20] Руководство по внедрению CSS-колонок в адаптивный дизайн: http://css-live.ru/articles-css/rukovodstvo-po-vnedreniyu-css-kolonok-v-adaptivnyj-dizajn.html
[21] Грабли на чистом SVG: http://css.yoksel.ru/svg-in-ie8/
[22] Поддержку @extend в LibSass завершили на деньги сообщества: http://web-standards.ru/news/912/
[23] Размер имеет значение: балансируем между Line Length иFont Size в адаптивном дизайне: http://www.smashingmagazine.com/2014/09/29/balancing-line-length-font-size-responsive-web-design/
[24] Условные выражения в CSS-препроцессорах : http://csspre.com/conditionals
[25] Wyrm — стартовый набор для работы с Sass/Bourbon : http://wyrmsass.org/
[26] Basscss: http://www.basscss.com/
[27] Улучшаем @font-face с помощью Font Load Events: https://dev.opera.com/articles/better-font-face/
[28] Как воссоздать jQuery-эффекты средствами CSS : http://www.creativebloq.com/netmag/how-reproduce-jquery-effects-css-101413099
[29] Написание CSS (и Sass), который не будет отстойным: http://ashleynolan.co.uk/blog/writing-css-and-sass-that-doesnt-suck
[30] Материалы по теме масштабируемого CSS: https://github.com/davidtheclark/scalable-css-reading-list
[31] Странный антипаттерн с 62.5%: http://nerd.vasilis.nl/weird-62-5-antipattern/
[32] Как создавать CSS-анимации визуально используя Stylie: http://webdesign.tutsplus.com/tutorials/how-to-create-css-animations-visually-with-stylie--cms-22161
[33] CSS Regions: двигаемся дальше с iOS8: http://blogs.adobe.com/webplatform/2014/09/30/css-regions-ios8/
[34] Правильное использование em и rem: http://nerd.vasilis.nl/use-em-rem-right-use-cases/
[35] Holy Grail на стероидах: тотальная синхронизация и изоморфный JavaScript на Swarm.js: http://habrahabr.ru/company/swarm/blog/238785/
[36] Разбираемся с монадами с помощью Javascript: http://habrahabr.ru/post/238171/
[37] JavaScript. Вопросы на собеседовании: http://habrahabr.ru/post/239065/
[38] FixMyJS исправляет стиль написания JavaScript: http://web-standards.ru/news/911/
[39] Исследования возможностей авто-исправлений ошибок в JavaScript с помощью FixMyJS: http://addyosmani.com/blog/fixmyjs/
[40] Dropcap.js — библиотека Adobe для выравнивания буквицы с текстом: http://blogs.adobe.com/webplatform/2014/10/02/drop-caps-are-beautiful/
[41] онлайн-инструмент для визуальной настройки: http://webplatform.adobe.com/dropcap.js/dropcap-demo.html
[42] Дорожная карта по бесплатному изучению JavaScript : http://sixrevisions.com/javascript/learning-javascript-for-free/
[43] Паттерн использования одного декларирования var в JavaScript: http://sixrevisions.com/javascript/single-var-pattern/
[44] Дата и время в JavaScript: http://tech.pro/tutorial/2468/date-and-time-javascript
[45] AngularJS Tutorial: подробное руководство на 10,000 слов: http://www.airpair.com/angularjs
[46] Пять методов массивов, которые вы должны использовать уже сейчас: http://colintoh.com/blog/5-array-methods-that-you-should-use-today
[47] Использование RequireJS в приложениях на AngularJS: http://www.sitepoint.com/using-requirejs-angularjs-applications/
[48] Использование Angular Mobile UI при разработке кросс-платформенных приложений: http://www.sitepoint.com/taking-angular-mobile-ui-cross-platform-apps/
[49] Урок по AngularJS на примере создания клона Gmail: http://www.thinkful.com/learn/angularjs-tutorial-build-a-gmail-clone/
[50] Промисы в клиентской библиотеке Google API: http://googledevelopers.blogspot.com/2014/10/promises-in-google-apis-javascript.html
[51] gridscrolling.js: http://mknecht.github.io/gridscrolling.js/
[52] pagePiling.js: http://alvarotrigo.com/pagePiling/
[53] gifshot: http://yahoo.github.io/gifshot/
[54] Видео с докладом Hakim El Hattab на тему «Visual JavaScript Experiments» : https://www.youtube.com/watch?v=02ilIJdI5ZI
[55] Чем заменить Гельветику на Виндоус? Зак Лезерман запустил сервис, который поможет найти фолбек: http://fontfamily.io/Helvetica
