Google карты для iPhone вышли совсем недавно, и не так просто получить API ключ для SDK. Может метод, изложенный здесь, для многих покажется банальностью, но все же я напишу.
Основная идея — использование JavaScript API. Для примера я выбрал Direction API.
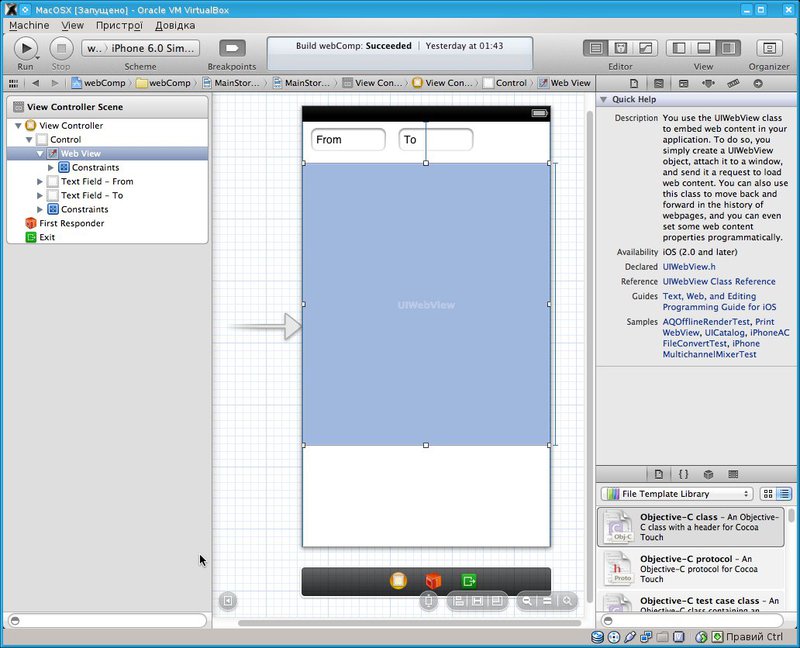
Создаётся 2 поля для ввода «откуда» и «куда» и «WebView» для отображение результата.

Шаблон для отображения в WebView я задал в отдельном файле, назвал его «map.html». Вот его содержимое:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map_canvas { height: 100% }
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=true"></script>
<script type="text/javascript">
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer();
var chicago = new google.maps.LatLng(41.850033, -87.6500523);
var mapOptions = {
zoom:7,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: chicago
}
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
directionsDisplay.setMap(map);
calcRoute('chicago, il', 'st louis, mo');
}
function calcRoute(start, end) {
var request = {
origin:start,
destination:end,
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request, function(result, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(result);
}
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>Дальше все очень просто. В «viewDidLoad» вызывается «createMap», для инициализации карты. Код «createMap»:
- (void) createMap:(id)sender{
[map loadHTMLString:[self readFile:[[NSBundle mainBundle] pathForResource:@"map" ofType:@"html"]] baseURL:[NSURL URLWithString:@"google.com"]];
}
И на изменение поля «to» поставлен обработчик:
- (void) findOnMap:(id)sender{
[map stringByEvaluatingJavaScriptFromString:
[[[[@"calcRoute('" stringByAppendingString: from.text ] stringByAppendingString: @"', '"] stringByAppendingString: to.text] stringByAppendingString: @"');" ]
];
}
Таким образом можно выполнить любой API запрос к GoogleMaps. Это, конечно, временный метод, пока гугл не начнёт выдавать ключи к SDK сразу по запросу.
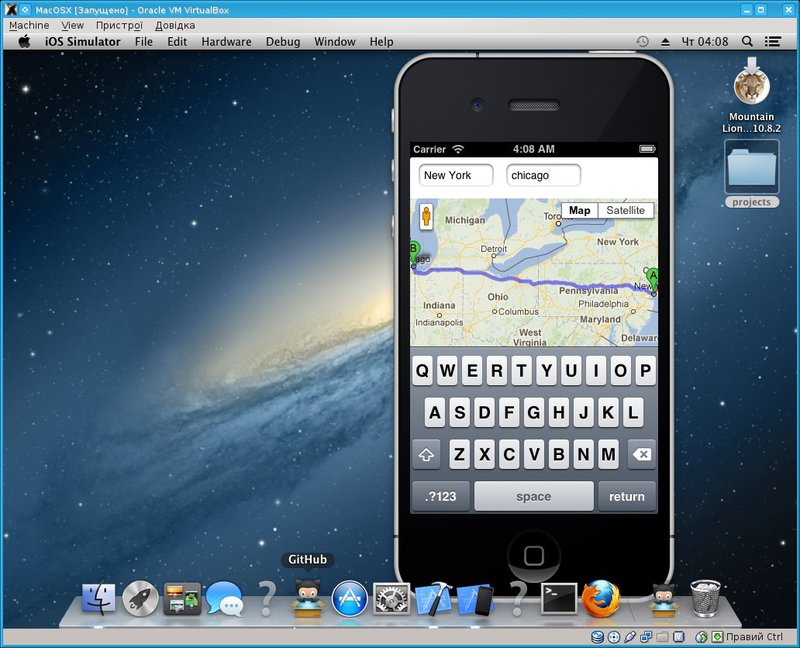
Вот как это выглядит:

Автор: peinguin








