Как сделать очередного бота в Telegram
Стало модно использовать мессенджеры как платформу для, так называемой, «разговорной коммерции»: теперь помимо смузи и коворкинга уважающий себя стартап должен обзавестись ботом или, как минимум, каналом в телеграмме. В помощь им мы не только написали бота, который ищет лучшие смузи и коворкинги кофе и бургеры в городе, но и статью о том, как мы его разрабатывали.
В нашем небольшом туториале мы расскажем о том, как создать бота, настроить в нем графическое меню, редактирование сообщений и отправку текста и фото в одном сообщении.
Зачем бот нам?
Tagvisor [1] — сервис для поиска настоящих отзывов о заведении. Мы агрегируем их по геолокации, хэштегам и из официальных аккаунтов заведений в социальных сетях. Далее ранжируем по популярности (количеству и свежести постов в социальных сетях) и близости к пользователю.
Custdev показал, что наша целевая аудитория часто ищет места поблизости с телефона. Не любит просматривать больше 20 вариантов в результатах поиска, хочет сразу видеть отзывы, фото и отметку заведения на карте.
Логично было бы выкатить мобильное приложение, но цена разработки и порог входа для потенциального пользователя слишком высок для молодого стартапа. Решили пойти модным путем и в качестве mvp выпустили бота.
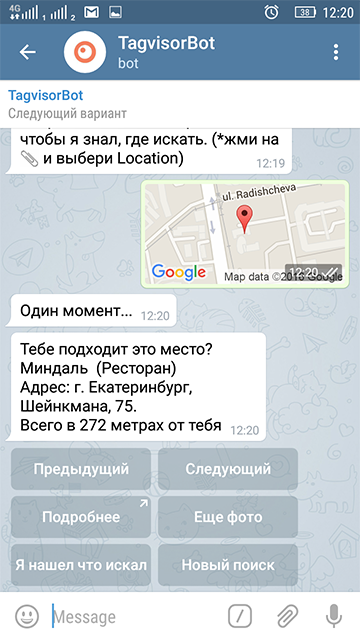
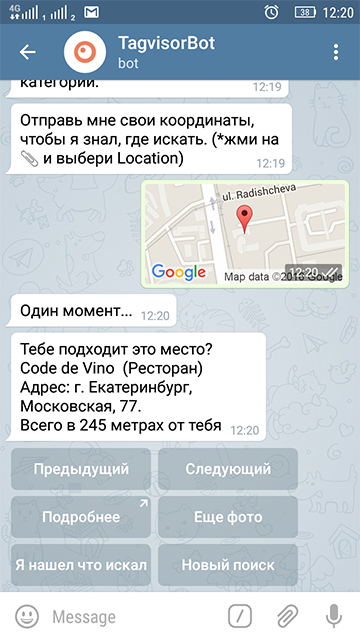
@TagvisorBot [2] показывает ближайшие к вам заведение по выбранной категории.
Как и в десктопной версии сервиса, основным контентом выдачи являются посты из социальных сетей.
Разработка
Для реализации был выбран Node.js и форк для модуля @node-telegram-bot-api [3], адаптированный для Telegram 2.0.
В основном использовали документацию API telegram [4] и модуля node-telegram-bor-api. Для людей, любящих русскую документацию, есть перевод [5], но он еще в процессе. Также есть группа разработчиков со всей России в самом Telegram [6] ) и в facebook [7]. В группах всегда можно написать вопрос, обычно отвечают в течение пары дней.
Создание
Чтобы создать бота, в первую очередь, постучитесь к @botfather [8] с командой /newbot. Он попросит написать имя бота и его username (которое должно заканчиваться на bot). При создание бота @botfather сообщит http-токеп для api. Команды, начинающиеся с /set, помогут настроить различные параметры бота, такие как имя, описание, аватар, текст в профиль и описание. Все достаточно просто.
Для работы бота нужно выбрать режим обновлений: polling или WebHook.
- в режиме WebHook сервер Телеграма будет отправлять данные вашему боту, каждый раз при поступлении запроса. Это удобный и надежный вариант, а, главное, быстрый, но, к сожалению, этот режим требует https-подключения и сертификата.
- в режиме polling бот будет сам ходить на сервер Телеграма и забирать новые данные. Этот режим гораздо проще, но реакция бота будет не мнгновенной, а в среднем с полсекундной задержкой. Кроме того, нужно учесть, что иногда бывают сбои в ответе с сервера, поэтому бота следует сделать устойчивым к таким ошибкам.
Запуск бота
Чтобы запустить бота, необходимо подключить пакет и передать боту необходимые данные: токен и режим обновления.
const TelegramBot = require('./lib/telegram.js');
const bot = new TelegramBot(‘YOUR_TOKEN’, {polling: true});
bot.getMe().then(function (me) {
console.log('Hi my name is %s!', me.username);
});
Вызов функции getMe() происходит при успешной авторизации токена бота и выдачи управления программе. При этом в качестве аргумента функция getMe().then() принимает функцию function(me). Ее первым аргументом является объект, с помощью которого можно получить различную информацию о вашем боте и, в данном случае, вывести её в консоль.
Далее, чтобы научить бота отправлять сообщения, нужно использовать метод bot.sendMessage(chatId, ‘Hello World!!!’); А чтобы бот понимал входящие запросы, достаточно использовать bot.on('message', function (msg){}). Более подробно методы описаны в документации node-telegram-bot-api [3].
Красивые кнопочки
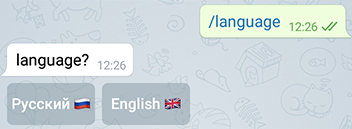
Чтобы вместо стандартной пользователь видел inline клавиатуру, необходимо при отправке сообщений передать методу sendMessage ее параметры:
const opt = {
parse_mode: 'markdown',
disable_web_page_preview: false,
reply_markup: JSON.stringify({
inline_keyboard: [
[{text: `Русский ${emoji.get('ru')}`, callback_data:'rus'},
{text: `English ${emoji.get('gb')}`, callback_data:'eng'}]
]
})
}
bot.sendMessage(chatId, 'language?',opt);
Где text — текст на кнопке, callback_data — данные, которые получит бот при нажатии на кнопку.