[56] Подробнее о сервисе «Font Family Reunion» и задачах, которые он решает, в блоге Зака Лезермана: http://www.zachleat.com/web/font-family-reunion/
[57] Возвращение меню «Пуск»: Microsoft представила Windows 10: http://siliconrus.com/2014/10/windows-10/
[58] 10 вещей, о которых следует знать перед установкой Windows 10 TP: http://4pda.ru/2014/10/02/179225/
[59] Обзор Windows 10 Technical Preview: http://itc.ua/articles/obzor-windows-10-technical-preview/
[60] Windows 10: венец 30-летнего развития: http://www.3dnews.ru/903006/
[61] Шаг назад и в сторону: мнения разработчиков и экспертов о новой Windows 10: http://siliconrus.com/2014/10/win10/
[62] Windows 10: инновации без инноваций: http://www.computerra.ru/107841/win-10/
[63] Изобретение велосипеда: Что Windows 10 позаимствовала у OS X: http://siliconrus.com/2014/10/win-vs-osx/
[64] Microsoft Windows 10: когда-нибудь всё станет хорошо, или не станет: http://gagadget.com/windows/2014-10-01-microsoft-windows-10-kogda-nibud-vsyo-stanet-horosho-ili-ne-stanet/
[65] Как я перестал бояться и полюбил Windows 10: http://habrahabr.ru/post/239155/
[66] Модульный смартфон «Project Ara»: новые подробности от Google: http://habrahabr.ru/post/238829/
[67] Google пыталась купить Cyanogen Inc.: http://itc.ua/news/google-pyitalas-kupit-cyanogen-inc/
[68] PayPal выйдет из состава eBay и станет независимой компанией: http://www.lookatme.ru/mag/live/experience-news/207961-paypalfree
[69] Модульные смартфоны Project Ara будут поддерживать «горячую» замену блоков: http://www.3dnews.ru/902721/#542a3b21b4182e0a1a8b4578
[70] Google закрыл свою первую социальную сеть Orkut: http://www.searchengines.ru/news/archives/google_zakryl_s.html
[71] В России купили около 100 тысяч новых iPhone за первые выходные: http://slon.ru/fast/future/v-rossii-kupili-okolo-100-tysyach-novykh-iphone-za-pervye-vykhodnye-1163790.xhtml
[72] Apple примет участие в разработке стандартов для сетей 5G: http://www.3dnews.ru/902649/
[73] Amazon завершила покупку Twitch: http://www.3dnews.ru/902584/
[74] Цены на твердотельные накопители быстро падают: http://www.3dnews.ru/902568/
[75] Microsoft собирают пожелания для усовершенствования Internet Explorer: http://habrahabr.ru/post/238999/
[76] Улучшенные аудио и видео в мобильном IE: http://web-standards.ru/news/910/
[77] Privacy-кнопка в Firefox: http://xakep.ru/privacy-firefox/
[78] Движение в сторону интеграции штатной поддержки Tor в Firefox: http://www.opennet.ru/opennews/art.shtml?num=40712
[79] В Internet Explorer 11 добавлена поддержка HTML5 video и audio в Windows Phone 8.1: http://www.winbeta.org/news/microsoft-details-internet-explorer-11s-html5-video-and-audio-support-windows-phone-81
[80] Yes! 64-bit Firefox for Windows on its way: http://www.ghacks.net/2014/10/03/yes-64-bit-firefox-for-windows-on-its-way/?
[81] violaineetjeremy.fr: http://violaineetjeremy.fr/
[82] burnkit.com: http://www.burnkit.com/
[83] dangblast.com: http://www.dangblast.com/
[84] thermodo.com: http://thermodo.com/
[85] Интересный промо-сайт от CocaCola: http://www.thebuildingofmemories.com/#/building/d244b9b4-b98e-41cd-81c3-7bee37253f4e
[86] guillaumebouvet.com: http://www.guillaumebouvet.com/
[87] Dagobert.com: http://dagobert.com/
[88] strandperle-hamburg.de: http://www.strandperle-hamburg.de/
[89] Google и Adobe перенесут Photoshop в браузер Chrome: http://tjournal.ru/paper/google-photoshop-chromebooks
[90] Портреты крупным кадром в веб-дизайне: http://www.dejurka.ru/web-design/big-portrait-web-design/
[91] Создаем меню, написанное мелом на доске в Adobe Illustrator: http://www.dejurka.ru/tutorial/menu-chalkboard/
[92] Icons Of Digital Design: http://www.smashingmagazine.com/2014/10/03/icons-of-digital-design/
[93] Как создать руководство по стилям для вашего сайта: http://designmodo.com/create-style-guides/
[94] Дизайн с фокусом на изображения: чем больше, тем лучше?: http://www.nngroup.com/articles/image-focused-design/
[95] Примеры тренда веб дизайна: возрождение сплэш-экранов: http://line25.com/articles/web-design-trend-showcase-splash-screen-revival
[96] Вокруг света в восемнадцати дизайнах: http://www.webdesignerdepot.com/2014/10/around-the-world-in-18-designs/
[97] Два с половиной десятка сайтов с вдохновляющими примерами успешного использования больших фоновых ихобржений: http://sixrevisions.com/web_design/websites-background-images/
[98] Кривые Безье — что под капотом: http://vimeo.com/106757336
[99] OVEN: http://oven.chrometaphore.com/
[100] Импорт таблицы Excel в дизайн расписания с помощью Adobe InDesign: http://design.tutsplus.com/tutorials/importing-an-excel-table-to-design-a-schedule-in-adobe-indesign--cms-20958
[101] Проект сообщества: демонстрация вайрфреймов комплексных векторных изображений: http://design.tutsplus.com/articles/community-project-vector-wire-frames-showcase--cms-22331
[102] Инфографика: цветовые тренды Shutterstock 2014: http://www.youthedesigner.com/graphic-design-tips/infographic-shutterstocks-color-trends-2014/
[103] Плагины к Sketch, которые улучшат ваш процесс: http://www.designyourway.net/blog/resources/sketch-plugins-that-will-improve-your-workflow/
[104] Плоские элементы для дизайна UI: http://www.dejurka.ru/graphics/free-flat-ui-kits/
[105] Упаковка с фото от Death to The Stock Photo: http://webuilddesign.com/free-photo-pack-death-stock-photo/
[106] Coloro — набор UI: http://www.webdesignfreebies.net/ui-kits/coloro-free-ui-kit/
[107] Полтора десятка наборов UI в PSD формате для создателей дизайнов мобильных приложений: http://www.webresourcesdepot.com/15-free-mobile-app-ui-kit-psds/
[108] Десять абстрактных фоновых фото в высоком разрешении с эффектом боке: http://www.orphicpixel.com/10-free-abstract-high-res-bokeh-wallpapers/
[109] Apple Watch GUI PSD: https://dribbble.com/shots/1735649-Apple-Watch-GUI-PSD
[110] Упаковка с векторными изображениями, посвященными дню Всех Святых: http://www.youthedesigner.com/freebies/freebie-14-flat-halloween-vector-set/
[111] Векторные мокапы iPhone и Apple Watch: http://www.webdesignerdepot.com/2014/10/free-download-iphone-and-apple-watch-vector-mockups/
[112] Как Google собирается менять реальный мир: http://forbes.ua/lifestyle/1380033-kak-google-sobiraetsya-menyat-realnyj-mir
[113] Самый запоминающийся косплей первых дней Игромира 2014: http://kanobu.ru/articles/samyij-zapominayuschijsya-kosplej-pervyih-dnej-igromira-2014-368536/
[114] Фотоотчет с «Игромира» и Comic Con Russia, день 3: http://kanobu.ru/articles/fotootchet-s-igromira-i-comic-con-russia-den-3---misha-kollinz-368543/
[115] Игромир и Comic Con в снимках Instagram: http://inspectorspacetime.film.ru/article/girls-of-igromir-2014/
[116] Игромир/Comic Con Russia 2014: Booth-babes и косплей: http://meownauts.com/igromir-2014-booth-cosplay/
[117] 41 Awesome Cosplayers From Russia’s First Comic-Con: http://http://www.buzzfeed.com/keelyflaherty/awesome-cosplayers-from-russias-first-comic-con
[118] 10 самых известных звездолетов в кино: http://gagadget.com/kino/2014-10-04-10-samyih-izvestnyih-zvezdoletov-v-kino/
[119] Взгляд иностранца на стажировку в «Яндексе»: http://siliconrus.com/2014/10/yandex-foreign/
[120] Apple — атомная электростанция: Бывшие топ-менеджеры о бессонных ночах и бесконечном потоке писем: http://siliconrus.com/2014/10/work-in-apple/
[121] Билл Гейтс снова возглавил список Forbes: http://slon.ru/fast/money/bill-geyts-snova-vozglavil-spisok-forbes-1163899.xhtml
[122] Видео: Речь основателя Alibaba Group Джека Ма перед сотрудниками в 1999 году: http://siliconrus.com/2014/09/ma/
[123] Google отметила 16-летие праздничным вариантом логотипа и тортом: http://www.3dnews.ru/902616/
[124] Дайджест за прошлую неделю: http://habrahabr.ru/company/zfort/blog/238453/
[125] dersmoll: http://habrahabr.ru/users/dersmoll/
[126] alekskorovin: http://habrahabr.ru/users/alekskorovin/
[127] Источник: http://habrahabr.ru/post/239271/
Нажмите здесь для печати.