Соответственно, чтобы отловить события нажатия на определенную кнопку, нужно воспользоваться методом.
bot.on('callback_query', function (msg) {
if (msg.data === 'rus'){
console.log(“Russian”);
}
if (msg.data === ‘eng’){
console.log(“English”);
}
});
Изменение сообщения
Иногда требуется не отправлять заново сообщения, а поправить уже существующее (для удобства отображения данных). Для этого мы решили воспользоваться методом bot.editMessageText(text, opt); где text — измененный текст сообщения, opt — Дополнительные опции для запроса к telegram, такие как наличие клавиатуры, форматирование текста и другое.


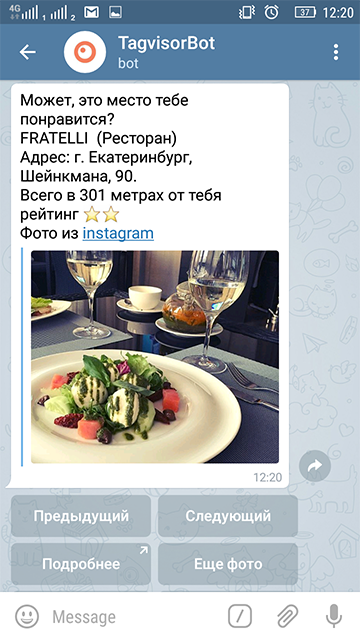
Отправка текста и фото в одном сообщении
Стандартный метод sendPhoto не подходит, так как имеет ограничения на количество символов в тексте и другое форматирование – текст пишется под фото. Поэтому мы использовали sendMessage и просто вставили в текст сообщения ссылку на нужную картинку.

Чтобы телеграм подгрузил картинку в сообщение, необходимо установить параметр disable_web_page_preview: false.
var opt = {
chat_id: chatId,
parse_mode: 'markdown',
disable_web_page_preview: false,
reply_markup = JSON.stringify({
inline_keyboard: [..]
})
}
Для форматирования текста нужно установить параметр parse_mode. Он имеет два значения: markdown и html. При значении markdown используется форматирование вида:
*bold text*
_italic text_
[text](URL)
`inline fixed-width code`
```pre-formatted fixed-width code block```
const text = ‘[текст](url)’;
bot.sendMessage(chatId, text);
Магазин ботов
Чтобы всю эту красоту увидел мир, а не только ваши пользователи, вы можете написать статью на хабр загрузить вашего бота в магазин ботов – storebot.
Регистрация и публикация простая – достаточно залогиниться на сайте storebot.met [9] и после «далее-делее-готово» нажать в меню «AddBot». Это вам не модерация в AppStore.
Бонус для самых классных

Итак, при помощи нашего небольшого туториала вы смогли узнать, как сделать бота в телеграме. Надеемся, он был вам полезен. А если вы крутой разработчик, и все это было для вас очевидным, тогда приглашаем поучаствовать в небольшом челлендже: как мы уже писали выше, у Tagvisor есть еще и десктопная версия, которую мы на днях запустили в тестовом режиме. И тому, кто найдет больше всех багов (в верстке, коде, мобильной-версии), мы организуем доставку трех больших пицц. Найденные баги присылайте на почту bugtracker@tagvisor.com.
Автор: sichanastasia
Источник [10]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/node-js/159942
Ссылки в тексте:
[1] Tagvisor: http://tagvisor.com
[2] @TagvisorBot: http://telegram.me/tagvisorbot
[3] @node-telegram-bot-api: https://github.com/tjhorner/node-telegram-bot-api
[4] API telegram: https://core.telegram.org/bots/api#recent-changes
[5] перевод: https://tlgrm.ru/docs/bots/api#available-methods
[6] Telegram: https://telegram.me/joinchat/ABI4pz3M7FCxoDZcdcfVUA
[7] facebook: https://www.facebook.com/groups/chatbotsdevelopers
[8] @botfather: https://telegram.me/BotFather
[9] storebot.met: https://storebot.me
[10] Источник: https://habrahabr.ru/post/306036/?utm_source=habrahabr&utm_medium=rss&utm_campaign=best
Нажмите здесь для печати.